どうも、ブログサポーターがみたか(@gamitaka02)です。
Google様が言い出した『常時SSL化(https)』の流れが始まり、いよいよ常時SSL化をしていないサイトには警告を出すようになるそうです。
→いよいよGoogleが本気。Chrome 68から全HTTPサイトに警告!
とはいえ、Twitterなんかを見ていると、常時SSL化を躊躇する原因としてよく目にするのが、
- Google検索の順位が低下する(かも?)
- Facebookのシェア数がリセットされる。
ですが、後者である「SNSのシェア数」特にFacebookに関しては、プラグイン「SNS Count Cache」を正しく設定することで取得できるようになります。

過去にも同じような記事を書いたのですが、このサイトがFacebookの仕様変更で取得できなくなったため、最新版(2018年7月)に対応できる方法を書いておこうと思います^^
おそらく、SSL化に関係なくこれから始めた人はシェア数が取得できない状態かと思いますが、同様にこの記事を読んでもらえたらと思います^^
この記事の目次
Facebookのシェア数を取得する手順
Facebookのシェア数を取得するには、以下の手順で進めていきます。
- Facebookアプリの作成
- プラグイン「SNS Count Cache」にAPP ID等のコードを設定する。
- プラグイン「SNS Count Cache」をカスタマイズ(プラグインの編集)をする。
- プラグインの設定にて、手動でキャッシュを取得して確認する。
- プラグインが自動で取得する。
そのためにはFacebookのアカウントが必要なので、持っていない人は事前に作っておくと良いでしょう^^
「Facebookのアカウントは作りたくない!」という方は、こちらで代わりにお作りしますので、スポットサポートにご相談ください^^
Facebookアプリの作成
まずはプラグイン「SNS Count Cache」に設定する
- Facebook APP ID
- Facebook App Secret
を取得するために、「Facebookアプリ」というものを作ります。
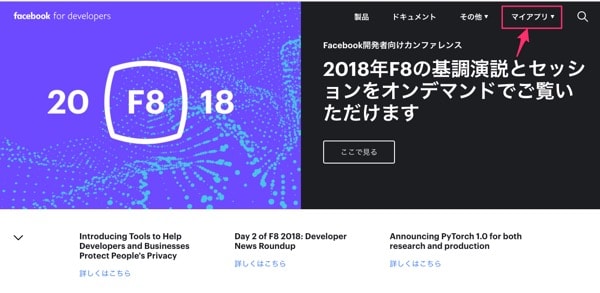
1.Facebookデベロッパーにアクセスし、ログインする。
2.右上にある「マイアプリ」をクリック。

