どうも、がみたか(@gamitaka02)です!
WordPressの編集画面が旧エディター(Classic Editor)からブロックエディター(Gutenberg)になることで、いくつか変更になった設定項目があることが使っていくうちにわかってきました。
その中のひとつとして、今回は「文字サイズと文字色の変更」について備忘録として残しておきたいと思います。

この記事の目次
ブロックエディターで太字にする。
ブログを書いていく上で、「太字(strong)」は割とよく使うのではないでしょうか?
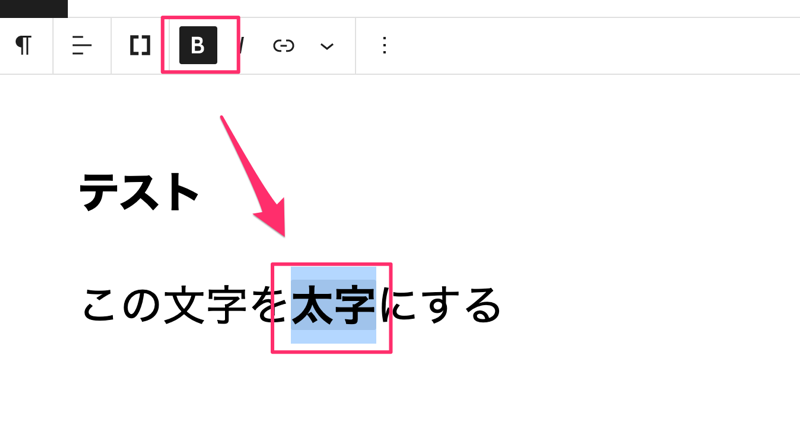
ブロックエディターではテキストを選択して「B」のアイコンで太字にすることができます。

ブロックエディターで文字サイズを変更する。
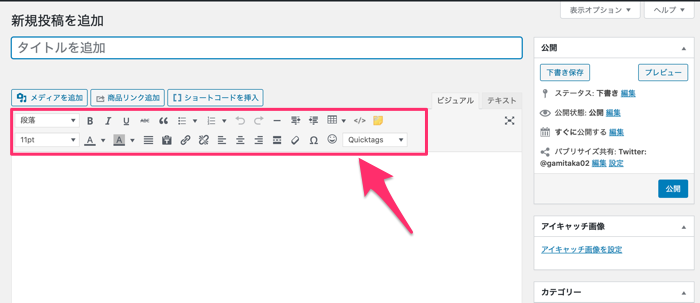
旧エディターでは、アイコンボタンの中で文字サイズを変更することができました(要プラグイン「Tiny MCE Advanced」)。


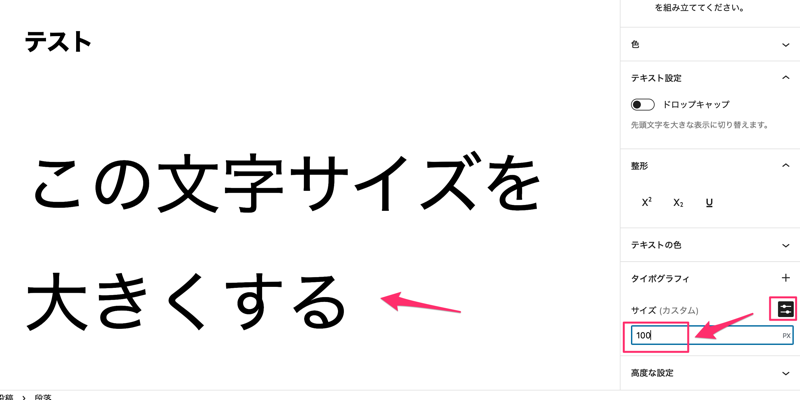
1.テキストを選択する。

2.右のメニューにある「ブロック」のタブを開くとこのようにサイズの数値が表示されます。

例として「36(大サイズ)」にするとこんな感じになります。

「サイズ」の横にあるアイコンをクリックすると「カスタム」になり、文字サイズを直接指定することができます。(例:100px)

