どうも、がみたか(@gamitaka02)です!
圧倒的性能でおすすめしている「Xサーバー」に新機能が搭載されました。
その名も「XPageSpeed」!
今回はその新機能を手持ちのサイトにおける検証結果をご紹介するわけですが、先に結果を言わせてもらうと「あまり変わらなかった…」という残念なものに…
とはいえ、WordPressは環境によって十人十色なので、サイトによっては大幅に向上する可能性がありますので、もしXサーバーをお使いの方であれば一度試してみても良いかと思います^^
この記事の目次
「XPageSpeed」とは?
この機能はGoogleが提供するWebページの表示スピードをスコア化した「PageSpeed Insights(以下PSI)」のスコアを向上させるため、Xサーバーが新しく搭載した機能になります。

公式の発表では「最大264%のスコアアップ」とのことで、このブログでも少し期待が持てそうな感じですね^^
「XPageSpeed」の設定方法
この機能はXサーバーの「サーバーパネル」にて設定することになるため、まずはログインして「サーバーパネル」にアクセスします。
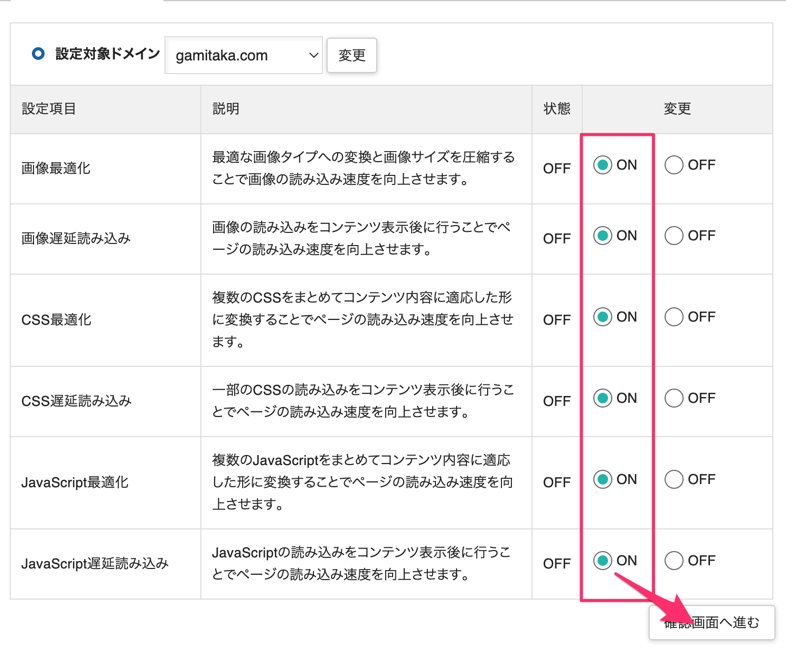
1.「ホームページ」の項目にある「XPageSpeed設定」をクリック。

2.設定するドメインを選択し、「変更」の項目を「ON」にして「確認画面へ進む」をクリック。

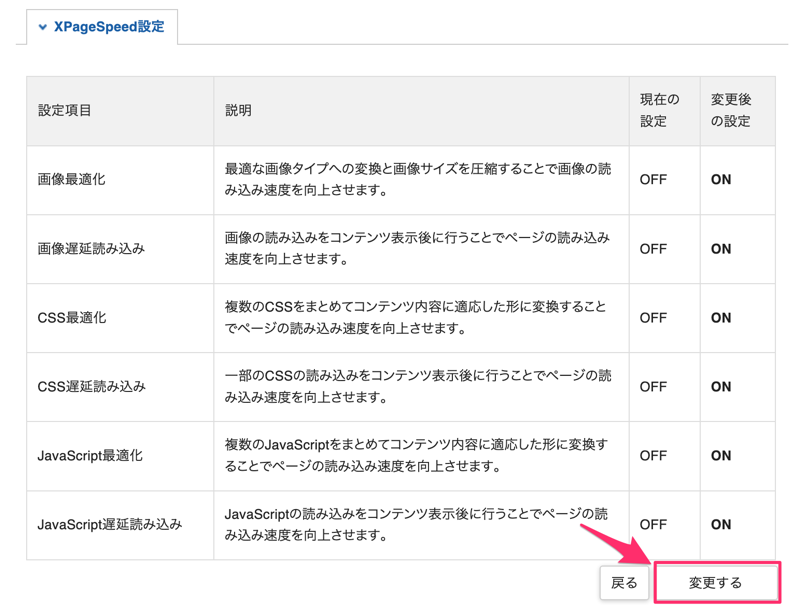
3.変更後の設定を確認して「変更する」をクリック。以上で設定完了です!

