WordPres5.0にバージョンアップして長らく経ちますが、一番の変化(進化?)はブロックエディター(Gutenberg=グーテンベルグ)かと思います。
WordPressをアップデートして、いざブログを描こうとしたら、

こんな感じの真っ白な画面が出てきて、頭の中がパニックになった人も多いかと思います(^_^;)
僕もしばらくはプラグイン「Classic Editor」を使って旧エディターでしばらく過ごしていたのですが、5.4になったあたりでようやくブロックエディターを使うようになりました。

このページでは、そんなブロックエディターでよく使いそうなブロックについて書いていきますので、少しでもブロックエディターへ乗り換えるハードルを下げることができたらと思います^^
この記事の目次
ブロックエディターはブロックを追加するところから始まる。
ブロックエディターは基本的に様々な機能のブロックを並べてひとつの記事に仕上げていきます。
※「段落」はデフォルトなので、Enterキーを押すだけで入力できます。

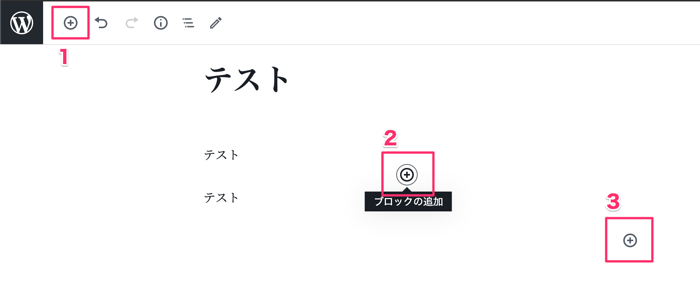
ブロックの追加は基本的に、
- 上部メニューの+ボタン
- 段落の上下にカーソルを合わせた時に出てくる+ボタン
- 段落の右端にある+ボタン
をクリックすることでブロックの一覧が表示され、その中から使いたいブロック(見出しや画像など)を設置することができます。
追加できるブロックの解説
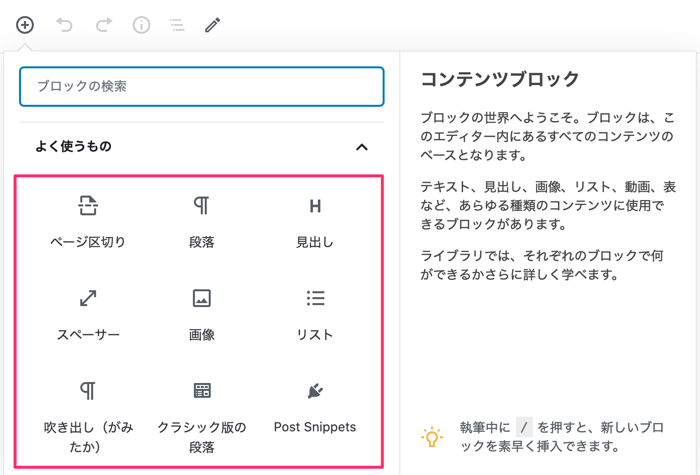
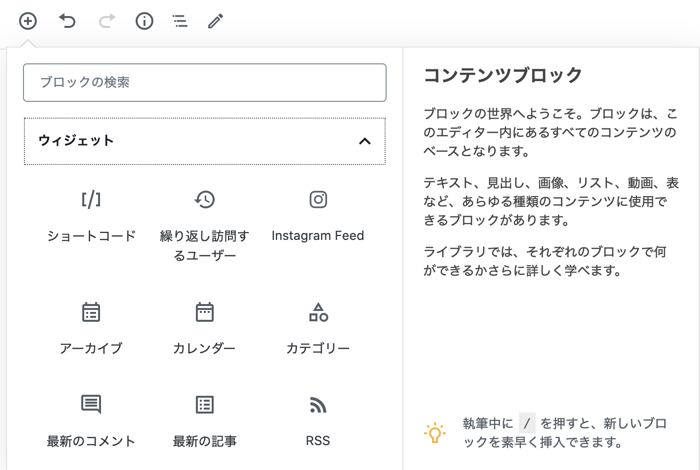
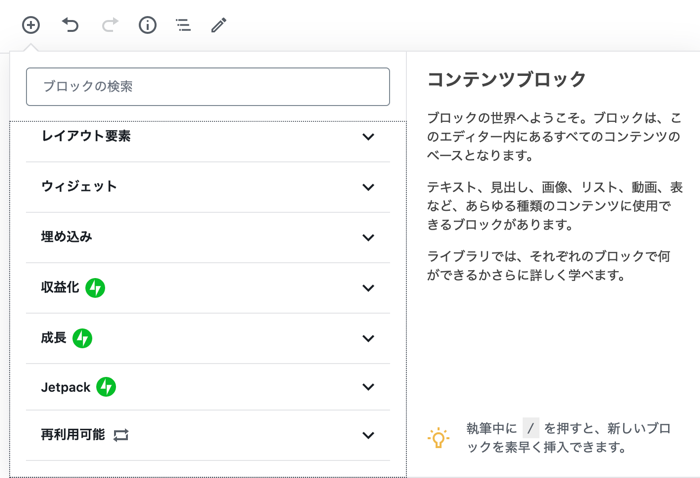
+ボタンをクリックすると、これらの項目が表示されます。
- よく使うもの
- 一般ブロック
- フォーマット
- レイアウト要素
- ウィジェット
- 埋め込み
- プラグインで追加された項目
- 再利用可能(再利用ブロック)
これらの中から、最低限使いそうなブロックについて解説していきますが、その他のブロックについては実際にクリックして各自で確認してください。
よく使うもの(ブロック)
この項目は、何度か使われたブロックが表示されます。
ただし、「再利用ブロック」など、何度使っても表示されない場合もあるので、その時は各々のブロックから直接選んでください(^_^;)

