どうも、ブログサポーターがみたか(@gamitaka02)です。
オープンケージで作られたWordpressのテーマには、ブログを見に来てくれた人に、少しでも自分のことを知ってもらったり、親近感を持ってもらうために「この記事を書いた人」という欄が標準で設定されています。
この欄に簡単な自己紹介を書いておくことで、わざわざプロフィールのページに行かなくても、どんな人が書いているのか?ということをざっくりですが、お知らせすることができるようになります。
ですが、そのままだと少々気になる点があったので、ここではその点と解決法について書こうと思います^^
この記事の目次
「この記事を書いた人」の問題点:後ろ過ぎて見られていない!?
この機能の問題点は、まずテスト投稿をキャプチャした画像を見ていただきましょう。
↓ ↓ ↓


そうなんです。
後ろ過ぎて読まれているかどうか微妙な位置なんですね(^_^;)
しかもテスト投稿なので本文も短く、CTAも付けていません。
その結果、本来の記事だともっと後ろになるので、ウィジェットの「記事タイトル下(SNSボタンの下)」に自作で作ったものを入れたり、プラグイン「Fancier Author Box」を使って記事の先頭に表示させることもできるので、ぶっちゃけ好みの問題ではありますが…

という結論になったので、

SNSボタン下に標準の「この記事を書いた人」を表示させるカスタマイズをご紹介します^^

ストーク・アルバトロスで「この記事を書いた人」の表示位置をカスタマイズする
今回はOPENCAGE(オープンケージ) ![]() さんの「WordPressテーマ「ストーク」
さんの「WordPressテーマ「ストーク」 ![]() 」と、このブログで使っている「WordPressテーマ「アルバトロス」
」と、このブログで使っている「WordPressテーマ「アルバトロス」 ![]() 」について解説します。
」について解説します。
STORK(ストーク)をカスタマイズする場合
サクッと済ませたい方は、こちらのzipファイルをダウンロードしていただき、中に入っているphpファイル
- single.php (2カラム 標準)
- singleparts_full.php (1カラム バイラル風)
をFTP(もしくはサーバーのファイルマネージャー)を使って、テーマのディレクトリ(フォルダ)にアップロードしてください。
アップロード場所は、(Xサーバーの場合)
- /ドメイン.com/public_html/wp-content/theme/jstork_custom 子テーマ(推奨)
- /ドメイン.com/public_html/wp-content/theme/jstork 親テーマ
になります。
テーマのアップデートがあると、カスタマイズしている部分が消えてしまうので、子テーマに入れておくことをオススメします。
アップロードが完了すると、このようになると思います。(画像はアルバトロス)

STORK(ストーク)枠線付きでカスタマイズする場合

画像はアルバトロスですが、このように枠線をつけたい場合は、こちらのzipファイルをダウンロードしてお使いください^^
STROK(ストーク)で元々ある「この記事を書いた人」を非表示にする場合
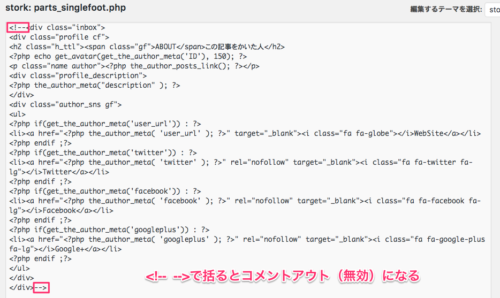
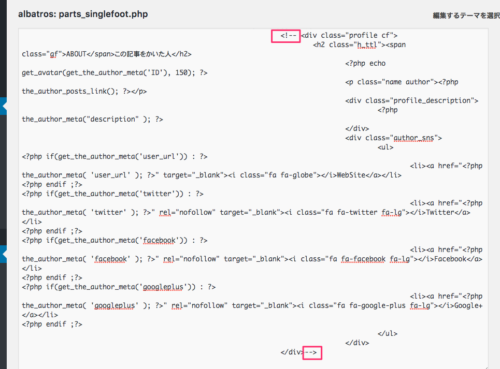
後ろ側にある「この記事を書いた人」を非表示にする場合「parts_singlefoot.php」の画像の部分を「<!– 〜 –>」でコメントアウトすると消えるはずです。

