どうも、ブログサポーターがみたか(@gamitaka02)です。
Googleのサーチコンソールには、あなたのブログに「どんなキーワードでアクセスされているか?」を調べたり、「サイトマップを送ってインデックス(登録)する」だけでなく、「PageSpeed Insights」という機能を使ってページの読み込みスピードを計測(!?)し、数値化することもできます。

とはいえ、個人的には「あなたのサイトが、どれだけGoogle推奨の仕様になっているか?」を調べるだけで、インターネットが発達している日本において、AMPと同様に「Google様()による誰得チェック機能」だと思っています。
とはいえ、「表示スピードが遅いと離脱される可能性が一気に上がる」との統計が出ていたり、スポットサポートにおいても「PageSpeed Insightsの数値改善」の相談を受けることが多いのも事実です。
今までは「体感で遅くなければ、特に対策する必要はない」と思っていましたが前言撤回し、ブログサポーターとして、今後そういったご相談にも応えられるように、手持ちのサイトを使ってこの「PageSpeed Insights」の数値の改善を試行錯誤し、結果としてこのようになりました。
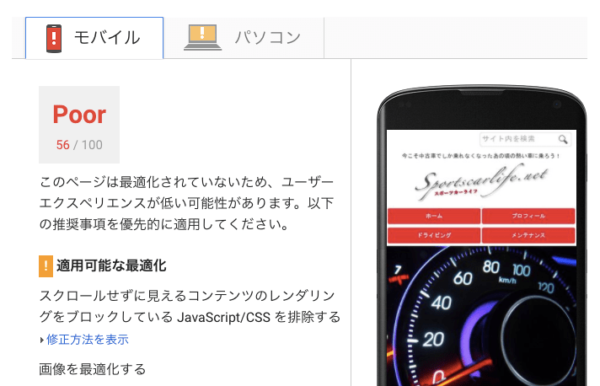
・ビフォー「28」

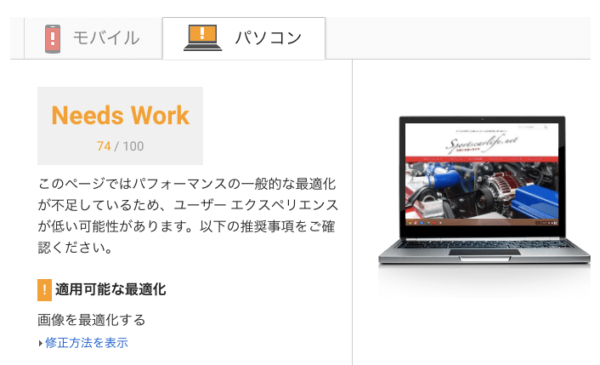
・アフター「74」

大幅に改善しましたが、緑の領域ではないのでもう一工夫必要ですね(^_^;)
この記事の目次
「PageSpeed Insight」の数値改善で行った6つの作業と結果
ここでは、「PageSpeed Insights」の数値を改善するために行った作業を、その時の結果と合わせて書いていこうと思います。
0.作業前のWordpressの状態
まずは、作業前のWordpressにおける環境です。
・検証したサイト
→https://www.sportscarlife.net/
・使用サーバー
→エックスサーバー ![]()
・使用テーマ
→Elephant2
・プラグイン「WP-Optimize」でデータベースの最適化をその都度行う
・PCの数値「28」

・スマホの数値「22」

特に今まで体感的には表示速度が遅いとか思ったこと無かったのですが、改めてこの数字を見るとめっちゃ凹みますね(^_^;)
1.プラグイン「WP-Fastest Cache」のインストール
いわゆるキャッシュ系のプラグインで、唯一信頼しているプラグイン。
他にキャッシュ系のプラグインでは「W3C Total Cache」というのも有名ですが、トラブルが多く初心者泣かせのプラグインなので、僕は「WP-Fastest Cache」をオススメしています。

このプラグインの設定は「全チェック」「キャッシュ期間は1ヶ月に1回」としています。
・PCの数値「30」

・スマホの数値「23」



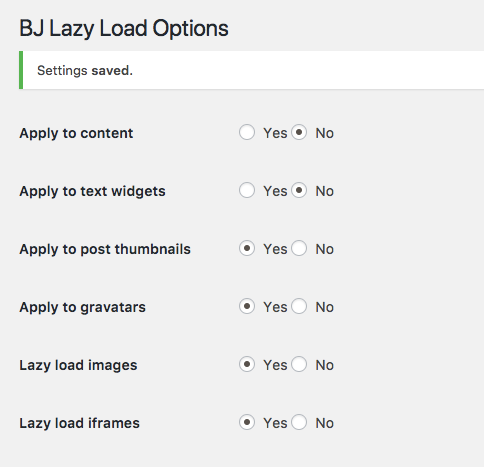
2.プラグイン「BJ Lazy Load」のインストール
「BJ Lazy Load」とは、画像表示をページスクロールに合わせて遅れて読み込ませる、いわゆる「画像遅延系プラグイン」です。
(勝手にそう呼んでいますw)
設定は全てYesにして、遅延の数値は200にしています。
・PCの数値「30」