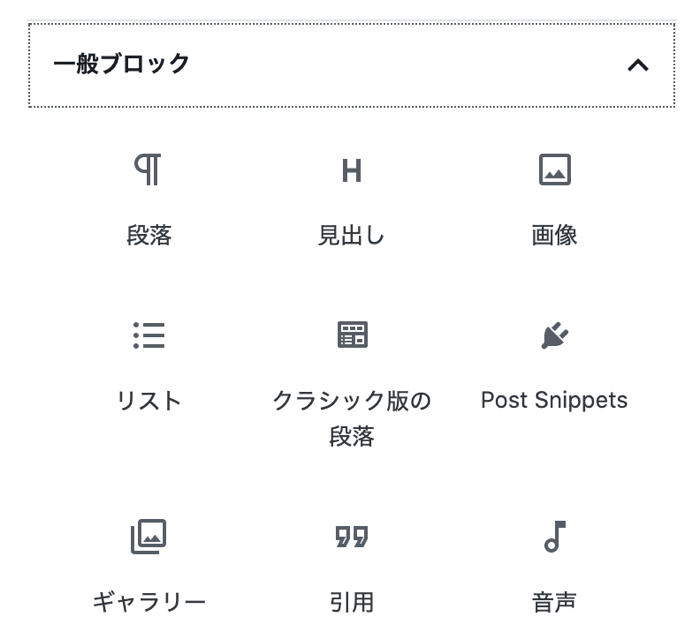
一般ブロック


- 段落:テキストを入力するエリア。
- 見出し:見出し2〜見出し4までが選択可能。
- 画像:画像の挿入。
- リスト:箇条書きリスト、番号付きリスト。
- クラシック版の段落:旧エディターで記入できるブロック。
- ギャラリー:画像ギャラリー(複数の画像をきれいに並べる)を設置。
- 音声データ(MP3など)を貼り付ける。
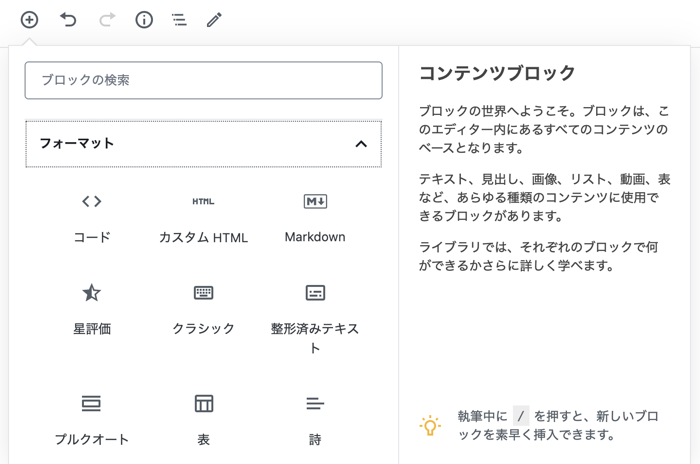
フォーマット


- カスタムHTML:HTMLタグを入力(旧エディターのテキストモードみたいなもの)
- クラシック:「クラシック版の段落」と同じ。
- 整形済みテキスト:コードをそのままブログに表示したい時に使えるブロック。
- 表:表(テーブル)を挿入することができる。
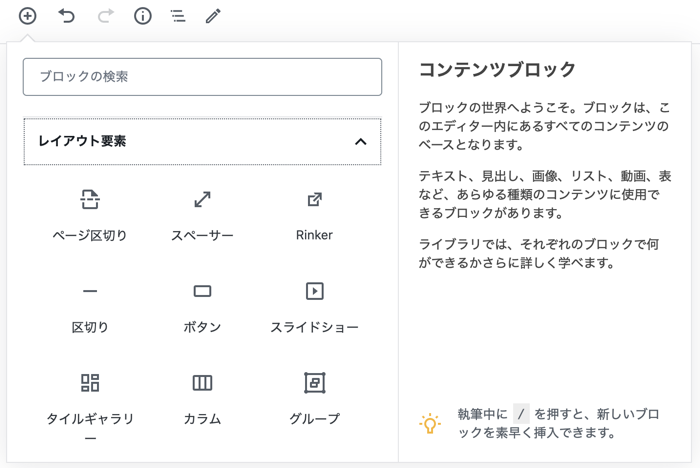
レイアウト要素



