Web制作実習「2カラム形式のWebサイト」
この制作実習では、「ブログのような2カラムレイアウト」でWebサイトを作成します。
(2カラムレイアウト=サイドバーのある2列のレイアウト)
メインテーマは「家電・旅行」で、「コンテンツページ」には、おすすめの家電や旅行先を紹介するブログ記事のような感じのページを作成してください。
コンテンツページでは文章(pタグ)はもちろん、小見出し(hタグ)や画像(imgタグ)、リンク(aタグ)を上手く活用し、
- 読んだ人にためになるページ
- 読みやすいページ
を心掛けて作成してください。
制作するページは、最低限以下の4ページ。あとは必要に応じて追加してください。
- index.html:トップページ(2カラム)
- contents.html:コンテンツページ(2カラム)
- profile.html:プロフィールページ(1カラム、2カラムでも可)
- contact.html:お問い合わせページ(1カラム、2カラムでも可)
この「コンテンツページ」にはブログ記事として、メインテーマを深堀したサブテーマを題材にしたページを作成します。
また、ページ制作時のルールとして以下の幅で作成してください。
PC表示:メインコンテンツの幅:1000px。(ブレイクポイントは600px)
スマホ表示:全体の幅375px(検証ツールの「iPhoneSE」サイズ)
制作実習の流れ
1.リサーチ
制作に入る前に、事前にリサーチを行います。
もちろんテーマに沿ったホームページを見るのも良いですが、他業種のホームページでも参考になることが多いので、できるだけたくさんのホームページを見ることが重要です。
また、このリサーチを行う時に注視するのは
- ページ内のレイアウト
- 色の使い方
- 余白の取り方
細かい内容はあまり気にせずWebデザインとしての構成(レイアウトや色の使い方)を、完成されたホームページをたくさん見ることで学んでいきます。
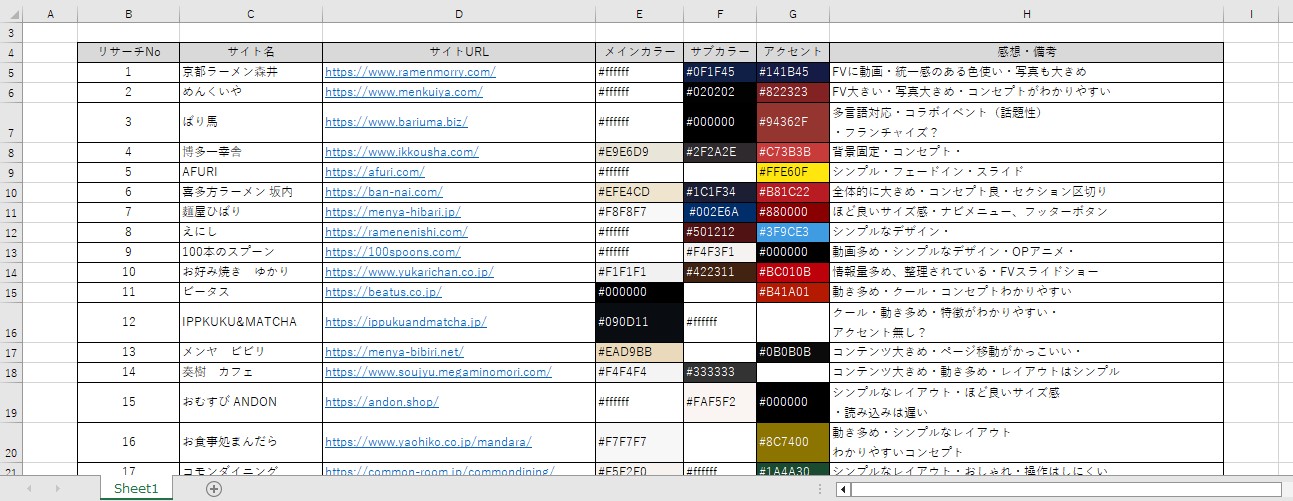
この時に、実際に見たページはエクセルやGoogleスプレッドシートなどに記録しておくことで、後で見返したり自分のデザインに関するストックとして活用することができるのでリサーチと合わせてやってみてください。
記録する項目としてはこの辺りです。
- サイト名
- サイトのURL
- 使用カラー(メイン、サブ、アクセント)
- 感想・備考
- 気になるページのチェック
- 可能であればスクリーンショット
このリサーチはやればやるほど自分のデザイン感覚が磨かれるため、最低でも50サイト以上リサーチし、時間がある時にはさらにリサーチを積み重ねていくことをおすすめします。

あとは、実際にブログ形式で作成する「コンテンツページ」に掲載する情報を、しっかりと調べてまとめることも大事です。
「どう書けば読んだ人に伝わるか?」ということを念頭に置いて、見出し(hタグ)やテキスト、画像(必要に応じて動画もOK)を使って読みやすいページ構成を心がけましょう。
2.ワイヤーフレーム(レイアウト)の確認
