制作実習EX「HTMLサイト(またはデザインカンプ)のWordPress化」
現在Webサイトの運用で主流となっているWordPress。
従来のWordPressテーマでは、テーマによってデザインが決まっており、カスタマイズをする時はPHPファイルなどを編集する必要がありますが、WordPress5.9から実装された「フルサイト編集(FSE)」を使うことで、ブロックエディターを使って自由にデザインすることができるようになりました。
その結果(Web制作という立場から)「HTML/CSS」を学んだ人が次のステップとしてWordPressに取り掛かかりやすくなったため、この実習では「フルサイト編集(FSE)」を使ってHTMLサイト(もしくはデザインカンプ)をWordPress化します。
HTMLサイト(もしくはデザインカンプ)をWordPress化する流れ
HTMLサイト(もしくはデザインカンプ)をWordPress化するにはこれらの下準備が必要です。
- HTMLサイト(もしくはデザインカンプ)の作成
- WordPress、プラグインのインストール
WordPressテーマは、フルサイト編集(FSE)対応の「Twenty Twenty Three」のままで良いかと思います。
これらの下準備は今までの実習等で用意できるものなのでここではスキップします。
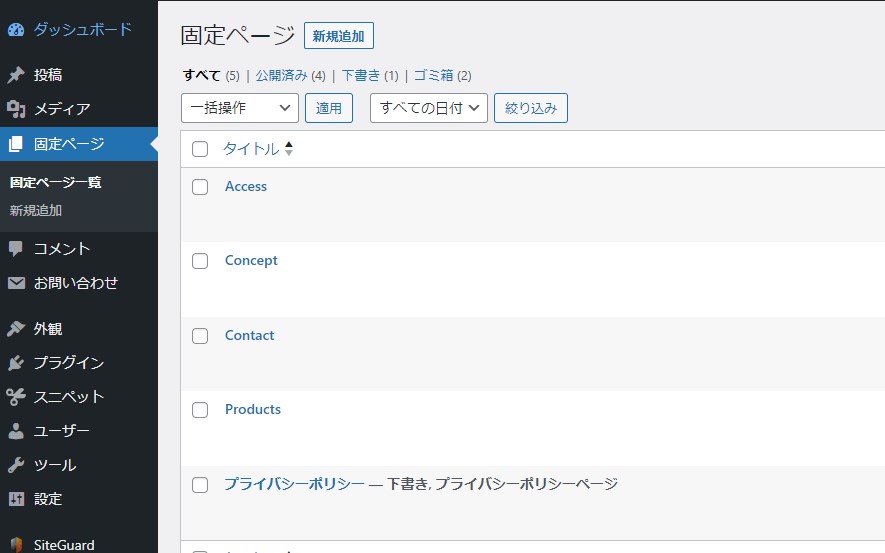
1.必要なページを「固定ページ」で作成する
Webサイトの下層ページ(トップページ以外のページ)を予め固定ページで作成しておきます。
ヘッダーやフッターなどの共通部分は後ほどフルサイト編集で設定するため、「固定ページのタイトル」だけ入れた状態で作成していきます。

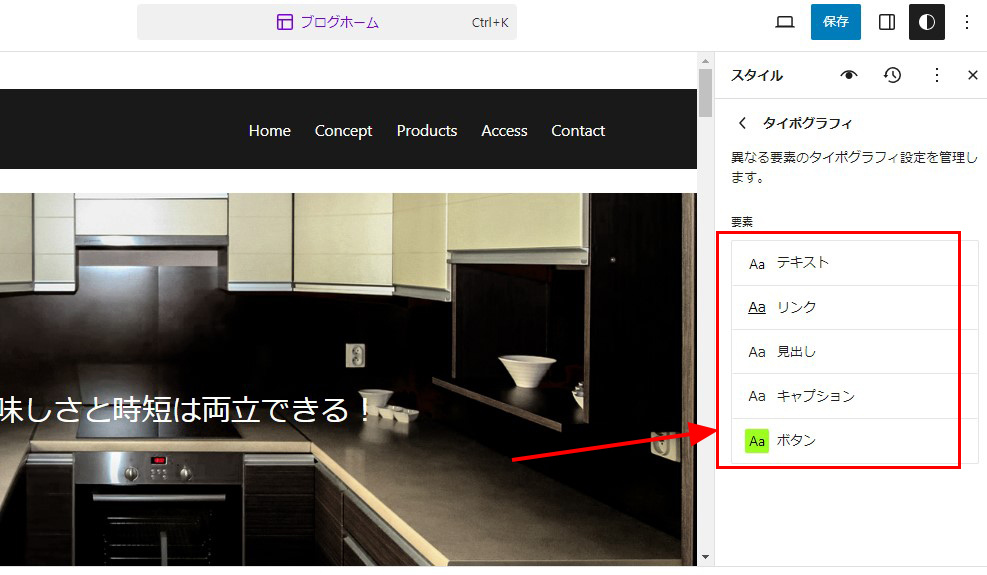
2.全体的なスタイルを設定する
エディターの「スタイル」から、全体的なスタイルを設定します。
右メニューにあるスタイルのアイコンからテキストの大きさやフォント(タイポグラフィ)、色に関する設定を行います。

