どうも、ブログサポーターがみたかです。
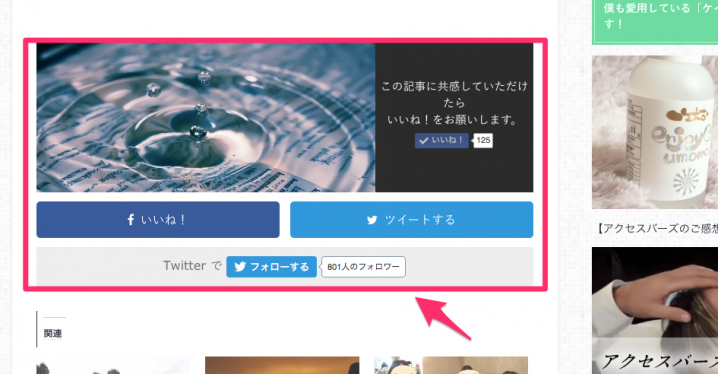
Facebookなどで誰かがシェアして、自分タイムラインに出てくることがよくある「バイラルメディア」ですが、その記事の下の方にはこんなパーツをよく目にすることがあります。

某バイラルメディアに設置されているソーシャルボタン
こういったメディアのありかたは置いといて…笑
このボタンの「いいね!」を押すことで、Facebookページの「いいね!」を増やすことができるようになるのですが、今回はそんなバイラルメディアのような、「この記事が気に入ったらいいね!しよう!」というパーツ(ソーシャルボタン)を記事の下に実装する方法について、お話ししていこうと思います。
この記事の目次
方法その1:PHP、CSSを編集して設置する
WordPressはPHPというプログラム言語で動いているので、それを編集することであれこれできるようになるのですが、当然それなりの知識が必要になります。
ですが、ブロガー界隈で知らない人はいない!?まなしばさんの「ままはっく」というブログにPHP、CSSをコピペで編集できるように記事にされていました。
→FacebookページいいねやTwitterフォロワーが倍増!バイラルメディア風オリジナルSNSボタンの設置方法【WordPress】 |ままはっく
コピペでバイラルメディア風のソーシャルボタンが設置できるので、カスタマイズに自信のある方はぜひチャレンジしてみてくださいね^^
「PHPなんて怖くていじれません!」
って声が聞こえてきそうですが、僕もPHPファイルをいじった時に、よくミスをして画面真っ白にしたことは数え切れないぐらいあるので、その気持ちはよくわかります(^_^;)
そんな時にプラグインがあると、とても楽ちんに設置することができるというのが、Wordpressならではの強みじゃないかなと思います^^
この場合に役立つ「VA Social Buzz」というプラグインがあるので、そちらの設置方法及び設定を開設していきますね!
「VA Social Buzz」のインストール
1.Wordpressの管理画面の左メニューから「プラグイン」→「新規追加」とクリック。
2.フォームに「VA Social Buzz」と入力して検索する。

「VA Social Buzz」と検索する
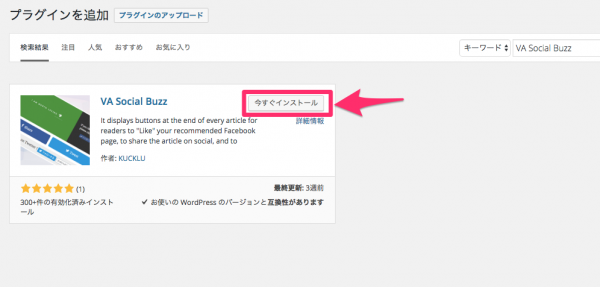
3.おそらく1つしか出てこないので、インストールして有効化します。

「今すぐインストール」をクリック
「VA Social Buzz」の設定
この「VA Social Buzz」というプラグインは、Facebookページと連動させる必要があるため、有効化するだけではもちろん使えないんですね。
とはいえ、設定はとても簡単にできるので安心してくださいw
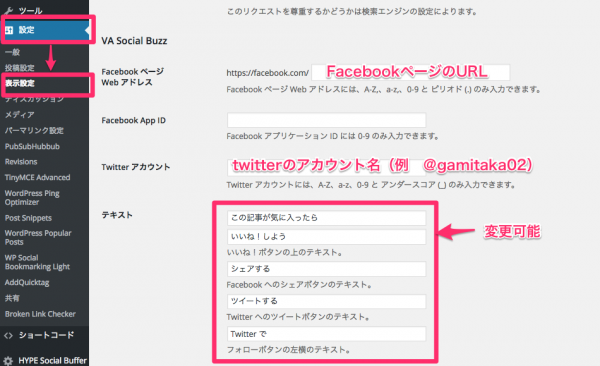
1.管理画面の左メニューから、「設定」→「表示設定」の順にクリック。
2.FacebookページのURLの末尾部分をコピペします。
3.twitterアカウントを持っている場合は、それも合わせて入力しておくとtwitterでのシェアが期待できるようになります。(Twutterは@抜きで入力してくださいw)

