「ブロックパターン」についてはこちらをお読みください。
どうも、がみたか(@gamitaka02)です!
WordPress5.0から導入された「ブロックエディター 」ですが、僕が『ブロックエディター に乗り換えて良かった!』と思っている機能のひとつに「再利用ブロック」というものがあります。
登録しておくことで、ブロックのテンプレートとして使うことができる便利な機能なのですが、その管理ページが地味にわかりにくいんですよね(^_^;)
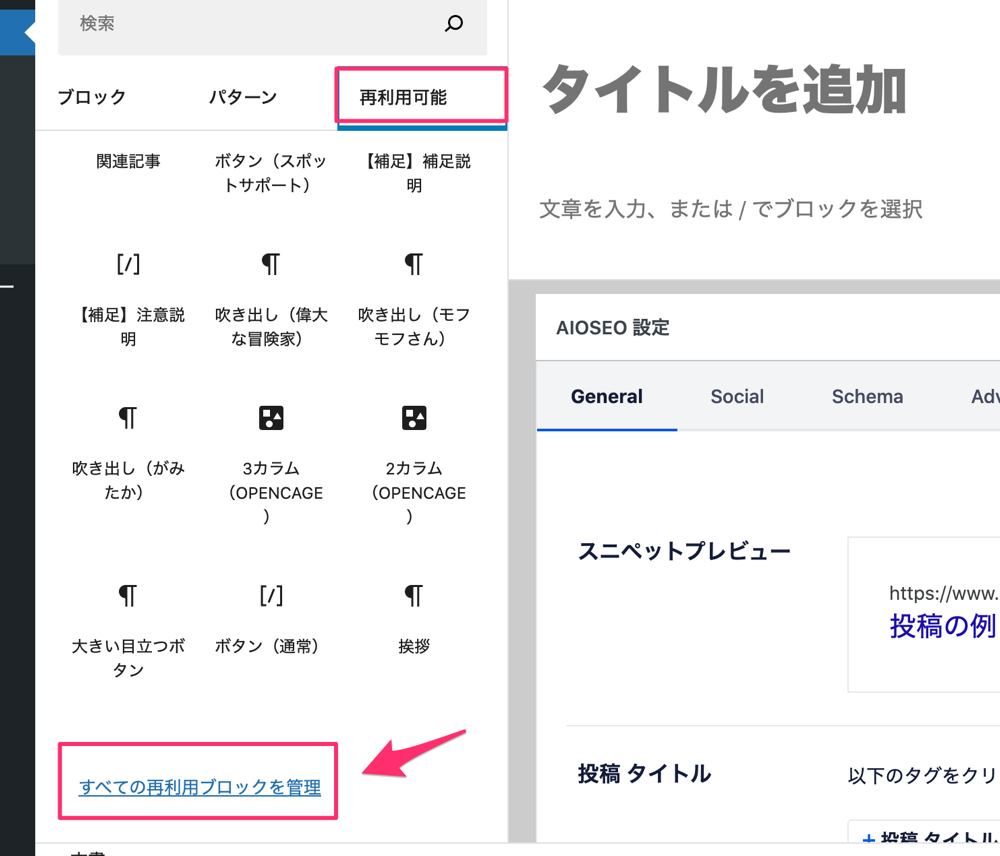
再利用ブロックの管理ページは、投稿の編集画面より「再利用可能」タブから「全ての再利用ブロックを管理」をクリックすることで開くことができます。



だがしかし!!
ちょっとしたカスタマイズをするだけで編集画面をいちいち開かなくても、テーマファイルをカスタマイズすることで、管理画面のメニューに「再利用ブロックの管理ページ」を追加することができます。
このページでは、その方法をご紹介していきますので、参考にしていただけたらと思います!
管理画面のメニューに再利用ブロックの管理ページ「ブロックの管理」を追加する
このカスタマイズは、WordPressのどんなテーマにも入っている「functions.php」にコードを追記することで、管理画面のメニューに再利用ブロックの管理ページを追加することができるようになります。
このリスクを避けるため、WordPressの「テーマエディター」ではなく「FTPツール」もしくはサーバーの「ファイルマネージャー(ファイル管理)」からカスタマイズを行いましょう!「

