どうも、がみたか(@gamitaka02)です!
WordPress5.0から導入されたブロックエディター「Gutenberg」ですが、旧エディター「Classic Editor」との変わりように頭がパニックになってしまった人も多いかと思います。
その原因の1つとして、「Enterキーの連打で行間(改行)をあけられない」というのがあったのですが、ブロックエディターの機能を使った代替案があったので、備忘録として残しておきたいと思います。
※WordPress5.7より空白の段落(Enterキーの連打)で行間をあけることができるのを確認しました
この記事の目次
空白の段落を入れることで行間をあけることができる
2021年3月26日追記
WordPress5.7から、ブロックエディタでも空欄の段落を入れることで行間を開くことができるようになりました。
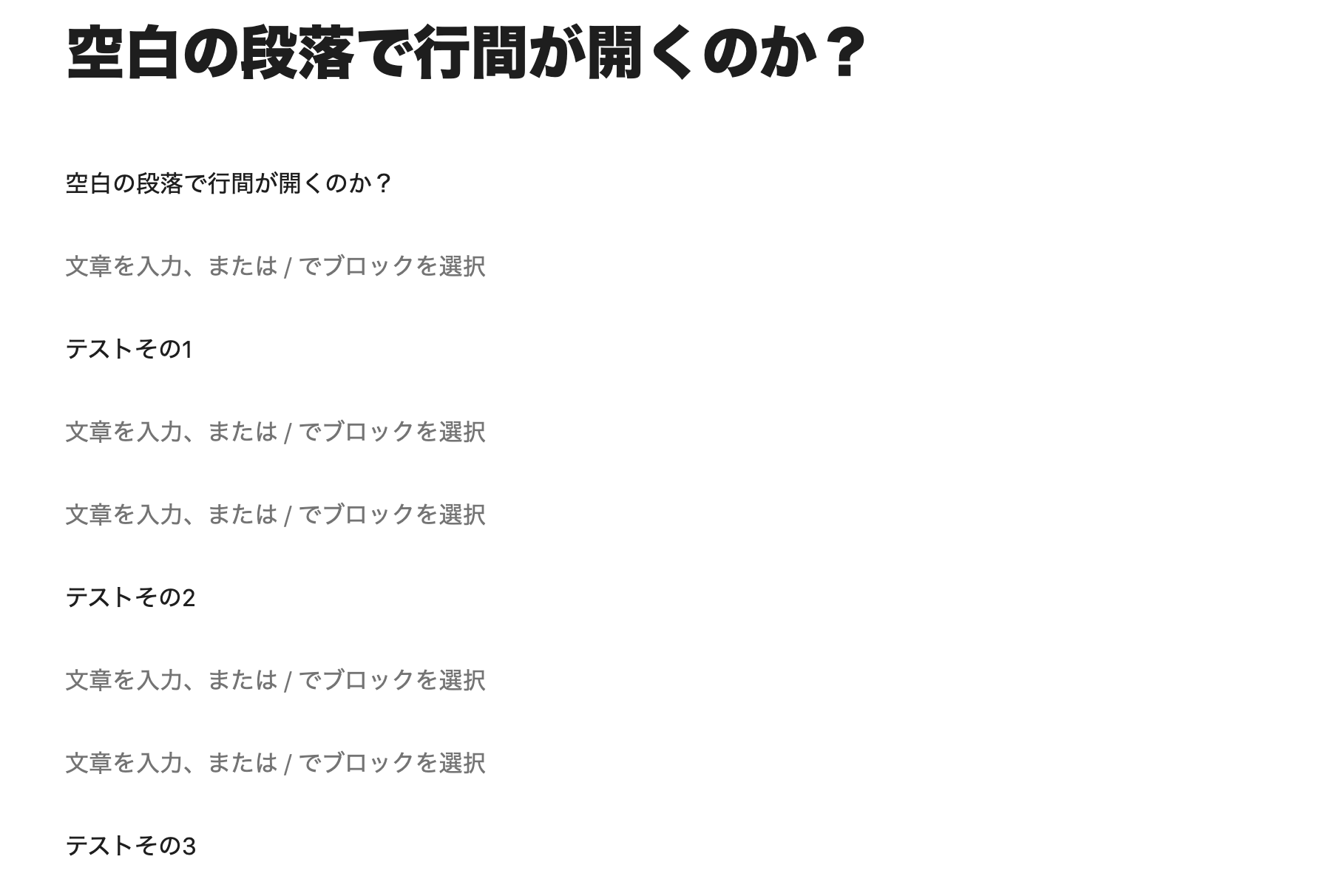
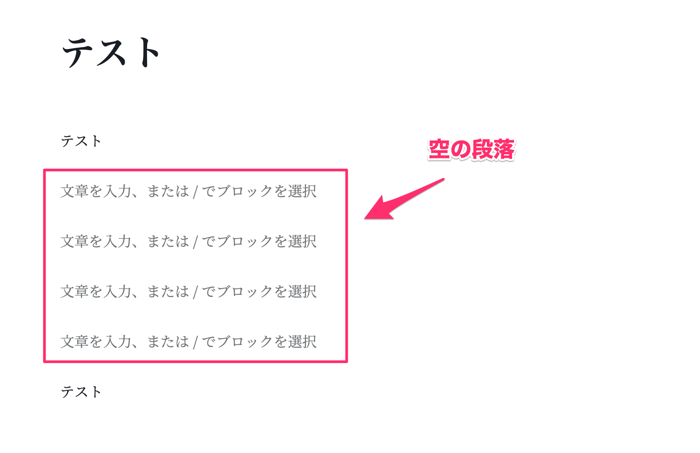
例えばこんな感じで記入します。↓