3.トップページを作成する
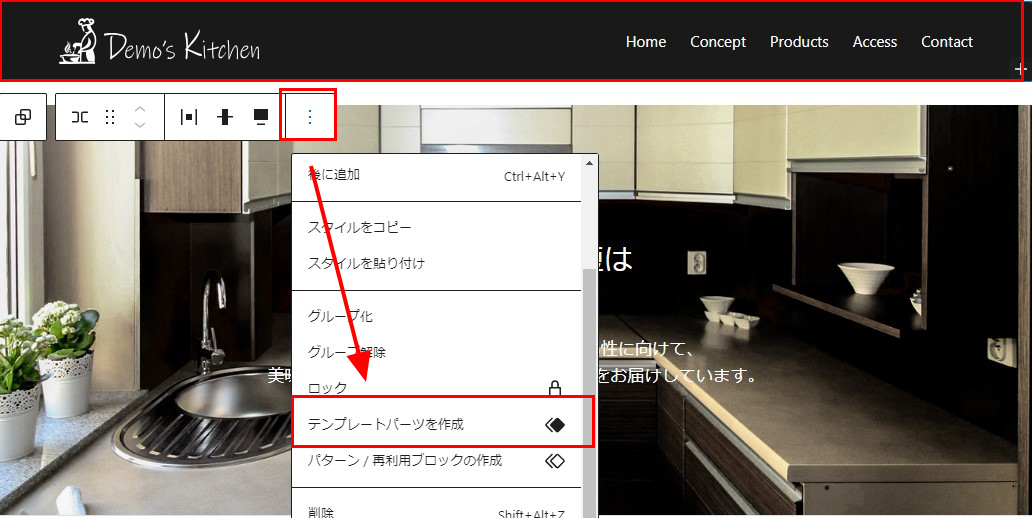
はじめにトップページを作成し、ヘッダーやフッターなどの共通部分を「テンプレートパーツ(もしくはパターン)」として登録しておきます。
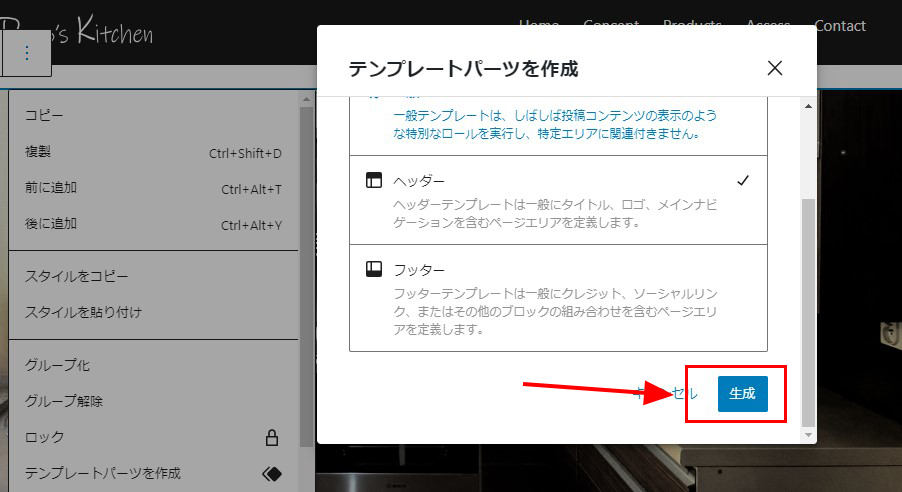
1.パターンにしたい部分(ここではヘッダー)を選択し、3点メニューから「テンプレートパーツを作成」をクリックします。

