どうも、がみたか(@gamitaka02)です。
ブログやホームページだけでなく、プラグインを使うことでネットショップも自分で運営することができるWordpress。
このページでは、Wordpressでネットショップを作ることができるプラグイン「Welcart」の中で大事な作業「商品を登録する手順」について書かれています。


Welcartで商品を登録する手順
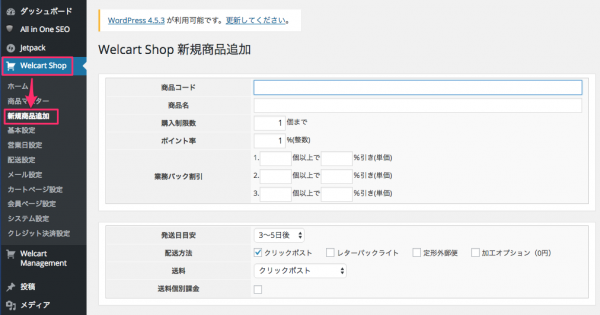
1.管理画面のメニューから、「Welcart Shop」→「新規商品追加」をクリック。

このようなページが出てきます。
2.商品コードや商品名を入力していきます。

- 商品コード(SEU)
自分でわかりやすい英数字を使って、商品コードを決めます。
例)ogr-epj-05 「オルゴナイト イヤフォンジャック No5」 - 商品名
そのまんまですねw - 購入制限数
まとめ買いができる限度 - ポイント率
お買い物に応じてポイントを付加する割合を決めます。
(ただし会員登録をしてもらう必要があるみたいです) - 業務パック割引
まとめ買いによる割引の設定
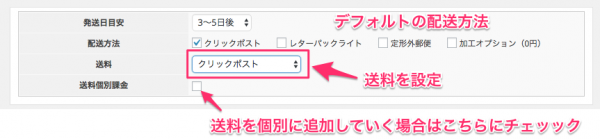
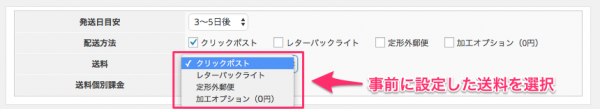
3.発送方法や送料の設定をします。

こちらも事前に設定する必要があります。
- 発送日目安
ご注文を受けてから発送するまでの目安です。 - 配送方法
あらかじめ設定した配送方法を選択します。 - 送料
あらかじめ設定した送料を選択します。
(連動したらいいのに…) - 送料個別課金
商品ごとに送料を追加するにチェックを入れます。
(定形外郵便など、重さで送料が変わる場合に設定しています)
4.送料はドロップダウンリストで選択することができます。

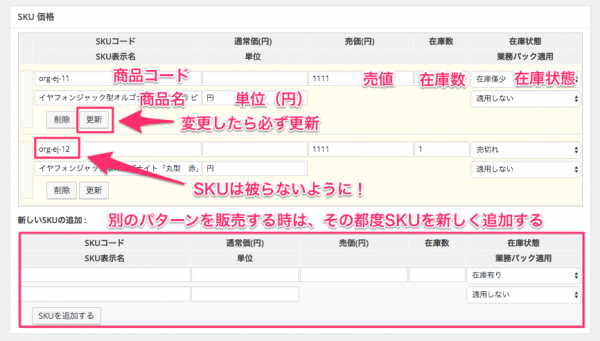
5.価格の設定をしていきます。

上の画像を参考に、SKUや値段の入力をします。
色違い、パターン違いなどを同じ商品ページに表示する場合は、SKUが被らないように複数作成してください^^

6.商品説明の設定

商品オプションはスルーしてくださいw
ページタイトルや商品の説明文は、Wordpressのブログと同じ要領で書くことができますので、商品の魅力を思う存分書きまくりましょう^^
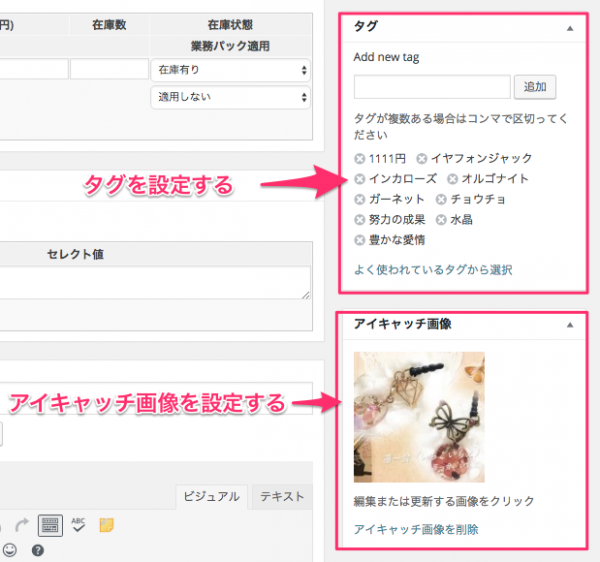
7.タグとアイキャッチ画像の設定をします。

