Web・グラフィック制作の現場で使用するツールについて
Web・グラフィック制作を行うにはパソコンをはじめ、「必要なツール」「あると便利なツール」があります。
そういったツールは有料・無料問わず、インターネット上に多数あるのですが、はじめに1つだけアドバイスをするのであれば
「無料ツールで済まそうとしない」
ということです。
確かに、無料ツールを使えばお金を掛けることなく制作することができますが、使用に制限があって不便だったり、意図しない広告が表示されたりすることがあります。
また、無料ツールで制作したデータがクライアントワークの際に相手が要求するデータ形式(.ai、.psdなど)と互換性が無い(もしくは完全ではない)場合に、相手に迷惑をかけてしまうことがあります。
(そうなると今後の仕事にもひびくことになります)
そういった状況にならないためにも、必要に応じて有料や無料のものをバランスよく選んでいくと良いでしょう。
※紹介するサイトにはアフィリエイトリンクを含む場合があります
この記事の目次
必要なツールその1:パソコン

Webサイトやグラフィックは、基本的にはパソコンを使って制作していくことになります。
ただ、安価なパソコンでも一応作業はできますが、用途に応じてスペック(仕様)が不足したパソコンだと、動きが重くなってストレスになったり、書き出しに時間が掛かったりで無駄な時間が発生してしまうことになります。
推奨スペック(仕様)
ここでは「Webデザイン(コーディング)」と「グラフィックデザイン」を快適に操作することを想定したスペックですが、「動画編集」や「3DCG」を扱う場合は、下記のものよりもさらに高性能なパソコンが必要になります。
(第10世代のCore-i7以上、7000番台のRyzen7以上のCPU。Macは3DCGでなければM1チップでも可能)
CPUやメモリ、SSD(ストレージ)などの仕様は、店頭でもネットでも記載されている部分になりますので、もしパソコンを購入する機会があれば下記のスペック(仕様)を参考にしていただけたらと思います。
Windows:
CPU=「第10世代のCore-i5~Core-i7」もしくは「7000番台のRyzen5~Ryzen7」
メモリ=8GB以上
SSD=256GB以上
Mac:
CPU=M1チップ以上
メモリ=8GB以上(16GB以上あればなお良し)
SSD=256GB以上(512GB以上あればなお良し)
予算
新品価格では13万円~20万円のものになりますが、アウトレット(型落ち)や中古品などでも許容できる場合は、もう少し安くて性能の高いパソコンを手に入れることができると思います。
パソコンの形態
デスクトップPC、ノートPCは一長一短ありますので、使用環境と好みで選んで良いかと思います。
個人的なおすすめとしては、「持ち運びしやすいノートPC」に、自宅では「外部ディスプレイ(24インチ以上)」に繋いで使うことで、画面があまり広くないノートPCでも、広い作業スペースを確保しながら作業を行うことができるようになります。
ただし、パソコンは電子機器のため、初期不良などのトラブルが起こる可能性があります。
その場合は保証が適用される場合が多いので、まずは購入したところに相談すると良いでしょう。
必要なツールその2:Adobe CC(有料)

Adobe CCは、様々な制作現場で使われており、「Illustrator」や「Photoshop」は欠かせないツールとなっています。
また、最近のWeb制作では「Xd」を使ったワイヤーフレームやデザインカンプの作成が多くなっていますので、これらを使う場合は単体で契約するのではなく、すべてのツールが使える「Adobe CC」をおすすめします。
AdobeCCの料金(月額課金・年間一括)
AdobeCC Pro(一般):9,080円/月(102,960円/年間一括払い)
AdobeCC Standard(一般):6,480円/月(72,336円/年間一括払い)
AdobeCC Pro(学生・教職員):2,780円/月(33,369 円/年間一括払い)
※学割プランはProのみ。職業訓練生でも学割プランで購入可。
他にもAdobeのアプリ単体の場合は3,280円/月、PhotoshopとLightroomがセットになった「フォトプラン」ですと2,380円/月で少しお得に使用することができます。(Illustratorを使わない人はフォトプランがおすすめ)
2年目以降にもAdobeをお得に使い続ける方法
Adobeは基本的に1年契約となり、2年目以降は職業訓練校の名前で学割が使えなくなるため、リーズナブルに使うには以下の方法をおすすめします。
(いつまでも訓練校の名義で使い続けることはできません)
1.「ブラックフライデー」や「Amazonセール」を利用する
Adobeを含め、年に数回色んなものが安くなるセールの時期があります。
- ブラックフライデー
- Amazonプライムデー
- 卒業・入学シーズン
これらの時期に購入する場合は1年分まとめ買いという形になりますが、半額以下まで安くなることもあるので、「長く使う予定」かつ「余裕があれば」こういったものを利用してお得に利用できる期間を増やしておくと良いでしょう。
※公式サイトでは月額払いでの割引も対応しています。
訓練期間中にセールの時期と被るとラッキーなので、使い続ける場合はこの時期に契約しておくことをおすすめします。
Amazonブラックフライデー2025の場合

