どうも、ブログサポーターがみたか(@gamitaka02)です。
WordPressを「http(非SSL)」から「https(常時SSL)」にすると、ブログ内のいろんなところで修正が必要になってきます。
今回の記事で書いていく「Feedly」についても同じで、公式ボタンを使っている場合は画像を使っているため、コードを修正しないと保護された通信(緑の鍵)になりません。
また、2018年1月より?FeedlyのAPIが変わったらしく、公式ボタンを押してもエラーが出るという不具合が発生しており、こちらについても対策を書いていきますので、参考にしていただけたらと思います^^


この記事の目次
Feedly公式ボタンを常時SSL(https化)に対応する
※このボタンはSSL対応済みですが、APIの修正はしていないので押してもエラーが出ますw
上記のようなFeedly公式ボタンはこちらのサイトから作ることができ、そのコードを参考にして常時SSL(https)に対応できようにコードを修正することができます。
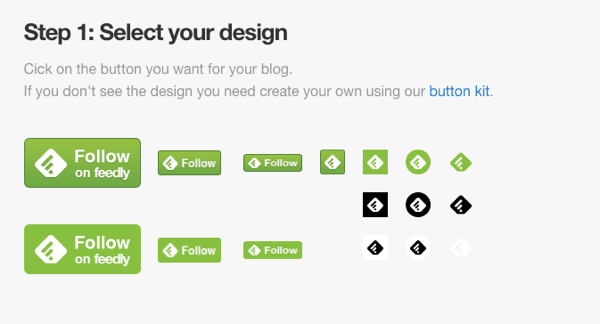
Feedlyの公式ボタンを作成する
1.表示させたいボタンのデザインをクリックして選びます。


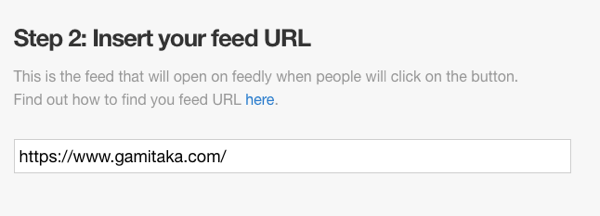
2.自分のサイトのURLを入力します。

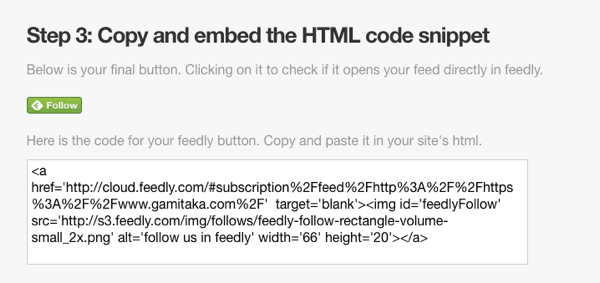
3.HTMLコードが作成されます。

画像を見るとわかるように、いくつか「http://」の表示があります。
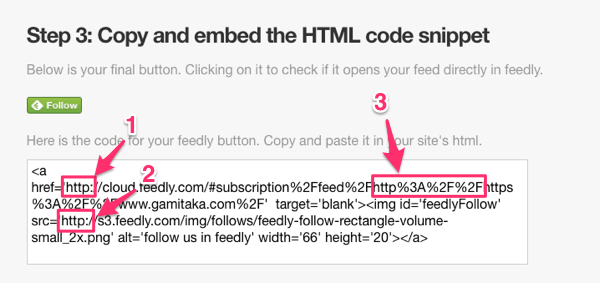
特に画像URLに「http://」があると、ブラウザ(ChromeやFirefoxなど)で「混在コンテンツ」と判断され、完全なSSL状態(緑の鍵)にはならないので、修正します。
Feedlyの公式ボタンを常時SSL(https)に対応する
修正するのはこの3ヶ所。

- 「http://〜」→「https://〜」または「//〜(相対パス)」に修正。
- 「http://〜」→「https://〜」または「//〜(相対パス」に修正。
- 「http%3A%2F%2F」の部分を削除。
これらを修正したコードがこちらになります。(画像とは若干コードが違います)
<a href='https://cloud.feedly.com/#subscription%2Ffeed%2Fhttps%3A%2F%2F【ドメイン.com】%2F' target='blank'><img id='feedlyFollow' src='https://s3.feedly.com/img/follows/feedly-follow-rectangle-volume-big_2x.png' alt='follow us in feedly' width='131' height='56'></a>
※【ドメイン.com】の部分は自サイトのドメインが入ります。
これを表示させるとこんなボタンになります。