- ページ区切り:長くなった記事を分割する時に使用。
- スペーサー:ブロックとブロックの余白を設定できる。(調整可)
- 区切り:区切り線を挿入。
- ボタン:リンク付きボタンを設置できる。ボタン(文字)のサイズや色は右のメニューで設定可能。
- カラム:カラム分けをすることで、コンテンツを2列や3列での表示にできる。
- メディアと文章:画像とテキストが横並びに表示するブロック。
ウィジェット


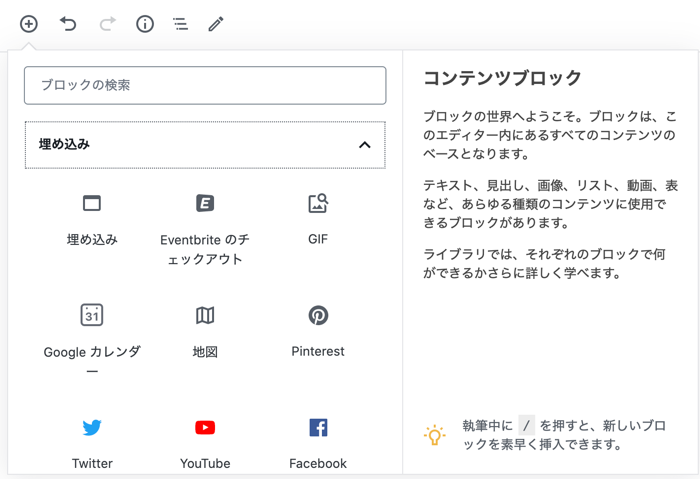
埋め込み


- Googleカレンダー:Googleカレンダーを埋め込みます。
- Pinterest:Pinterestの投稿を埋め込みます。
- Twitter:Twitterのツイートを埋め込みます。
- Youtube:Youtubeの動画を埋め込みます。
- Facebook:Facebookページの投稿を埋め込みます。(個人アカウントの投稿は無理っぽい?)
他にもInstagramや、Vimeoを埋め込むブロックもあります。
プラグインで追加された項目


マークを見るかぎり、主にプラグイン「Jetpack」で追加された項目が多いです。
再利用可能(再利用ブロック)

プラグイン「AddQuick Tags」みたいな感じで使えるのでおすすめ!
段落ブロックに表示されるメニュー
設置したブロックに内容が入ると上部にメニューが表示されます。
よく使う「段落」での上部メニューについてざっくりと解説していきます。
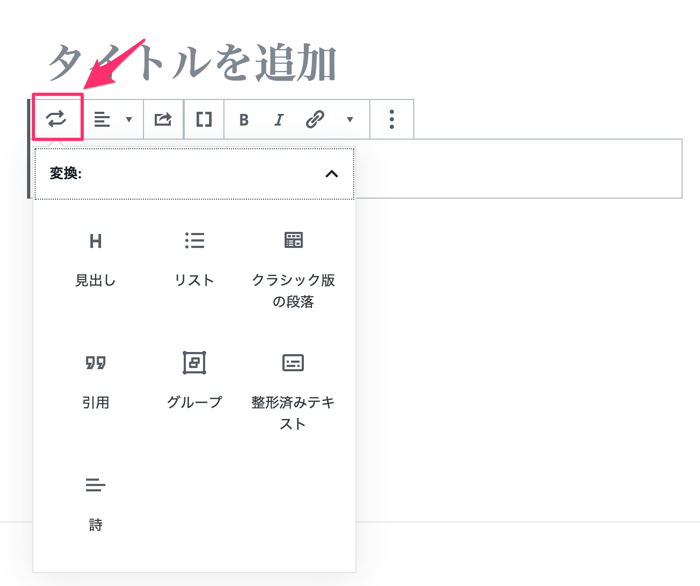
変換
関連性のあるブロックに変換することができます。