今回作成するWebサイトはこちらで用意したワイヤーフレームを使います。
ワイヤーフレームは、こちらのボタンからPDFで確認することができます。
余白部分の細かな設定は今回は行いませんが、窮屈にならない程度の余白を入れるようにしてください。
また、ヘッダー部分はエリアをみやすくするために色を付けていますので、実際に色を付けるかどうかは、各々の判断にお任せします。
トップページやサイドバーにある「カテゴリー」や「新着記事」は、メインテーマに沿った「架空のページタイトル」を入れてください。
また、「新着記事」の1つ目には「contents.html」へのリンクを貼ってください。
それ以外(新着記事2〜4、カテゴリー)にはリンクは貼らなくてもよいです。
モバイル表示はCSSのメディアクエリを使って以下のように調整してください。
- ブレイクポイントは600px(max-width: 600px)
- ヘッダーはサイト名とナビメニューを2段に
- articleとaside(サイドバー)を2列→1列
3.コーディング
本来は「デザインカンプ(ページの完成見本)」を作ってからコーディングにはいるのですが、今回は初回ということで、直接テキストエディター(VSコードなど)を使ってコーディングしていきます。
コーディングの準備
はじめに、必要なファイルやフォルダを事前に用意します。
- 「web2」フォルダ(Webサイト全体のフォルダ)
- css(CSS専用のフォルダ)
- style.css(CSSファイル)
- images(使用する画像を入れるフォルダ)
- .jpgもしくは.pngなど(ホームページに使用する画像ファイル)
- index.html(HTMLファイル。トップページ)
- contents.html(HTMLファイル。コンテンツページ)
- contact.html(HTMLファイル。お問い合わせページ)
- css(CSS専用のフォルダ)
はじめにPC表示でページを作成していき、CSSのメディアクエリを使ってスマホ表示のレイアウトを調整したレスポンシブデザインで制作してください。(今回のブレイクポイントは600px)
コーディングを行うときは、「Emmet」を使うことでかなり効率よくコーディングを行うことができます。
積極的に活用して、期限内に完成できるよう頑張ってください。
コーディングを効率よく行うポイントとして、大枠のグループ(header、main、footer)から始め、細かいグループへと順番に括っていくと良いでしょう。
その時に予めクラス名も付けておくことをおすすめします。(特に<div>)
- <body>~</body>
- <header class=”〇〇”>~</header>
- <nav class=”〇〇”>~</nav>
- <main>~</main>
- <article class=”〇〇”>~</article>
- <aside class=”〇〇”>~</aside>
- <div class=”○○”>~</div>
- <footer class=”〇〇”>~</footer>
