どうも、がみたか(@gamitaka02)です!
このページでは、WordPressに使用する画像の最適化(リサイズ・圧縮)について僕自身が行っている方法について解説します。
単に「画像の最適化」といっても、さまざまな方法があるわけですが、このページではできるだけWeb上でできるものだけをご紹介させていただきますので、新たにツールをPCにインストールする必要はありません。

画像最適化はなぜ必要なのか?
WordPressに限らずWebサイトに使用する画像は、スマホやデジカメで撮ってきたもの、素材サイトでダウンロードしてきたものをそのままアップロードして使用することができます。
ですが!
そのまま使うとなると、サイトの表示面積に対してかなり画像容量が大きくなってしまう場合があります。

容量の大きな画像はそれだけ読み込むのが遅くなり、いくら4G回線や光回線といえども表示されるまでにそれなりに時間が掛かってしまいます。
そうなると、訪問してきたユーザーは、
「このサイト重っ!!!」
ってなって、待ちきれずにページを閉じるか、イライラしながら待つことになります。
よく言われているのが、
「表示速度が3秒かかるサイトは直帰率が32%、6秒掛かると106%になる」
というもので、ページの表示速度が遅いだけで訪問者がすぐに帰ってしまう→成果に結びつけにくいサイトになってしまいます。
サイトの表示速度が遅くなる原因はいろいろあるのですが、その中でも初心者でも比較的対策しやすく、効果の大きいものが「画像」となります。
このページでは、そんな「画像」をWebサイトに最適な状態にして、サクサク表示されるようにする方法について解説していきます。
画像の最適化その1:「リサイズ」
「リサイズ」とは画像の表示面積を変更する(基本的に小さくする)ことを指します。
例えばiPhoneで撮った画像のサイズは
「4032×3024ピクセル」
「3264×2448ピクセル」
などで、Webサイトで使うには少々大きすぎます。
そこで、Webサイトに表示するのに最適な大きさに変更してあげることで、画像容量(バイト数)を少なくします。

また、MacBookなどに使われている「Retinaディスプレイ」で撮ったスクリーンショットも意外と大きいものになるので、こちらも使用する前にリサイズすると良いでしょう。
画像をリサイズする「サルワカ道具箱:画像サイズ変更ツール」
今ではわざわざPCにツールをインストールしなくても、ネット上でいろいろできる便利な世の中になりました^^
その中で「リサイズ」に関していろいろ試してみた中でも特に便利なサイトとして、こちらの使い方を解説していきます。