この「文章を入力、または/でブロックを選択」と書かれている部分が、空白の段落になります。
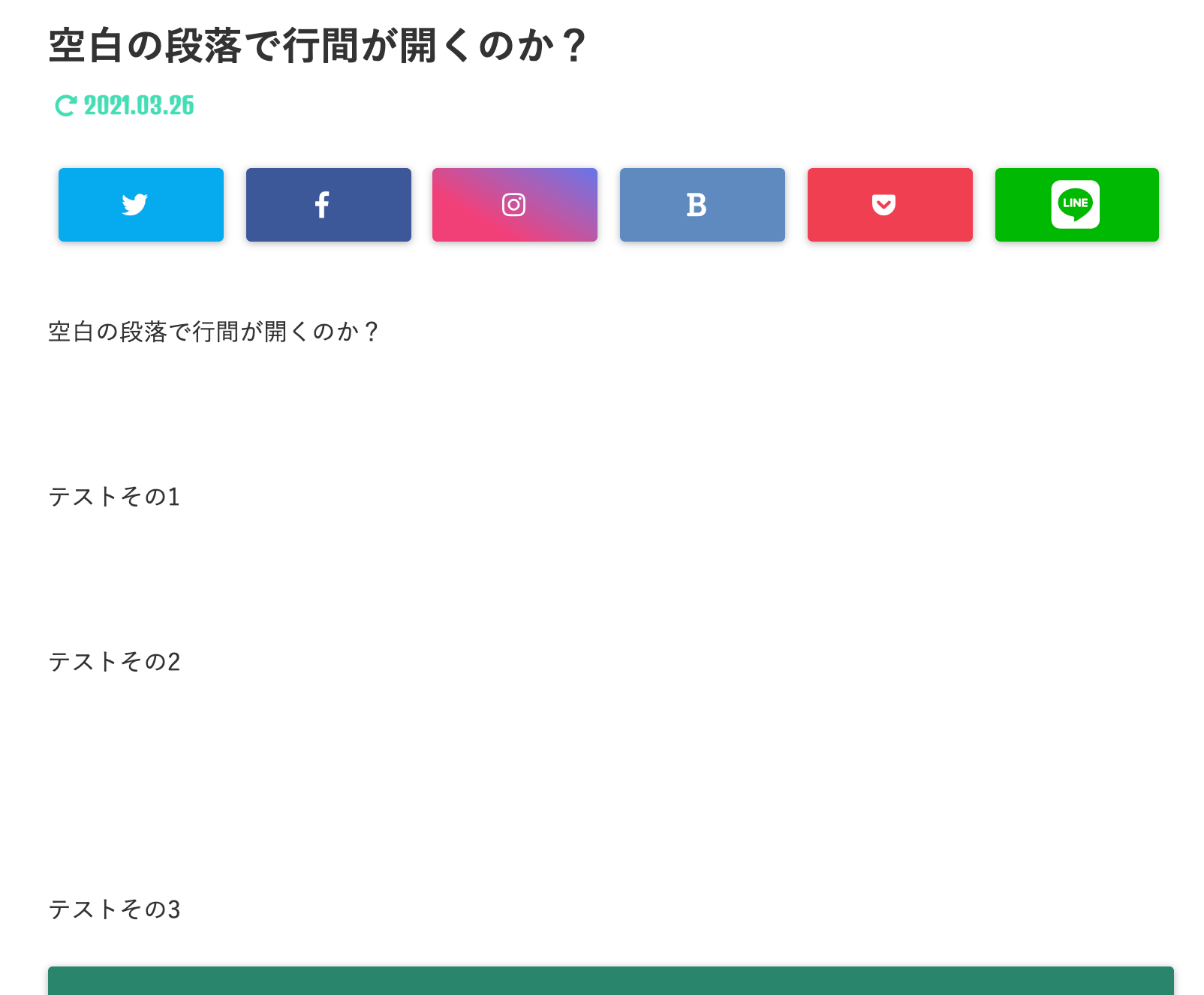
このようにスペーサーを使わなくても行間をあけることができるようになりました。↓