年間一括払いのみですが、51%OFFで購入できます。(すでに契約されている方も対象です)
Adobe公式サイト
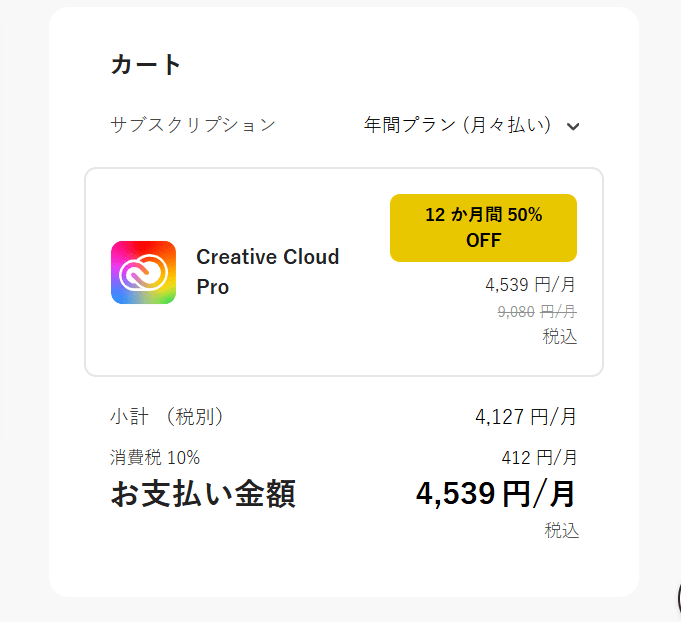
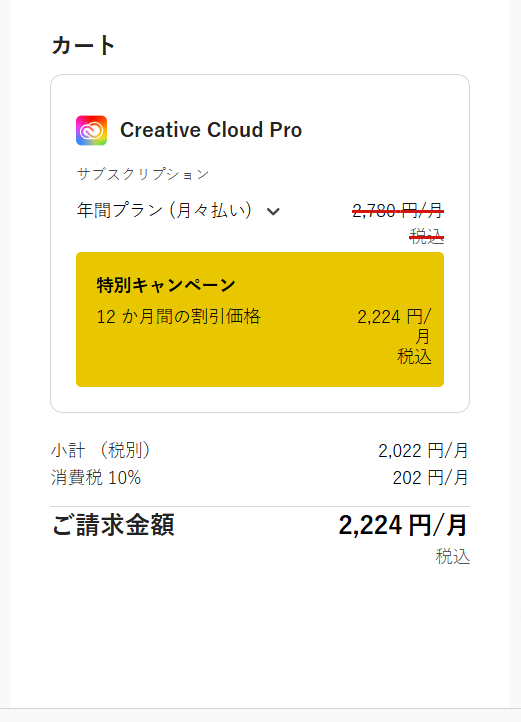
こちらは初回購入に限り、年間計画月額払いでも50%OFFで購入できます。
※すでに契約されている方には適用されないので注意!
AdobeCC Pro(一般)の場合

AdobeCC Pro(学生・教職員)の場合

2.オンラインスクールを利用する
とはいえ、タイミング的にセールと合わない人も多数いると思います。
その場合は、「デジハリ」などのオンラインスクールに入会することで学割プランでAdobe CCを購入することができます。
オンラインスクールなので、各アプリのレッスンも付いている関係上普通に学割で購入するよりは高くなりますが、通常プランで購入するよりはかなりリーズナブルに1年分を購入することができます。
さらにスキルを磨きたい場合はこういったものを活用すると良いでしょう。

