どうも、がみたか(@gamitaka02)です!
Googleから提供されている、サイトの表示速度をスコア化する「PageSpeed Insights(以下PSI)」。
そのPSIの仕様が大きく変わってから、スコアの判断基準に画像形式「WebP(ウェッピー)」というものが出てきました。


この記事の目次
「WebP(ウェッピー)」とは?
WebP(ウェッピー)とは、調べてみたところ「圧縮性の高い画像形式」で、「背景透過PNG画像やGIFアニメーションにも対応している画像形式」で、割と使い勝手の良い軽い画像形式です。
出た当初は対応しているブラウザ(Chromeやedgeなど)がほとんどなかったのですが、ようやくいろんなブラウザで対応してくれるようになったみたいです。

画像を「WebP(ウェッピー)」にする手段
ここではWordPressに限った話になりますが、今までアップロードした画像を一度「WebP(ウェッピー)」に変換してあげる必要があります。
一枚ずつ変換してアップロードし直すのはあまりにも手間なのですが、そこはWordPress。
プラグインを使って、まとめて変換することができます!
さらに、そのプラグインを有効化している限り、後からアップロードした画像も自動的に「WebP(ウェッピー)」に変換してくれるので、これは使わない手はありません。
その候補として…
・「WebP Converter for Media」
・「EWWW Image Optimizer」
この他にもありますが、このページでは「WebP Converter for Media」 を使った変換について解説していきます。

「WebP Converter for Media」を使って変換する手順
まずはじめに、「WebP Converter for Media」をインストールします。
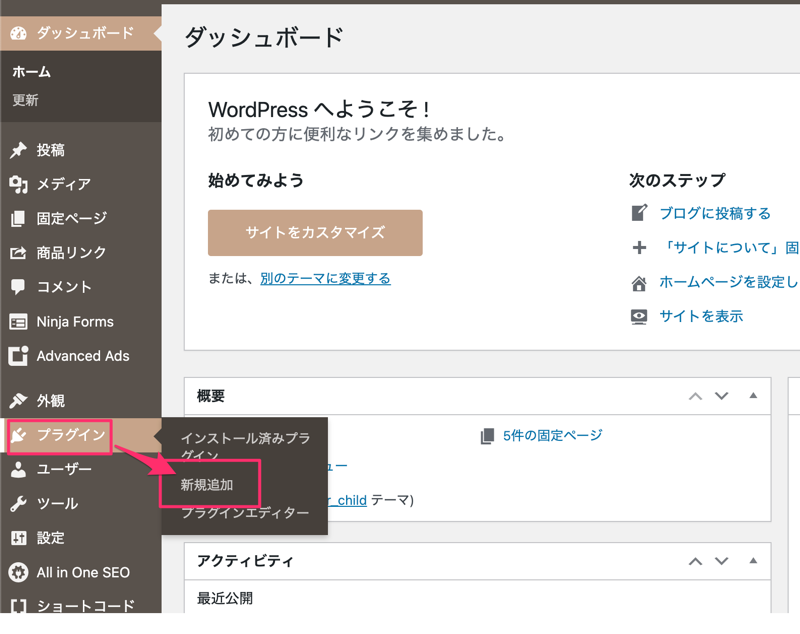
1.「プラグイン」→「新規追加」をクリック。

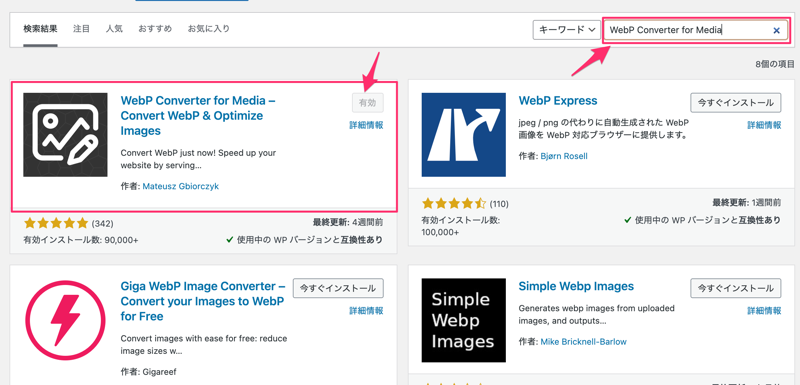
2.「WebP Converter for Media」で検索し、インストール→有効化。

