どうも、がみたか(@gamitaka02)です!
事前にショートコードやテキストなどを登録しておき、いつでも呼び出せる便利なプラグイン「AddQuick Tags」。

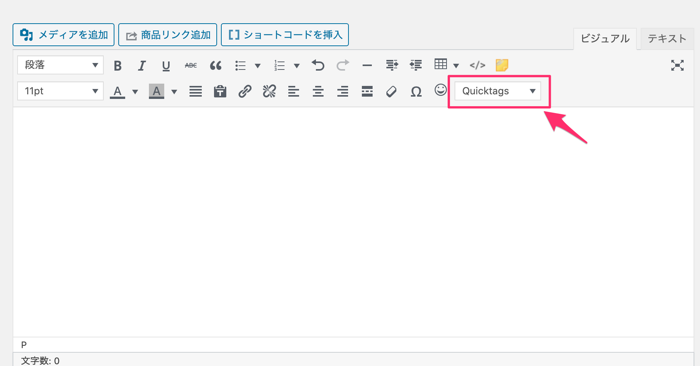
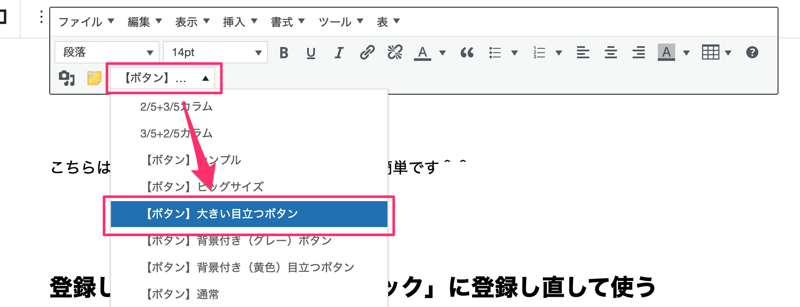
(旧エディターの場合、ここをクリックすると登録したコードの一覧がドロップダウンメニューで表示されます。)
ブロガーさんは結構使っている方が多いと思いますが、困ったことにブロックエディターにはこの項目がありません。

そんな「AddQuick Tags」に登録したコードをブロックエディターで使うには、2つの方法があります。
- 「クラシック版の段落」を使う。
- 「再利用ブロック」に登録しなおす。
このページではこれらについて解説していこうと思います。
この記事の目次
「クラシック版の段落」で「AddQuick Tags」を使う
おそらくブロックエディターでプラグイン「AddQuick Tags」を使う方法としてはこちらが一般的かと思います。
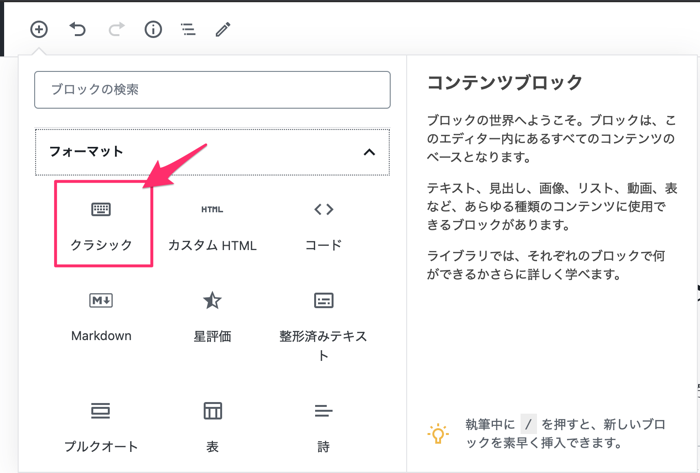
※「クラシック版の段落」はプラグイン「Tiny MCE Advanced」を有効化すると出てくるブロックなので、インストールしていない人は、ブロックを追加する際に「フォーマット」にある「クラシック」をお使いください。
1.+ボタンから「クラシック版の段落」もしくは「クラシック」をクリックしてブロックを追加する。