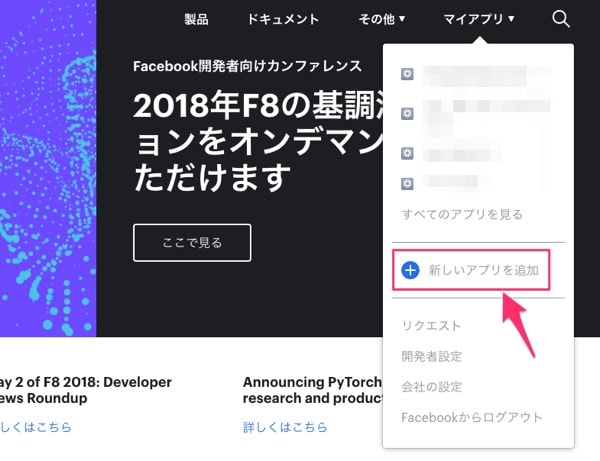
3.「新しいアプリを追加」をクリック。



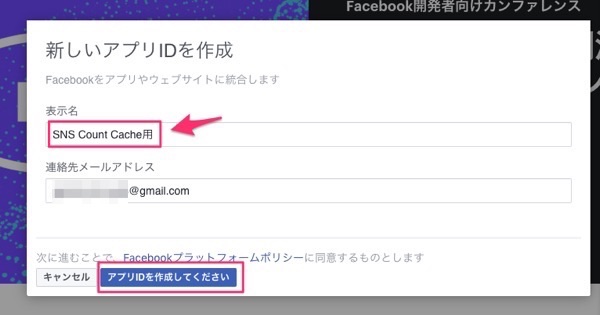
4表示名を入力して「アプリIDを作成してください」をクリック。


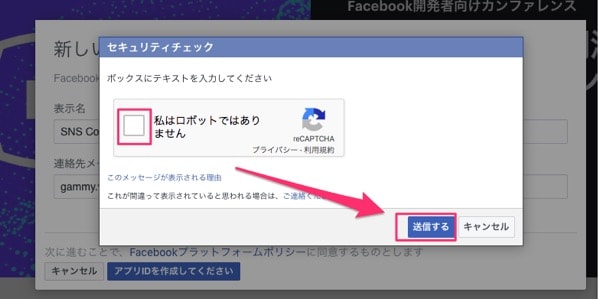
5.よくある「私はロボットではありません」にチェックを入れて「送信する」をクリック。

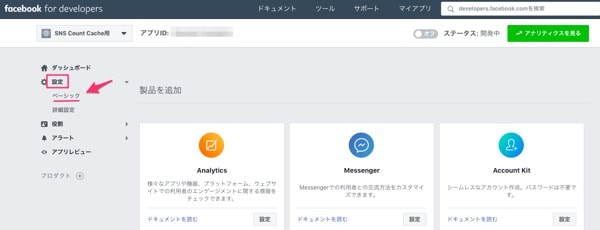
6.左のメニューから「べーシック」をクリック。

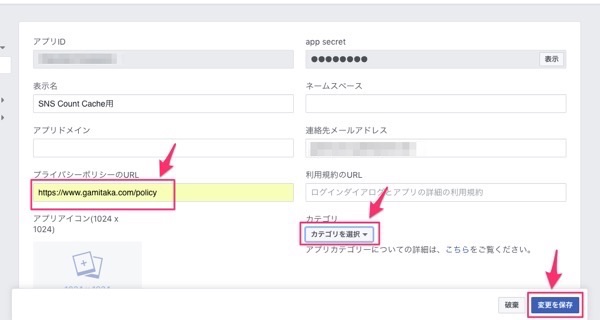
7.サイトの「プライバシーポリシーのURL」を入力して、「カテゴリを選択」の中から好きな項目を選んでください。

そのあとに「変更を保存」をクリック。
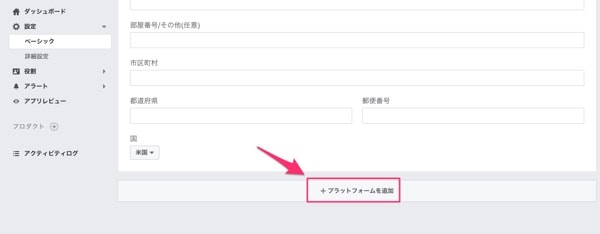
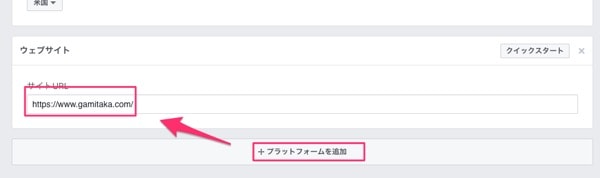
7.次に、「プラットフォームを追加」をクリック。

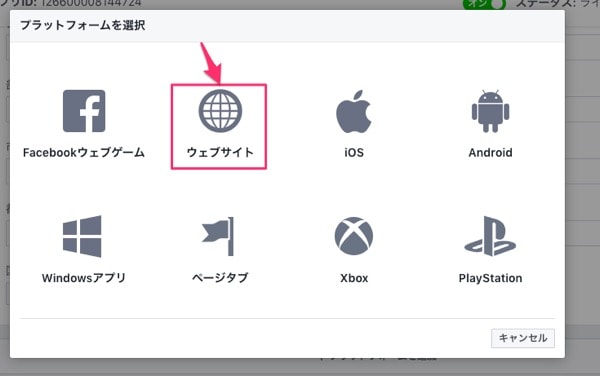
8.この中から「ウェブサイト」をクリック。

9.サイトのURLを入力する。

これで、Facebookアプリが作成できました。
次に、App IDとApp Secretを取得してプラグイン「SNS Count Cache」に設定します。
App IDとApp Secretの取得
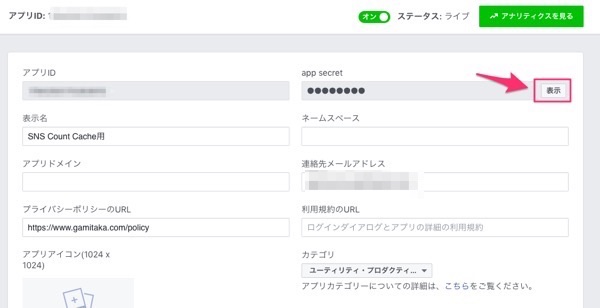
1.App Secretの横にある「表示」をクリック。