タグは「商品についてのキーワード」、アイキャッチは商品がよくわかる画像を設定します。

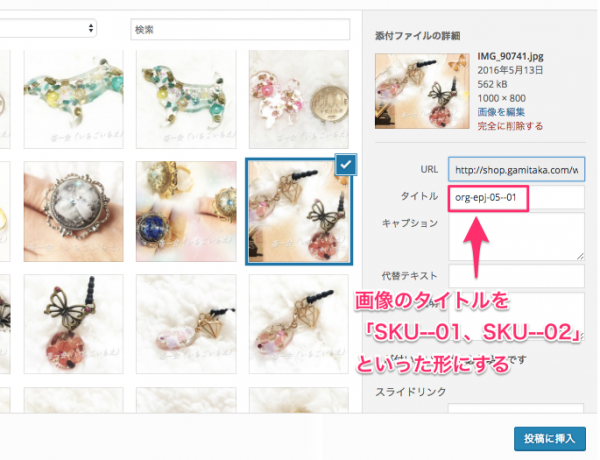
8.商品ページのスライダーに画像を登録する。

スライダーに使いたい画像を登録する手順は、
- 画像をアップロードする。
- 画像タイトルを「”SKU”–01、”SKU”–02」に変更する。
(SKUは、はじめに設定した「商品コード」と合わせてください)
2017年 1月追記:
ちなみに、画像タイトルを「SKUのみ」にすることで、商品マスターのアイキャッチ画像として登録されます。

実際のアイキャッチ画像と合わせておくと良いでしょう^^
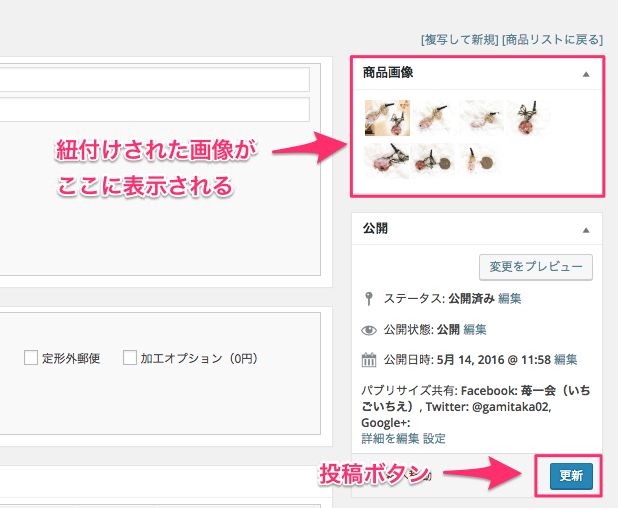
9.スライダーで使用する画像一覧の確認し、投稿ボタンをクリック。

画像タイトルに間違いがなければ、商品画像に表示されます。
これで投稿(画像では更新になっていますが)ボタンをクリックすると商品が登録されます。
10.実際の商品ページで確認する。

Welcart対応のWordpressテーマ「Blanc」の場合は、このような感じで商品ページが表示され、在庫があれば「カートに入れる」ボタンが、売り切れの場合は「お問い合わせ」ボタンが表示されます。
そして、左手に大きな画像スライダーが表示されます。
(上に画像大、下に画像一覧のスライダーです)
まとめ
商品を登録する前に、これらを考えてから取り掛かった方が、あとあとスムーズに運営できると思います。
- カテゴリーの管理
- 商品コード(SKU)
- 商品価格の基準
- 商品画像の構図
- タグ(キーワード)管理
商品が少ないうちは修正しながらできますが、多くなるとものすごい手間になってしますので、最低でもこれらのルールを決めておくと、様々な訪問者を想定したサイト構成にできます。
もし、自分でできそうになければネットショップの構築を代行いたしますので、お気軽にお問い合わせください^^
では、今回はこのへんで!また次の記事でお会いしましょう^^
WordPress × Welcartのいろんな情報に、1クリックでアクセスできる目次ページを作りました。
ネットショップを構築したい時のためにブックマークに入れておいてくださいね!