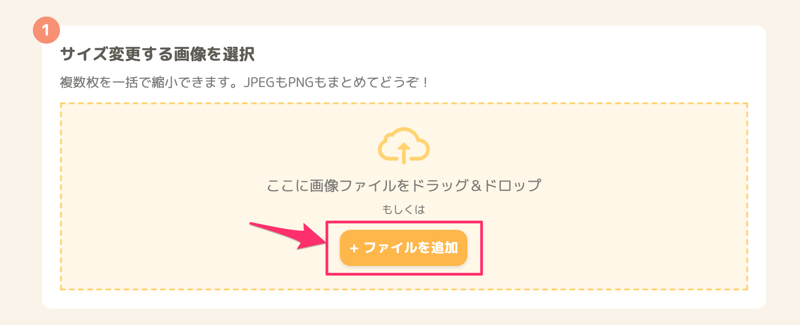
1.サイト(画像サイズ変更ツール)にアクセスし、「ファイルを追加」をクリック。

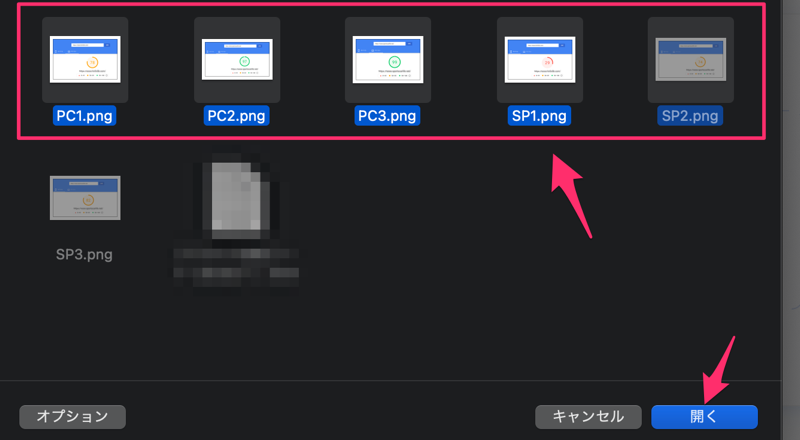
2.リサイズする画像を選択する。

選択してから「開く」をクリックするとアップロードされます。
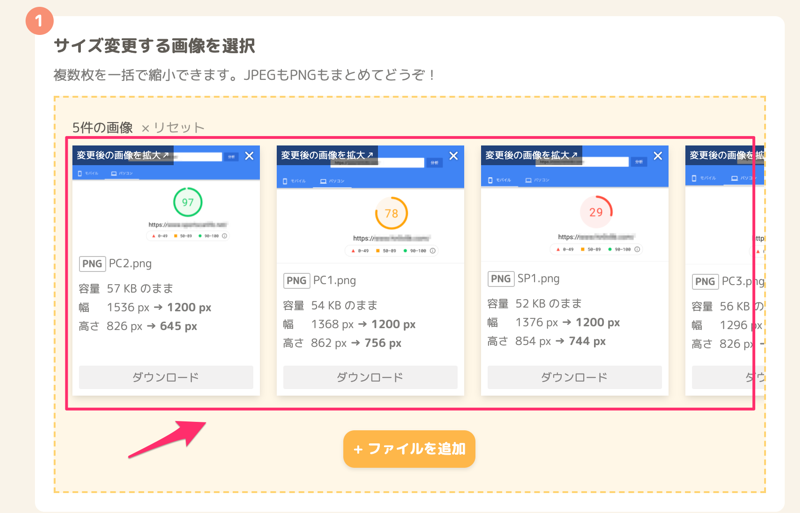
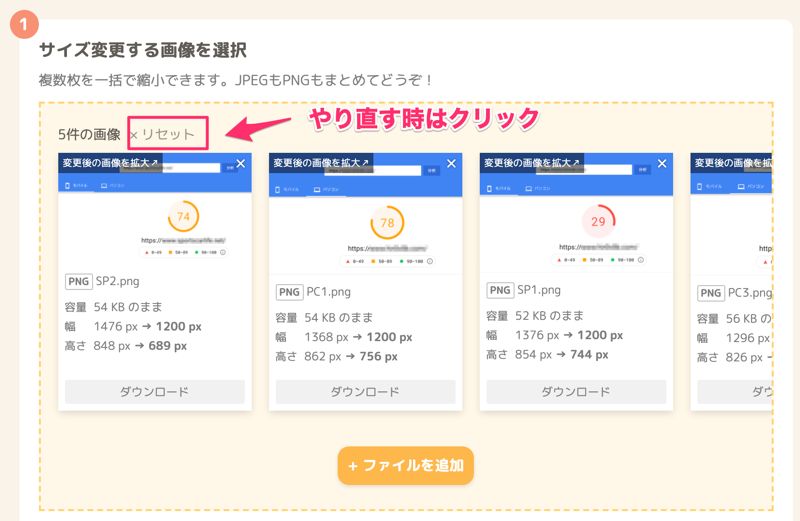
3.アップロードされた画像はこのように「画像+情報」が表示されます。