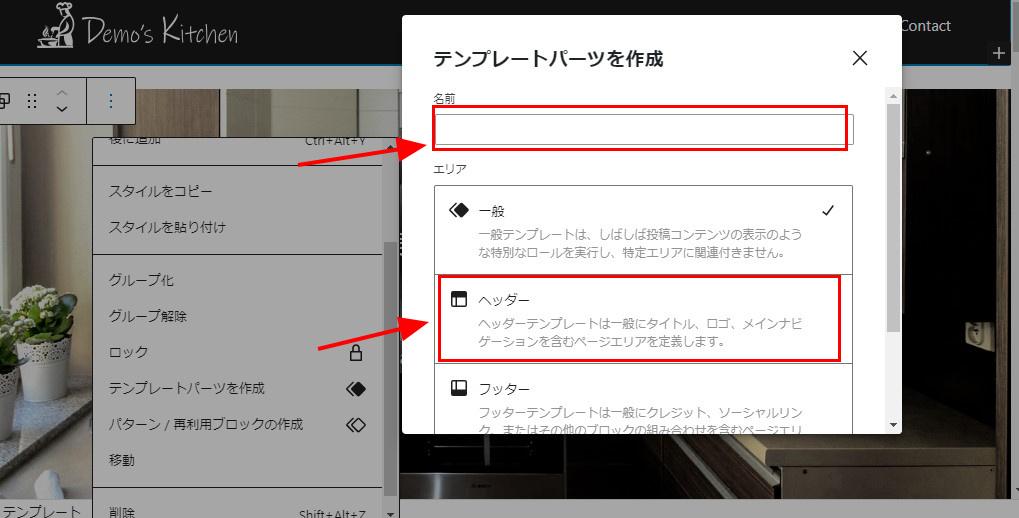
2.テンプレート名と、エリア(ここではヘッダー)を選択します。

3.「生成」をクリックするとヘッダーのテンプレートパーツが登録されます。

4.同様に、フッターもテンプレートに登録しておきましょう。
4.下層ページ(固定ページ)のテンプレートを作成する。
トップページの作成ができたら、下層ページを作成していきます。
ここではトップページで作成した共通部分(パターン)を適用しながら作成していきます。
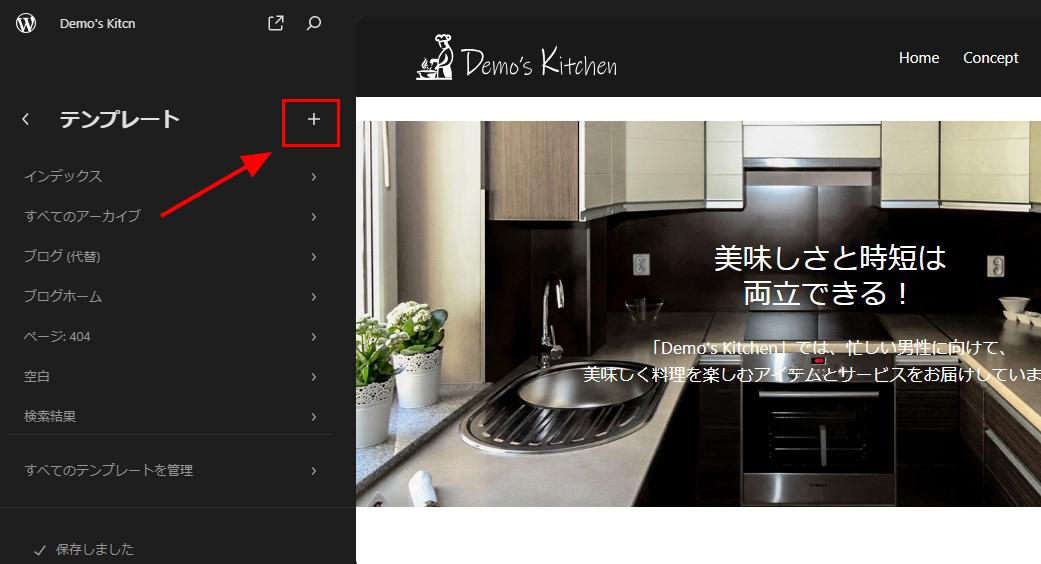
1.「テンプレート」から各固定ページのテンプレートを作成するため、右上の+ボタンをクリックします。