Feedlyの公式ボタンを押した時のエラー(API not found)を修正する
修正していないFeedlyの公式ボタンをクリックするとこのようなエラーが表示されます。
{"errorCode":404, "errorId":"ap2int-sv2.2018011718.1749249", "errorMessage":"API version not found"}
また、このページのボタンでは、なぜか違うこんなエラーが出ました(^_^;)
{"errorCode":404, "errorId":"ap8int-sv2.2018012217.2884249", "errorMessage":"invalid alias"}
どちらもエラーには変わりないので、修正しないとFeedlyの登録ができません。
Feedly公式ボタンのエラーを修正する
これは情報が少なくどうしようかと考えていたのですが、(2018年1月現在)参考になるサイトをなんとか見つけたので試してみました。
・修正前のコードはこちら
<a href='https://cloud.feedly.com/#subscription%2Ffeed%2Fhttps%3A%2F%2F【ドメイン.com】%2F' target='blank'><img id='feedlyFollow' src='https://s3.feedly.com/img/follows/feedly-follow-rectangle-volume-big_2x.png' alt='follow us in feedly' width='131' height='56'></a>
・修正後のコードはこちら(【ドメイン.com】には自サイトのドメイン名を入れてください)
<a href='https://feedly.com/i/subscription/feed/https://【ドメイン.com】/.rss' target='blank'><img id='feedlyFollow' src='https://s3.feedly.com/img/follows/feedly-follow-rectangle-volume-big_2x.png' alt='follow us in feedly' width='131' height='56'></a>
変更点は自サイトのURLを記述する部分で、くわしくは
https://cloud.feedly.com/#subscription%2Ffeed%2Fhttps%3A%2F%2F【ドメイン.com】%2F
の部分を
https://feedly.com/i/subscription/feed/https://【ドメイン.com】/.rss
に修正するだけです^^
そこでできたボタンがこちら。
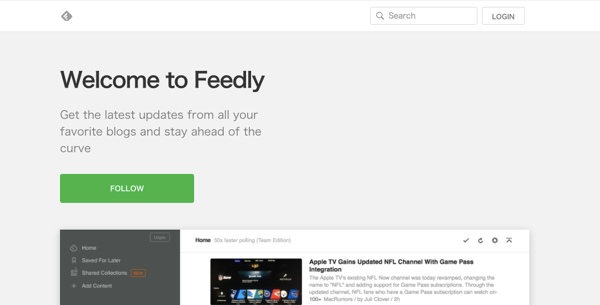
このボタンをクリックすると、このようなFeedlyの公式サイトにジャンプすると思います。

これでしばらくはFeedlyの公式ボタンが機能すると思いますので、もし自分のWordpressにFeedly公式ボタンをお使いの場合は、クリックして確認してみてください^^
Feedlyの公式ボタンのまとめ
この記事下にあるシェアボタンにもFeedlyはありますが、公式ボタンを使っていないからか、今のところエラーは起きないみたいです…(^_^;)

このFeedly公式ボタンの修正について、
「Feedlyのボタンを使っているみたいだけど、コードの場所がわからない」
「真っ白にしてしまいそうで怖い」
という方には、スポットサポートにて対応させていただきますので、お気軽にご相談ください^^
では、今回はこの辺で!また次の記事でお会いしましょう^^
PS.
今回の記事を書くきっかけとなった「Sketch-Life」のMaoさんは、月間10万PVオーバーのサイトで、「楽しく生きる」のキーワードで検索1位。
電子書籍も出版されていて、「人生を楽しく生きるためのヒント」がたくさん書かれたブログを運営されています。
毎日変わりない日常に疲れた人は、一度Maoさんのブログを読んでみることをオススメします^^
→地球と人生を楽しくするメディア | Sketch Life (スケッチライフ)
ブログ運営者のためのサポート保険!
ブログのトラブルや困ったことに時間を取られて
自分のやるべきことが出来ていない人のためサービスです!

無料メールマガジン
WordPressに関するお役立ち情報や、
『WordPressに詳しくなるメール講座』を配信しています!
知識・経験ゼロから、
Webクリエイターを目指すためのメール講座を配信しています!