設定画面は「表示設定」のぺーじにあります。
「この記事が気に入ったら〜」という部分も、自分の好きなように編集することができるので、自分のブログに合った内容に変えておくのも良いかもしれませんね^^
2016年6月15日追記:

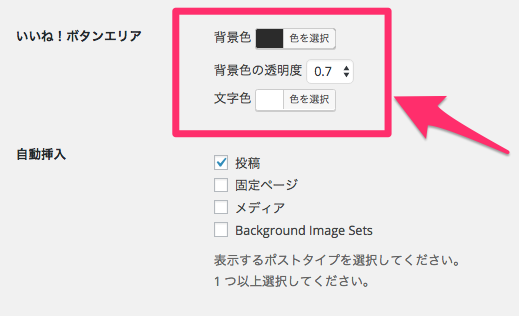
いいね!ボタンエリアの文字色や背景色を変更できるような感じですが、変更→保存をしてもなぜか元に戻ってしまいます(^_^;)
下に、文字色と背景色の変更方法を載せておきます^^
「VA Social Buzz」の設定は以上です。
ブログ記事で確認する
では、実際のブログ記事から確認してみましょう。
モデルとして夫婦で運営している「オルゴナイトとハンドメイドのネットショップ 苺一会(いちごいちえ)」にて、この度Facebookページを作成したので、このプラグインを導入してみました^^
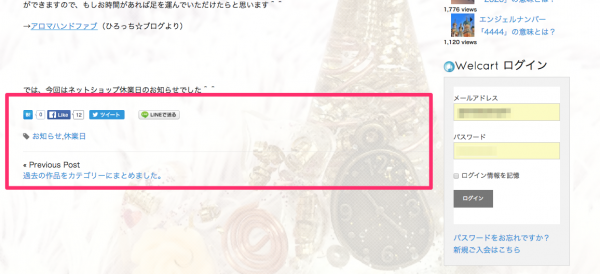
こちらはプラグインを有効化する前の状態。
ソーシャルの共有ボタンは付いていますが、これは「WP Social Bookmarking Light」のもので、とてもシンプルです。

「VA Social Buzz」を有効化する前(ビフォー)
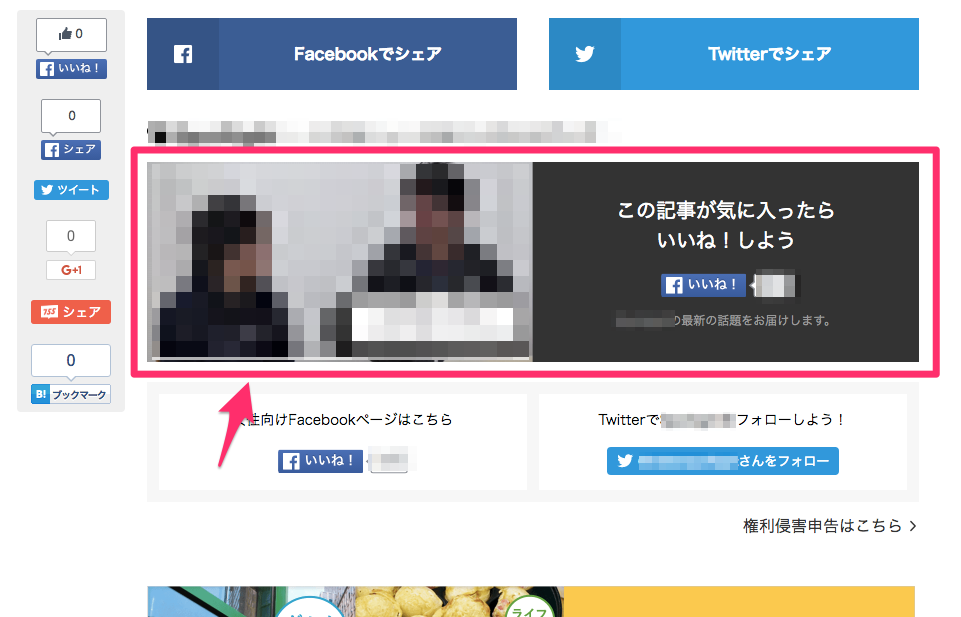
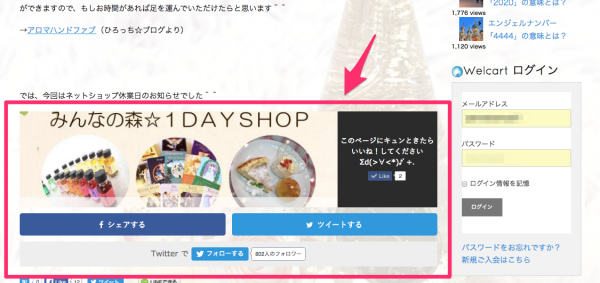
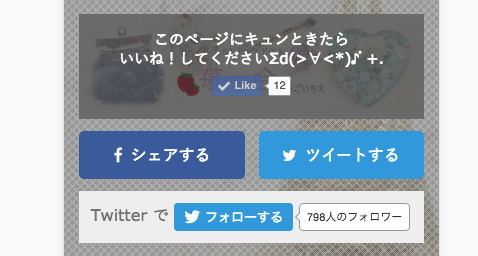
有効化+設定を行うと、アイキャッチ+いいね!のボタンが表示されました。