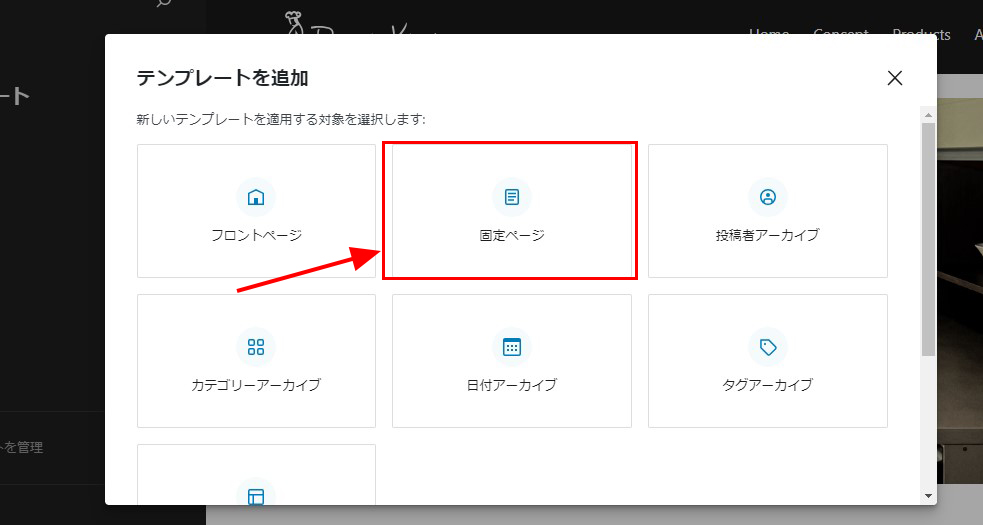
2.「固定ページ」をクリックします。

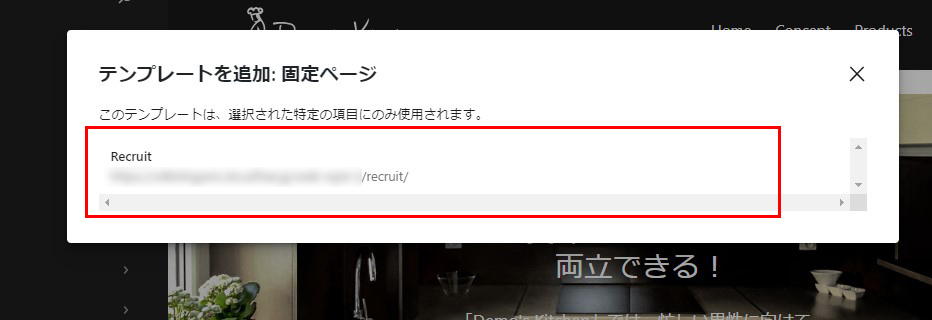
3.作成する固定ページを選択します。

4.ここから固定ページのテンプレートを作成していきます。
※コンテンツ部分(本文)は各固定ページから作成していきます。

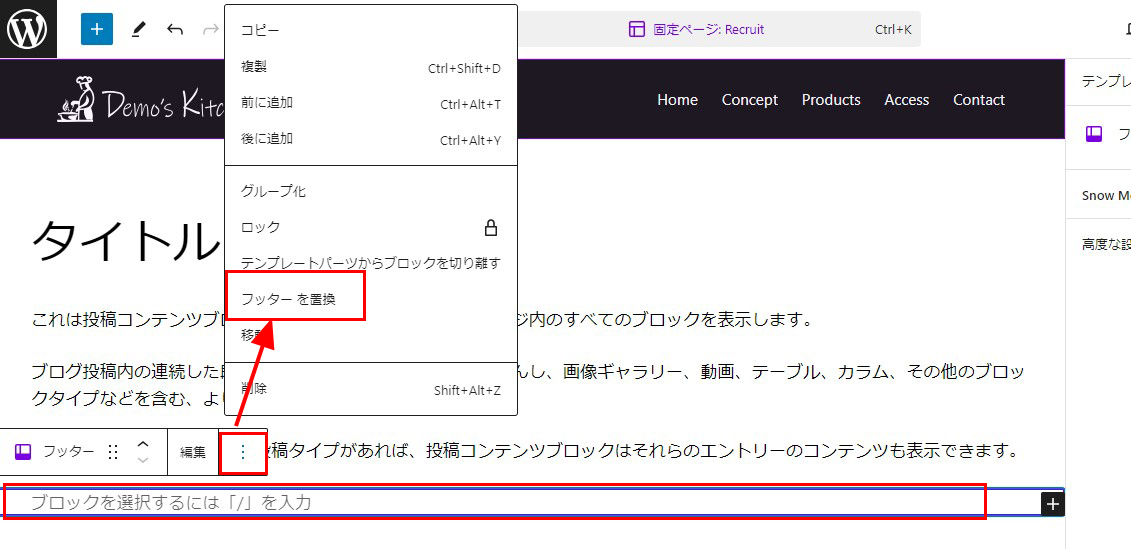
5.フッターに作成したテンプレートを使用する場合、「フッター」を選択し、三点メニューから「フッターを置換」をクリックします。

