どうも、「Webの引越し屋さん」がみたかです。
GoogleがWebサイトのSSL化について言及したり、それに伴ってかXサーバーがSSLを無料で使えるようになったからなのか?(他のサーバーは基本的にSSLは有料)
ロリポップや、さくらサーバーからXサーバーへのお引越し+SSLの設定に関する依頼が続き、嬉しい悲鳴を上げていますw
それはさておき、この流れを受けてSSL化に取り組んでいる方も多数いらっしゃることでしょう。
この「がみたか.com」も最近SSL化にしたのですが、中には設定が上手くいかずに悩んでしまう人が多いんじゃないかな?と思います。
ここで勘のいい人は、今すぐ「要素の検証(Chrome)」「要素の調査(Firefox)」を隅々まで見てみると何かが見えてくるでしょうね。
どこを見るかは後で書きますがw
SSLって何?
さて、SSLというのはなんなのかと言うと、通信を暗号化して、外部から見られないようにする技術のことです。
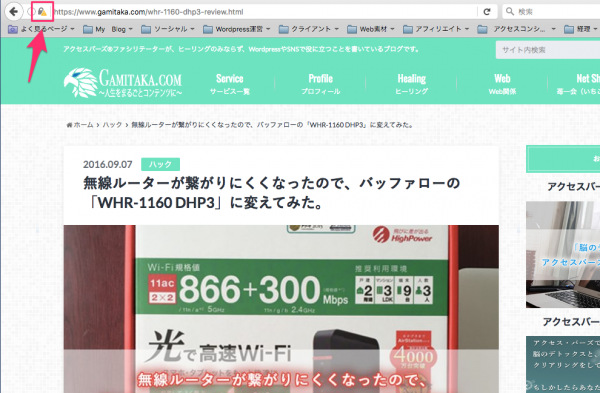
SSLで守られたサイトだと、インターネットのブラウザのアドレスバー(URLが表示されているところ)に「http://」ではなく「https://」と表示されるアレです。
常時SSL化がになっていると?

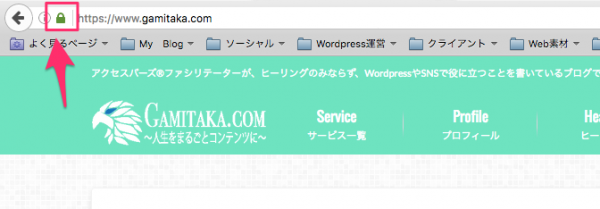
緑の鍵
そのアドレスバーの左に緑の鍵だけが表示されてるのが「安全なプライベート接続」と呼ばれる状態で、SSL化をする時にはできるだけこの状態を目指して設定をしていきます。

「!」が表示されている場合
また、鍵マークに「!」が付いてしまう場合は「混在するコンテンツ」と呼ばれ、簡単に言うと「http://」と「https://」がごっちゃになっている状態という事になります。
一応SSLは効いているけど、保護されていないリンクがあるので気をつけてね!という感じの意味で、この「!」を消すために消耗してしまっているケースを多く見かけます。
そんな人の為に、この記事が何かヒントにでもなればと思います^^
SSL化単体で20,000円(サーバー引越しと同時で割引あり)、もしくは30分 4,320円〜のスポット依頼にてお受けします^^
なぜSSL化が必要なのか?
これはさっきも書いたように、情報の盗み見を防ぐことがまずひとつ。
次に、ゆくゆくはGoogleの検索結果に反映するかも知れないということで、ユーザーの利益(保護)を第一に考えるGoogleらしい取り組みですね^^
それに伴って、Google Chromeでは、SSLができていないサイトを「危険なサイト」という表示を行い、ユーザーに不安を煽る感じにするようですが、さすがにここまではする必要もないと思うんだけどねぇ(^_^;)
ですが、早かれ遅かれそ検索に影響する日は来ると思うので、どうせやるならSEOの一環として、早めに設定することをお勧めします。
混在するコンテンツを見つける方法
ここは見ても全然わからないのですが、一応載せておきますw
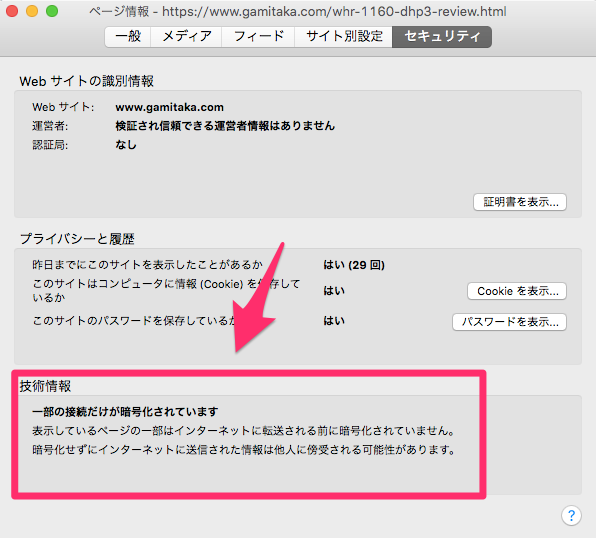
1.オレンジの「!」をクリックするとこのように小窓が開くので、「>」をクリックする。