1.カスタマイズに使用するコード
こちらのコードをあらかじめコピーしておきます。
/*管理画面にメニューを追加する*/
add_action( 'admin_menu', 'add_custom_menu' );
function add_custom_menu(){
add_menu_page( 'ブロックの管理', 'ブロックの管理',
'manage_options', 'edit.php?post_type=wp_block', '', 'dashicons-admin-post', 21 );
}
2.functions.phpが入っている場所
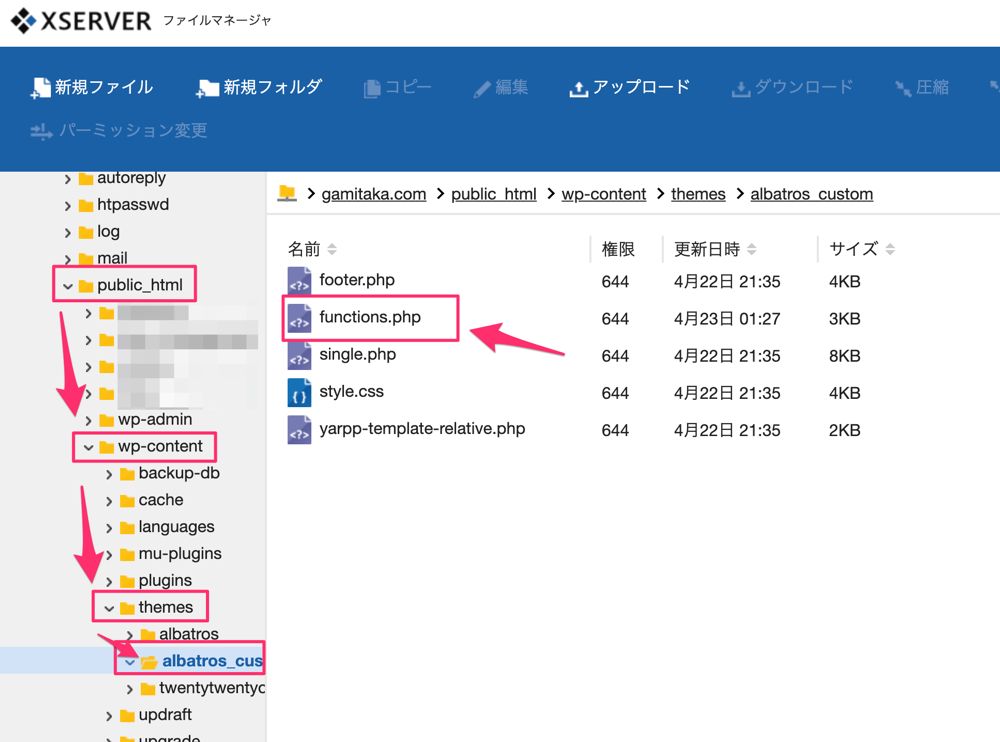
今回カスタマイズするファイル「functions.php」は、サーバー内の以下の場所にあります。
「ドメイン名」→「public_html(Xサーバーの場合)」→「wp-content」→「themes」→「お使いのテーマフォルダ」の順にフォルダ(正式にはディレクトリ」)を開くと「functions.php」は入っています。