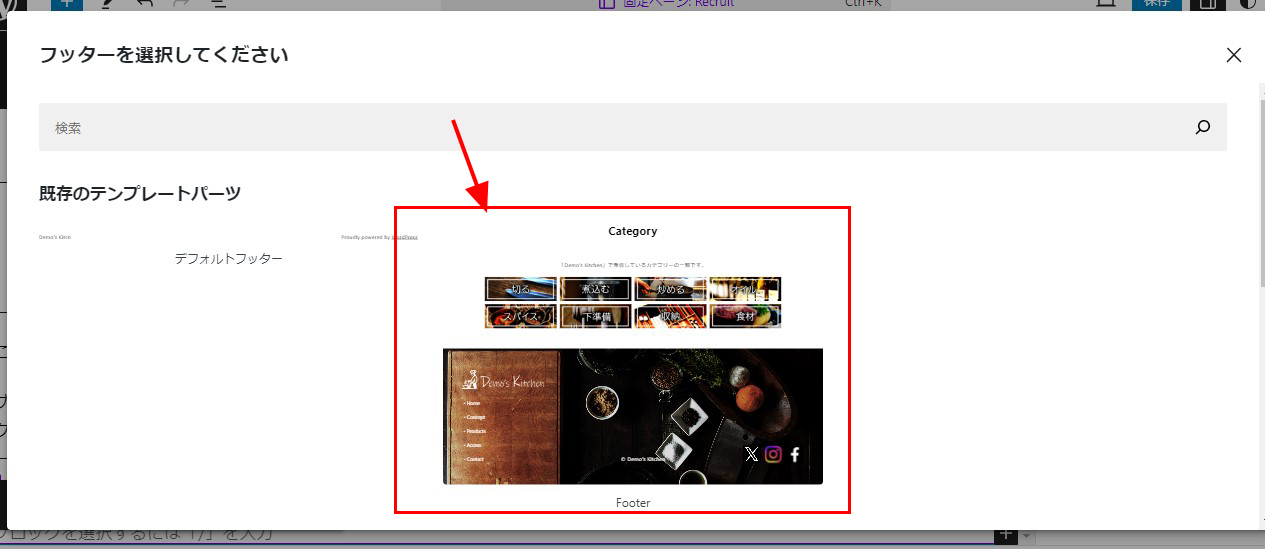
6.使用するフッターのテンプレートを選択します。

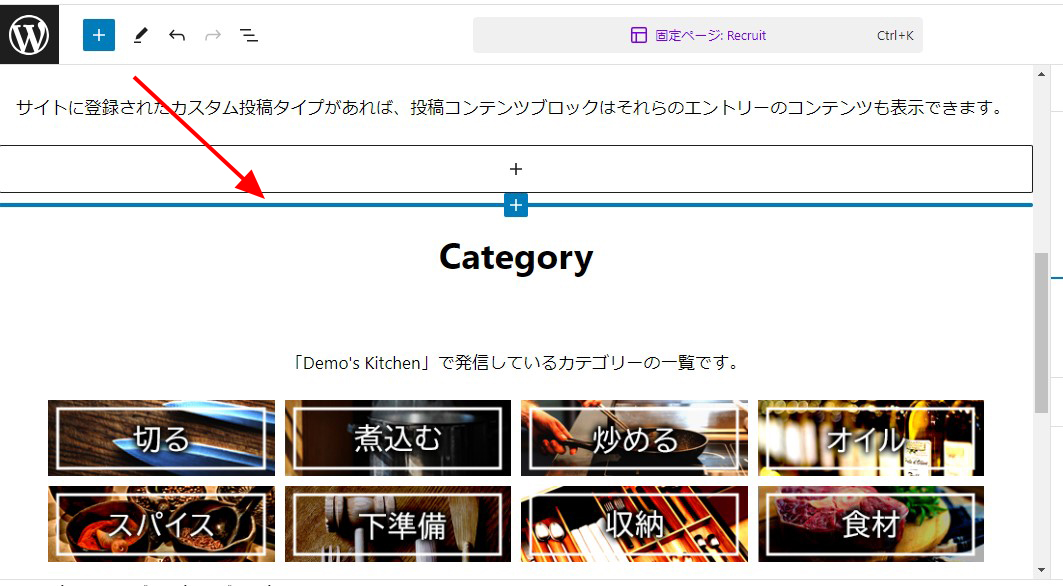
7.フッターが置き換えられました。

テンプレートを使う時の注意点
「テンプレート」はどのページでも同じコンテンツを使いまわすことができる機能ですが、「ページごとにテンプレートの画像とテキストは変更したい」という時は注意が必要です。
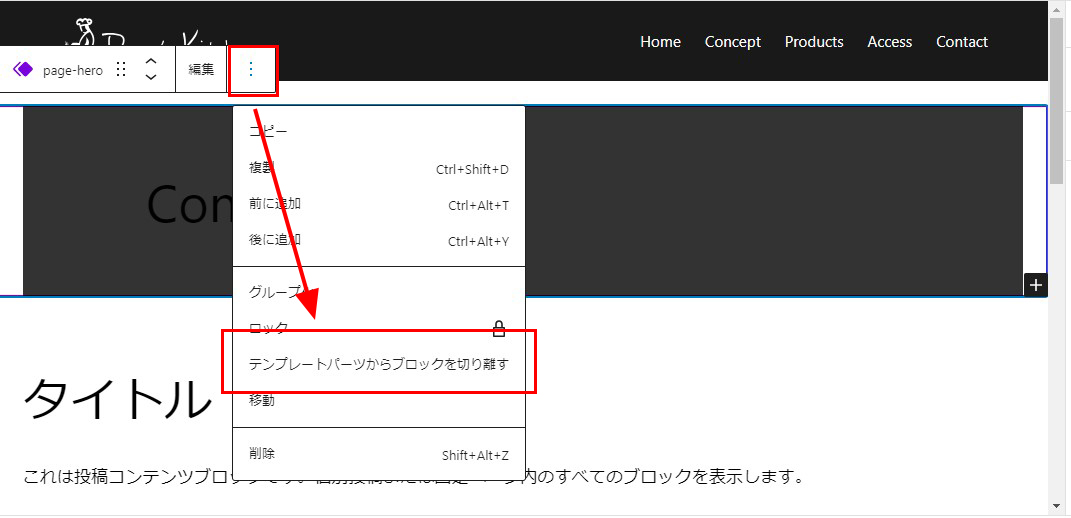
そのまま編集してしまうと、同じテンプレートを使っている他のページも変わってしまうので、必ず「テンプレートパーツからブロックを切り離す」を行ってから編集してください。