STORK(ストーク)の場合(カスタマイズ済み)
もし「single.php(singleparts_full.php)」がすでに何かしらのカスタマイズを施している場合はこちらの方法で追記すると良いでしょう。
1-1.下記のコードをコピー
<!--この記事を書いた人-->
<div class="authorbox wow animated fadeIn" data-wow-delay="0.5s">
<div class="profile cf">
<h2 class="h_ttl"><span class="gf">ABOUT</span>この記事をかいた人</h2>
<?php echo get_avatar(get_the_author_meta('ID'), 150); ?>
<p class="name author"><?php the_author_posts_link(); ?></p>
<div class="profile_description">
<?php the_author_meta("description" ); ?> </div>
<div class="author_sns gf">
<ul>
<?php if(get_the_author_meta('user_url')) : ?>
<li><a href="<?php the_author_meta( 'user_url' ); ?>" target="_blank"><i class="fa fa-globe"></i>WebSite</a></li>
<?php endif ;?>
<?php if(get_the_author_meta('twitter')) : ?>
<li><a href="<?php the_author_meta( 'twitter' ); ?>" rel="nofollow" target="_blank"><i class="fa fa-twitter fa-lg"></i>Twitter</a></li>
<?php endif ;?>
<?php if(get_the_author_meta('facebook')) : ?>
<li><a href="<?php the_author_meta( 'facebook' ); ?>" rel="nofollow" target="_blank"><i class="fa fa-facebook fa-lg"></i>Facebook</a></li>
<?php endif ;?>
<?php if(get_the_author_meta('googleplus')) : ?>
<li><a href="<?php the_author_meta( 'googleplus' ); ?>" rel="nofollow" target="_blank"><i class="fa fa-google-plus fa-lg"></i>Google+</a></li>
<?php endif ;?>
</ul>
</div>
</div>
</div>
1-2.枠線付きのコードこちらです。
<!--この記事を書いた人-->
<div class="authorbox wow animated fadeIn" data-wow-delay="0.5s">
<div class="profile cf">
<div style="padding: 20px; margin-bottom: 10px; border: 1px solid #ccc;">
<h2 class="h_ttl"><span class="gf">ABOUT</span>この記事をかいた人</h2>
<?php echo get_avatar(get_the_author_meta('ID'), 150); ?>
<p class="name author"><?php the_author_posts_link(); ?></p>
<div class="profile_description">
<?php the_author_meta("description" ); ?> </div>
<div class="author_sns gf">
<ul>
<?php if(get_the_author_meta('user_url')) : ?>
<li><a href="<?php the_author_meta( 'user_url' ); ?>" target="_blank"><i class="fa fa-globe"></i>WebSite</a></li>
<?php endif ;?>
<?php if(get_the_author_meta('twitter')) : ?>
<li><a href="<?php the_author_meta( 'twitter' ); ?>" rel="nofollow" target="_blank"><i class="fa fa-twitter fa-lg"></i>Twitter</a></li>
<?php endif ;?>
<?php if(get_the_author_meta('facebook')) : ?>
<li><a href="<?php the_author_meta( 'facebook' ); ?>" rel="nofollow" target="_blank"><i class="fa fa-facebook fa-lg"></i>Facebook</a></li>
<?php endif ;?>
<?php if(get_the_author_meta('googleplus')) : ?>
<li><a href="<?php the_author_meta( 'googleplus' ); ?>" rel="nofollow" target="_blank"><i class="fa fa-google-plus fa-lg"></i>Google+</a></li>
<?php endif ;?>
</ul>
</div>
</div>
</div>
</div>
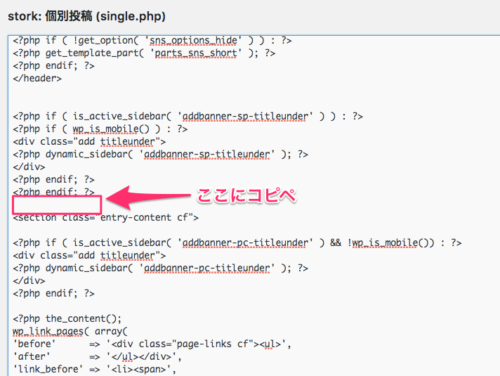
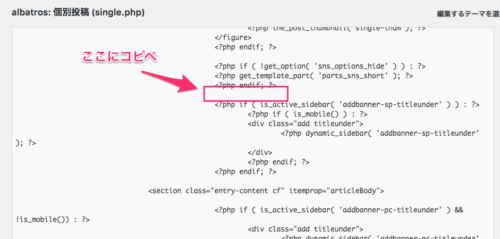
2-1.「single.php」の画像の部分にコピーしたコードを貼り付ける。