ブロックエディターで文字色を変更する
こちらも文字サイズと同様、旧エディターではアイコンボタンから変更することができました。(要プラグイン「Tiny MCE Advanced」)
ブロックエディターでは文字サイズと同じように右のサイドバーから変更することができるので、やってみましょう^^
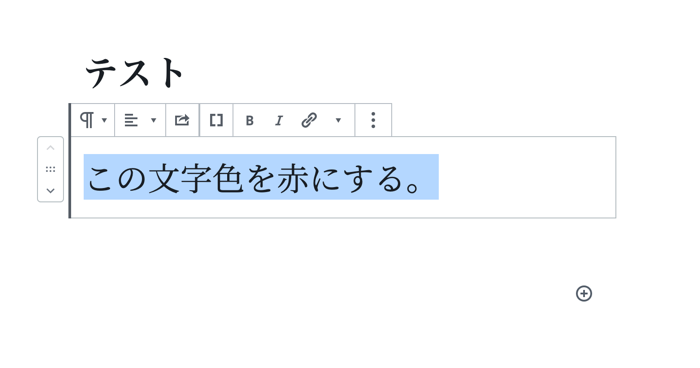
1.テキストを選択する。(標準は段落全体に適用されるため不要かも?)

2.右のサイドバーにある「色」を開き、変更したい色をクリックする。

3.「白とグレーの部分」をクリックするとカラーチャートが開き、より細かい色の指定ができます。(カスタムカラー)


選択した文字だけを装飾する時はプラグイン「Snow Monkey Editor」を使う
上記の方法ではブロック全体に適用されるため、「選択した文字だけ装飾する」ということができません。
この場合は、プラグイン「Snow Monkey Editor」を使うと選択した文字だけを装飾することができます。

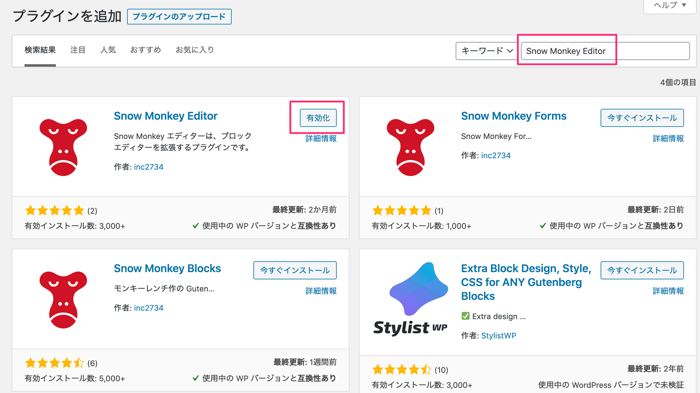
1.プラグインのインストール&有効化
ダッシュボードにて「プラグイン」→「新規追加」を開き、「Snow Monkey Editor」で検索します。


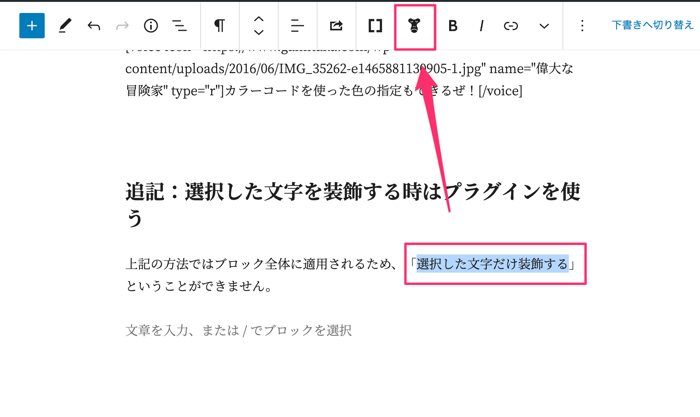
2.装飾したい文字を選択し、メニューを開く。
装飾したい文字を選択して、上部メニューにあるお猿の顔?みたいなアイコンをクリック。