【オンラインスクール】
また、Adobe CCは職場や学校によっては社員・生徒へ支給されるところもありますので、必要に応じて確認してください。
おまけ(有効期間の延長)
契約期間中に「ブラックフライデー」や「Amazonセール」などでお得に購入したオンラインコードを追加することで、有効期間を延長することができます。
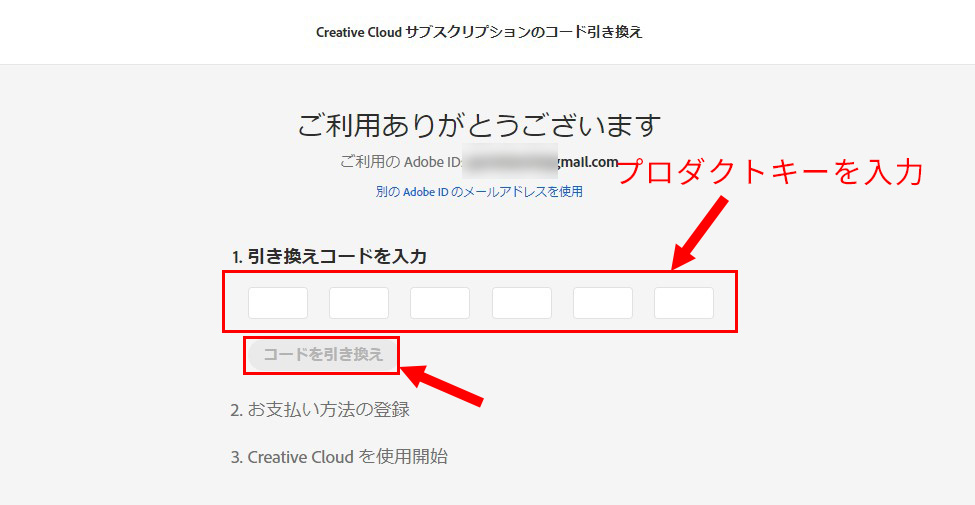
個人では「年間プラン月々払い」で契約する場合が多いですが、機関の途中で購入した年間一括払いのオンラインコードと引き換えることでこちらの画像のようになるため、無駄なく使うことができるようになります。
Adobe公式サイトより引用
具体的な手順につきましては、以下の流れでお得に購入したAdobeCCを使いつつ、有効期間の延長ができるようになります。
1.Amazonでオンラインコードを購入する。
職業訓練校によっては、「学生・教職員」でさらにリーズナブルに購入することができる場合があります。
2.購入後に発行されるプロダクトキー(オンラインコード)を確認する。

3-1.下記のURLにアクセスしAdobeのアカウントにログインする。
3-2.学割プランのオンラインコードはこちらから引き換えをしてください。
4.ログイン後、オンラインコードを入力して「コードを引き換え」をクリックします。

5.以上で完了です。
次回の決済時から既存の決済(月ごとの決済)が中断され、オンラインコードでの有効期間が開始されます。
また、オンラインコードの終了後は既存の契約に戻りますので、アカウントページで有効期間が延長されているか、確認してください。
必要なツールその3:サーバー、ドメイン(有料・無料)