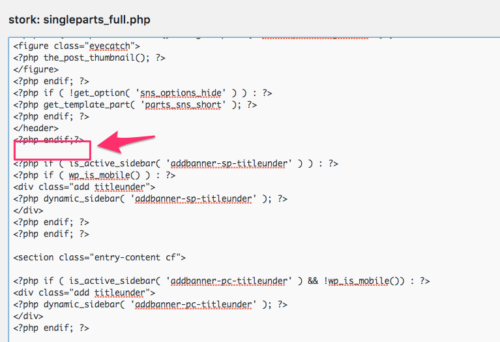
2-2.「singleparts_full.php」はこちら。

アルバトロスをカスタマイズする場合
やることはSTORK(ストーク)の時と同じく、zipファイルをダウンロードして、テーマのディレクトリ(フォルダ)にアップロードします。
枠線付きのzipファイルはこちらをダウンロードしてください。
アルバトロスの場合(カスタマイズ済み)
1.すでに「single.php」をカスタマイズされている場合は、こちらのコードをまるっとコピーします。
<!--この記事を書いた人-->
<div class="authorbox">
<div class="inbox">
<div class="profile cf">
<h2 class="h_ttl"><span class="gf">ABOUT</span>この記事をかいた人</h2>
<?php echo get_avatar(get_the_author_meta('ID'), 150); ?>
<p class="name author"><?php the_author_posts_link(); ?></p>
<div class="profile_description"> <?php the_author_meta("description" ); ?>
</div>
<div class="author_sns">
<ul>
<?php if(get_the_author_meta('user_url')) : ?>
<li><a href="<?php the_author_meta( 'user_url' ); ?>" target="_blank"><i class="fa fa-globe"></i>WebSite</a></li>
<?php endif ;?>
<?php if(get_the_author_meta('twitter')) : ?>
<li><a href="<?php the_author_meta( 'twitter' ); ?>" rel="nofollow" target="_blank"><i class="fa fa-twitter fa-lg"></i>Twitter</a></li>
<?php endif ;?>
<?php if(get_the_author_meta('facebook')) : ?>
<li><a href="<?php the_author_meta( 'facebook' ); ?>" rel="nofollow" target="_blank"><i class="fa fa-facebook fa-lg"></i>Facebook</a></li> <?php endif ;?>
<?php if(get_the_author_meta('googleplus')) : ?>
<li><a href="<?php the_author_meta( 'googleplus' ); ?>" rel="nofollow" target="_blank"><i class="fa fa-google-plus fa-lg"></i>Google+</a></li>
<?php endif ;?>
</ul>
</div>
</div>
</div>
</div> <!--ここまで-->
枠線付きのコードはこちらです。
<!--この記事を書いた人-->
<div class="authorbox">
<div class="inbox">
<div class="profile cf">
<div style="padding: 20px; margin-bottom: 10px; border: 1px solid #ccc;">
<h2 class="h_ttl"><span class="gf">ABOUT</span>この記事をかいた人</h2>
<?php echo get_avatar(get_the_author_meta('ID'), 150); ?>
<p class="name author"><?php the_author_posts_link(); ?></p>
<div class="profile_description"> <?php the_author_meta("description" ); ?>
</div>
<div class="author_sns">
<ul>
<?php if(get_the_author_meta('user_url')) : ?>
<li><a href="<?php the_author_meta( 'user_url' ); ?>" target="_blank"><i class="fa fa-globe"></i>WebSite</a></li>
<?php endif ;?>
<?php if(get_the_author_meta('twitter')) : ?>
<li><a href="<?php the_author_meta( 'twitter' ); ?>" rel="nofollow" target="_blank"><i class="fa fa-twitter fa-lg"></i>Twitter</a></li>
<?php endif ;?>
<?php if(get_the_author_meta('facebook')) : ?>
<li><a href="<?php the_author_meta( 'facebook' ); ?>" rel="nofollow" target="_blank"><i class="fa fa-facebook fa-lg"></i>Facebook</a></li> <?php endif ;?>
<?php if(get_the_author_meta('googleplus')) : ?>
<li><a href="<?php the_author_meta( 'googleplus' ); ?>" rel="nofollow" target="_blank"><i class="fa fa-google-plus fa-lg"></i>Google+</a></li>
<?php endif ;?>
</ul>
</div>
</div>
</div>
</div>
</div> <!--ここまで-->
2.「single.php」のこの部分に貼り付けて保存します。

下側の「この記事を書いた人」を非表示にする場合は、「paets_singlefoot.php」の画像の部分を「<!– 〜 –>」でコメントアウトすることで非表示にできます。

アルバトロスの場合は余計な影とか付いてしまうので、CSS(style.css)にこのコードを追記すると影が消えてスッキリします。
/*この記事を書いた人*/
.single .authorbox, .single .related-box {
background-color: #fff;
border: none;
box-shadow:none;
}
枠線を変更する場合
<div style="padding: 20px; margin-bottom: 10px; border: 1px solid #ccc;">
このコードの部分を編集すると、枠線を変えることができるので、好みに応じていじってみてください^^
- padding 枠線より内側の余白を設定する。
- margin-bottom 底の枠線より外側の余白を設定する。
- border 枠線の種類。solid=一本線、double=二重線、dotted=点線など。
- #ccc 枠線の色をカラーコードで指定する。#000000=黒、#ffffff=白、#ff0000=赤
枠線に関してはこちらのサイトを参考にしてみてください^^
ストークやアルバトロスの「この記事を書いた人」のカスタマイズまとめ
バババッと書いたのでまとまりがありませんが、上記のことを一通り行えば「この記事を書いた人」を上部SNSボタンの下に表示することができます。
ブログ記事の冒頭であなたの情報を少しでも出す事で認知に繋がります。
プラグインでも良いので、プロフィールは少しでも見られやすい場所に置いておきましょう^^
もし自分ではできそうにない場合は、代行でカスタマイズいたしますので、お気軽にご相談ください!
では、今回はこの辺で!また次の記事でお会いしましょう^^
ブログ運営者のためのサポート保険!
ブログのトラブルや困ったことに時間を取られて
自分のやるべきことが出来ていない人のためサービスです!

無料メールマガジン
WordPressに関するお役立ち情報や、
『WordPressに詳しくなるメール講座』を配信しています!
知識・経験ゼロから、
Webクリエイターを目指すためのメール講座を配信しています!