これを行うことでテンプレートとパーツの連携が切れ、同じレイアウトを使いつつ、内容を変えて表示することができるようになります。
5.固定ページを個別に編集する
それぞれの固定ページを編集する方法は2つあります。
- 「固定ページ」から編集する
- エディターの「テンプレート」から編集する
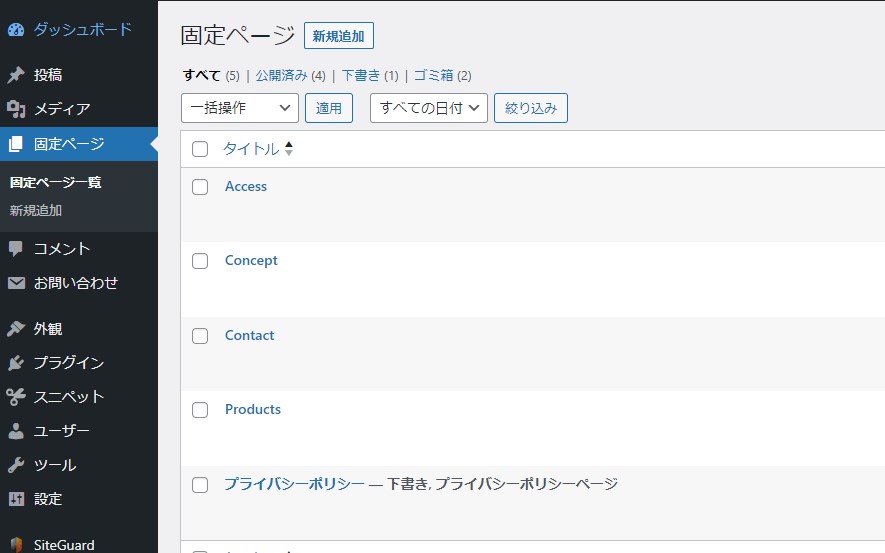
固定ページから編集する場合は、「固定ページ一覧」の中から選択して編集します。

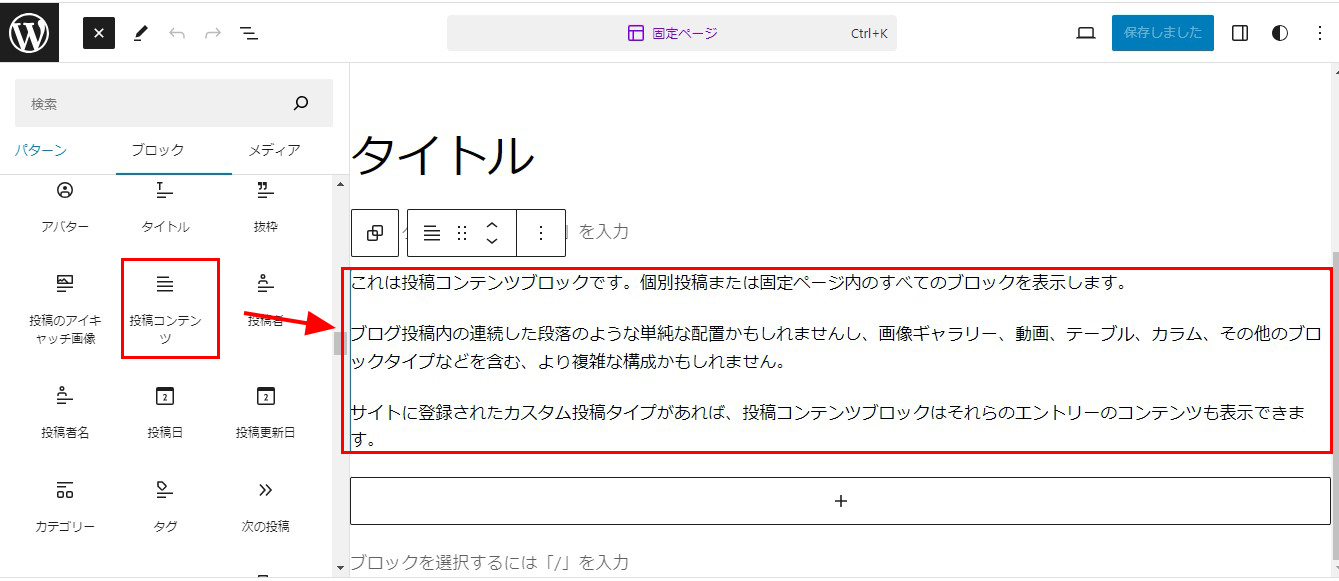
この「固定ページ」で作成された部分は「投稿コンテンツ」のブロックに表示されるようになっています。