制作したWebページや自身のポートフォリオサイトをインターネット上で表示するには「サーバー」を利用する必要があります。
このサーバーには有料・無料がありますが、無料のものは容量が少ないなどの制限があったり、意図しない広告が表示されることが多いです。
このポートフォリオやWebサイトはあなた自身もしくは、あなたの24時間働いてくれる営業マンとなってくれるため、今後の活動を考えて有料のサーバーを契約することをお勧めします。
レンタルサーバーその1:シン・クラウド for Free(無料)
無料で使える上に、なかなかの高性能なレンタルサーバーです。
以前に訓練用として使用していた「XFREE」の時とは違い、
- サーバー容量が10GB
- 独自SSL対応(https)
- 複数のWordPressをインストール可能
- サーバーレスポンスアップ
- 管理画面の設定がわかりやすい
とかなり改善されたため、サーバーの練習用だけでなく、独自ドメインさえ取得すればそのまま個人でWebサイトを運営できるほどの性能かと思います。
※当サイトで紹介しているデモサイトはシン・フリーサーバーを利用しています。
ただし、サーバー容量が10GBなので、複数のWordPressを運営して容量がひっ迫したころに、Xサーバーなどの有料サーバーを検討すると良いでしょう。
レンタルサーバーその2:Xサーバー(有料)
有料のレンタルサーバーで、「表示スピードがとても速い(KUSANAGI)」「セキュリティがしっかりしている」「サポートの対応が非常に良い」とコストパフォーマンスが非常に良いおすすめのサーバーです。
※個人的にもサポートにはよくお世話になっていますが、メールサポートは深夜でも返事をいただけることがよくあります
料金は1,320円/月(3か月分一括払い)~で、まとめて契約することで1か月あたりの料金が安くなります。
また、12ヶ月以上の期間で契約すると独自ドメインが1つ永久無料で取得することができます。
※独自ドメイン=自分だけのアドレス(URL)。通常「.com」で1,500円程度/年で、ドメインによって料金が異なる
Xサーバーは、サーバー容量が500GBあるため、容量の心配はしなくても良いほど大容量です。
レンタルサーバーその3:ロリポップ(有料)
低コストのレンタルサーバーでWordPressを使う場合は「ライトプラン」~572円/月で利用することができる。(Xサーバー同様長期間まとめて契約すると安くなる)
ただし、「ライトプラン」はMySQLが1つしか使えず(現在MySQLは50個まで利用可能)表示スピードも遅いため、快適に使うには「ハイスピードプラン(〜1,430円/月)」以上のプランが望ましい。
上位プラン(ハイスピードプラン以上)では自動バックアップが付随していたり、サーバー容量が650GB~に加えて12か月以上の契約でドメインが2つ無料で取得することができますが、セキュリティやより高度なバックアップ(7日間など)に関する機能はオプション扱いとなるため注意が必要。
あると便利なツールその1:テキストエディター(無料)

Web制作でコーディングをする際、Windowsに入っている「メモ帳」でもできないことはありませんが、効率が悪すぎるので「テキストエディター」を使いましょう。
様々な種類がありますが、特にこだわりがない場合はWindows・Mac両方に対応している「Visual Studio Code(VSコード)」を推奨しています。
VSコードではコーディングが便利になるプラグイン(拡張機能)が色々あるので、必要に応じてインストールしてみてください。
あると便利なツールその2:検証ツール
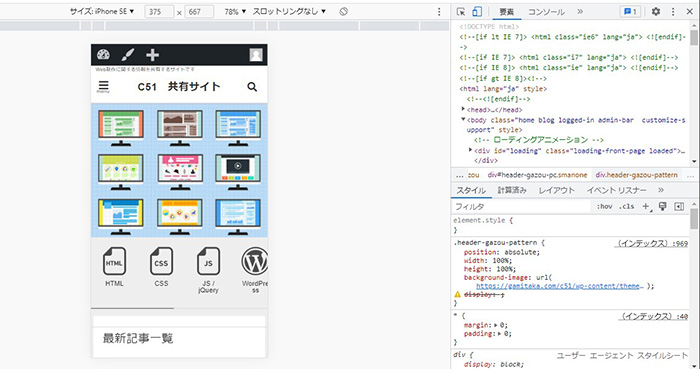
Google ChromeやSafari、edgeなどのブラウザに備えらえている機能で、別名「デベロッパーツール」とも呼ばれています。
表示されているページのHTML構造、CSSの確認や編集テストができるため、Web制作において非常に便利なツールです。(ブラウザの機能なので無料で利用できます)
また、パソコン表示・タブレット表示・スマホ表示など、主要端末(iPhoneやiPadなど)に合わせたHTMLやCSSの確認・編集を行うことができます。
この検証ツールは、ブラウザで表示されたページ内の何もないところで「右クリック→検証」もしくは「Ctrl(Command)+Shift+i(もしくは c )」のキーボードショートカットでも表示されます。

