どうも、ブログサポーターがみたかです。
このブログが3年目に入る時にFacebookページを作りました。
で、せっかく作ったのでもっとブログでも知ってもらおうと今更ですが「Page Plugin」を使ってサイドバーに設置してみたので、その手順を残しておこうと思います。
WordPressだとめっちゃ簡単なので、良かったら真似してみてください^^
Page Pluginにアクセスする
WordPressのプラグイン「JetPack」を使っている人は「Facebook Likeボックス」というのを使ってサイドバーやフッターに設置していたと思いますが、この「Likeボックス」は2015年6月下旬に終了しています。
なので、この「Likeボックス」は使わずに「Page Plugin」というものに乗り換える必要があるんですね。
あと、表示するのは「Facebookページのタイムライン」で、「個人のタイムライン」ではありません。
Page Pluginの場合は、コードを貼り付けるだけで設置ができるのですが、まずはじめにコードを作成しないといけません。
コードを作成するために「Page Plugin」にアクセスします。

Page Pluginの作成ページ
こんなページが出てきます。
コードをゲットする
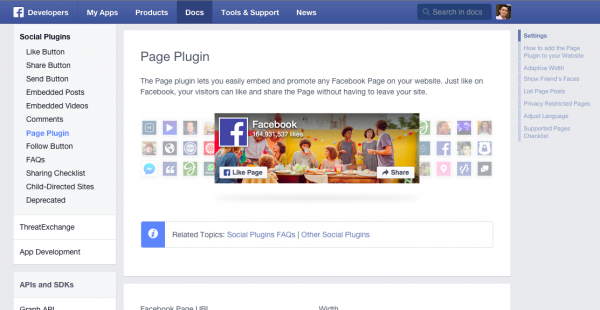
必要事項の入力
これが入力画面になりますが、これだけでコードの出力ができますw

Page Plugin作成画面
FacebookページのURLを入力して、横幅と高さを決めるだけです。
ここでチェックボックスの解説を残しておきますね^^
- よくわかりませんでしたw
- 表示に友達の顔も表示するか?
- ヘッダー領域を小さくするか?
- カバー画像を非表示にするか?
- Facebookページの投稿も表示するか?
- プレビュー
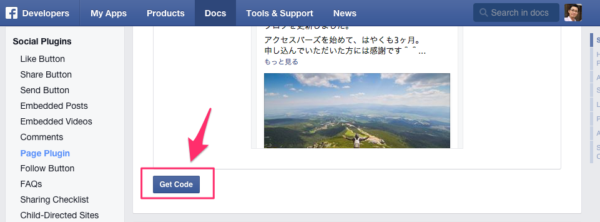
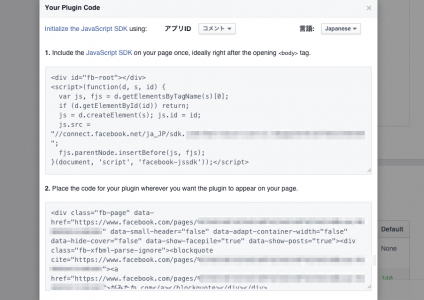
コードの表示
最後に「Get Code」をクリックします。

コードを作成する
こんな感じでコードが出てくるので、コピーします(上下2種類とも)

添付用コードの取得
WordPressに貼り付ける
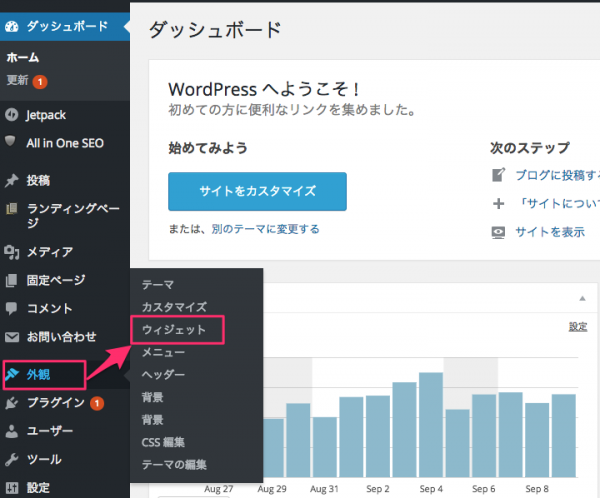
まずは、サイドバーに貼り付けるため、ウィジェットのページを開きます。

