どうも、がみたか(@gamitaka02)です!
さまざまなSNSがある中で利用している人の多いInstagramですが、「自分のブログにも表示させたい!」という人は結構いらっしゃいます。
僕が提供している「ブログリリーフ」や技術サポートとして常駐している「デジタルマーケティングスクール(旧ブログマーケティングスクール」でも定期的に質問として上がってくるので、「InstagramをWordPressに埋め込む方法」を解説していきたいと思います。

この記事の目次
InstagramをWordPressに埋め込む手順
InstagramをWordPressに埋め込む方法として、プラグイン「Smash Balloon Social Photo Feed(旧Instagram Feed)」というプラグインを使うのが一番わかりやすく、初心者向けかと思います。
ここでは、そのプラグイン「Smash Balloon Social Photo Feed」を使った埋め込みについて解説していきたいと思います。
手順1:プラグインのインストール
まずはプラグイン「Smash Balloon Social Photo Feed」をインストールしないと始まりません。

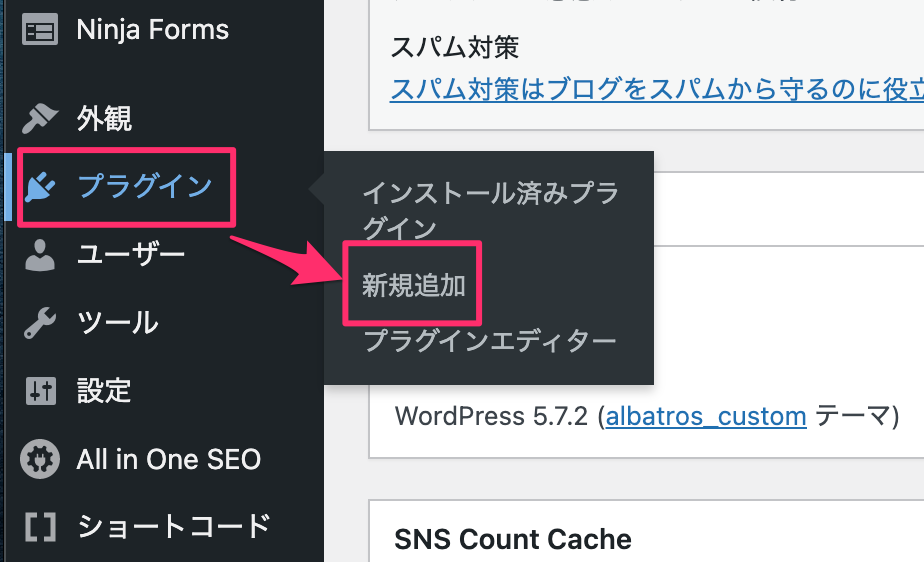
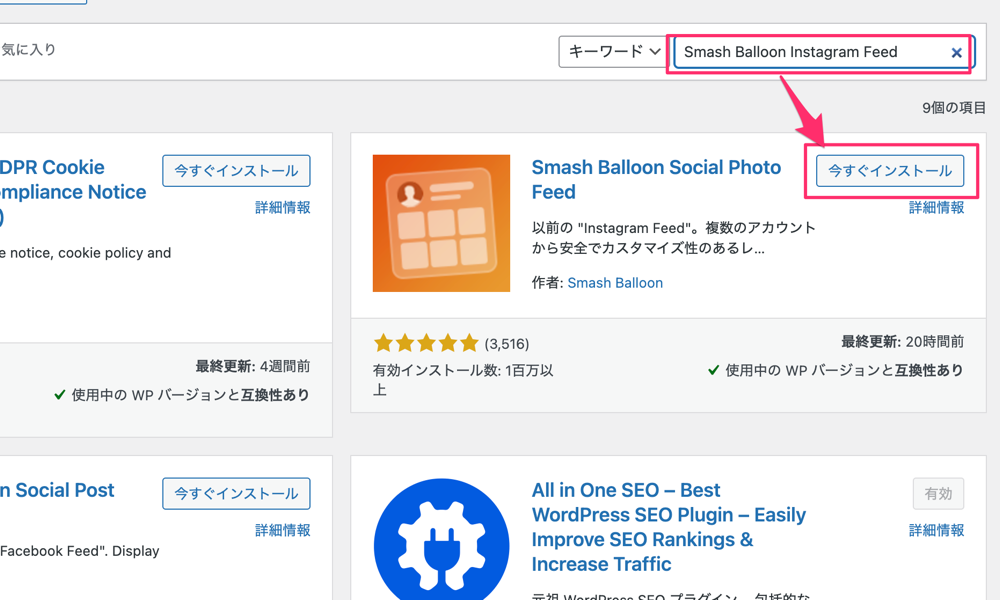
1.ダッシュボードにて「プラグイン」→「新規追加」の順にクリック。

2.検索欄に「Smash Balloon Social Photo Feed」と入力し、該当のプラグインを「インストール→有効化」します。

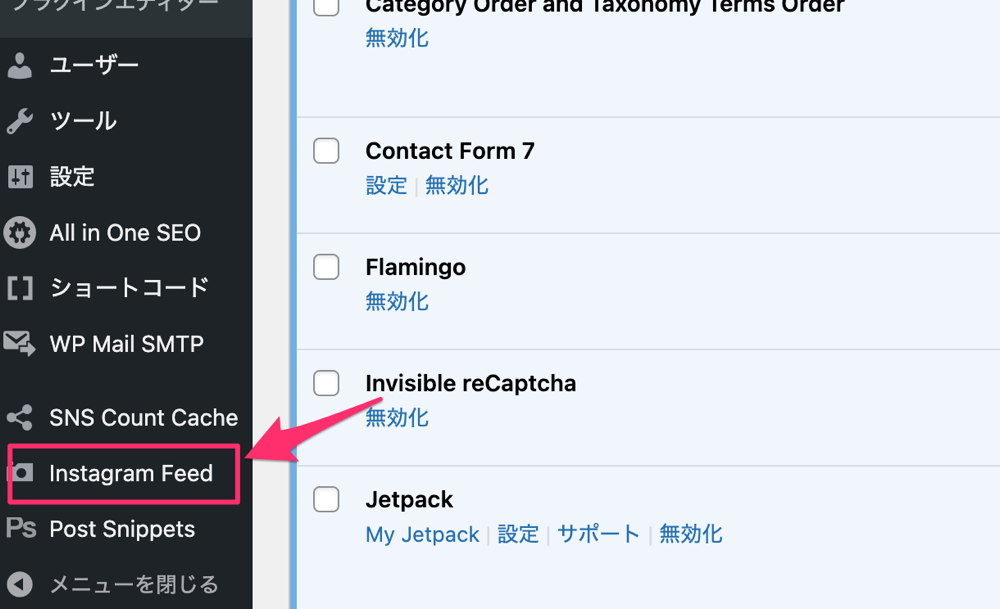
3.有効化されると、ダッシュボードのサイドメニューに「Instagram Feed」という項目が表示されます。


