どうも、ブログサポーターがみたか(@gamitaka02)です。
突然ですが、WordPressの表示スピードは気にしていますか?
ブログの表示スピードとユーザー体験への影響をGoogleが調査して公表した内容によると「ページの表示に3秒以上かかると、53%のユーザーはページを離れる」と言われています。
僕もそうですが、記事がなかなか表示されなかったら、そのページを閉じて次のところへ行くこと(離脱)が多々あります。
なので、もしあなたのブログの表示スピードがあまりにも遅かったりすると、同じように離脱されているかもしれません。


そこで、このページではWordpressの表示速度を速くするためのポイントについてざっくりと書いていこうと思います^^
Googleの基準で測定する「PageSpeed Insights」での対策はこちらの記事を参考にしてください!
この記事の目次
ポイントその1:速いサーバーを選ぶ
WordPressをインストールするためのサーバーはこの表示スピードにおいて、ある意味一番大事かもしれません。
僕としては、もちろんXserver ![]() (エックスサーバー
(エックスサーバー ![]() )をおすすめします。
)をおすすめします。
また、Wordpressに限って言えば、Xサーバー系統でもあるwpX(ダブリューピーエックス) ![]() というサーバーでも良いかと思います。
というサーバーでも良いかと思います。

「引越しなんて自分でできそうにない」という方は僕の方でもお手伝いができますので、お気軽にお問い合わせください^^
ポイントその2:速いWordpressテーマを選ぶ
いくら反応の速いサーバーを使っていても、そのデータベースとやりとりするWordpressテーマが遅いとあまり意味がありません。
その中で、表示が速いと言われているWordpressテーマを3つご紹介します^^
無料テーマ:Luxeritas

このテーマはでもサイトを見るとわかるのですが、とにかく表示が速い!
クリックしてみて^^→ https://thk.kanzae.net/wp/


有料テーマ:SANGO

ふわっとした、パステル系のイラストがマッチするテーマで、読み込みも速いです。
カスタマイズガイドに、ある程度書かれていたり、メールでのお問い合わせに対応されているそうなので、サポートはまあまあ良い方かと思います^^
有料テーマ:Seal(アザラシ)

このテーマ「SEAL」は「ブログマーケッターJUNICHI」が作成したWordpressテーマです。
表示スピードに関して言えば、装飾部分をできるだけCSSでコーディングされているためサクサク表示されます。
→Wordpressテーマ「SEAL」デモサイト
購入は「単体プラン」と「サポートプラン」がありますが、サポートに関する特典がてんこ盛りの「サポートプラン」をおすすめします。
とあるブログサポーターもサポートチームに参加しており、テーマに関する質問だけでなくビジネスに関する質問もでき、そのレスポンスもかなり速いです^^

ポイントその3:プラグインでデータベースを最適化

WordPressはデータベースとのやりとりによって表示される仕組みなので、肝心のデータベースがとっ散らかっていると、その分表示は遅くなります。
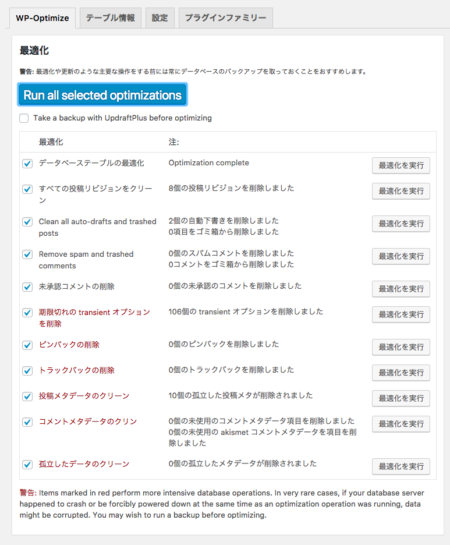
そんなデータベースの整理整頓(最適化)をすることで表示が速くなるのですが、難しいことは考えずプラグイン「WP-Optimize」を使って、サクッとやってしまいますw

チェックを入れて「Run all selected optimizations」の青いボタンをクリックするだけです。
ポイントその4:画像の容量を減らす(リサイズ・圧縮)
読み込みスピードにおいて「画像の容量」は大きく関係します。
大きければ大きいほど表示が遅く、小さいほど表示は速いのですが、この場合はサイズ(リサイズ)と容量(圧縮)をバランスよく減らしていきます。


画像をリサイズする
画像のリサイズはWordpressのメディアライブラリ(アップロード先)でもできますが、リサイズは一番はじめにしておきたいため、パソコンのツールを使います。
僕が使っているリサイズのツールはこれらになります。
・Windows=「リサイズ超簡単」
ドラッグ&ドロップで設定したサイズにリサイズしてくれるツール。
(複数の画像を選んで、まとめてリサイズすることも可能)
・Mac=「Th MakerX」
元々はウォーターマーク(盗用防止ロゴ)を付けるためのツールですが、画像のリサイズもできます。
(複数の画像を選んで、まとめてリサイズすることも可能)
これらのツールを使ってリサイズするわけですが、僕の場合本文で使う画像は以下のように統一しているので、参考までに…
- 横長の画像→横幅=600px、高さ=自動
- 縦長の画像→横幅=450px、高さ=自動
- アイキャッチ画像→横幅=728px、高さ=381px
画像を圧縮する
こちらの記事でも書きましたが、画像を圧縮する時にプラグイン「EWWW Image Optimizer」を使ってアップロードした画像を圧縮される人が多いかと思います。
しかし、このプラグインは思ったよりもはるかに圧縮しないので、アップロードする前に圧縮専用サイトを使って圧縮することをオススメします(^_^;)

→「Optimizilla」

ブログの表示スピードを速くするポイント:まとめ
ブログの表示スピードを速くするポイントをざっくりとまとめると、
- 速いサーバーにする
- 速いテーマにする
- データベースを最適化する
- 画像容量を小さくする
で、これらを抑えておけば、サクサク表示されてストレスのないWordpressになるでしょう。

Googleの「PageSpeed Insights」の数値も大事ですが、体感スピードは離脱に繋がるのでもっと大事です。
ですが、ここで紹介した方法は環境によっては効果がないどころか、トラブルやエラーが起こる可能性があるのがWordpressです。
それでは、今回はこの辺で!また次の記事でお会いしましょう^^
ブログ運営者のためのサポート保険!
ブログのトラブルや困ったことに時間を取られて
自分のやるべきことが出来ていない人のためサービスです!

無料メールマガジン
WordPressに関するお役立ち情報や、
『WordPressに詳しくなるメール講座』を配信しています!
知識・経験ゼロから、
Webクリエイターを目指すためのメール講座を配信しています!