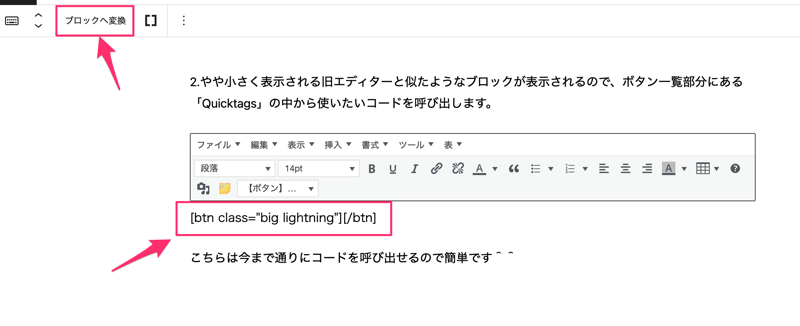
2.やや小さく表示される旧エディターと似たようなブロックが表示されるので、ボタン一覧部分にある「Quicktags」の中から使いたいコードを呼び出します。

3.設置ができたら「ブロックへ変換」をクリック。

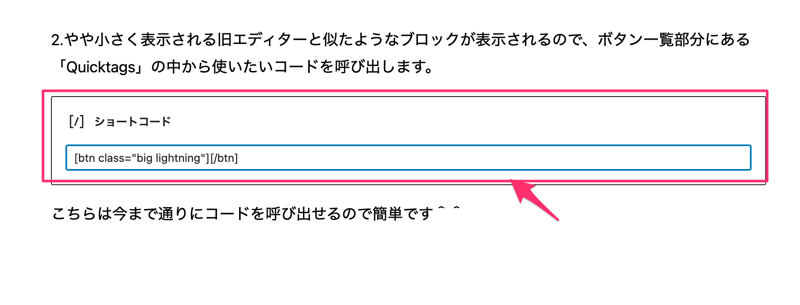
4.ショートコードのブロックになりました。

これで編集することブロックエディターでも「Add Quicktags」をいままでと変わらない感じで使うことができます^^
(「ブロックへ変換」と「ショートコードの編集」はどちらが先でも大丈夫です。)
登録したコードを「再利用ブロック」に登録し直して使う
「ブロックパターン」についてはこちらをお読みください。
ブロックエディターの機能として「再利用ブロック」というものがあります。
機能的には「AddQuick Tags」と似たようなものですが、こちらをするとメリットとしては、プラグインをひとつ外すことができるようになります。

再利用ブロックに登録し直す
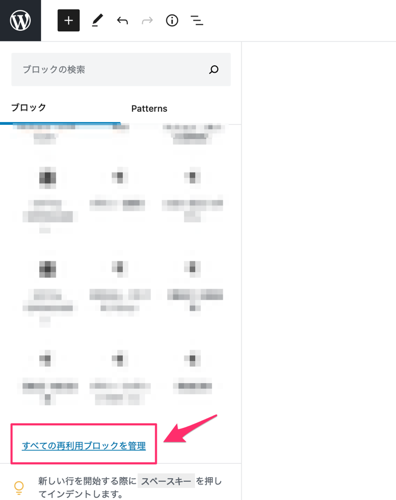
1.+ボタンから「再利用可能」の項目を開き、「すべての再利用ブロックを管理」をクリックする。