手順2:Instagramのアカウントを連携させる。
次にプラグインとInstagramのアカウントを連携するのですが、連携時に「Personal(個人)」「Business(ビジネス)」の2種類ありますが、ここでは「Personal(個人)」での連携について解説していきます。

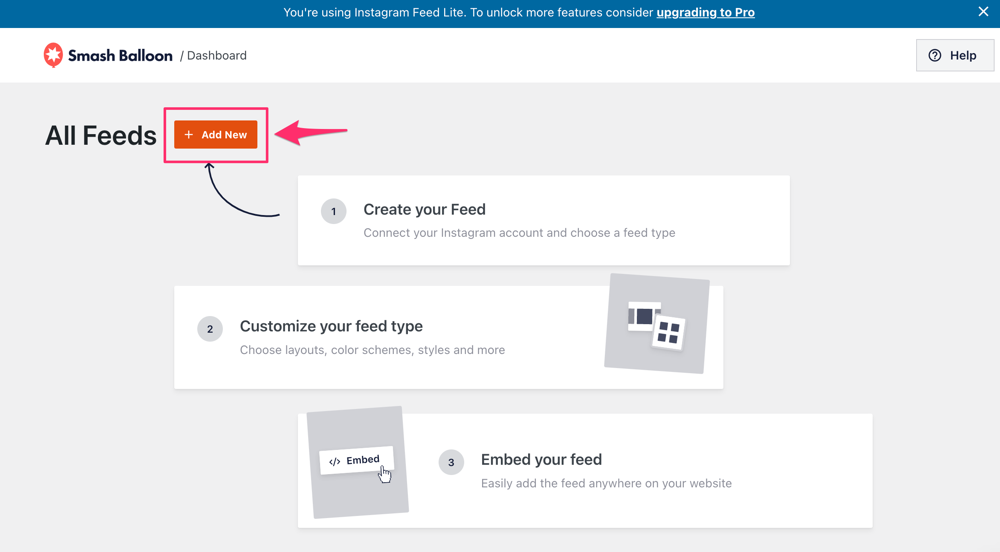
1.「Instagram Feed」をクリックし、「+ Add New」をクリック。

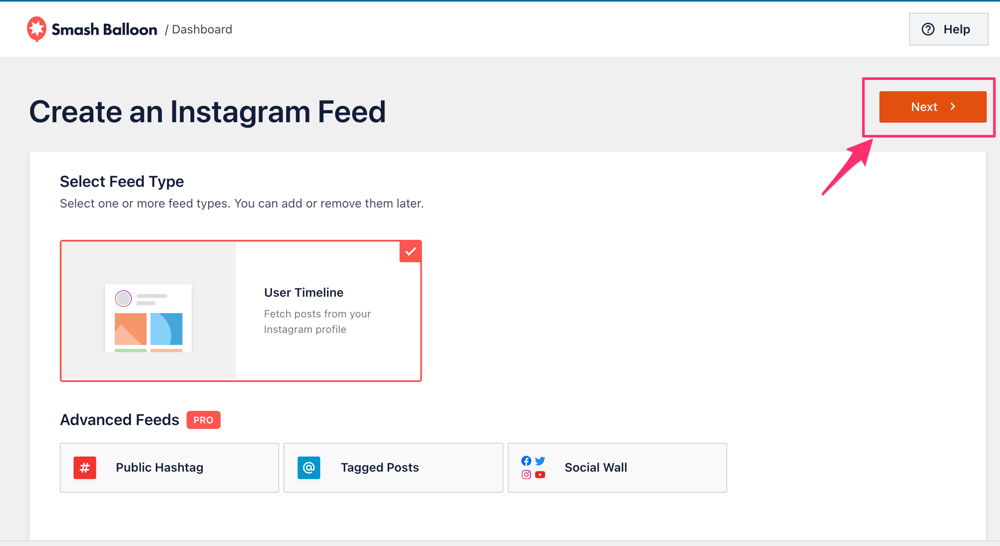
2.「Next」をクリック。

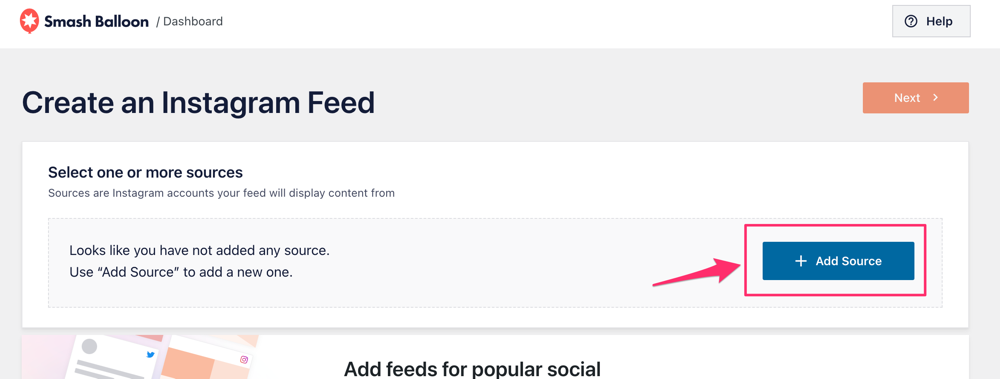
3.「+ Add Source」をクリック。

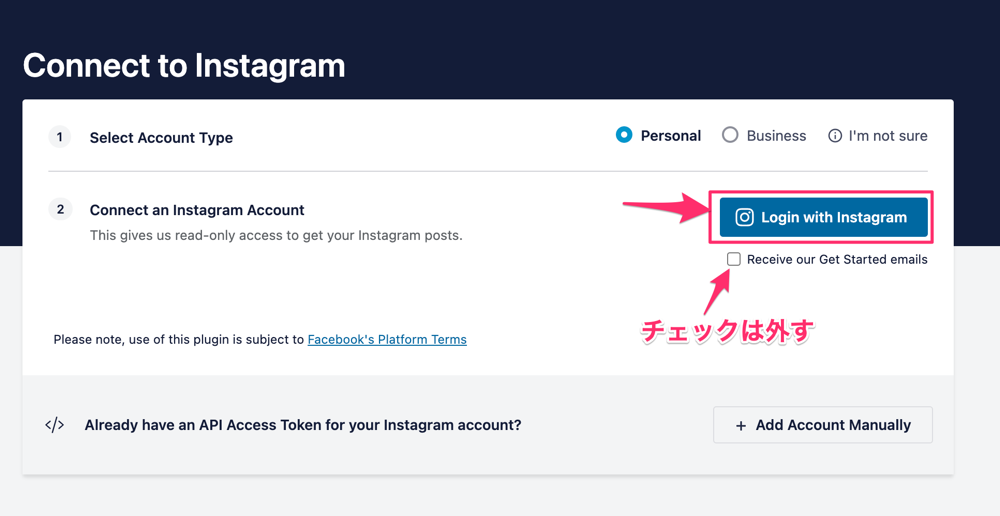
4.「Personal」を選択し「Receive~」のチェックを外し「Login with Instagram」をクリック。

