どうも、がみたか(@gamitaka02)です!
WordPress5.0から投稿画面のシステムがブロックエディター(Gutenberg)になってしばらく立ちます。
リリース開始当初は、

ってな感じで、頑なに旧エディター(Classic Editor)を貫いていたのですが、ようやく重い腰を上げてブロックエディター(Gutenberg)を使うようになりました(^_^;)
そんなブロックエディターに少しだけ慣れてきたので、ほぼほぼ初心者の状態でブロックエディターに乗り換える時のポイントについて書いたものをまとめてみました。

この記事の目次
ブロックエディターで変わった設定項目
この2つのエディターは見た目から全然違い、初めて見た時はあまりの違い(何も無い画面)に頭がパニックになったかもしれません…
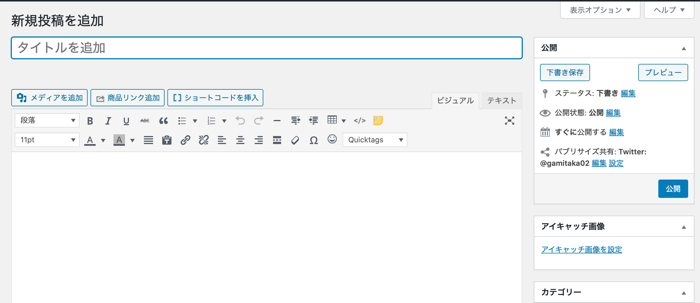
今までこんな感じだった編集画面が…

こんな表示になります(^_^;)


そんな状況になっても、このページにある記事を読んでいけば、とりあえずブロックエディターに乗り換えるハードルは下がるかと思います^^
※随時追加していく予定です…多分w
ブロックエディターはじめの一歩
まずはブロックエディターの基本的な操作について書かれた記事がこちらになります。
また、ブロックエディターに対応したプラグインであれば、有効化した時に専用のブロックが追加されます。
- JetPack
- Rinker
- Post Snippets
僕が確認しているプラグインでは以上ですが、WordPressテーマがブロックエディター対応であれば、テーマ独自のブロックも追加されるでしょう。
ブロックで組み立てたレイアウトを登録・設置する「ブロックパターン」
ブロックエディターの機能の中でもかなり便利な「ブロックパターン」。
ブロックエディター版の「Add QuickTags」のようなもので、複数のブロックで組み立てたものを「パターン」として登録することでいつでも呼び出して使うことができるようになります。
ブロックエディターでマークダウン
追加ブロックを選択しなくても特定のブロックはキーボードの操作で指定することができ、それをマークダウン記法と呼びます。
ブロックエディターでできなくなったこととその対処法
クラシックエディターで書かれた過去記事をリライトするついでにブロックエディターに変換する
WordPressの環境によって変わってくるのですが、ひとまずこのあたりを押さえておけば、最低でも旧エディターと同じようにブログを書くことができます。
また、カラム分けを使ったブロックもあるので、プラグインに頼らなくても今まで以上に表現の幅は広がるので、どうしようか迷っている人でも一度ブロックエディターにチャレンジしてみてください!
ブログ運営者のためのサポート保険!
ブログのトラブルや困ったことに時間を取られて
自分のやるべきことが出来ていない人のためサービスです!

無料メールマガジン
WordPressに関するお役立ち情報や、
『WordPressに詳しくなるメール講座』を配信しています!

知識・経験ゼロから、
Webクリエイターを目指すためのメール講座を配信しています!