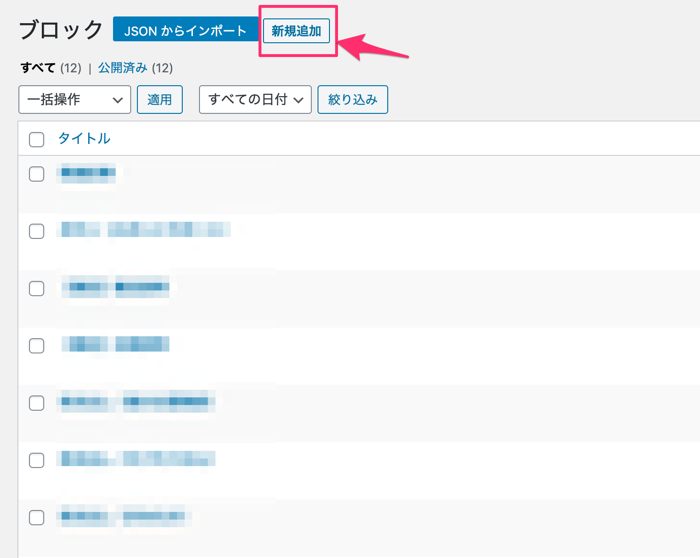
2.再利用ブロックの一覧が表示されるので、「新規追加」をクリック。

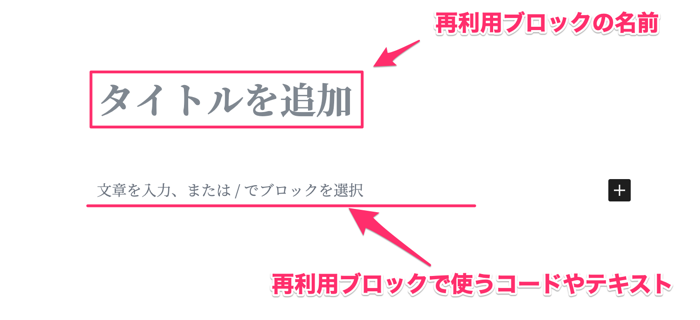
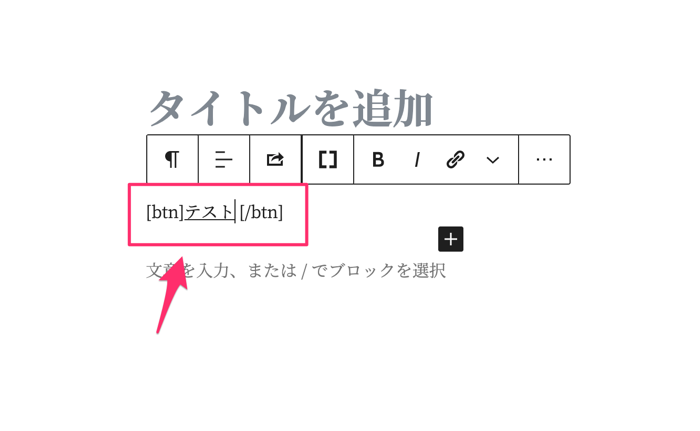
3.再利用ブロックの名前と、登録するコードはそれぞれこちらに記入します。

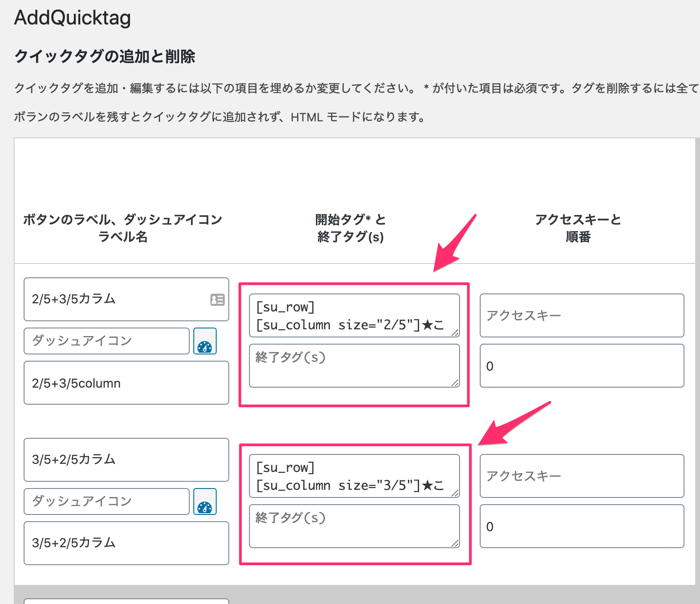
4.別タブで「AddQuick Tags」の登録一覧を開き、コードを登録(コピペ)して公開すると再利用ブロックに登録されます。