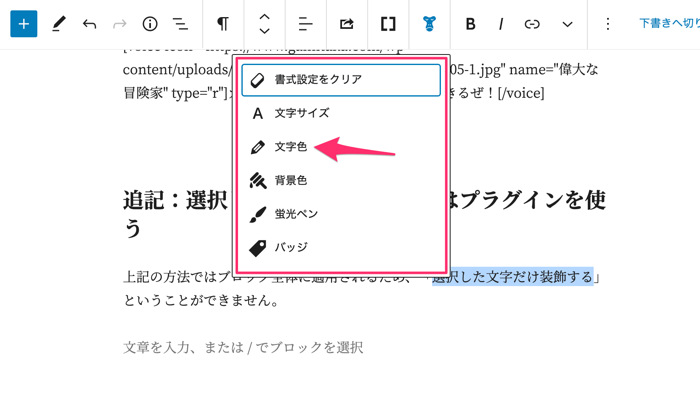
3.装飾したい項目を選ぶ
「Snow Monkey Editor」の文字装飾は以下の項目が選べます。
- 文字サイズ
- 文字色
- 背景色
- 蛍光ペン
- バッジ

ここでは例として、文字色を変更してみます。
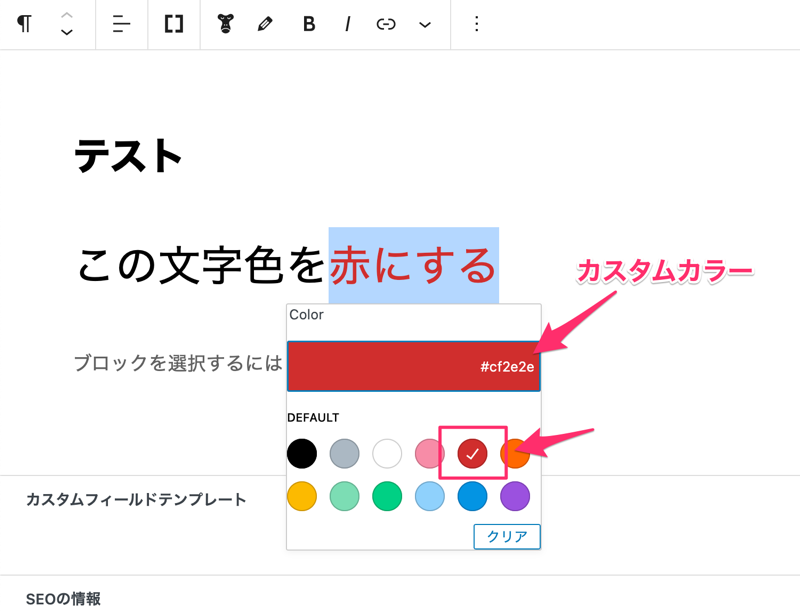
4.変更する文字色を選ぶ。
変更したい文字色を選択しますが、ブロックの時と同様にカスタムカラーも選べます。

ここでは例としてカスタムカラーを使って赤色(#ff0000)に変更してみました。
他にも項目がありますが、だいたいブロックの時と同じですね。
このプラグインを使うと、追加で蛍光ペンもあるので、今までCSSやショートコードを使っていたことを考えれば、少しは便利になったかと思います^^

文字サイズ、文字色の変更:まとめ
旧エディターに馴染みすぎた人にとって、ブロックエディターは慣れるまで少し時間がかかるかもしれません(^_^;)
ですが、旧エディターには無かったけど、ブロックエディターには標準で使える機能もいくつかあるので、追加ブロックの中をいろいろと探してみてはいかがでしょうか?
僕自身まだまだブロックエディターへの慣れが必要ですが、そんな時期だからわかる「ブロックエディター初心者が躓きやすいポイント」をいくつか書いていこうと思います!

その他、ブロックエディターのハードルを下げる記事はこちらにまとめています!
それでは、今回はこの辺で!
ブログ運営者のためのサポート保険!
ブログのトラブルや困ったことに時間を取られて
自分のやるべきことが出来ていない人のためサービスです!

無料メールマガジン
WordPressに関するお役立ち情報や、
『WordPressに詳しくなるメール講座』を配信しています!

知識・経験ゼロから、
Webクリエイターを目指すためのメール講座を配信しています!