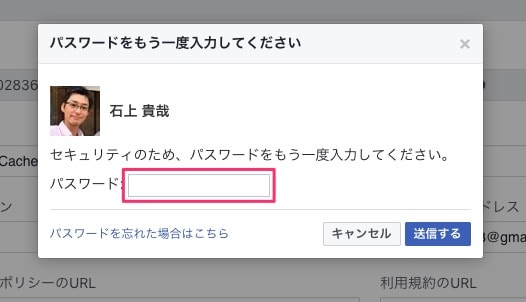
2.Facebookのログインパスワードを入力します。

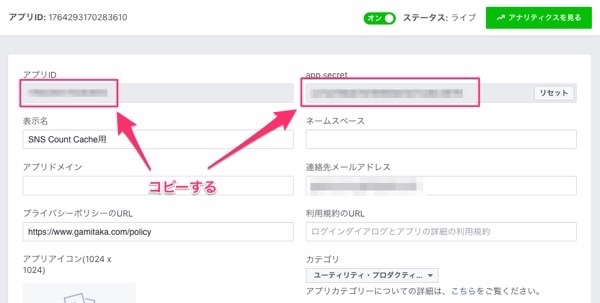
3.アプリID(app ID)とApp Secretのコードが表示されるので、コピーします。

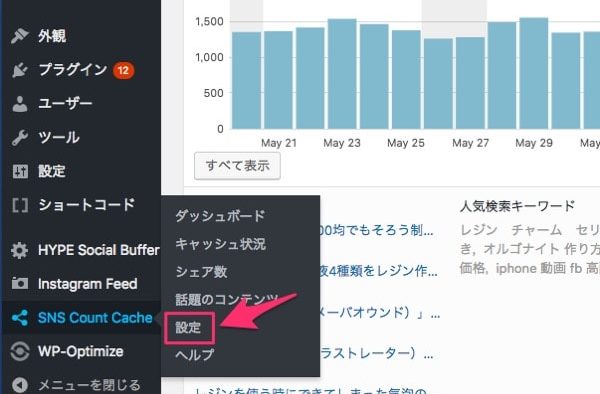
4.「SNS Count Cache」の設定画面を開きます。

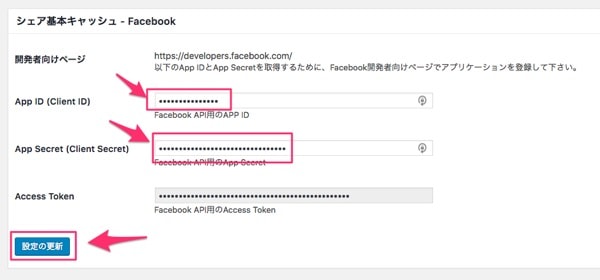
5.画像の場所に、App ID、App Secretをそれぞれ入力し、「設定の更新」をクリック。


プラグイン「SNS Count Cache」のカスタマイズ
Facebook側の設定が完了したので、次にプラグイン側を現在のFacebookの仕様に合わせるためのカスタマイズを行います。
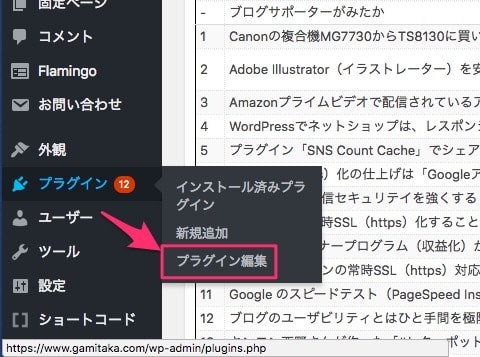
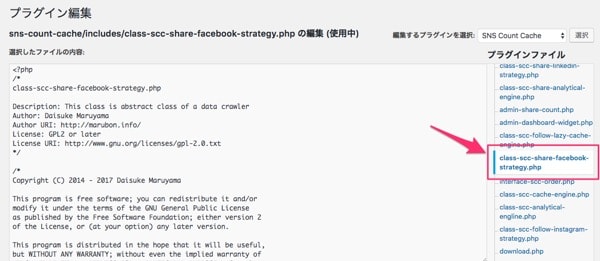
1.左のメニューから「プラグインの編集」をクリック。