ただし、環境によっては行間が開かない場合があります。↓


原因はまだ究明できませんでしたが、空白の段落で行間があかない時は「スペーサー」を使うと良いでしょう!
行間は「スペーサー」であけることができる
旧エディターでは上にも書いたようにEnterキーを連打すれば行間をあけることができました(要プラグイン「Tiny MCE Advenced」)。
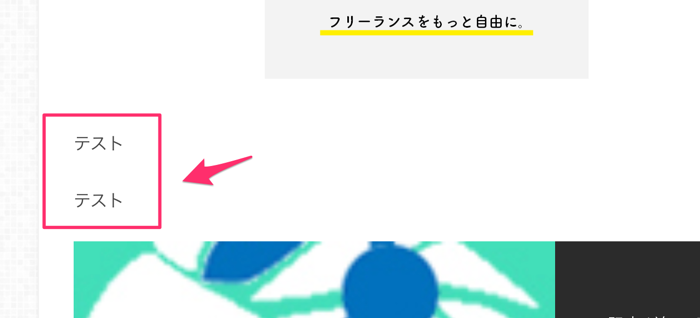
ですが、ブロックエディターで同じようなことをすると、

このように詰まってしまいます(^_^;)

スペーサーの使い方
スペーサーを使う場合、スペーサー単体がひとつのブロックとして扱われるので、以下の場所からブロックを追加することで使えるようになります。
- ページ右上の+ボタン。
- 新規段落にある+ボタン。
- 段落にマウスカーソルを乗せた時、上下に出てくる+ボタン。

この画像は、段落にマウスカーソルを乗せた時に出てくる+ボタンでブロックを追加する場合の画像です。
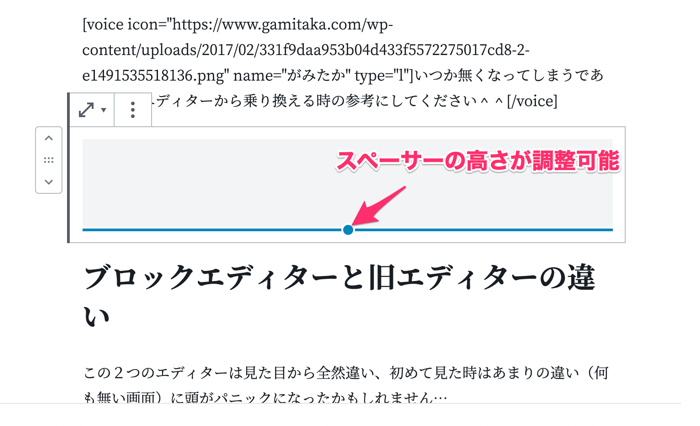
この中から「スペーサー」をクリックすると薄いグレーのスペーサーが挿入されますが、このスペーサーの幅(高さ)はセンターの青い●で調整できます。