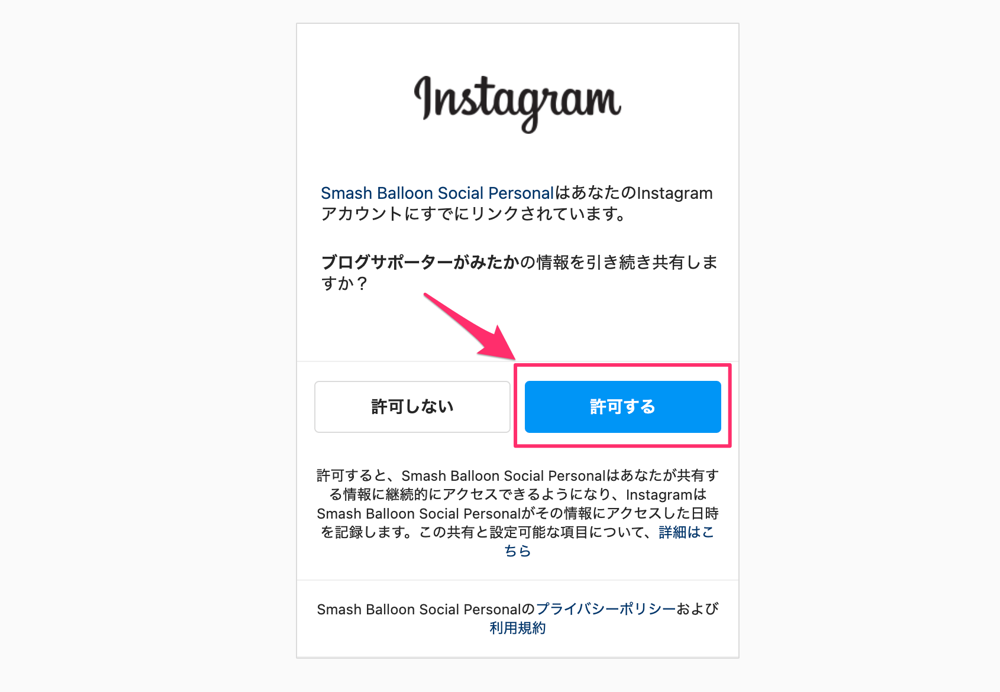
5.Instagramアカウントにログインし、「許可する」をクリック。

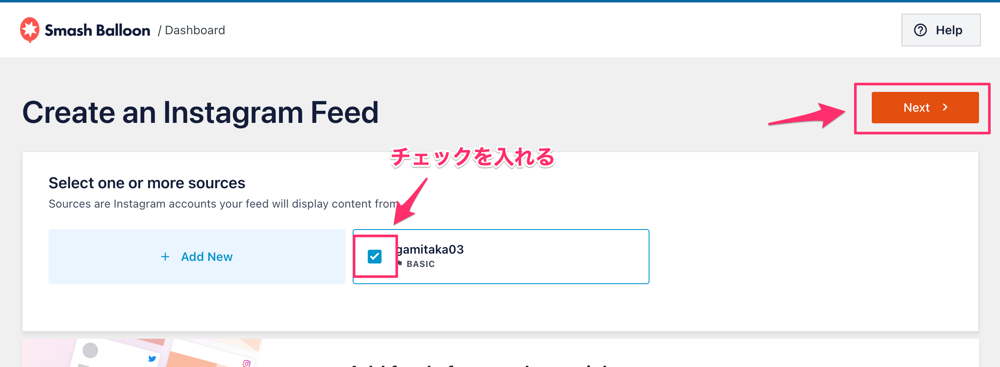
6.連携したアカウントにチェックを入れ、「Next」をクリック

これでInstagramとの連携が完了したので、実際に設置してみます。
手順3:Instagramのフィードを実際に設置してみる
Instagramアカウントの連携ができたら、まずはWordPressに設置してみます。

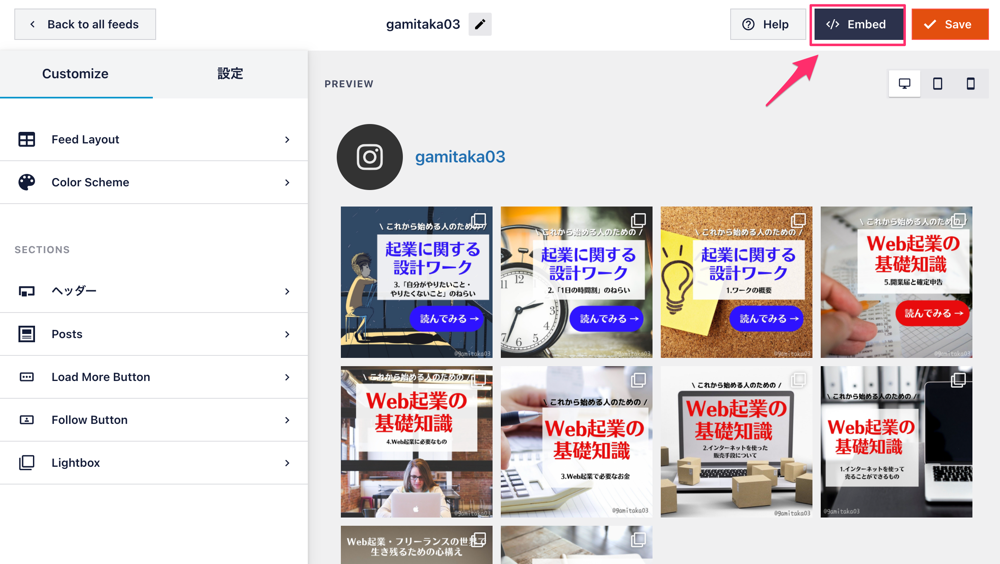
1.Instagramアカウントの設定画面が表示されるので「</>Embed」をクリック。