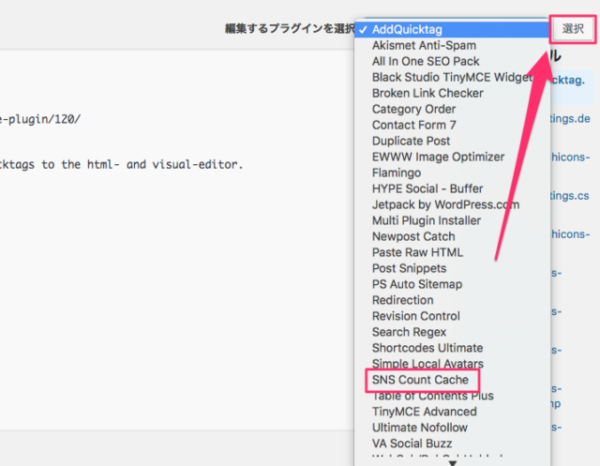
2.右上の「編集するプラグインを選択」の中から「SNS Count Cache」を選択する。

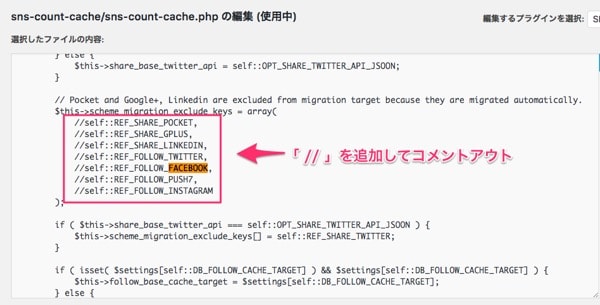
3.「sns-count-cache.php」のファイル(一番はじめに開かれているファイル)の1155行目あたりにある
self::REF_FOLLOW_FACEBOOK,
を
//self::REF_FOLLOW_FACEBOOK,
にする。(コメントアウトと言います)
画像だとこうなります。