・スマホの数値「57」


と、このように「PageSpeed Insights」の数値に踊らされて実際の体感スピードが落ちてしまっては元も子もありません。

では気を取り直して、どんどん進めましょう^^
3.プラグイン「Autoptimize」のインストール
Autoptimizeは、HTMLやCSS、Javaスクリプトのコードを最適化されたものに自動編集してくれるプラグインです。
ただし、コードの無駄を無くした時に(特にJavaスクリプト)思わぬトラブルが起こる場合があります。
今回もセオリー通りにやるとスマホのハンバーガーメニューが開きっぱなしになったので、HTMLとCSSのコードだけ最適化するようにしました。
・PCの数値「67」

・スマホの数値「59」



4.プラグイン「BJ Lazy Load」の設定を変更
標準の設定では実際の体感スピードがとてつもなく遅くなったので、プラグインの設定を変更しました。

ざっくり説明すると、画像関係だけ読み込みを遅延させる設定です。
あとは遅延に関する数値を「100」にしてみました。
・PCの数値「68」

・スマホの数値「56」



5.トップページに使われている画像を圧縮する。
画像の圧縮に関しては定番のプラグイン「EWWW Image Optimizer」が有名ですが、正直まともに圧縮してくれないので外部サイトでリサイズ→圧縮したものをアップロードする方が、はるかに容量を圧縮できます。
そこで利用する画像圧縮サイトが「Optimizilla」です。

これは「BMS(ブログマーケティングスクール)」でご一緒させていただいている、「シュフー知恵袋」と言うブログを運営されている、高桑のりこさんが教えてくれたサイトです。
詳しい使い方はこの記事を参考にしてくださいm(_ _)m
→サイトが重くなる?!画像を圧縮して軽量化出来るツール(4選)を比較してみたよ!|シュフー知恵袋
一つだけ注意するところがあって、「Optimizilla」で圧縮した画像をWordpressでリサイズすると、なぜか画像容量が戻ってしまうので、気をつけてください(^_^;)

※もちろんヘッダー画像は切り取らずにそのまま設定すること!
・PCの数値「74」

・スマホの数値「59」



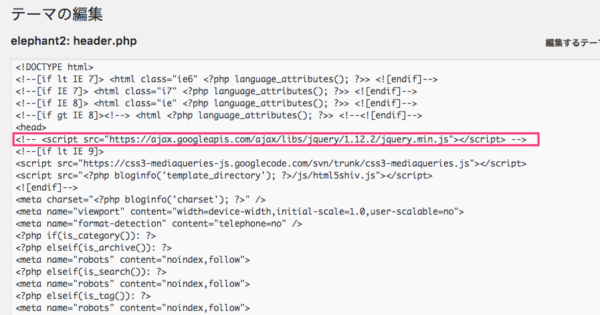
6.不要なjQueryを読み込まないようにする。
これはテーマによって違ってくるので特に気をつけて欲しいのですが、不具合が起こる可能性が高くなります。
今回使っているWordpressのテーマ「Elephant2」は、たまたま不具合が出なかっただけなので、これを試す時は十分に注意しましょう^^
(見えないところで不具合が起こっている可能性はありますが…)
header.phpにあるjQueryを読み込むコードをコメントアウト(<!– –>で囲む)します。

余計なjQueryをひとつ読み込まなくすることで、どう言う変化があるか?
・PCの数値「74」

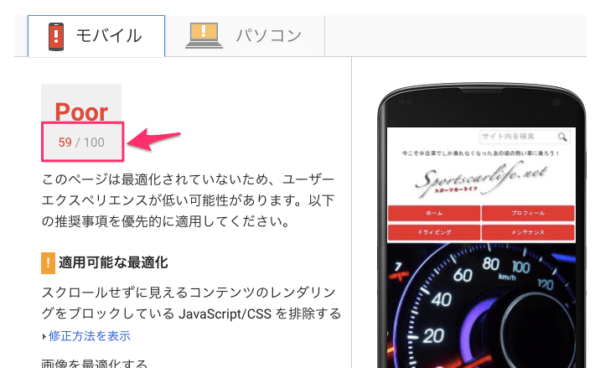
・スマホの数値「71」

ひとまずPC/スマホの両方で70点を超えることができたので、今回はこの辺りでやめておきたいと思います(^_^;)
※また何か新しい情報があれば変更いたしますm(_ _)m
「PageSpeed Insight」:まとめ
このテスト自体にはあまり検索順位(SEO)とは関係ないような気がしますが、画像圧縮による読み込みの速さは体感的にも有効だったので、ぜひ「Optimizilla」を試して欲しいところです^^
上にも書いたように、設定内容によっては大きな不具合を起こしてしまうことがありますが、その場合は、プラグインを停止していただくことで収まるかと思います。
それでは今回はこの辺で!また次の記事でお会いしましょう^^
ブログ運営者のためのサポート保険!
ブログのトラブルや困ったことに時間を取られて
自分のやるべきことが出来ていない人のためサービスです!

無料メールマガジン
WordPressに関するお役立ち情報や、
『WordPressに詳しくなるメール講座』を配信しています!
知識・経験ゼロから、
Webクリエイターを目指すためのメール講座を配信しています!