詳しい使い方はこちらのページにまとめております。
あると便利なツールその3:FTPツール(無料)
お使いのパソコンとレンタルサーバーで直接ファイルのやり取り(アップロード・ダウンロード)を行う場合、サーバーの「ファイルマネージャー」という機能がありますが、ファイルを1つずつしか操作できず、「フォルダを丸ごとアップロード」というのができません。
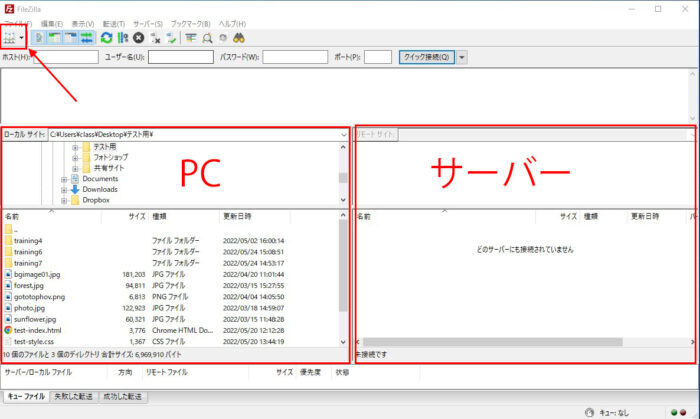
また「FTPツール」を使うことで、パソコンとサーバーを繋ぐことができ、ファイルのやり取りを自由に行うことができるようになります。

こちらも様々な種類がありますが、ここではWindows・Mac両方に対応している「Filezilla(ファイルジラ)」を推奨しています。
あると便利なツールその4:Zoom

クライアントワークで発生することが多い「打合せ」をリモートで行うことができるツール。
パソコン(スマホでも可)と通信環境があれば利用することができますので、慣れておくと良いでしょう。
あると便利なツールその5:会計ソフト

※デザイン会社によっては、そこに就職しても個人事業主の届出が必要なところもあるため、参考にしていただけたらと思います。
青色申告で確定申告を行うと、最大65万円の所得控除を得られますが、そのためには最低でも「複式簿記」による記帳が必要となります。
「複式簿記」と聞くとややこしそうなイメージがありますが、そこは会計ソフトを使うことで比較的簡単に複式簿記での記帳を行うことができます。
また、銀行口座やクレジットカードを連携することで、「内容を確認しながらクリックしていくだけ」といった、かなり効率の良い仕訳作業ができるので、会計ソフトは個人事業主には必須のツールです。
あると便利なツールその6:QRコード
印刷したポートフォリオや名刺、チラシなどからスマートフォンでQRコードを読み込むことで、設定したWebサイトにアクセスすることができるようになります。
このQRコードはインターネット上で生成できる「ジェネレーター」を使うことで、URLを張り付けるだけの簡単なものから、複数の情報が入った機能的なQRコードを生成することができます。
あると便利なツールその7:多ボタン(+チルトホイール)マウス

基本的にPCとセットで使用することになる「マウス」ですが、選ぶマウスによって作業効率が大きくかわります。
特にWeb制作やグラフィック制作では、「文章やコードのコピー&ペースト」や「Webページやファイルの往復」を頻繁に行うことになるので、それらのアクションをマウスのボタンに割り当てられることができる「5ボタンマウス」をおすすめしています。(5個以上のボタンが付いたものもあります)
キーボードショートカットでも効率化はできますが、よく使う機能をそれぞれのボタンに割り当てることで、マウスから手を放すことなく1クリックでてきるようになるため、キーボードショートカットより効率が良くなる場合があります。