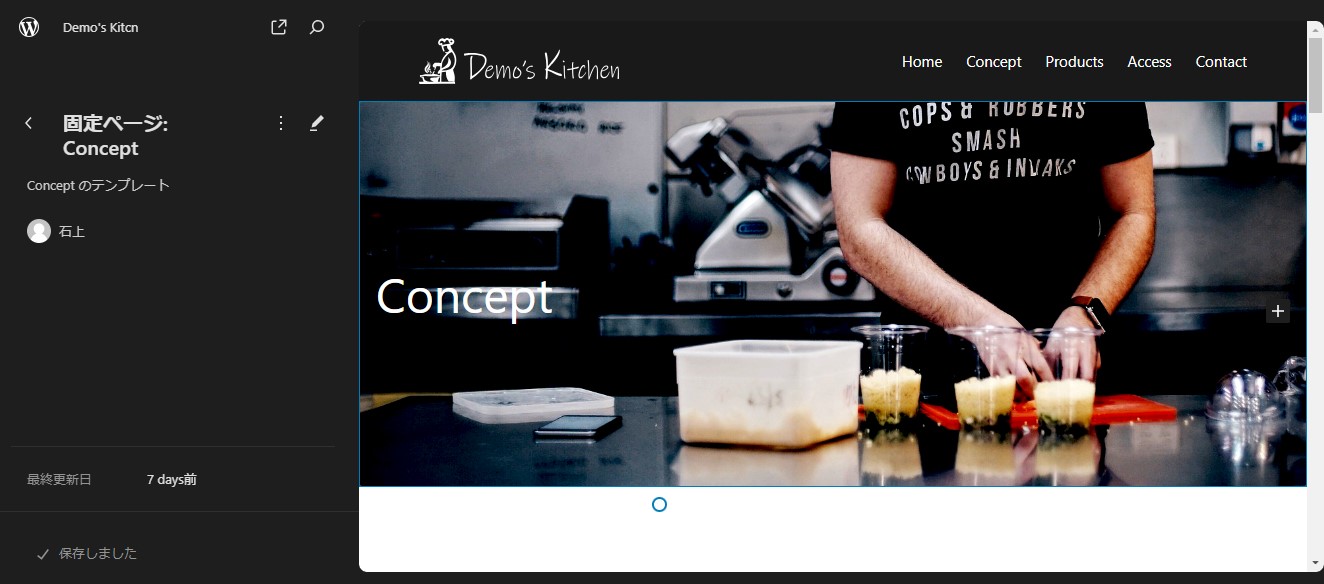
エディターの「テンプレート」から編集する場合は「エディター」→「テンプレート」の順に開き、「固定ページ:〇〇」の中から選択して編集します。

この場合は状況に応じて「投稿コンテンツ」のブロックを削除してから編集してください。
6.2カラムのテンプレートを作成する
「フルサイズ編集(FSE)」と言っても、WordPressテーマによって標準のレイアウトは異なります。
「Twenty Twenty Three」のように、基本的に1カラムレイアウトしかないWordPressテーマでも、Webサイトの内容によっては「トップページは1カラムだけど投稿記事は2カラムにしたい」ということがよくあります。
(1カラムレイアウトの投稿記事)