※画像はすでにインストール済みです
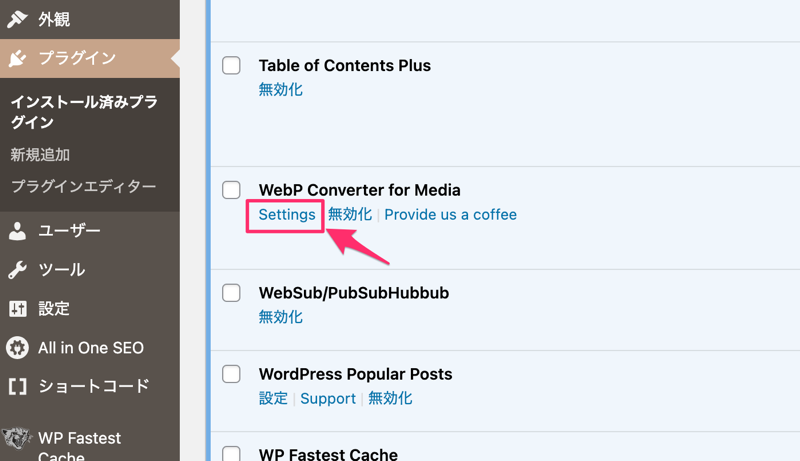
3.プラグイン一覧から「Settings」もしくは、「設定」→「WebP Converter」をクリック。

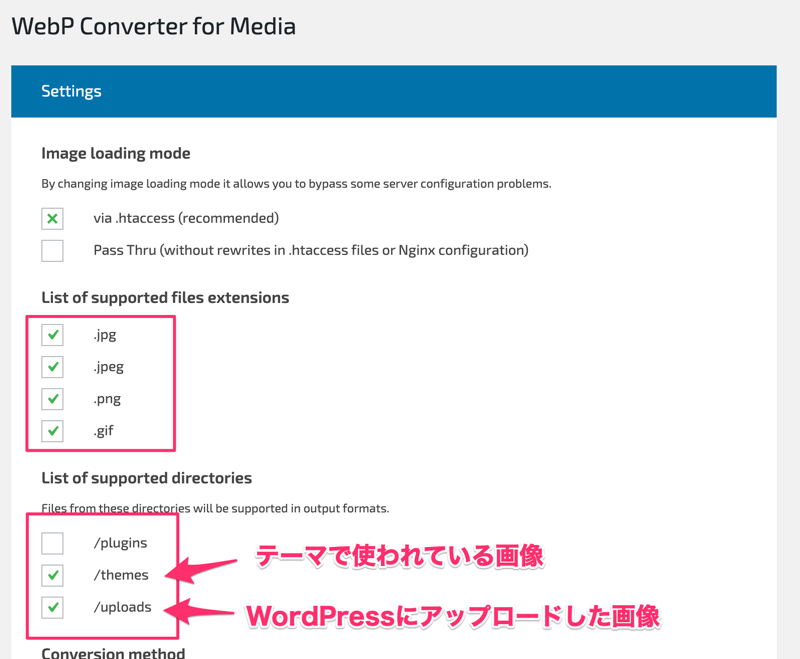
4.変換する画像形式と、変換するディレクトリを選択する。

テーマで使われている画像は、テーマの更新時にリセットされる可能性がありますが、念の為…
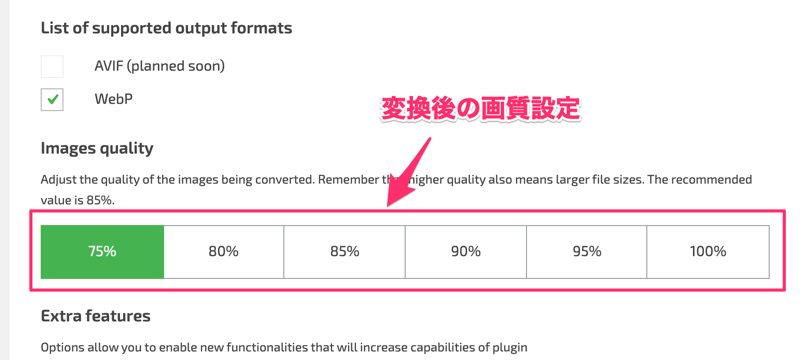
5.変換後の画質を指定することもできます。

デフォルトは「85%」ですが、「75%」でも十分かと思います。
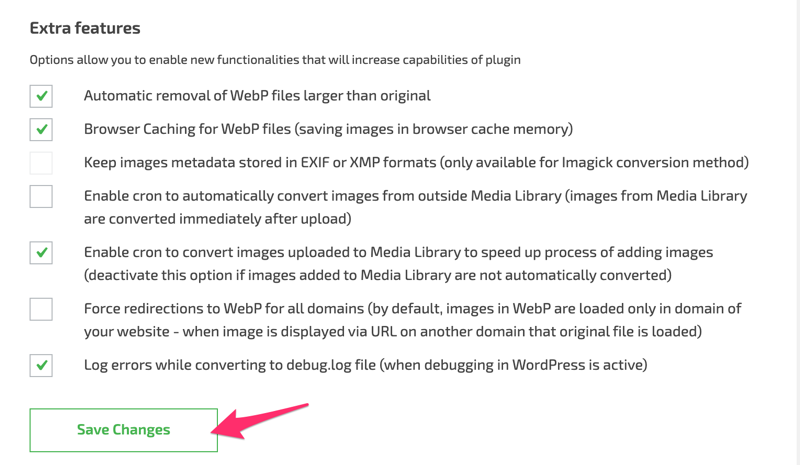
6.項目が英語で並んでいますが、画像の項目にチェックが入っていれば良いでしょう(デフォルト)

