どうも、がみたかです。
がんばって書いたブログをFacebookでシェアしようとした時に記事のURLを記入するのですが
- 「アイキャッチ画像が表示されない」
- 「最近はブログカードも表示されない」
なんて悩みをよく目にします。

Facebookは常にアップデートをしているので、いつまで使えるかわかりませんが、アイキャッチ画像を確実に表示させる方法として、僕の場合以下の方法を使っています。
- WordPress側の設定を確認する。
- 公開後、時間をあける。
- URLの貼り直し。(投稿しなおす)
- シェアデバッガーで10連ガチャ。
どれも簡単なので「アイキャッチ画像が表示されない」とお悩みの方は、これらの方法を試してみると良いでしょう^^
この記事の目次
Facebookでアイキャッチ画像を確実に表示させる方法
Facebookでシェアした時にアイキャッチが上手く表示されない時は、これらの項目を一つづつやってみてください。
その1:Wordpress側の設定を確認する
まずは、これらの設定ができているか確認します。
・アイキャッチ画像を「最適なサイズ」で作成する。
Facebookでの表示に最適なサイズは「幅728px」 × 「高さ381px」です。
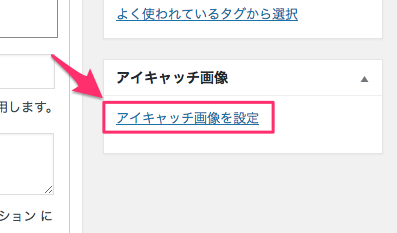
・記事に設定する。

投稿画面のこの部分から画像を選んで設定します。
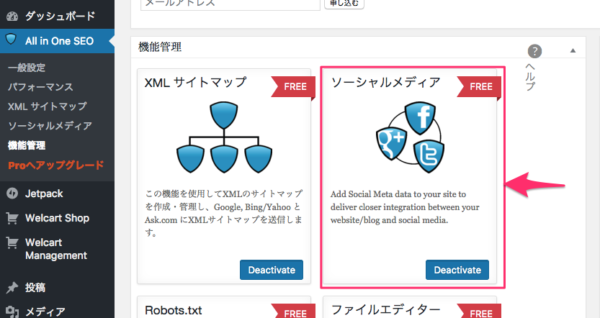
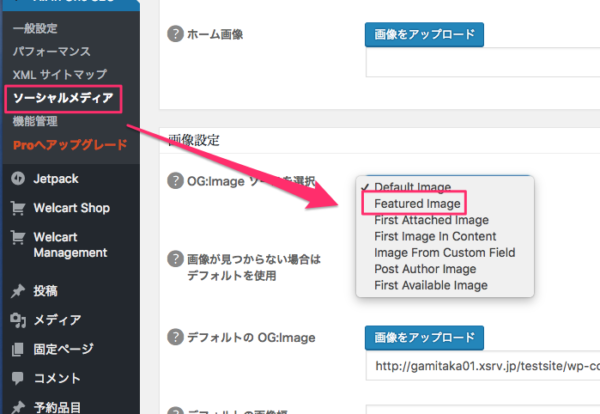
・All In One SEOの「ソーシャルメディア」の設定を確認。
1.「機能管理」で「ソーシャルメディア」がActive(画像が青色)になっているか確認する。

2.「ソーシャルメディア」の画像設定にある「OG:Imageソースの選択」を「Featured Image」にする。

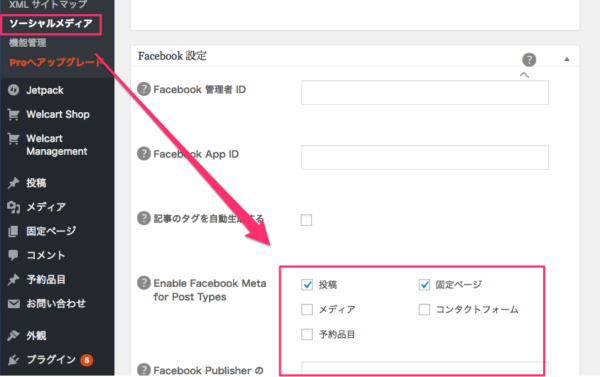
3.Facebook設定の「Enable Facebook Meta for Post Types」にある「投稿」と「固定ページ」にチェックを入れる。

※テーマによっては「ランディングページ」にもチェックをいれる。


その2:公開後、時間を開けてFacebookでシェアする
これはたまたま発見したのですが、記事の公開後すぐにシェアせず、1〜2時間後ぐらいにシェアするとアイキャッチ画像が表示されました。
とはいえ忙しいなかブログを書いて、Facebookでシェアしたりしているので、そんなに待ってられないのが本音でしょう(^_^;)
時間がある方や、シェアする時間にこだわりたい人には有効かと思われます