この「1200px」はデフォルトの設定です。
4.リサイズする画像を間違えた時は「リセット」をクリックすると全てクリアされます。

5.②の項目にある画像の幅を変更して「リサイズする」をクリック。

※ここでは画像の横幅を「750px」に指定しています。
6.アップロードした画像の情報が変わるので、内容を確認します。


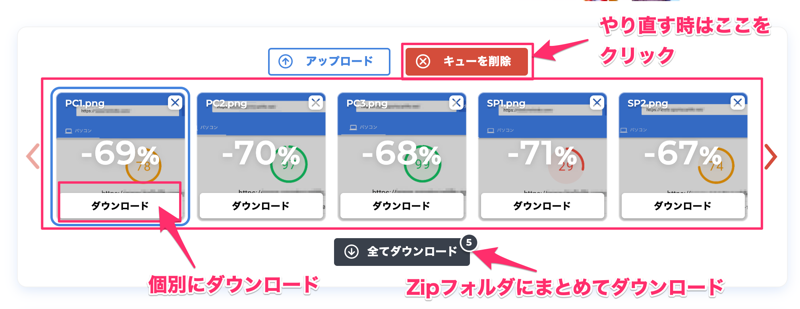
7.個別でダウンロードする場合はこのボタンからPCのお好みの場所にダウンロードできます。

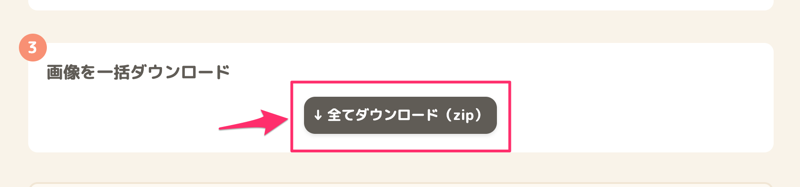
まとめてダウンロードする場合は、③にある「全てダウンロード」をクリックすることでZipフォルダでダウンロードすることができます。

これで画像のサイズを変更(リサイズ)することに成功しました。
次は画像を圧縮して、容量(バイト数)をさらに小さくします。
画像の最適化その2:「圧縮」
「圧縮」とは、画像データの一部を簡略化することで容量(バイト数)を小さくすることです。
もちろん圧縮しすぎると画質が悪くなってしまうので気をつけないといけませんが、ここで紹介するサイトで圧縮すれば、画質の劣化を最小限に抑えながら画像をガッツリと圧縮することができます。

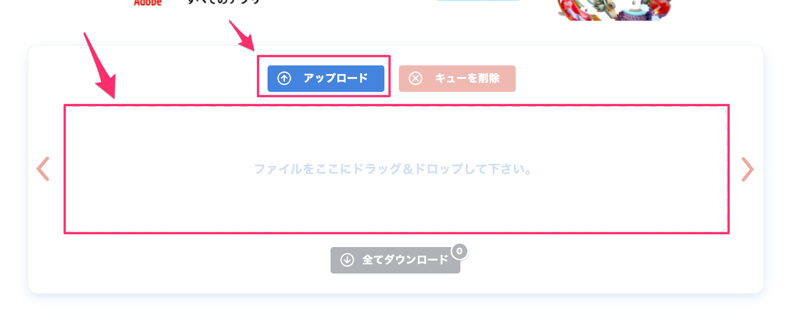
1.サイトにアクセスし、「+アップロード」から画像を選択もしくは、画像を「ドラッグ&ドロップ」する。