有効化+設定をしたあと(アフター)
ちなみにスマホからだとこのような表示になります。

スマホで見たソーシャルボタン。
文字色と背景色の変更方法
管理画面のメニューより「外観」→「CSS編集」(Jetpack使用時)もしくは、「外観」→「テーマの編集」でCSSの編集画面になるので、1番下に以下のコードを追記してください^^
文字色の変更
文字色を変えたい時は、CSSに以下のコードをコピペで追記してみてください。
/* VA Social Buzz 文字色*/
.vasb_fb_like {
color: #ffffff;
}
「#ffffff」の部分を変更することで文字色を変えることができます。
背景色の変更
背景色を変える場合は以下のコードをコピペしてください。
@media only screen and (min-width: 415px) .vasb_fb_like { background-color: rgba(43,43,43, 1); }
パソコン表示は「43,43,43」の部分を変更するか、「background-color:#○○○○○○(カラーナンバー);」にすると変更できると思います^^
一方、スマホ表示はうっすらとアイキャッチ画像を表示させるタイプなのでRGBA形式でコードを指定してください。
.vasb_fb_like { background-color: rgba(43,43,43, 0.7); }
この場合、0.7の部分が透明度で、0〜1(透明〜不透明)の間で設定します。
また、こちらのカラーピッカーでしたらカラーコードもRGB形式でも表示されており、僕も良く使うサイトなので一応リンクを載せておきます^^
→みんなの知識【ちょっと便利帳】 – カラーピッカー[Color Picker]
終わりに
Facebookページのリーチ(タイムラインでの表示)を広げるにはこの「いいね!」を集めることが必須ですが、Facebookページの投稿を読んでもらえる、いわゆる有効なリーチを広げるためには、あくまでも「自発的に押されたいいね!」である必要があるんですね。
この「いいね!」を集めるのに友達に招待を送って、「いいね!押してね^^」って催促する事もできるのですが、この場合かなりの確率で「いいね!」は押すけどフォローを外す人が出てくるでしょうw
そうなるとせっかくのFacebookページの「いいね!」が増えても、リーチ(タイムラインでの表示)が増えないので、Facebookのお友達を招待するときはよく考えて招待を送りましょうね^^
それとは反対に、ブログに設置するとそこから押された「いいね!」は自発的に押されたものであり、おそらくFacebookページの投稿を読んでもらえるようになります。
いわゆる「あなたに興味がある人」でもあるので、同じ「いいね!」を集めるのであれば、そういった人たちを増やしていけるように、僕もまだまだなのでお互い頑張りましょうね^^
あ、苺一会(いちごいちえ)のFacebookページはまだ作ったばかりですが、良かったら覗いてみてくださいね^^
では、今回はこの辺で!
PS.
FacebookページをWordpressでアピールする方法として、「Page Plugin」というものもございますので、もしよかったら、こちらも合わせて導入してみてください^^
ブログ運営者のためのサポート保険!
ブログのトラブルや困ったことに時間を取られて
自分のやるべきことが出来ていない人のためサービスです!

無料メールマガジン
WordPressに関するお役立ち情報や、
『WordPressに詳しくなるメール講座』を配信しています!
知識・経験ゼロから、
Webクリエイターを目指すためのメール講座を配信しています!