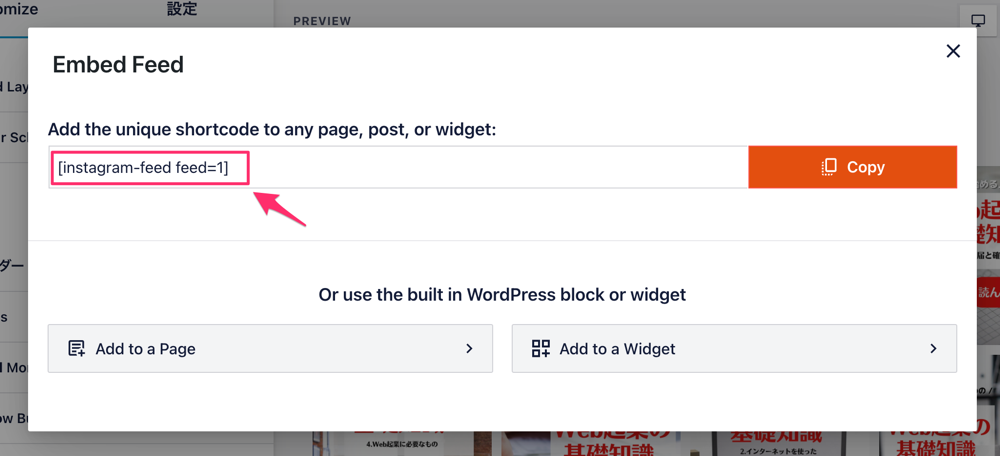
2.生成されたショートコードをコピーします。

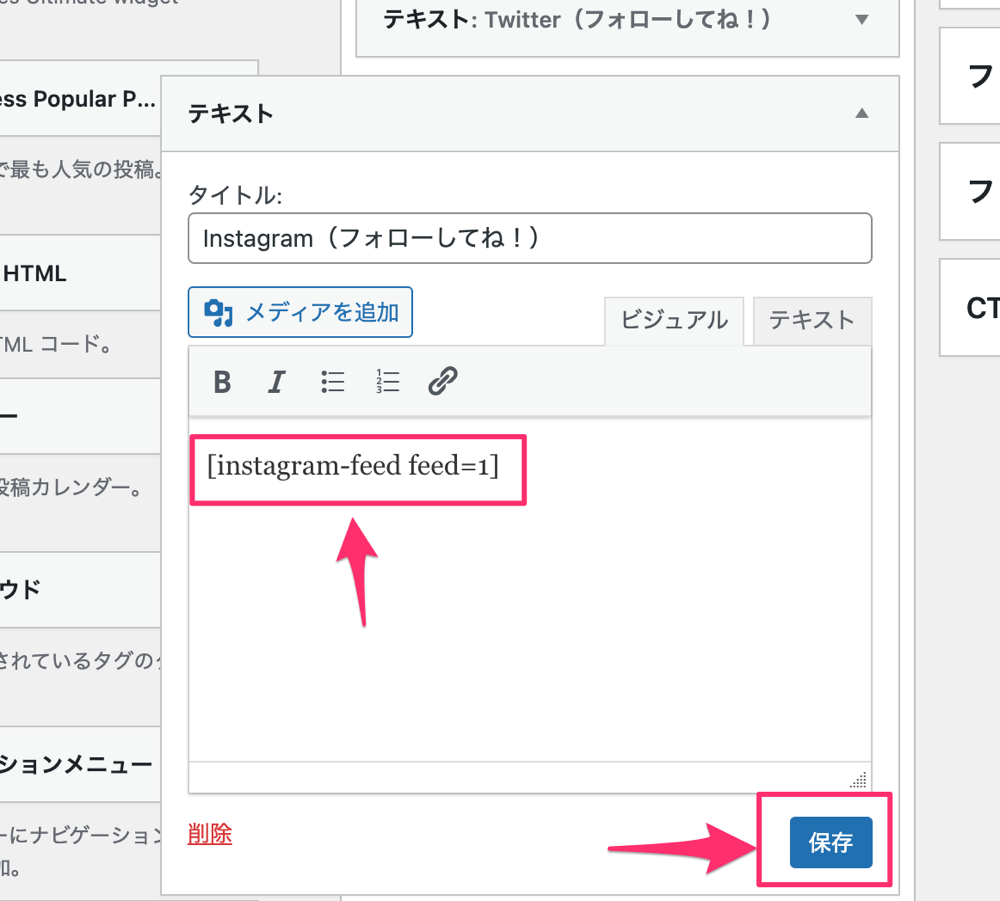
3.ウィジェットまたは設置したい場所に先ほどコピーしたショートコードを貼り付けます。