「XPageSpeed」のビフォーアフター
今回はこのブログともう一つ比較的新しいWordPressテーマ「deer」のブログで検証してみました。
検証1:WordPressテーマ「アルバトロス」
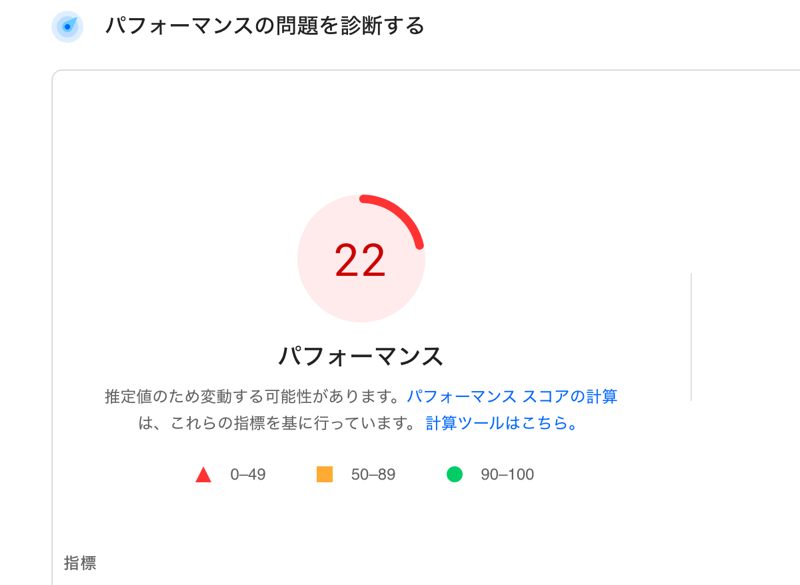
設定前:スマホ=22

設定前:PC=52



設定後:スマホ=39

設定後:PC=56

PCは誤差の範囲ですが、スマホが6割程度向上した感じでしょうか?
スコアが60超えるぐらいまで向上したら凄い!と思えたのですが、そんなに甘くありませんでしたw
検証2:WordPressテーマ「deer」
設定前:スマホ=46

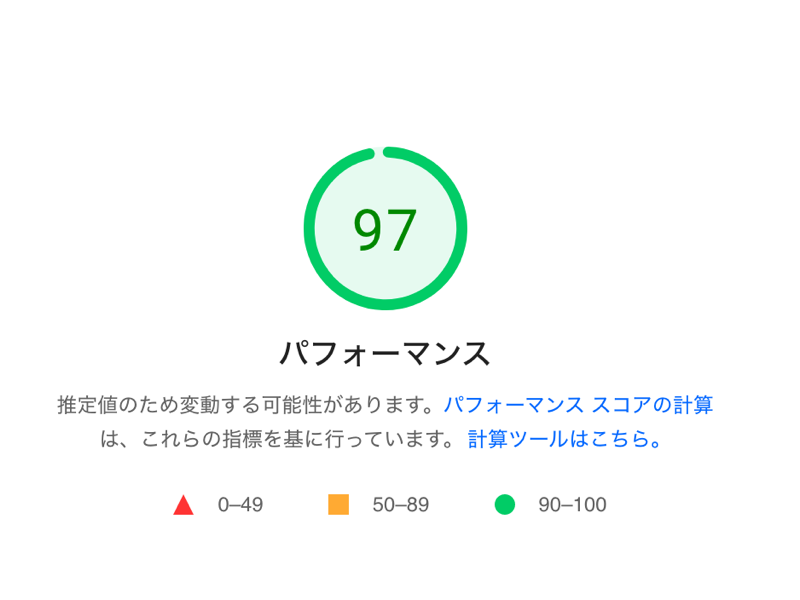
設定前:PC=96



設定後:スマホ=47

設定後:PC=97

こちらは完全に誤差の範囲でしたね…
「deer」は元々PSIのスコアも考慮した高速化を施しているので、このXPageSpeedの恩恵はあまり受けられないみたいです。
「XPageSpeed」の検証:まとめ
自分の手持ちのサイトではあまり劇的な向上は見受けられない結果となってしまいました。
(個人的には「KUSABAGI」に変更した時の方が劇的な向上を体感しました)
そのため自分のサイトではOFFにしていますが、冒頭にも書いたようにWordPressはテーマだけでなく、画像やプラグインなどその人の環境によって大きく異なるため、サイトによっては劇的に向上するかもしれません。
PSIのスコアで伸び悩んでいる人は一度試してみても良いかもしれませんね^^
今回検証に使ったWordPressテーマ
こちらでは、ブログサポーターが激推しする「Xサーバー」について熱く語っています!
→ブログサポーターが「Xサーバー」を全力でおすすめする6つのポイント
それでは今回はこのへんで!
また次の記事でお会いしましょう^^
ブログ運営者のためのサポート保険!
ブログのトラブルや困ったことに時間を取られて
自分のやるべきことが出来ていない人のためサービスです!

無料メールマガジン
WordPressに関するお役立ち情報や、
『WordPressに詳しくなるメール講座』を配信しています!

知識・経験ゼロから、
Webクリエイターを目指すためのメール講座を配信しています!