※複数行に渡るものは、呼び出した時に「ショートコード」のブロックで表示される場合があります。

再利用ブロックを使って登録したコードを呼び出す
次に、再利用ブロックに登録したコードを使うのですが、少しコツがあります。
これを間違うと登録した再利用ブロックの内容が変わってしまうのでご注意ください。
1.「再利用可能」から使いたいブロックを選択します。

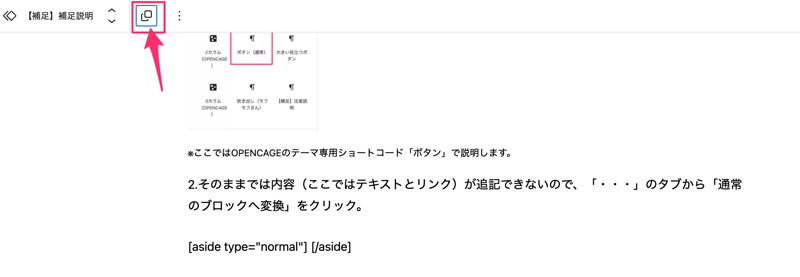
※ここではOPENCAGEのテーマ専用ショートコード「ボタン」で説明します。
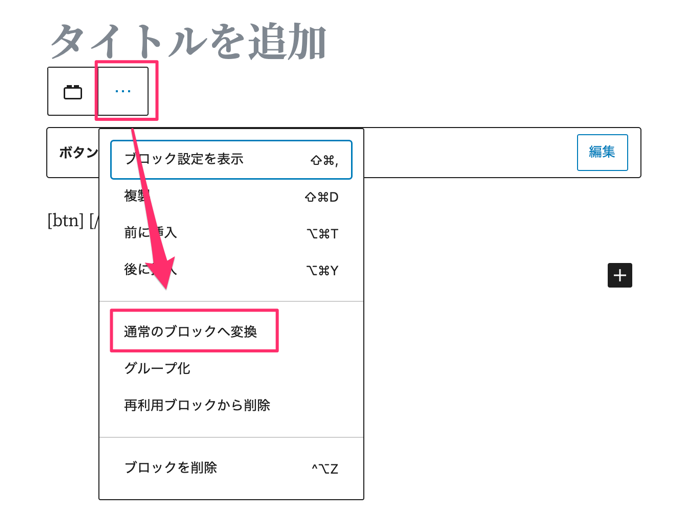
2.そのままでは内容(ここではテキストとリンク)が追記できないので、「・・・」のタブから「通常のブロックへ変換」をクリック。

※そのまま「編集」をしてしまうと、サイト内に設置した再利用ブロックの内容がすべて変わってしまうので、絶対に編集しないでください!
WordPress5.7では、再利用ブロックを挿入した直後に表示される画像のアイコンから「通常のブロックへ変換」ができます。


3.通常のブロックになると、他の記事に設置した再利用ブロックに影響することなくショートコードの編集ができるようになります。

AddQuickTagsが使えない時の対処法:まとめ
ブロックエディターになって使えなくなるものがたまにありますが、迷ったら「クラシック版の段落(もしくはクラシック)」を使えば旧エディターと同じようになるので、なんとかなりますw
ある程度使ってわかったのですが、ブロックエディターはそのあたり柔軟に使うことができれば何も怖いことはないので、今のうちから慣れておくのも悪くないかと思います^^

その他、ブロックエディターのハードルを下げる記事はこちらにまとめています!
では、今回はこの辺で!また次の記事でお会いしましょう^^
ブログ運営者のためのサポート保険!
ブログのトラブルや困ったことに時間を取られて
自分のやるべきことが出来ていない人のためサービスです!

無料メールマガジン
WordPressに関するお役立ち情報や、
『WordPressに詳しくなるメール講座』を配信しています!

知識・経験ゼロから、
Webクリエイターを目指すためのメール講座を配信しています!