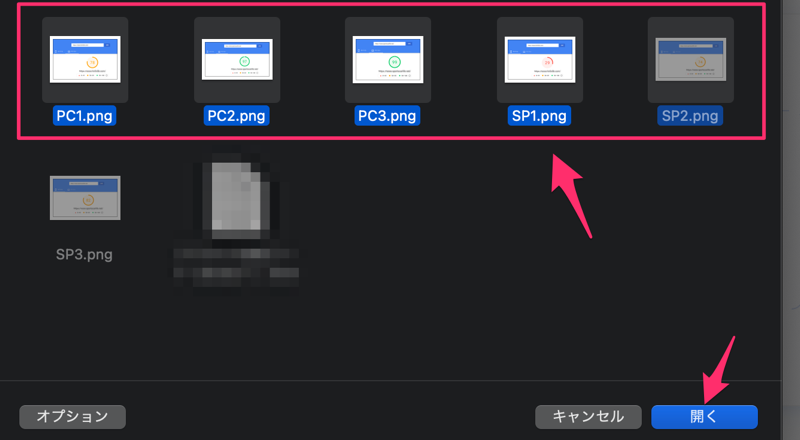
2.圧縮する画像を選択します。

こちらも選択して「開く」をクリックするとアップロードされます。
3.アップロードされるとこのように表示され、圧縮率が表示されます。

ここでもリサイズの時と同じように、個別にダウンロードやZipフォルダにまとめてダウンロード、画像のクリアができます。
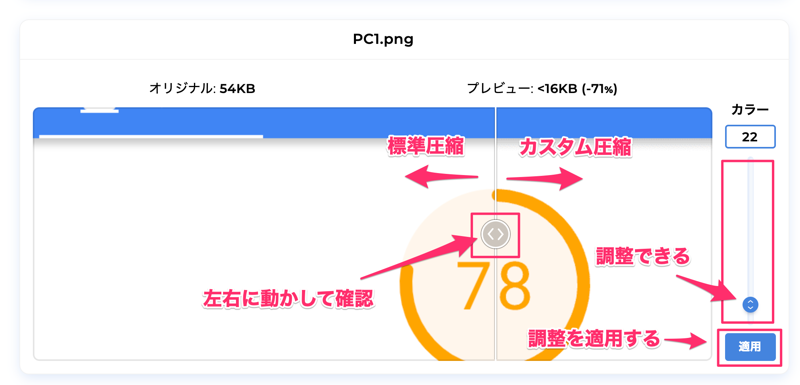
4.このサイトでは、レバーを動かすことで圧縮率を調整することもできます。

さらに圧縮したり、スライドバーで圧縮の前後で見た目の違いを確認することができます。
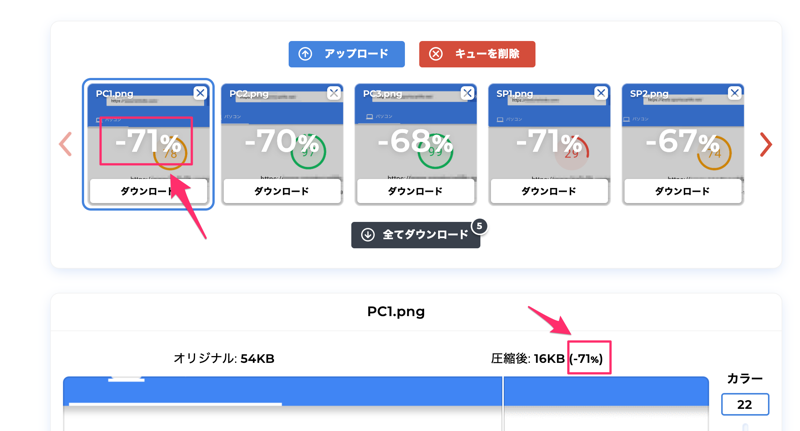
5.レバーで調整し、「適用」をクリックするとキュー(画像一覧)にある圧縮率が変更されるので確認してからダウンロードすることができます。


あとは、ダウンロードした画像をそのままWordPressに使うと良いでしょう^^
画像の最適化(リサイズ・圧縮):まとめ
ブロの記事内で使用する画像はもちろん、トップページのヘッダー画像やアイキャッチ画像はサイズが大きいため、表示速度を早くするにはこの「圧縮」は不可欠です。
特にトップページで「PageSpeed Insights(以下PSI)」を測定する場合、ヘッダー画像やアイキャッチ画像の容量がもろにスコアに響くため、少しでもスコアを上げたい場合は必ず圧縮した画像で設定しましょう^^
また、PSIのスコアをもう少し向上したい場合は、「Webp(ウェッピー)」への変換も効果的なので、こちらもお試しいただけたらと思います^^
それでは、今回はこの辺で!
また次の記事でお会いしましょう^^
ブログ運営者のためのサポート保険!
ブログのトラブルや困ったことに時間を取られて
自分のやるべきことが出来ていない人のためサービスです!

無料メールマガジン
WordPressに関するお役立ち情報や、
『WordPressに詳しくなるメール講座』を配信しています!

知識・経験ゼロから、
Webクリエイターを目指すためのメール講座を配信しています!