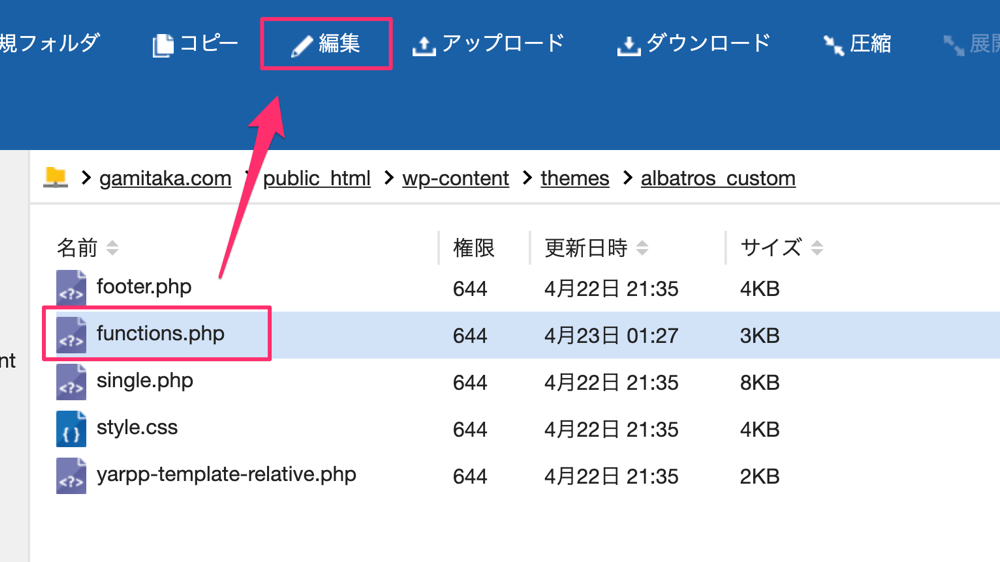
3.ファイルの編集ウィンドウを開く
「funcitions.php」を選択して、メニューにある「編集」をクリック。

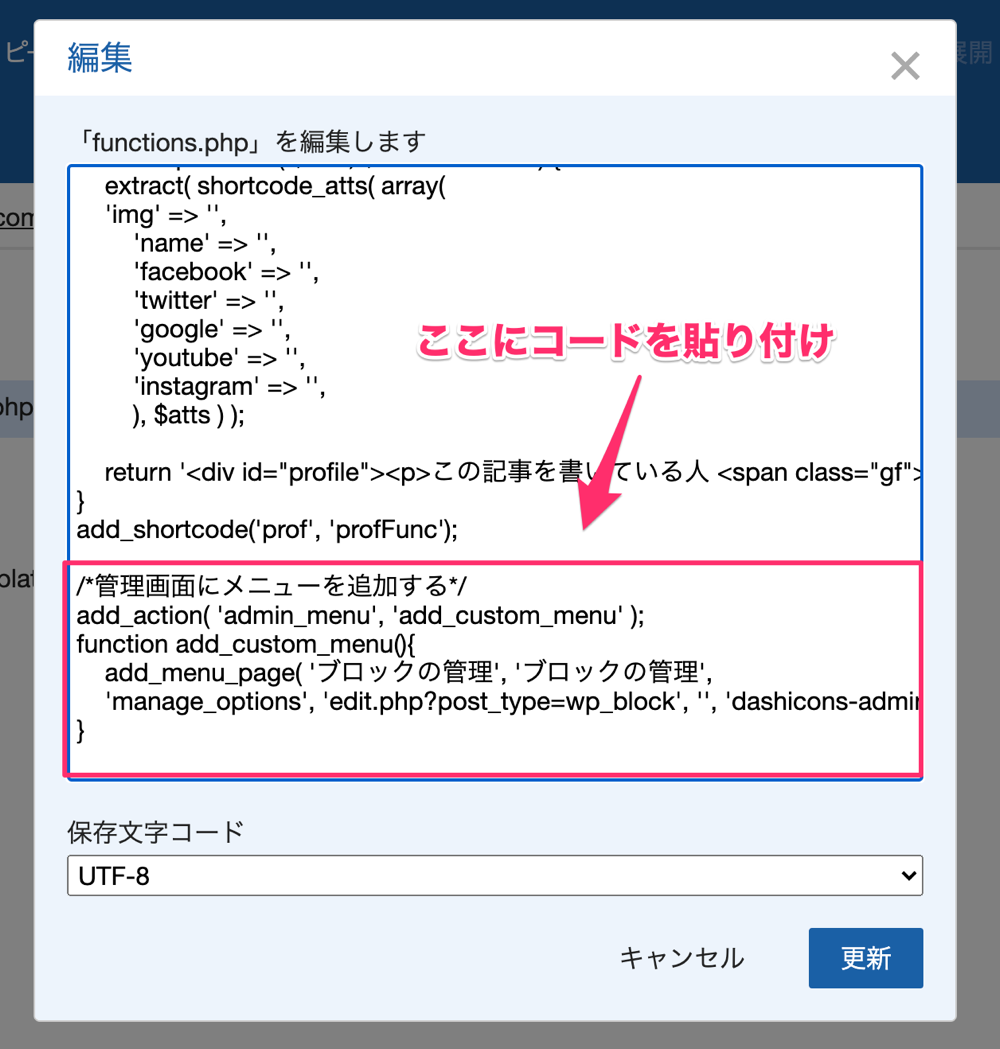
4.コードを貼り付けて保存する
このようなウィンドウが開くので、ファイルの一番下にコピーしたコード貼り付けます。