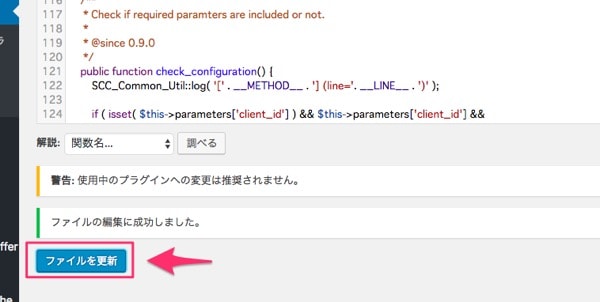
4.「ファイルの更新」をクリック。

5.次に、「includes/class-scc-share-facebook-strategy.php」を開く。


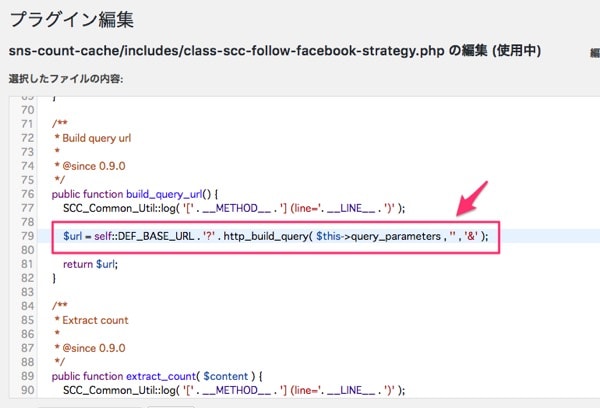
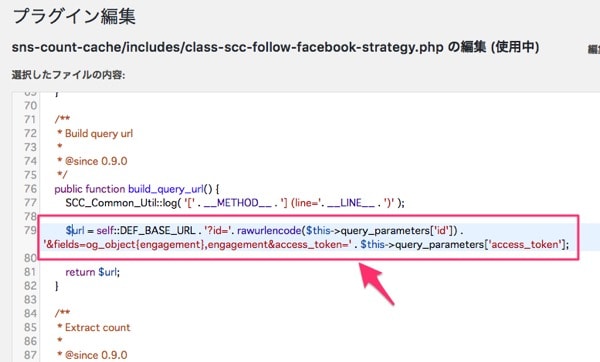
6.「includes/class-scc-share-facebook-strategy.php」の79行目あたりにある。
$url = self::DEF_BASE_URL . '?' . http_build_query( $this->query_parameters , '' , '&' );
を
$url = self::DEF_BASE_URL . '?id='. rawurlencode($this->query_parameters['id']) . '&fields=og_object{engagement},engagement&access_token=' . $this->query_parameters['access_token'];
に編集します。
画像にすると、

これが、

こうなります。
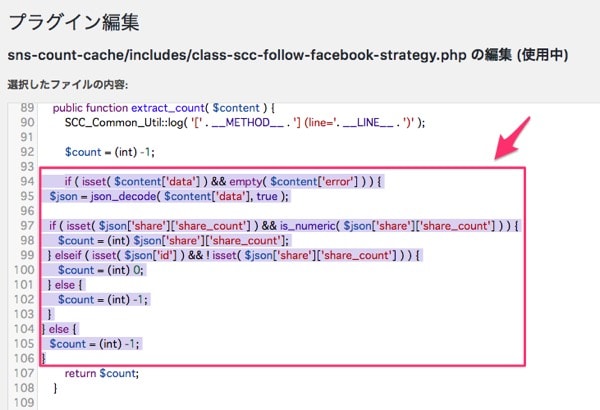
7.続けて、同じファイル内の94行目あたりにある、
if ( isset( $content['data'] ) && empty( $content['error'] ) ) {
$json = json_decode( $content['data'], true );
if ( isset( $json['share']['share_count'] ) && is_numeric( $json['share']['share_count'] ) ) {
$count = (int) $json['share']['share_count'];
} elseif ( isset( $json['id'] ) && ! isset( $json['share']['share_count'] ) ) {
$count = (int) 0;
} else {
$count = (int) -1;
}
} else {
$count = (int) -1;
}
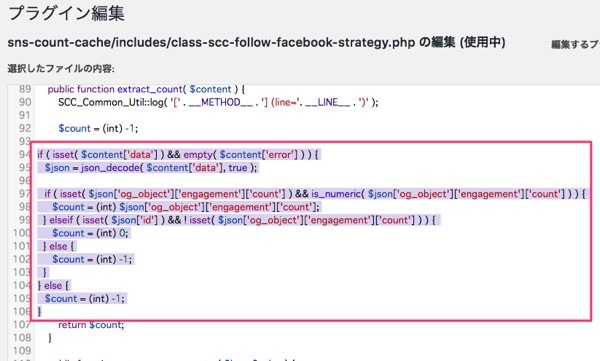
この部分を丸ごと、
if ( isset( $content['data'] ) && empty( $content['error'] ) ) {
$json = json_decode( $content['data'], true );
if ( isset( $json['og_object']['engagement']['count'] ) && is_numeric( $json['og_object']['engagement']['count'] ) ) {
$count = (int) $json['og_object']['engagement']['count'];
} elseif ( isset( $json['id'] ) && ! isset( $json['og_object']['engagement']['count'] ) ) {
$count = (int) 0;
} else {
$count = (int) -1;
}
} else {
$count = (int) -1;
}
に編集します。
画像にすると、