ダッシュボードからウィジェットへ
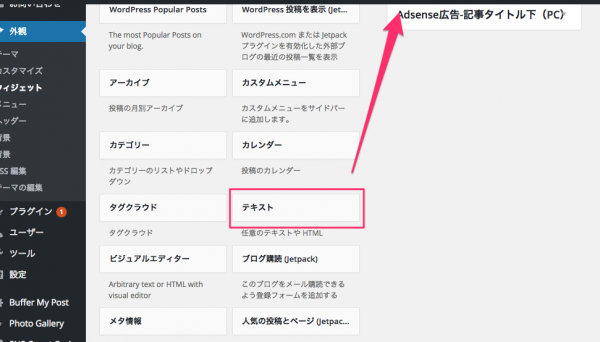
「テキスト」と書かれたパーツを使う。

ウィジェット テキストの挿入
入れるのはお好きな場所でいいと思います。

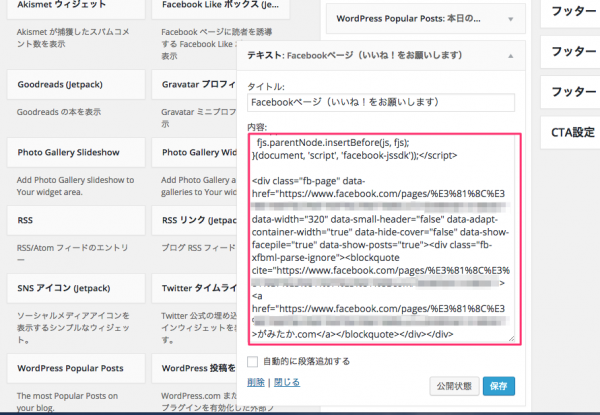
コードを2つともペースト
本来はphpファイルの「<body>タグのすぐ下」に1のコードを貼り付けるのですが、Wordpressの場合は2つのコードを同じ「テキストウィジェット」に貼り付けても動きます^^
コードを貼り付けたら「保存」しましょう!
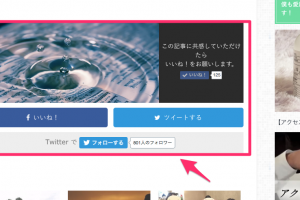
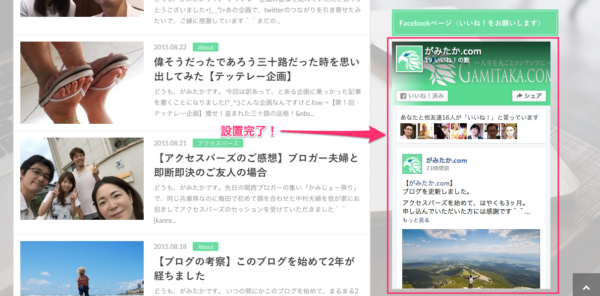
実際にブログで確認する。

Page Pluginの表示
こんな感じで表示でいてたらOKだと思います^^
- Likeボックスをまだ使っている人。
- Facebookページを始めた人。
ブログと連動させたい人は是非「Page Plugin」を使ってみてください!
あ、ついでにいいね!を押してもらえると嬉しいです^^
※関連書籍
 |
新品価格 |
 |
Facebookマーケティング [ビジテク] 価値ある「いいね!」を集める心得と手法 価値ある「いいね!」を集める心得と手法 新品価格 |
では、今回はこの辺で!
ブログ運営者のためのサポート保険!
ブログのトラブルや困ったことに時間を取られて
自分のやるべきことが出来ていない人のためサービスです!

無料メールマガジン
WordPressに関するお役立ち情報や、
『WordPressに詳しくなるメール講座』を配信しています!
知識・経験ゼロから、
Webクリエイターを目指すためのメール講座を配信しています!