コンテンツのチェック
2.「詳細を表示」をクリック。

コンテンツのチェック2
3.アバウトすぎて全然わかりませんw

コンテンツのチェック3
Firefoxの「要素の調査」を利用する方法
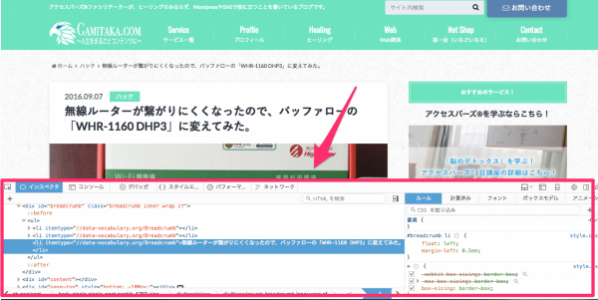
1.画面上で2本指タップ(右クリック)をして、要素の調査をクリック。

要素の調査1
もしくはキーボードのショートカットキー「Option」+「command」+「i」で表示されます。
2.画面下の位置にソースが表示されるウィンドウが現れる。

要素の調査2
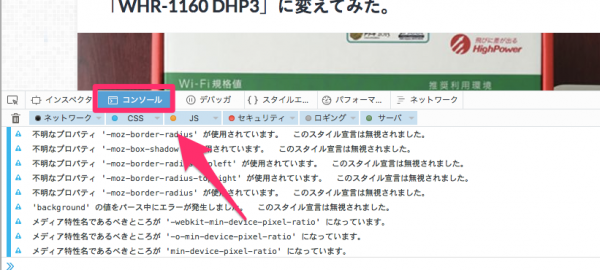
3.「コンソール」をクリックする。

要素の調査3
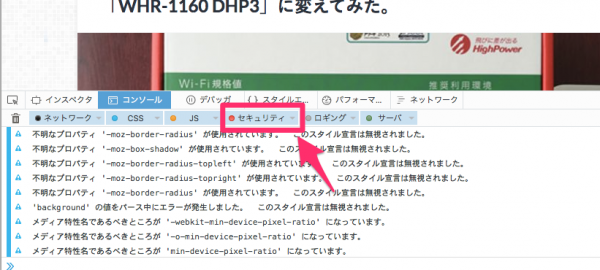
4.余計な情報ばかりなので、「セキュリティ」だけを表示させる。

要素の調査4
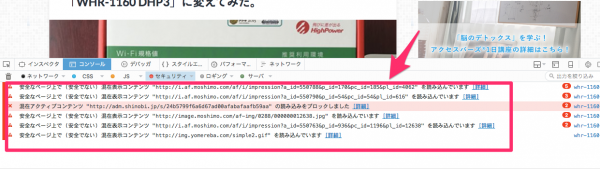
5.「混在するコンテンツ」の一覧を見ることができる。

要素の調査6
この表示を頼りに1つずつ解決していくと、緑の鍵にするのは早いと思います^^
SSL化に取り組んでおられる皆さん、なんとかがんばってください!
緑の鍵にならない例
混在するコンテンツは主に画像URLに原因がある場合がほとんどです。
ですが、中にはどうしようもないケースがあるんですね。
代表的なのがアフィリエイトリンクについてくる画像。

アフィリエイトの画像
これがhttp://のままになっているために「混在するコンテンツ」とされ、「!」が表示されるんですね。

もしもアフィリエイトの場合
特にもしもアフィリエイトは見えないところに画像を貼っています。
カエレバの場合は、装飾に画像がつかわれている場合があるので、こちらもご注意ください。
カエレバの画像リンクもSSLに対応されていました。
もしカエレバを貼っているページが混在コンテンツとなっている場合、新しく貼りなおすことで混在コンテンツを解消することができる場合があります
ちなみに
- Google アドセンス
- A8.net
- Amazon(AmazonJsを使う)
この辺りは「https://」対応のASPですが、持っていない場合は「アフィリエイトリンクを外す」か、「諦める」の選択肢があります。
ASPのSSL化はまだまだ時間がかかりそうなので、うまく「!」がでるのを避けながら進めてください(^_^;)
2017.5.19追記:
大手ASPの大半はSSLに対応してきました。
こちらの記事に詳細をまとめていますので、よかったら読んでみてください。
まとめ
「混在するコンテンツ」の原因は様々なので、このページでは確認の方法をお伝えしました。
もしこのページの意味が分からなかったり、作業する時間が取れない場合は、僕に相談してみてください^^
その場合Wordpressやサーバーのログイン情報をお預かりしますが、プライバシーポリシーにもあるように、個人情報はしっかりと保護させていただきますので、ご安心ください!
また僕がお手伝いしたブログを紹介しこうと思います^^
PS.
Xサーバー系列のWordpressに特化したレンタルサーバー「wpX」
このサーバーも標準独自SSLを無料で使うことができるようになったみたいです。
Xサーバーとは少し使い勝手が違いますが、表示スピードは速いサイトです!
ブログ運営者のためのサポート保険!
ブログのトラブルや困ったことに時間を取られて
自分のやるべきことが出来ていない人のためサービスです!

無料メールマガジン
WordPressに関するお役立ち情報や、
『WordPressに詳しくなるメール講座』を配信しています!
知識・経験ゼロから、
Webクリエイターを目指すためのメール講座を配信しています!