これが、

こうなります。
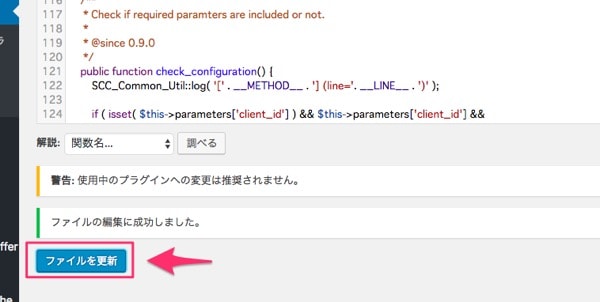
8.最後にファイルの更新をクリック。

手動でキャッシュを取得して確認する。
設定が出来たら、シェア数が取得できるか確認します。
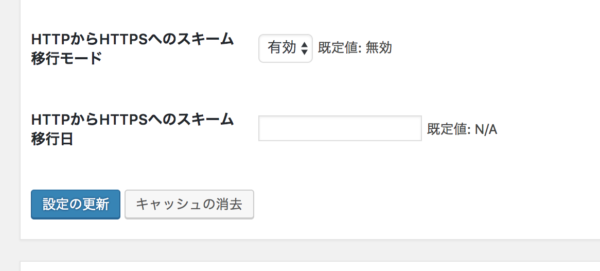
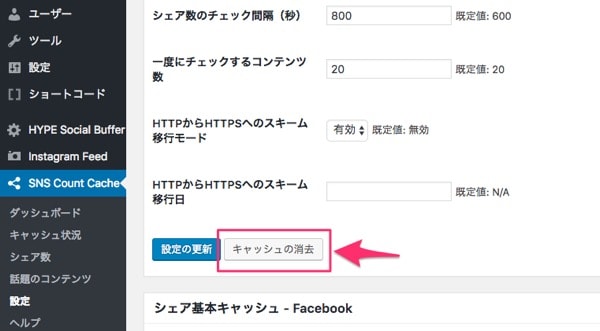
1.「SNS Count Cache」の「設定」から、キャッシュをクリア(削除)します。


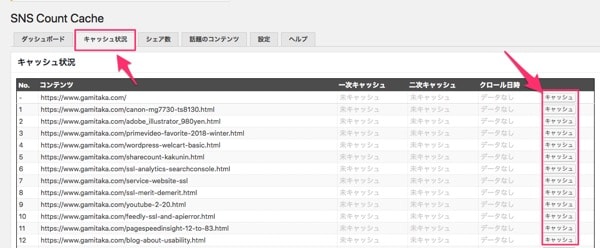
2.「キャッシュ状況」のタブを開き、「キャッシュ」のボタンをクリックすると、手動でキャッシュを取得します。

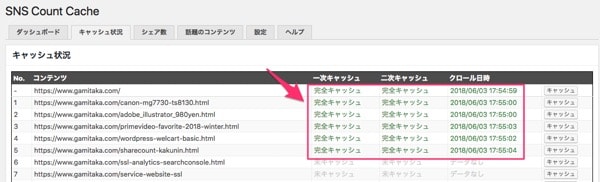
3.取得するとキャッシュ状況とクロール日時が表示されます。



4.この部分に取得したシェア数が表示され、

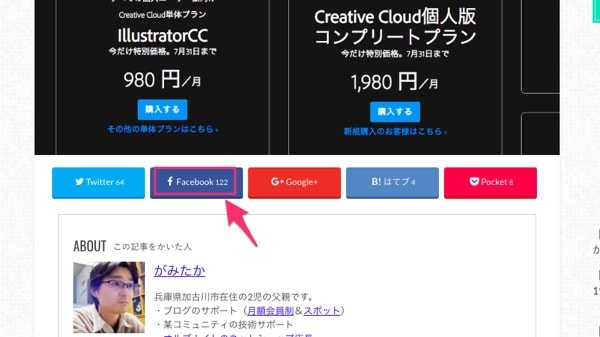
表示された数字が、記事にあるシェアボタンにも反映されます。

これはテーマによって違ってきますが、「OPENCAGE(オープンケージ) ![]() 系」のテーマでは表示されます。
系」のテーマでは表示されます。
ちなみにこのブログでは、WordPressテーマ「アルバトロス」 ![]() を使用しています。
を使用しています。
もしも、取得途中でゼロになってしまったら?
サイトによっては、シェア数を取得している途中でFacebookのシェア数がゼロ(N/A)になってしまうことがあります。
その原因として、シェア数を取得する時に、作成したFacebookアプリを酷使しすぎて「レート制限」を大きく超え続けてしまうためです。