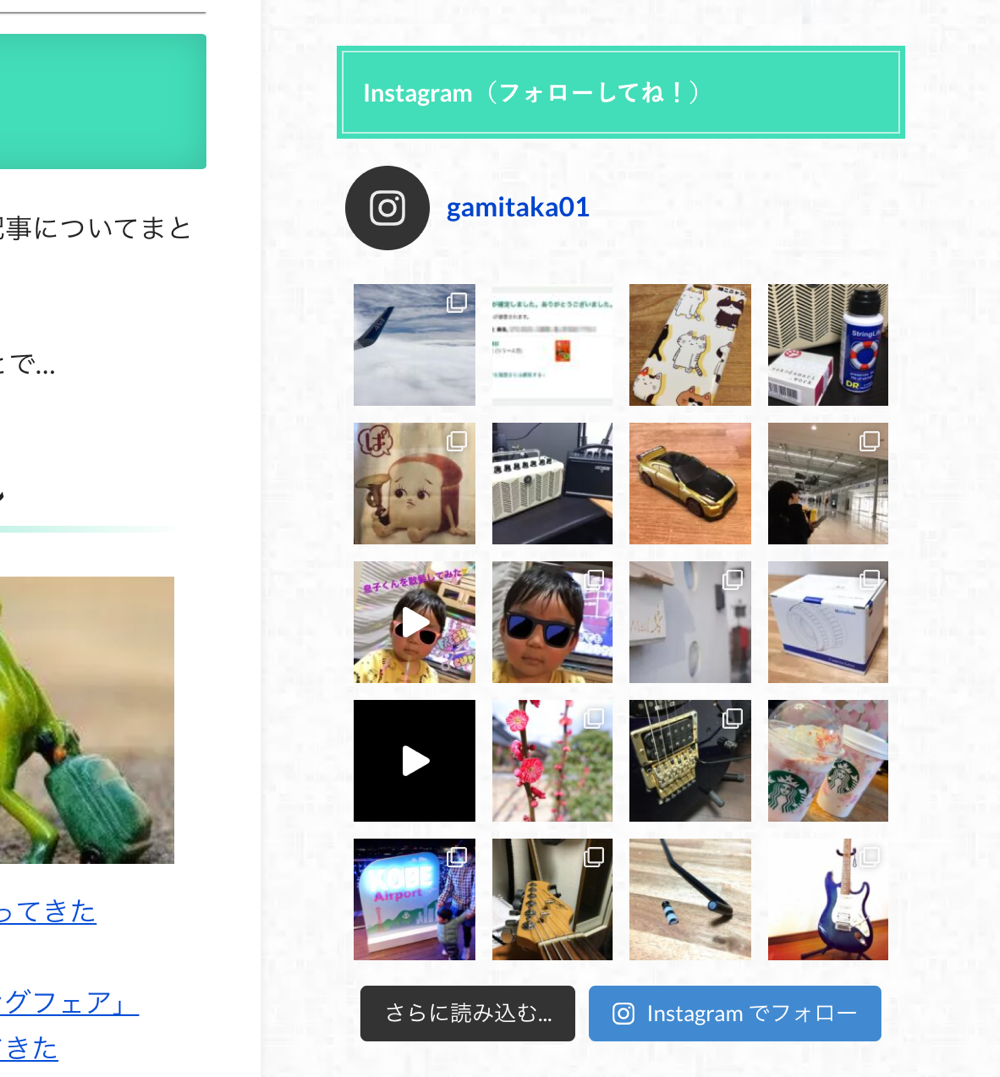
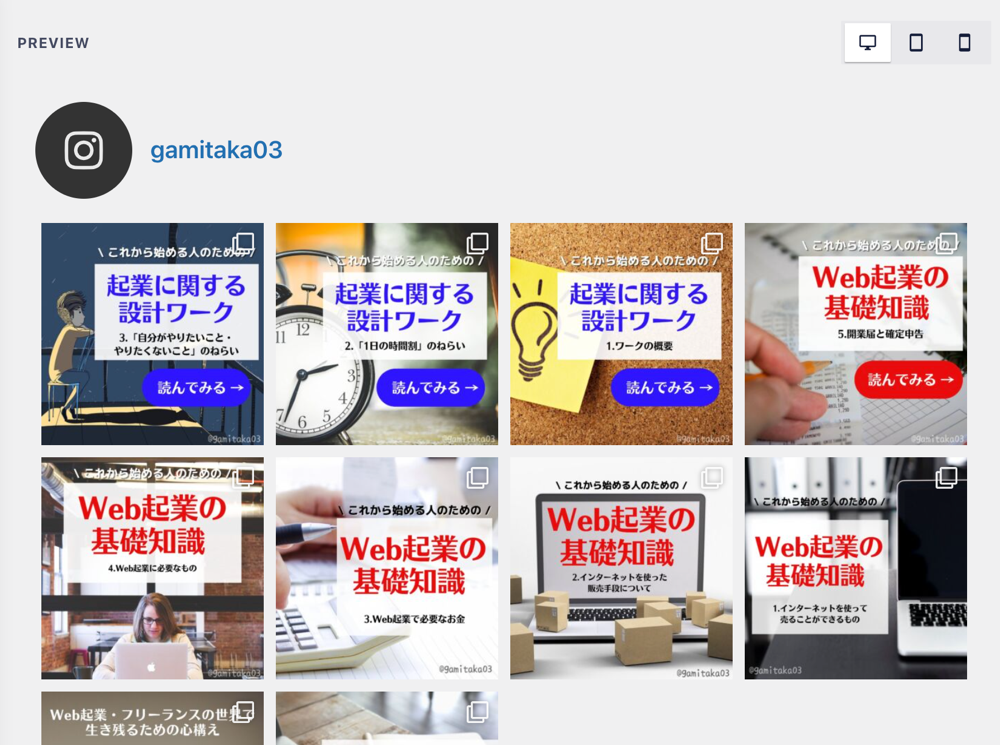
4.デフォルト状態だとこのように表示されます。(20枚、4列)
・PC表示

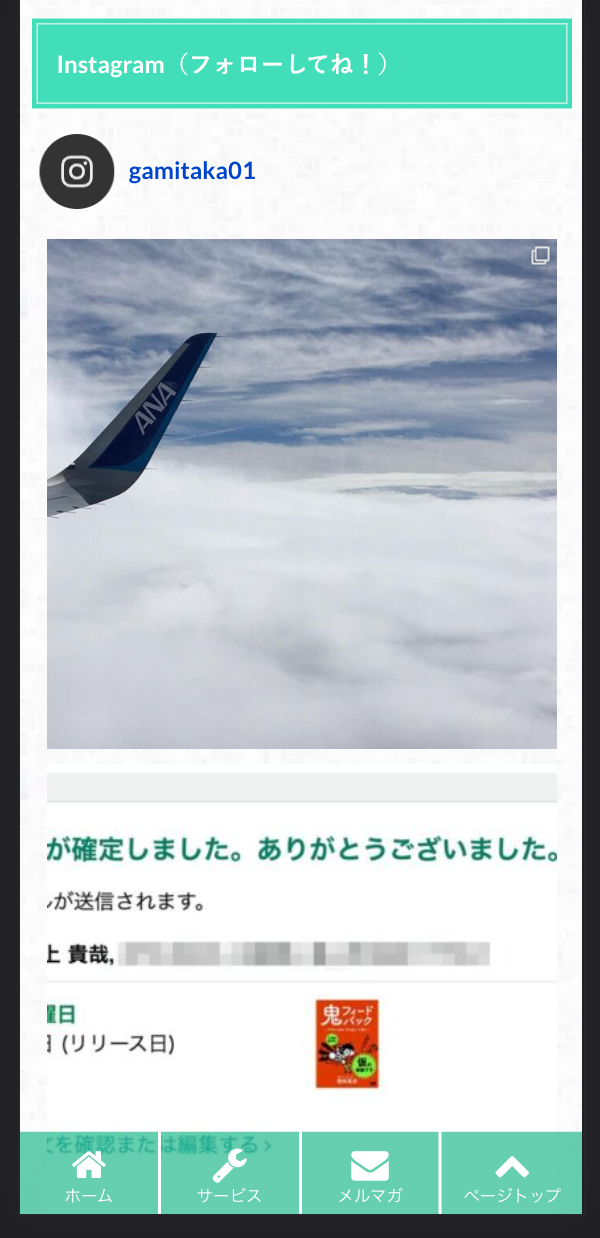
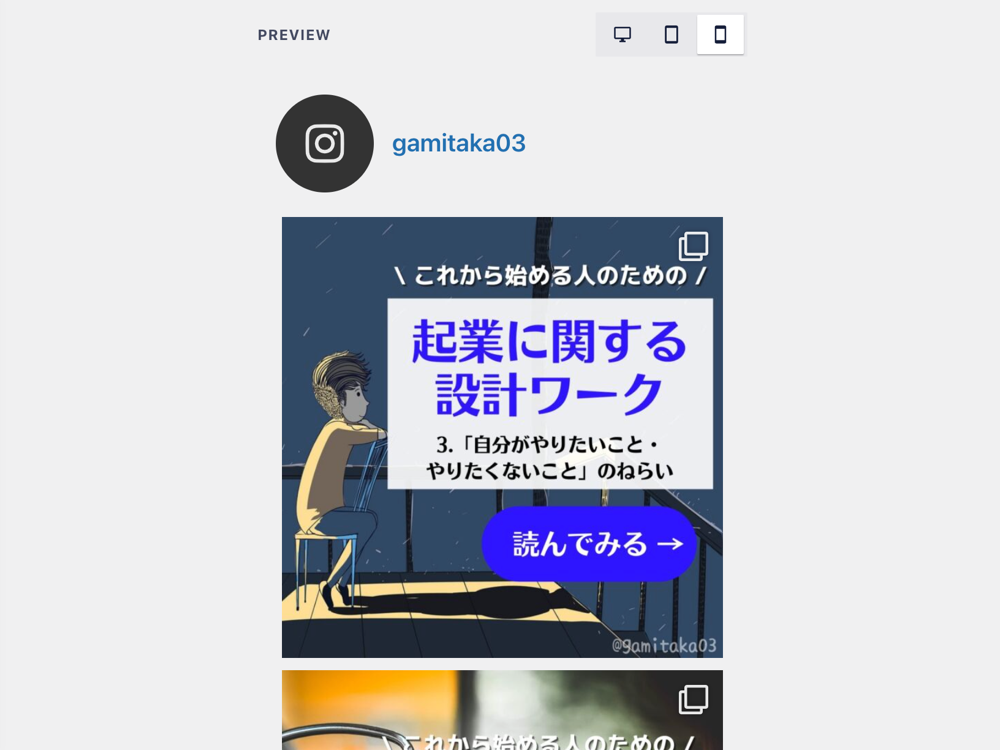
・スマホ表示