その3:Facebookの投稿をやりなおす(URLの貼り直し)
これは、一度URLを貼ってみて反応がなければ貼り直すという、シンプルな方法です。
1.ブログ側でアイキャッチの設定をする。
これは当たり前のことですが、ブログの方でアイキャッチを設定しない限り表示されませんw
表示されても雪だるまのシルエットみたいなやつです(^_^;)
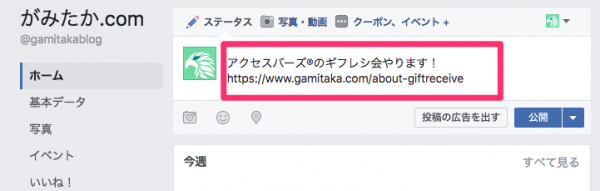
2.Facebookの投稿欄に文章とURLを書く

まずは投稿欄に文章とURLを記入
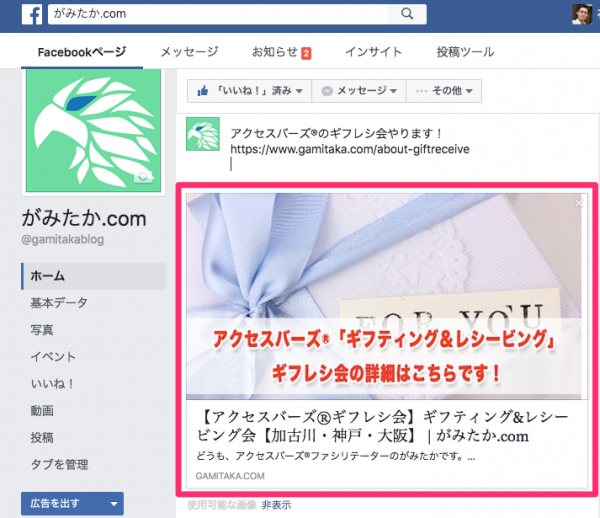
サンプルとしてFacebookページで解説しています<(_ _*)>
URLを記入するだけではアイキャッチ画像が表示されませんが、気にせずに全文書き込みます。
この間にFacebookのクローラーがブログの記事情報を読み込んでいるので、投稿ボタンを押さずに一度キャンセルします。
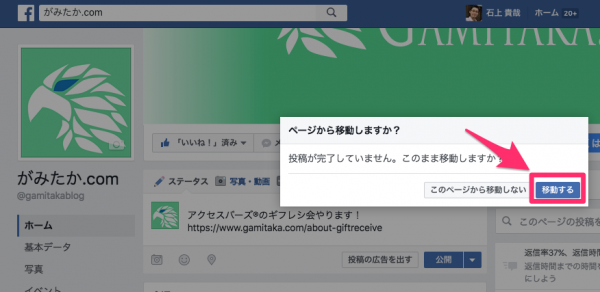
3.全文コピーし、ページを切り替える

記入した全文をコピーし、「Facebook」という場所をクリックしてページを切り替えます。

ダイアログが出るので、ページを移動して再読み込みをします。
4.投稿欄にペースト(貼り付け)する

次は「タイトルと抜粋」がでてきました。
もう一度「Facebookページ」をクリックして、再びページを移動します。
※最近は一度目でこの表示になる場合が多いです。

もちろん「移動する」でページを移動します。
5.再び貼り付け

もう一回貼り付けすると、今度はアイキャッチ画像も出て来ました!
これで公開すると、アイキャッチが表示された状態でブログをシェアすることができます^^
その4:シェアデバッガーで10連ガチャ
Facebookデベロッパーツールの「シェアデバッガー」を使うことで、Facebookでシェアした時の様子を確認することができます。
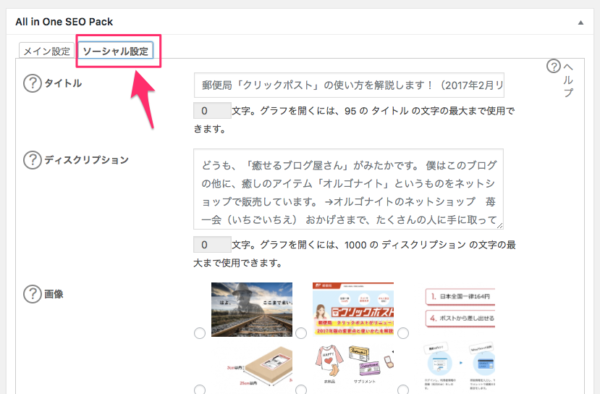
1.プラグインの「All In One SEO」が入っている場合は、「ソーシャル設定」のタブを開きます。