さらにおすすめは、マウスホイールを左右に倒しても使える「チルトホイール」の付いたマウスです。
本来は「横スクロール」となっているところを「ページを戻る・進む」に割り当ててやることで、Webページの往復やファイル間の移動が非常に楽になります。
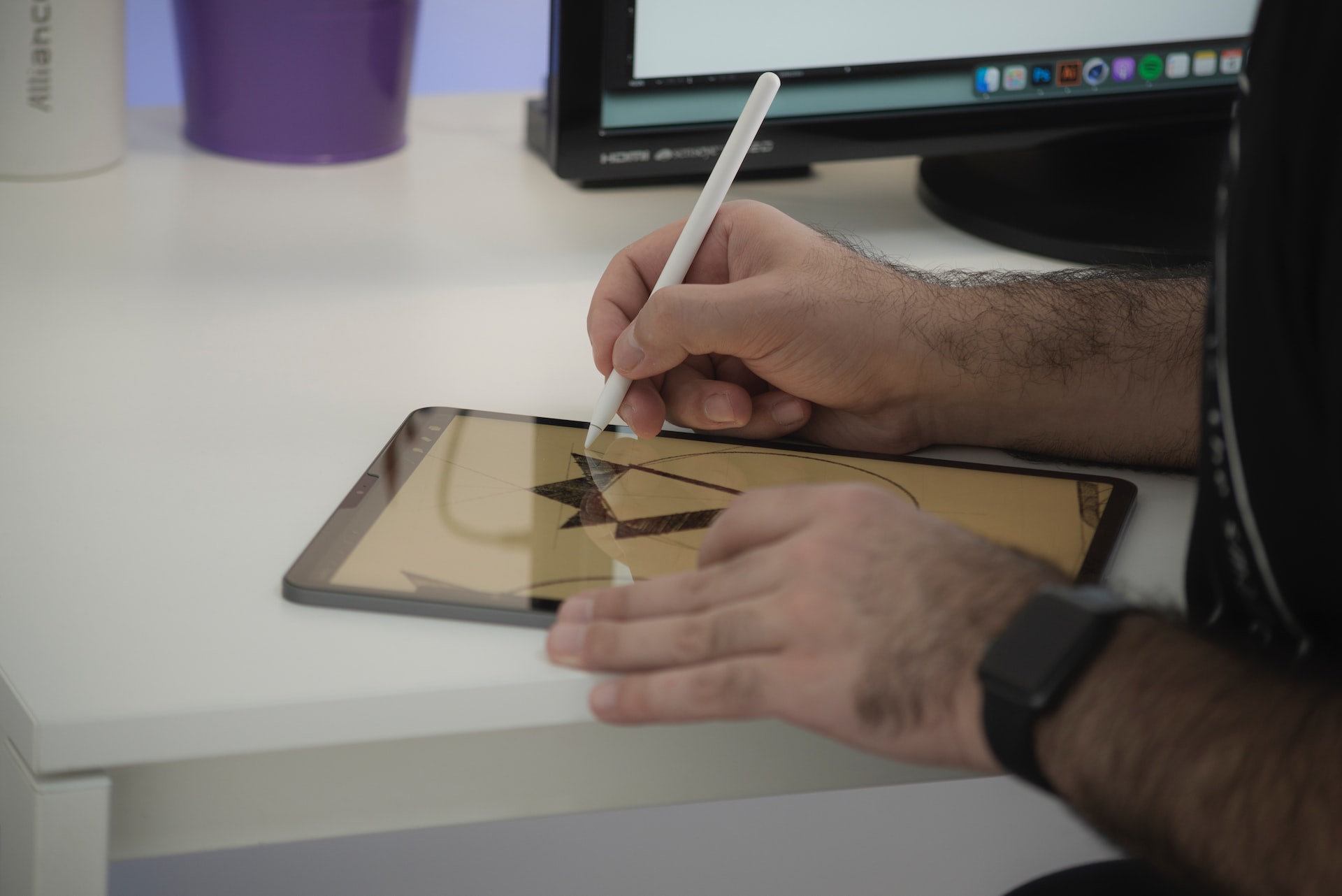
あると便利なツールその8:ペンタブレット
ペンタブレットとは、ペンと板のようなボードを使って絵を描くためのデバイスです。

Photoshopのブラシツールを使って絵を描く時によく使われるのですが、画像加工に使う時でもマウスより細かい操作ができるため、デザイン関係でパソコンを使う人にとっては割と便利なデバイスとなります。
ペンタブレットには大きく分けて2種類あり、まな板のようなボードを使い、パソコンの画面を見ながら絵を描いていく「板タブ」と、ボード自体が液晶画面になっていて、それに直接絵を描いていく「液タブ」があります。

「板タブ」「液タブ」はいずれも長所・短所があります(利便性や価格、安定性など)ので、必要に応じて選択すると良いでしょう。
また、iPadを液タブのように使う人も増えてきていますので、そちらを選択肢に入れるのも良いかと思います。

他にもインターネット上には、有料・無料問わず制作をサポートするツールが溢れています。
これらのツールは作業効率が大きく変わる場合が多く、効果的なものほど有料ツールになる傾向があります。
ですが、費用対効果(コストパフォーマンス)に優れるものが多いため、自己投資として積極的に利用していくことをおすすめします。
また、このコースでは「初期に必要な資金を自力で調達する方法」もレッスンとして掲載しています。
サーバーやドメイン1年分ぐらいは十分調達できるのでぜひチャレンジしてみてください。