デフォルト状態だと「アカウントのアイコン」「自己紹介」が設定されず、スマホでは見た時も大きい画像が縦に20枚も並ぶため、あまりスマートではありません(^_^;)
そこで、プラグインから設定を変更し、少しでも見やすくしていきます。
手順4:「Smash Balloon Social Photo Feed」の設定を変更する。
表示枚数とカラム(列)数の設定
デフォルトの状態では
・画像の配置が「20枚、4列」
・アカウントのアイコンが無い
・アカウントの自己紹介が空欄
となっているので、これをプラグインの「カスタマイズ」の項目から設定を自分好みに変更していきます。
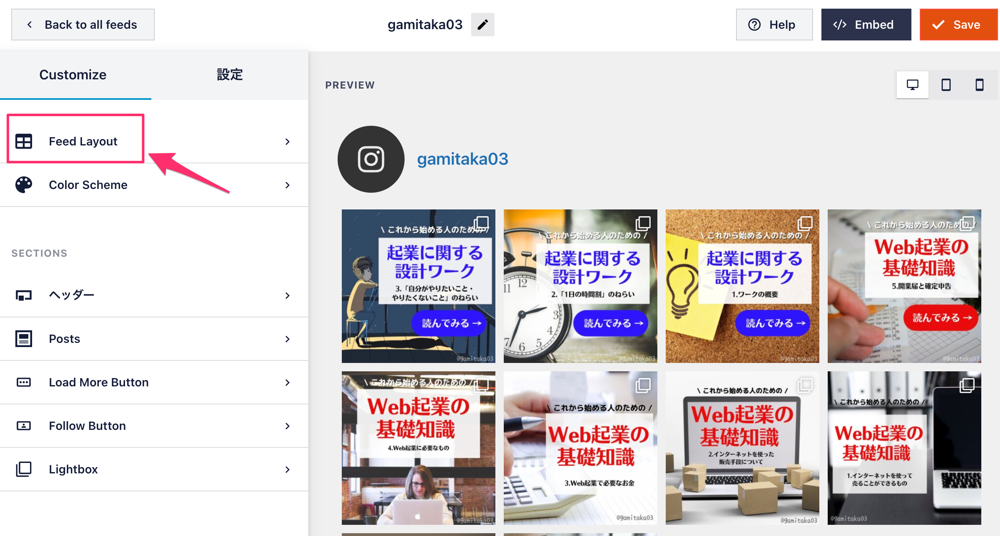
1.「Customize」のタブの「Feed Layout」をクリック。

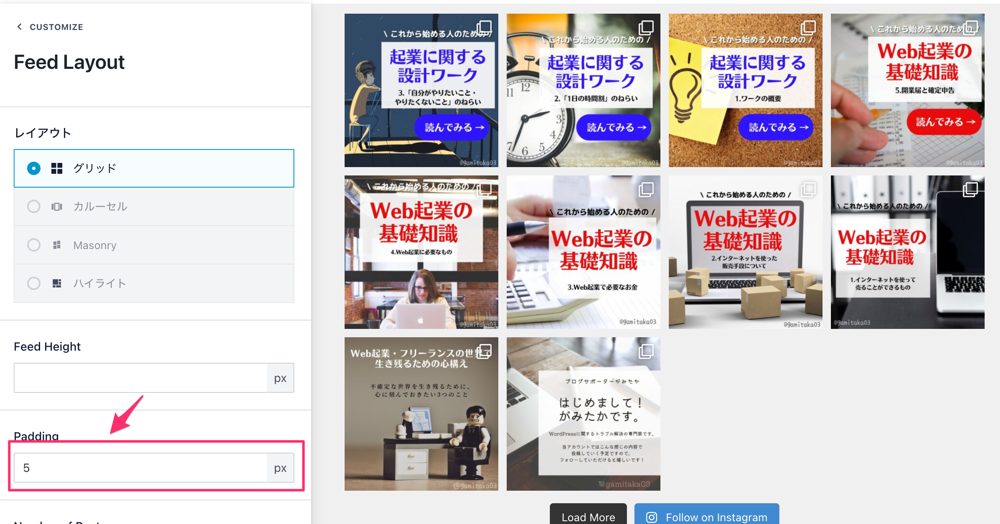
2.レイアウトは「グリッド(無料版はこれだけ)」、Padding(画像同士の感覚)を設定します。