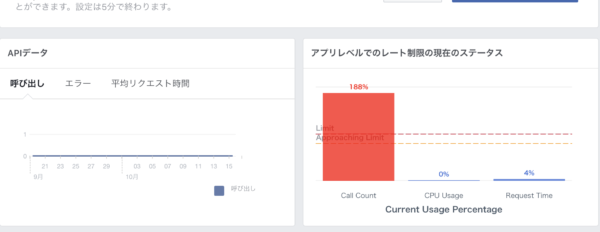
このレート制限の状況はFacebookデベロッパーで作成したアプリから確認できます。
上記のような状況でも止まらない場合がありますが、もし止まってしまった場合、新しくアプリを作り直してやり直してください。
レート制限を回避する
レート制限に掛からないようにするには、負荷を下げてやる=ゆっくり取得する設定にする必要があります。
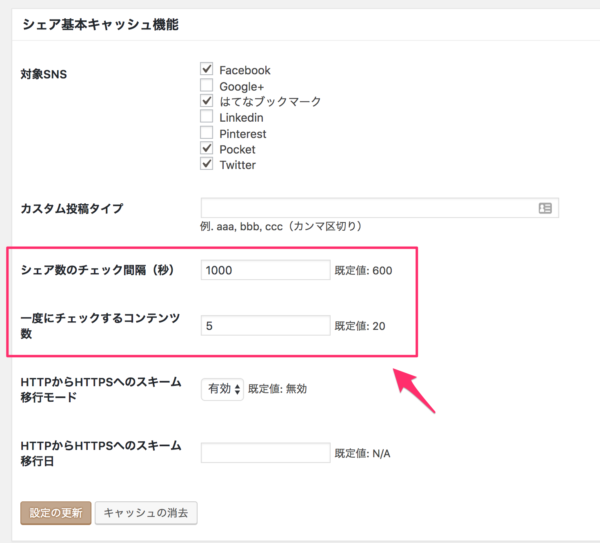
「SNS Count Cache」→「設定」の順に開き、「シェア数のチェック間隔」と「一度にチェックするコンテンツ量」を以下のように設定します。

・シェア数のチェック間隔(秒)=600→1,000
・一度にチェックするコンテンツ量=20→5
こうしておくと、Facebookアプリのレート制限による停止も回避できるかと思います。

Facebookのシェア数を取得する:まとめ
僕が以前の手法でFacebookのシェア数がゼロになってしまった時、こちらのサイトを参考に無事に解決しました。
→「SNS Count Cache 0.11.1」でFacebookのシェア数をカウントする方法【WordPress】|izLog様

Facebookのシェア数を取得する手順は、
- Facebookアプリの作成
- プラグイン「SNS Count Cache」にAPP ID等のコードを設定する。
- プラグイン「SNS Count Cache」をカスタマイズ(プラグインの編集)をする。
- プラグインの設定にて、手動でキャッシュを取得して確認する。
- プラグインが自動で取得する。
となっています。
ここでのネックになるのがプラグイン「SNS Count Cache」のカスタマイズかと思います。
特に「class-scc-share-facebook-strategy.php」の編集が初心者には難易度が高いかもしれないので、こちらのページから全文コピペすると良いでしょう^^

そもそもはFacebook側の仕様がコロコロ変わるのが諸悪の根源なわけですが、Facebookアプリが新旧存在しているとなるとプラグインの開発者も下手に更新できないので難しいところですね(›´ω`‹ )
9割のサイトではこれらの方法でFacebopokのシェア数を取得することができますが、環境によっては取得できない場合があります。
その場合は原因が様々なので、まずは『スポットサポート』にお問い合わせいただけたら、何か力になれるかと思います^^
「SSL化を自分でやるのは不安!」「やる時間がない!」って人はこちらのサービスをご利用ください^^
では、今回はこの辺で!また次の記事でお会いしましょう^^
ブログ運営者のためのサポート保険!
ブログのトラブルや困ったことに時間を取られて
自分のやるべきことが出来ていない人のためサービスです!

無料メールマガジン
WordPressに関するお役立ち情報や、
『WordPressに詳しくなるメール講座』を配信しています!
知識・経験ゼロから、
Webクリエイターを目指すためのメール講座を配信しています!