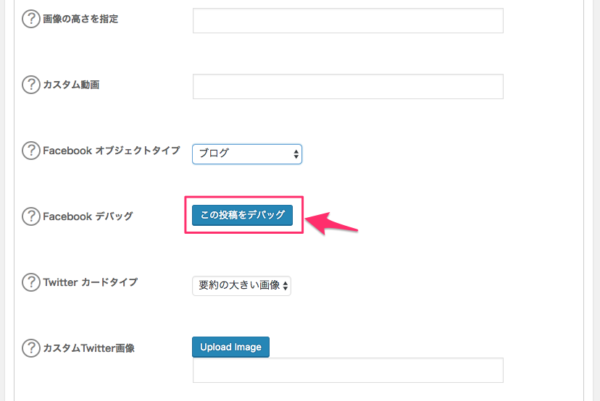
2.「この投稿をデバッグ」をクリック。

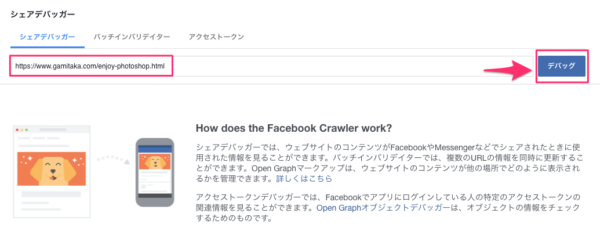
プラグインを入れていない人はこちらからFacebookのシェアデバッガーにアクセスできます。
3.シェアする予定の記事URLを貼り付け、「デバッグ」をクリック。

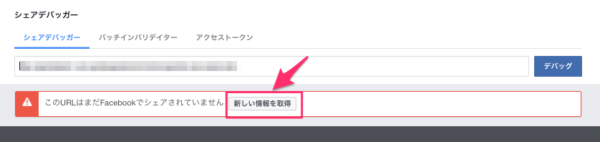
4.初めてシェアする場合、このような表示が出るので「新しい情報を取得」をクリック。

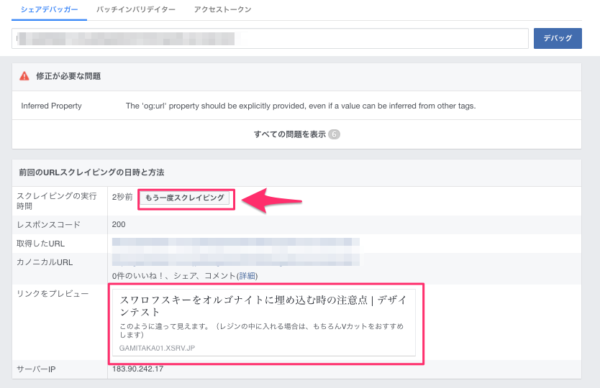
5.アイキャッチ画像が出ていなければ「もう一度スクレイピング」をクリック。

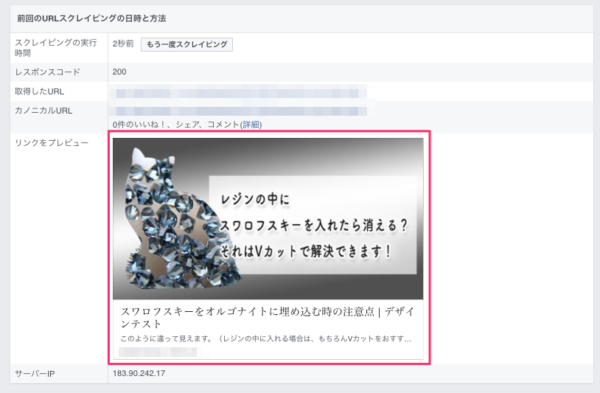
6.アイキャッチが表示されるとOKですが、もし表示されなければ表示されるまでスクレイピングしてください。


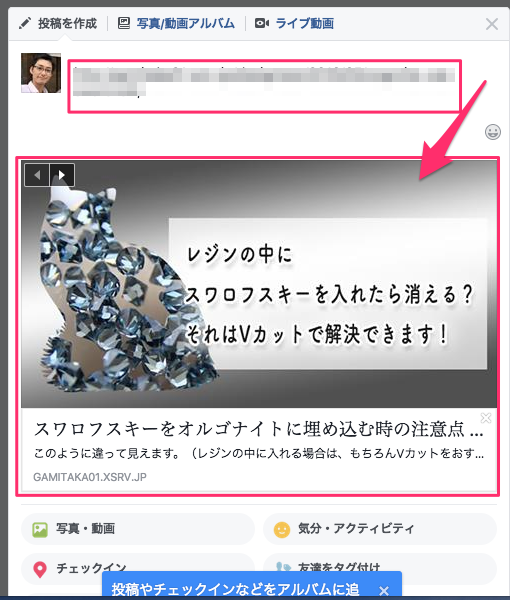
7.Facebookに戻り、投稿画面にURLを貼ると、アイキャッチとブログの情報が出ます。

まとめ:アイキャッチ画像の表示
頻繁に仕様が代わり、その度地味にイライラするFacebook。
アイキャッチ画像の表示もその1つですが、確実に表示させるには
- 推奨サイズに合わせること。
- 諦めずに何度もまわす(貼り直す)こと。
デバッガーは1,2回まわしただけでは表示されないこともあるので、「表示されるまで回すこと」を基本として、あきらめずになんどもスクレイピングをしてみましょう。
では今回はこの辺で!また次の記事でお会いしましょう^^
ブログ運営者のためのサポート保険!
ブログのトラブルや困ったことに時間を取られて
自分のやるべきことが出来ていない人のためサービスです!

無料メールマガジン
WordPressに関するお役立ち情報や、
『WordPressに詳しくなるメール講座』を配信しています!
知識・経験ゼロから、
Webクリエイターを目指すためのメール講座を配信しています!