※ただし、必ずしも使いたいブロックが出てくるとは限らないので、その時は新規でブロックを追加すると良いでしょう(^_^;)
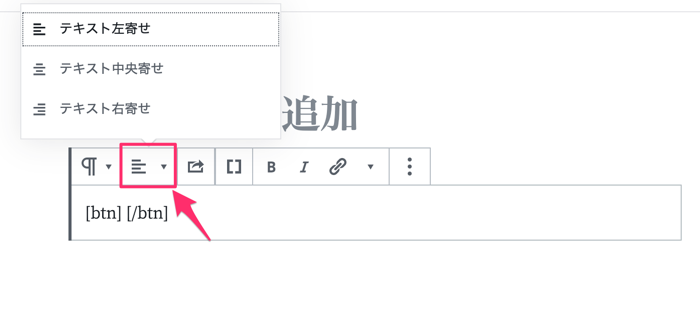
寄せ
ブロック内のコンテンツを、
- 左寄せ
- 中央寄せ
- 右寄せ
にすることができます。

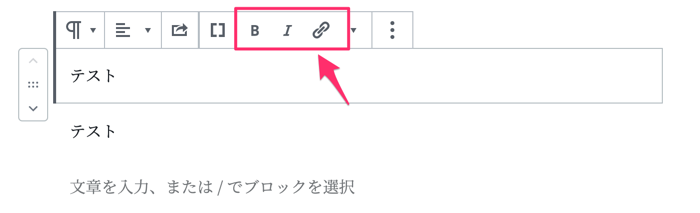
太字、斜字、リンク
選択したテキストを太字にしたり、リンクを貼ったりすることができます。

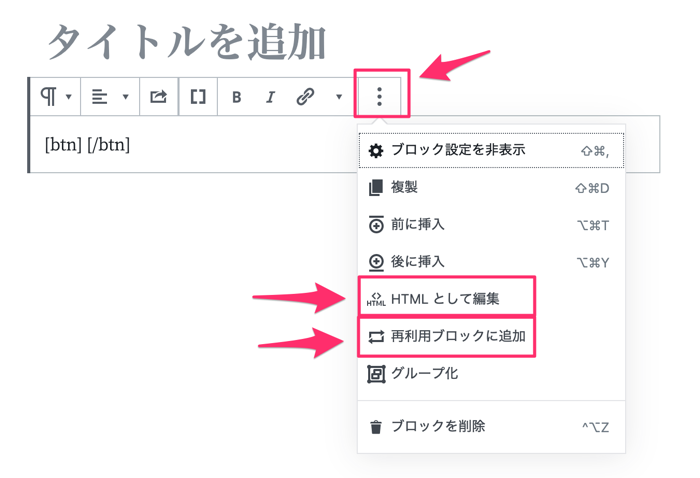
メニューボタン
ブロック全体に対する変更ができます。

「HTMLとして編集」は、旧エディターでいうテキストモード。
「再利用ブロックに追加」は登録しておくと他の場所でも使うことができるようになる便利なものなので、是非活用してください!
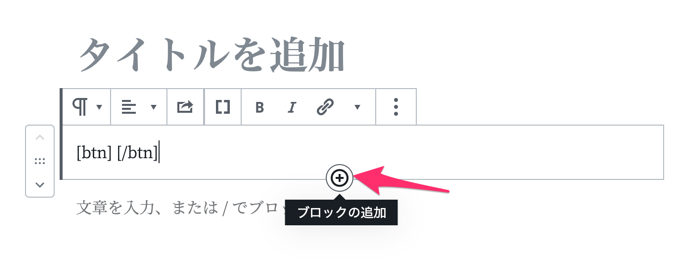
ブロックの上下にブロックを追加する
ブロックの上部または下部にカーソルを乗せることで、ブロックを追加するボタンが表示され、クリックするとブロックを追加できます。

ブロックの位置を移動する
ブロック右側のボタンでブロックごと移動することができます。

- ^=ブロックをひとつ上に移動
- :::=ドラッグ&ドロップでブロックを移動
- ∨
※ちょうど良い文字がなかったので勘弁してw
よく使うブロック一覧:まとめ
旧エディターからブロックエディターに乗り換えるのに、最低限このページで書かれていることを覚えるとかなりハードルが下がるかと思います^^
ただし、実際に触ってみないことにはいつまで経っても慣れることはできないので、とにかくプラグイン「Classic Editor」を停止して、ブロックエディターで記事を書いてみてはいかがでしょうか?
その他、ブロックエディターのハードルを下げる記事はこちらにまとめています!
では、今回はこの辺で!また次の記事でお会いしましょう^^
ブログ運営者のためのサポート保険!
ブログのトラブルや困ったことに時間を取られて
自分のやるべきことが出来ていない人のためサービスです!

無料メールマガジン
WordPressに関するお役立ち情報や、
『WordPressに詳しくなるメール講座』を配信しています!

知識・経験ゼロから、
Webクリエイターを目指すためのメール講座を配信しています!