これで自由に行間をあけることができるようになります。
ショートカットを使ってスペーサーをサクッと挿入する

そんなあなたにぴったりの機能として「ブロックを呼び出すショートカット」という機能がブロックエディターには備わっていることがわかったので、紹介しておきます^^
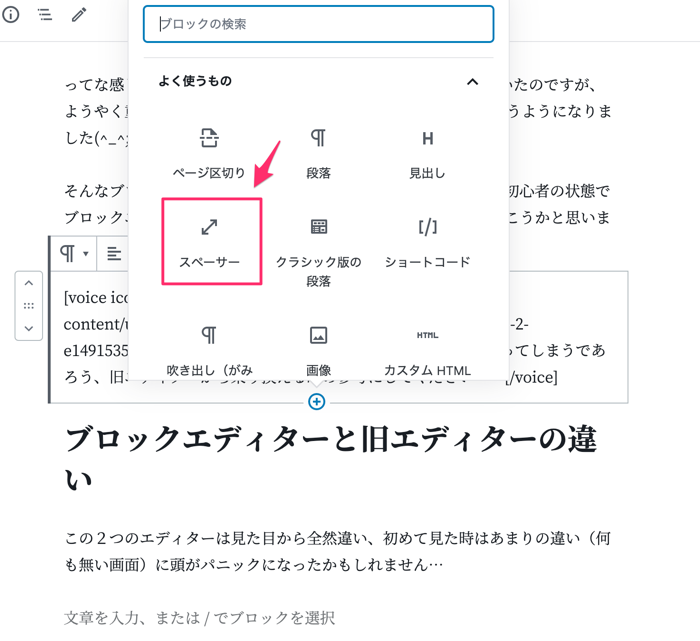
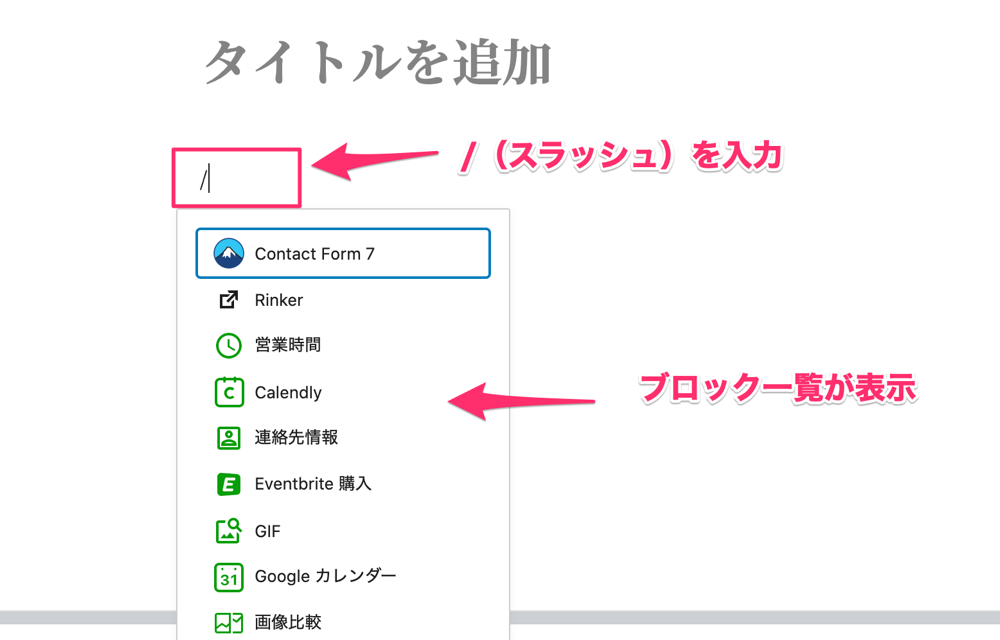
1.まず、空の段落ブロックに「/(半角のスラッシュ)」を入力すると、画像のようにブロック一覧が表示されます。