などなど。
また、2カラムレイアウトにする場合のコツとしては、
- <main>の子要素に<article>と<aside>を配置し、<main>に対してCSSの「display:flex;」で横並びにする。
- 同上の配置をし、<main>に対してCSSの「display: grid;」「grid-template-columns: 2fr 1fr;」にする。
といった感じでコーディングすると2カラムレイアウトになります。(クラス名は任意のものを付ける)
HTMLとCSSのコーディングが完了したら、共有サイトにある記事を参考に、JavascriptやjQuery、アニメーションCSSなどを使って動きを付ける要素を追加するのも良い練習になると思います。
- 画像スライダー
- トップへ戻るボタン
- ハンバーガーメニュー
- フェードイン(フワッと表示されるもの) などなど
その場合、クラス名の追加・変更や要素の囲み直しが発生することが多いので、表示が崩れないように気を付けて設置してみてください。
4.発表・アップロード
各々で作成したWebサイトをプレゼン形式で発表していただきます。
WebサイトのデータをUSBメモリにコピーし、講師用のパソコン&プロジェクターをご利用ください。
制作したWebサイトについて発表していただく内容として、
- 「サイト名」
- Webサイトのコンセプト、ターゲット
- Webサイト内の紹介(全体)
- コンテンツページの紹介(プレゼン)
- 「頑張ったところ」「苦労したところ」
- 次回の抱負
これらを事前にまとめて発表していただきます。
(特に制限時間は設けませんが、プレゼンを意識した内容でお願いします)
発表後は、各々で使用しているサーバーに「Filezilla」を使って「web2」のフォルダごとアップロードしてください。
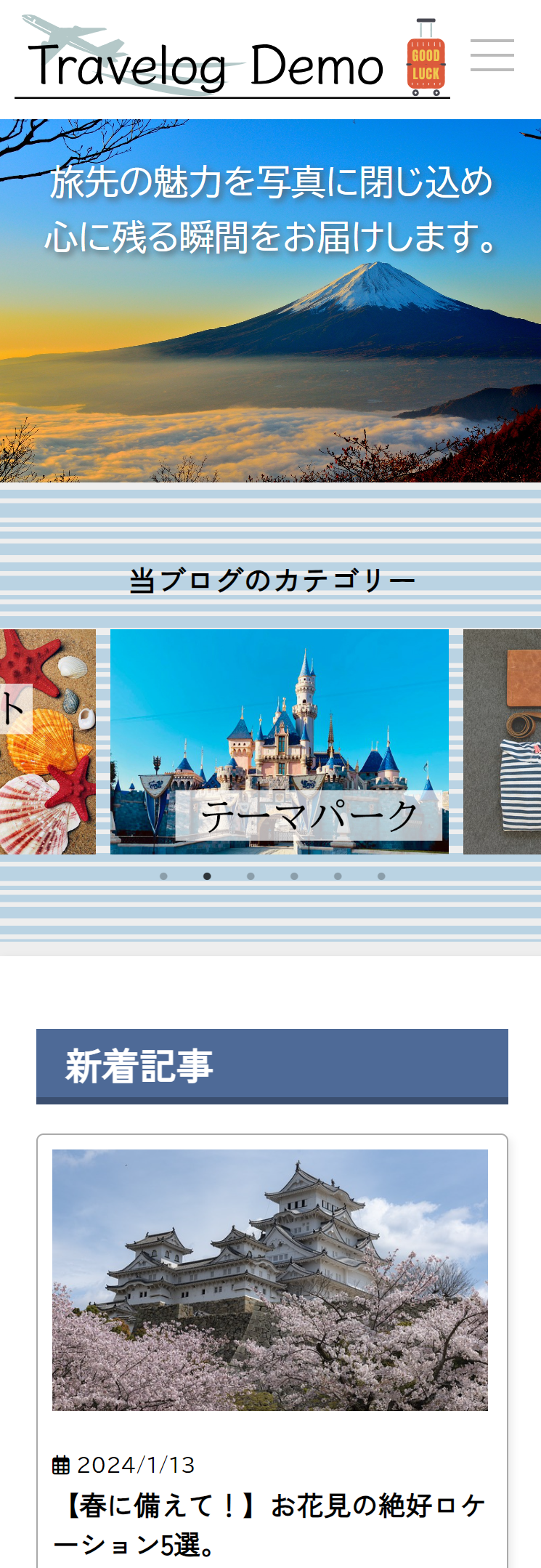
第2回制作実習のデモサイト
今回の実習で使用するワイヤーフレームを基にアレンジしたデモサイトを作成しました。



基本的な2カラムレイアウトをベースに、スライドショーやコンテンツの引用、レスポンシブデザイン(スマホ表示)、ハンバーガーメニューなど、ブログに限らずWebサイトでよく実装されているものを取り入れています。
トップページでは「display:flex;」、コンテンツページでは「display: grid」を使った2カラムレイアウトとしていますので、参考にしていただけたらと思います。
Webサイトの実際の表示はこちらから確認することができます。
また、このWebサイトのデータをダウンロードできるようにしていますので、興味のある方はダウンロードしていただき、HTML/CSSの参考にしてみてください。

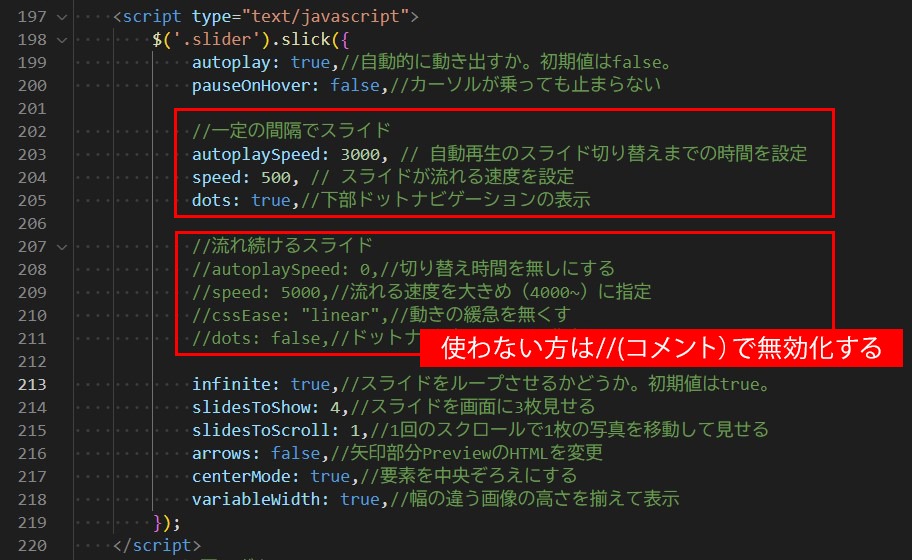
また、トップページのスライダー部分はjQueryの部分でコメント(//)を使って
- 一定間隔でスライド
- 流れ続けるスライド
を切り替えることができるようにしています。