先ほどの圧縮率も含め、変更したら「Save Changes」で保存を忘れないようにしましょう。
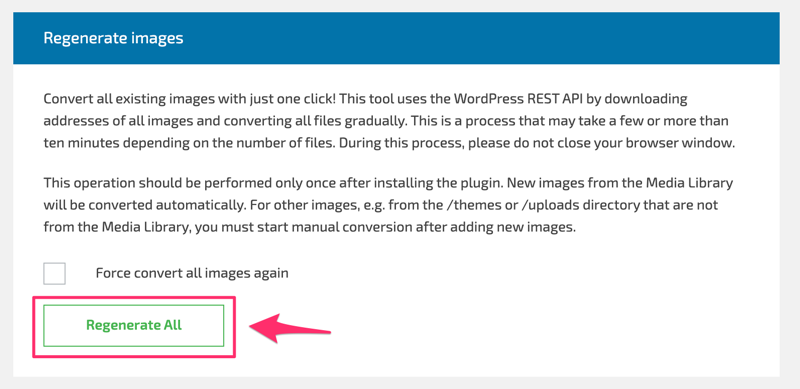
7.「Regenerate All」をクリックするとWebP(ウェッピー)への変換が始まります。

アップロードされている画像の枚数によっては数十分掛かりますので、その間はページを閉じないようにしましょう。

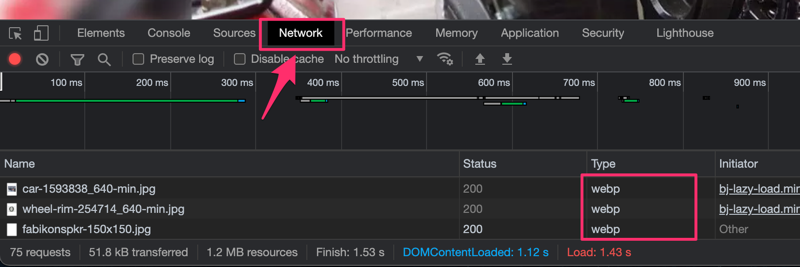
8.WebP(ウェッピー)に変換されているか確認するときはChromeの「検証」を使います。

「Network」のタブを開き、Typeが「webp」であれば成功しています。

「WebP Converter for Media」の使い方:まとめ
スコアを追いすぎると泥沼化してしまうPSIですが、簡単にできる対策はやっておくに越したことはありません。
これだけでも少しはスコアアップになると思いますので、一度試してみることをおすすめします^^
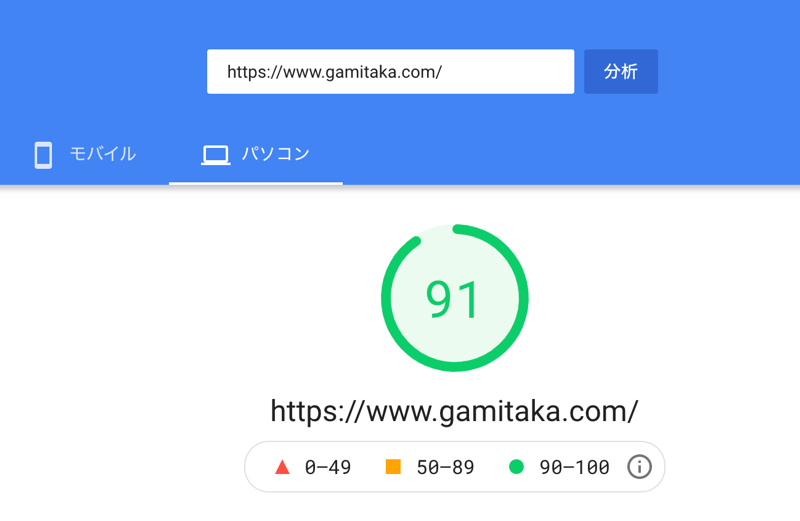
ちなみにこの「ブログサポーターがみたか」の現状はこのようなスコアです。



それでは今回はこの辺で!
また次の記事でお会いしましょう^^
ブログ運営者のためのサポート保険!
ブログのトラブルや困ったことに時間を取られて
自分のやるべきことが出来ていない人のためサービスです!

無料メールマガジン
WordPressに関するお役立ち情報や、
『WordPressに詳しくなるメール講座』を配信しています!

知識・経験ゼロから、
Webクリエイターを目指すためのメール講座を配信しています!