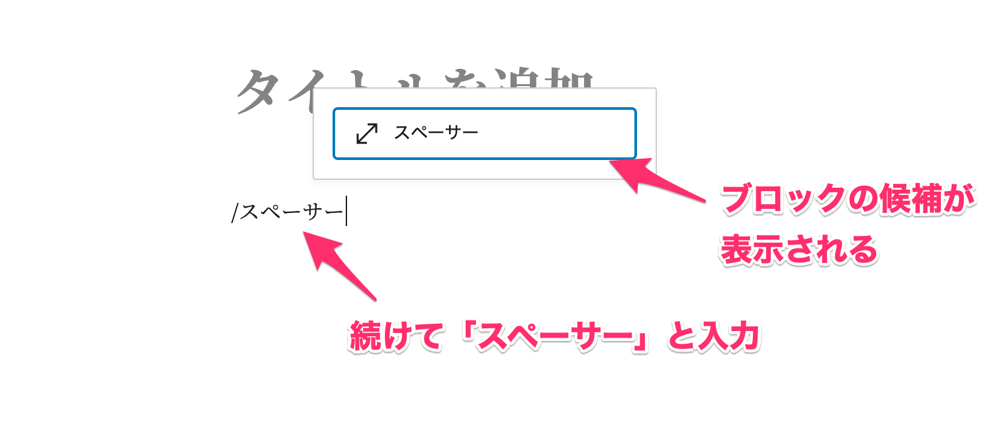
2.そのまま「/スペーサー(スペーでも出てきたw)」と入力すると、ブロックの候補が表示されるので、そのまま「Enterキー」を押す。

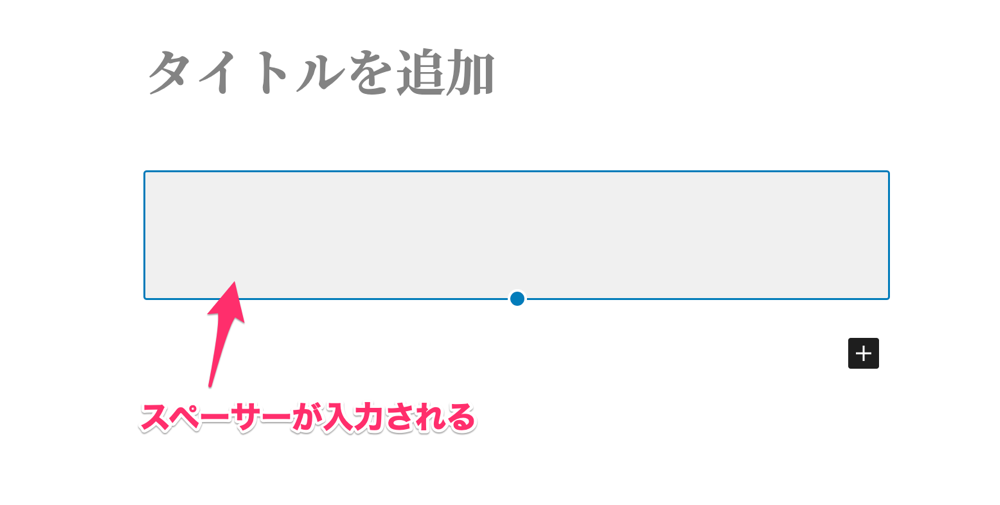
3.スペーサーが挿入されます。



ブロックエディターで行間をあける:まとめ
ブロックエディターになり、今までとは使い勝手が大きく変わってしまいました。
しばらくはプラグイン「Classic Editor」を使って旧エディターで投稿することはできますが、いつか使えなくなってしまうという話も聞くので、今のうちから少しずつでもブロックエディターに慣れておくと良いかもしれません。
僕自身も少し慣れてきた程度ですが、時間があれば今回のような「ブロックエディター初心者が躓きやすいポイント」についての記事を書いていこうと思いますので、一緒にブロックエディターが使えるようにがんばっていきましょう!
その他、ブロックエディターのハードルを下げる記事はこちらにまとめています!
それでは、今回はこの辺で!
ブログ運営者のためのサポート保険!
ブログのトラブルや困ったことに時間を取られて
自分のやるべきことが出来ていない人のためサービスです!

無料メールマガジン
WordPressに関するお役立ち情報や、
『WordPressに詳しくなるメール講座』を配信しています!

知識・経験ゼロから、
Webクリエイターを目指すためのメール講座を配信しています!