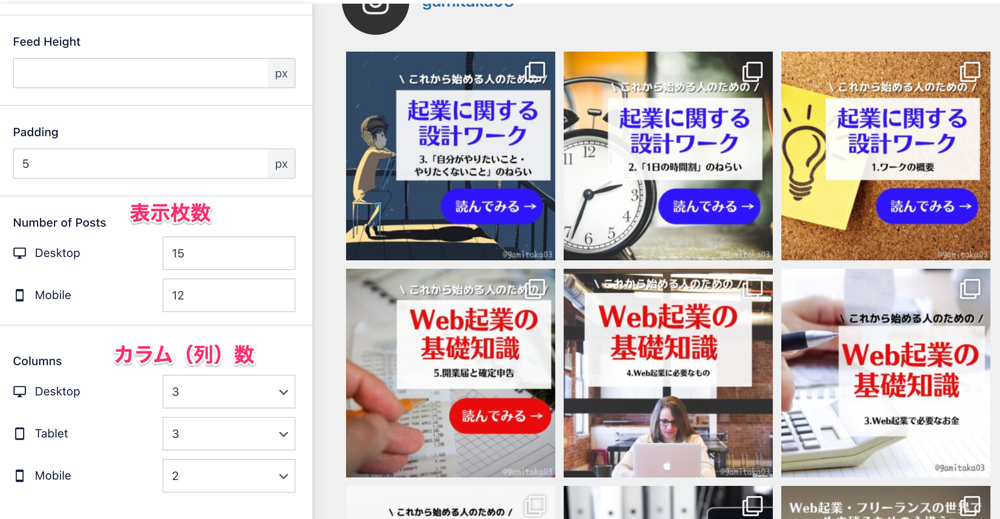
3.「Number of Posts」で表示枚数、「Columns」でカラム(列)数を設定します。

この場合ですと、
PC、タブレット=表示枚数15枚、3列での表示。
スマホ=表示枚数12枚、2列での表示となります。
ちなみに、このプラグインのVer6.0以降では、端末ごとの表示設定だけではなくプレビューも端末ごとに確認することができます。
・PC表示

・タブレット表示

・スマホ表示

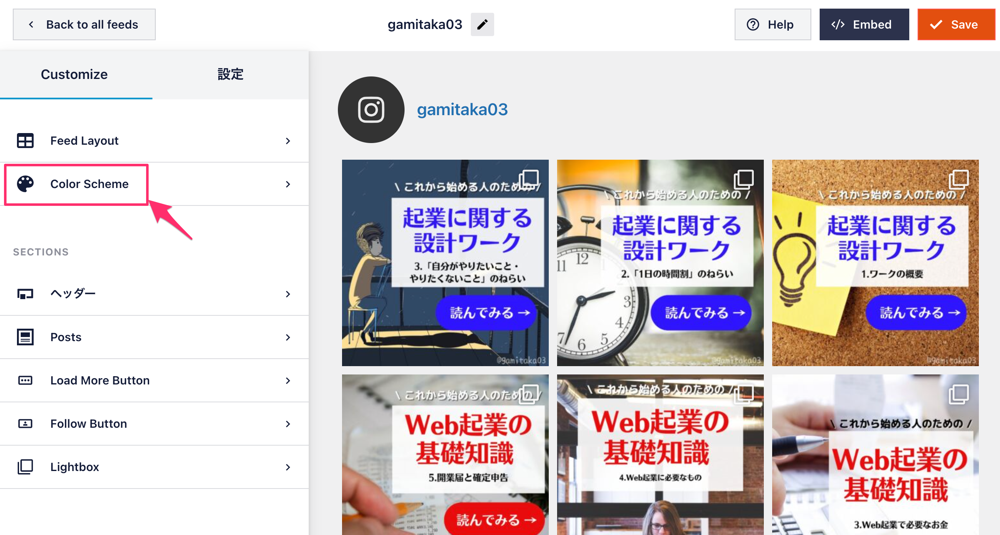
埋め込み部分の背景色の設定
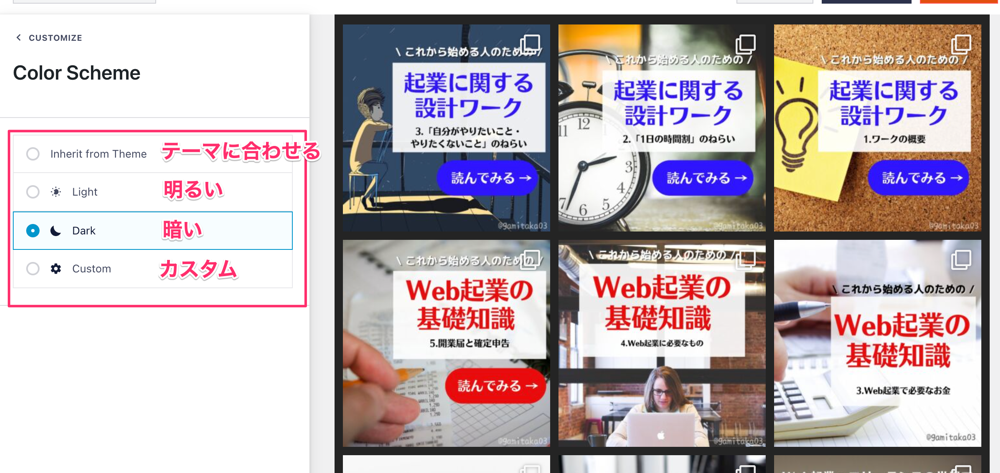
1.「Color Scheme」では埋め込み部分の背景色が設定できます。

5.テーマに合わせたものや、明るい色、暗い色、カスタムで自由に変更することもできます。

ここでは「Dark」に設定することで、黒い背景色になっています。
ヘッダー部分の設定
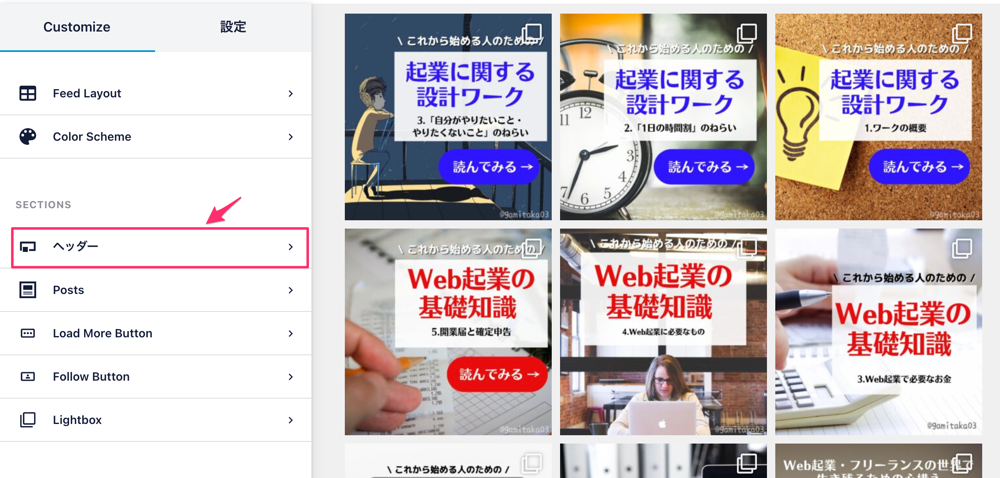
1.「ヘッダー」をクリック。