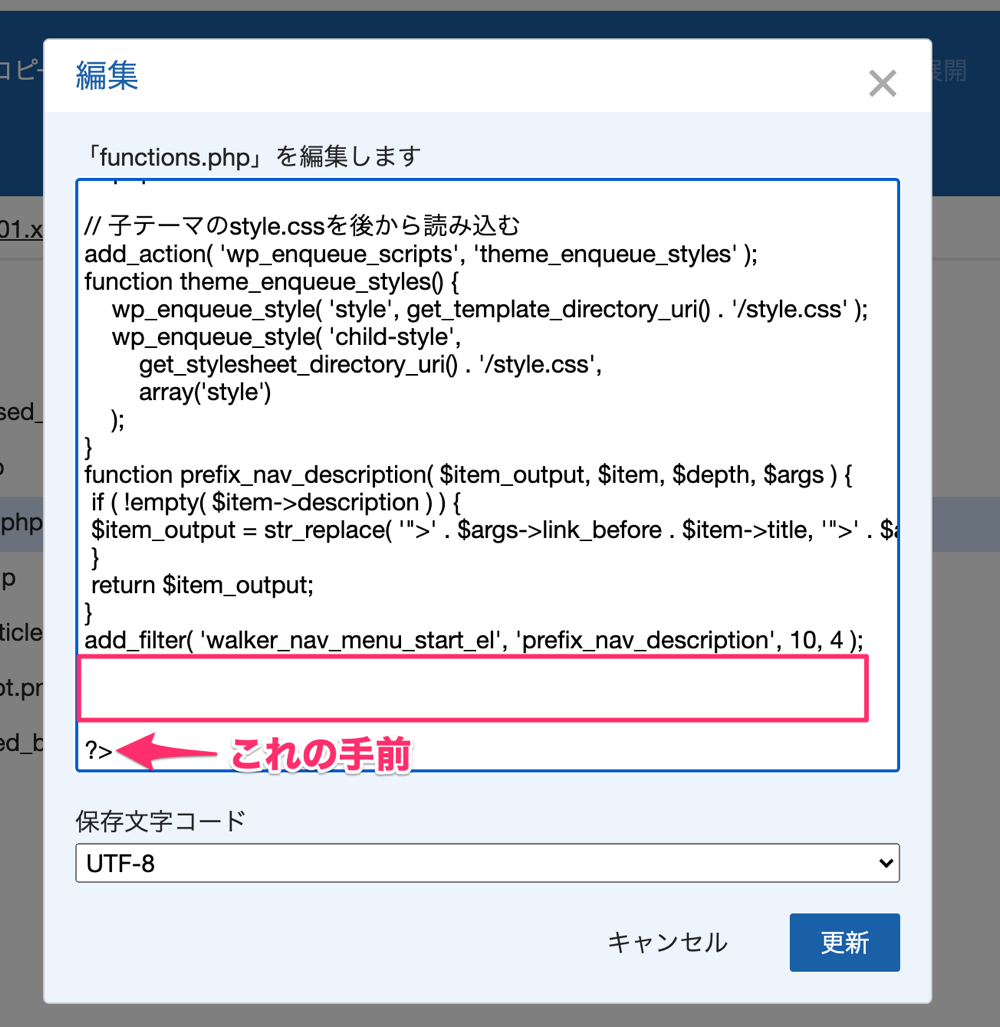
注:テーマによっては「 ?> 」の手前の行にコピペする必要があります。



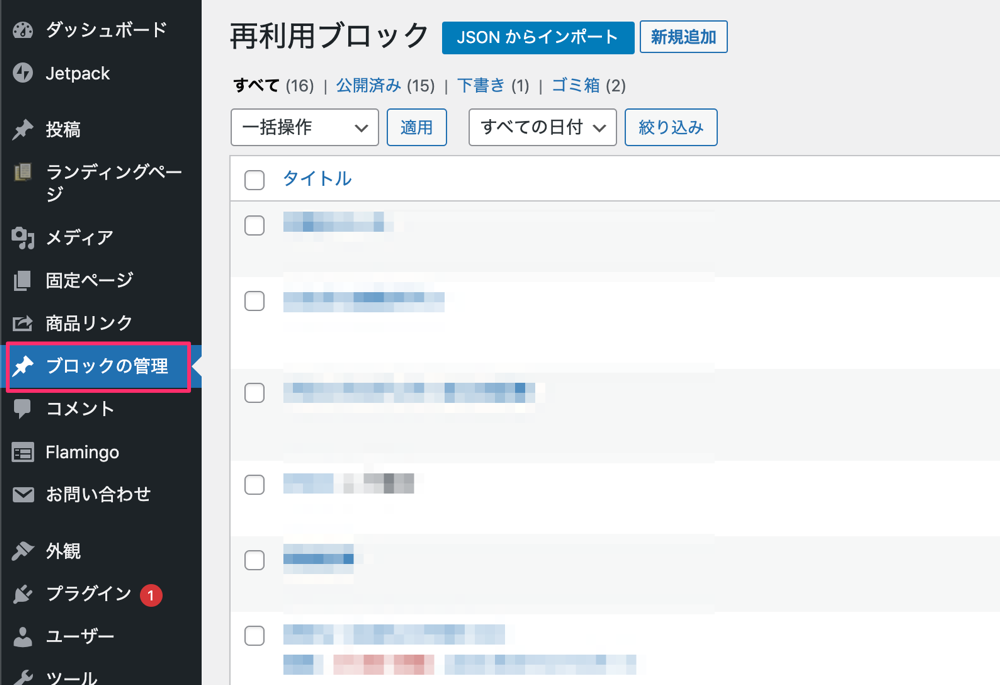
5.管理画面で確認する
管理画面に戻り、メニューに「ブロックの管理(任意の名前)」が追加されているか確認します。

追加されたメニューをクリックし、再利用ブロックの一覧が表示されると成功です。
管理画面のメニューに「再利用ブロック」の管理ページを追加するカスタマイズ:まとめ
このカスタマイズは、『Wynes : Note』様のこちらの記事を参考にさせていただきました!
個人的に、地味に困っていたので助かりました。ありがとうございますm(_ _)m
→ https://www.saaria.info/archives/3184
ブロックエディターは、こういったカスタマイズをすることでますます便利になっていくので、この機会にClassic Editorから乗り換えてみませんか?
その他、ブロックエディターのハードルを下げる記事はこちらにまとめています!
では、今回はこの辺で!
また次の記事でお会いしましょう^^
ブログ運営者のためのサポート保険!
ブログのトラブルや困ったことに時間を取られて
自分のやるべきことが出来ていない人のためサービスです!

無料メールマガジン
WordPressに関するお役立ち情報や、
『WordPressに詳しくなるメール講座』を配信しています!

知識・経験ゼロから、
Webクリエイターを目指すためのメール講座を配信しています!