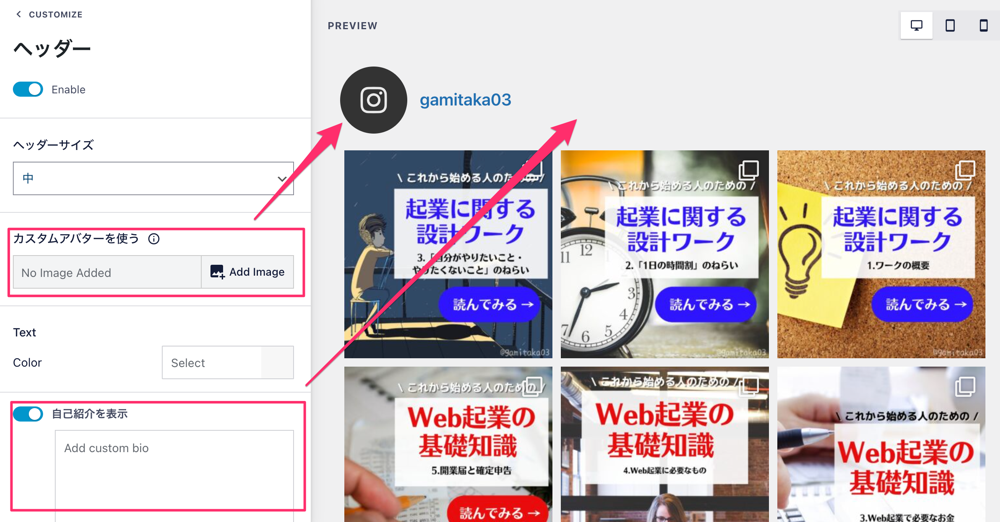
2.カスタムアバター(アイコン)と自己紹介文を設定することができます。

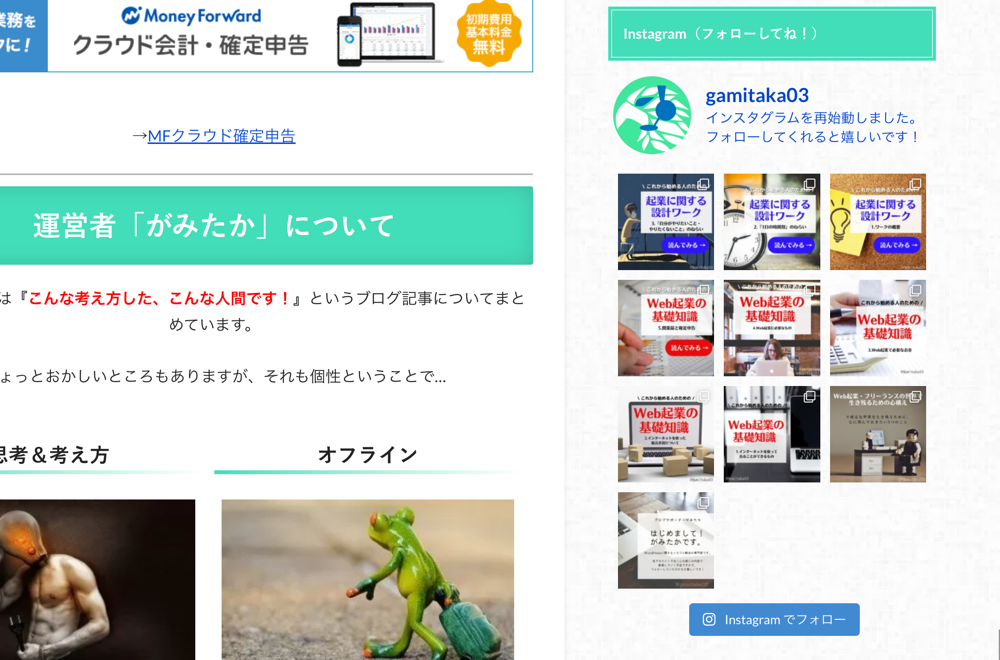
3.設定するとこのように表示されるようになります。

その他の設定
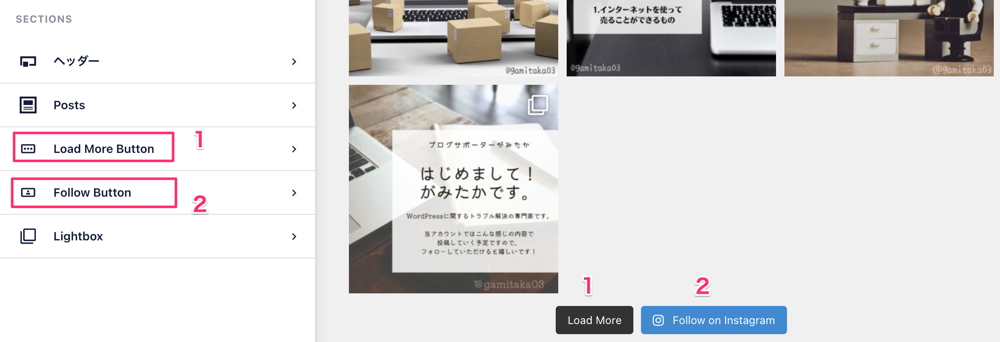
1.「Lead More Button」では「Lead More」のボタンのテキストと色を、「Follow Button」では「Instagramでフォローする」ボタンのテキストと色を設定することができます。

ここは特にいじることは無いかも?(^_^;)
InstagramをWordPressに埋め込むプラグイン:まとめ
自分のブログにSNSのフィードを埋め込んで活動をアピールするのは良いことです。
その時はこちらの書籍などを参考にして、インスタグラムを自分のビジネスに取り入れて、ブログと連携させるのも良いかと思います^^
インスタグラムをタイムラインをブログに埋め込むには、このプラグインを使い、このページの手順に沿っていただけると簡単に設置できますので是非お試しください!

それでは、今回はこの辺で!
また次の記事でお会いしましょう^^
ブログ運営者のためのサポート保険!
ブログのトラブルや困ったことに時間を取られて
自分のやるべきことが出来ていない人のためサービスです!

無料メールマガジン
WordPressに関するお役立ち情報や、
『WordPressに詳しくなるメール講座』を配信しています!

知識・経験ゼロから、
Webクリエイターを目指すためのメール講座を配信しています!