この場合はフルサイズ編集(FSE)を使い、2カラム用のテンプレートを作成することで柔軟に対応することができるようになります。
「投稿:2カラム」テンプレートの作成準備
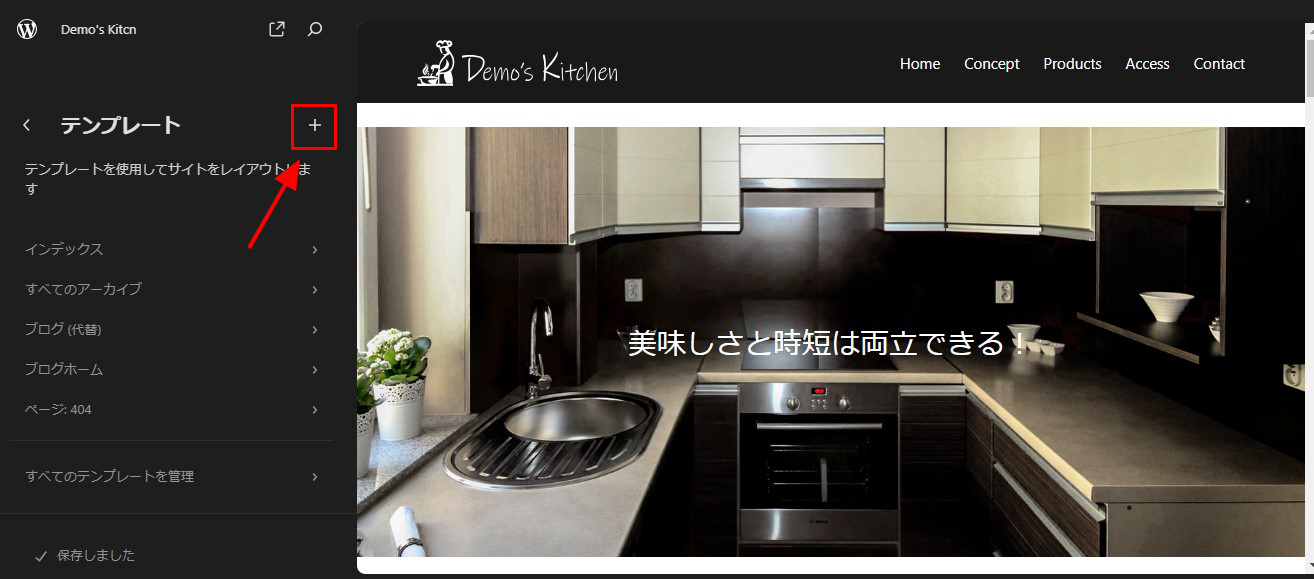
1.「エディター」のテンプレートにある「+」ボタンをクリックしてテンプレートを追加します。

※デフォルトで2カラムにする場合は「個別投稿」のテンプレートを編集してください。
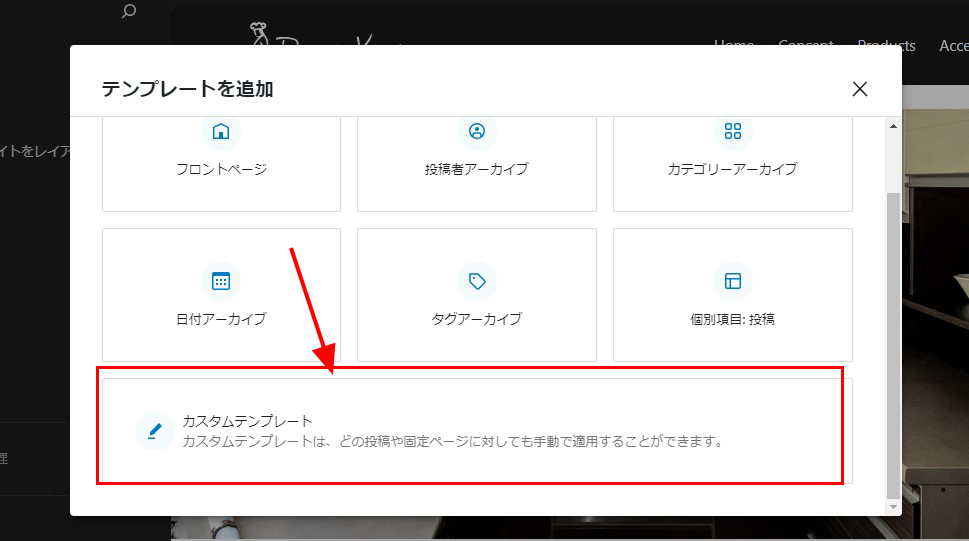
2.投稿記事・固定ページのいずれにも使用できる「カスタムテンプレート」をクリックします。

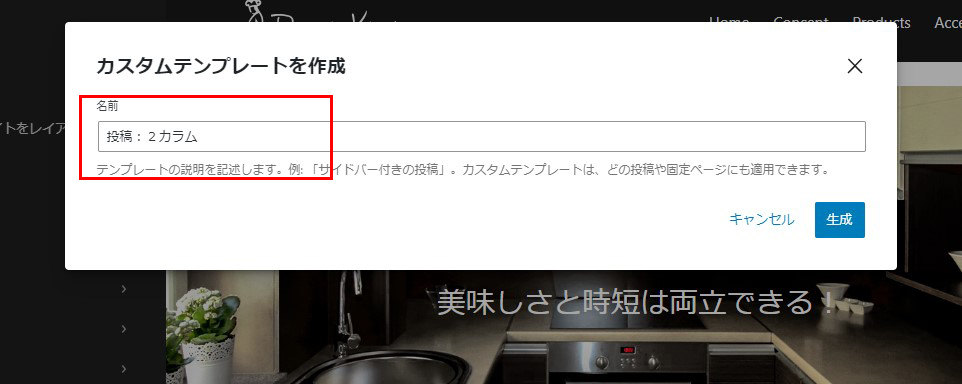
3.テンプレート名を記入します。「投稿:2カラム」などのわかりやすい名前にしておくと良いでしょう。

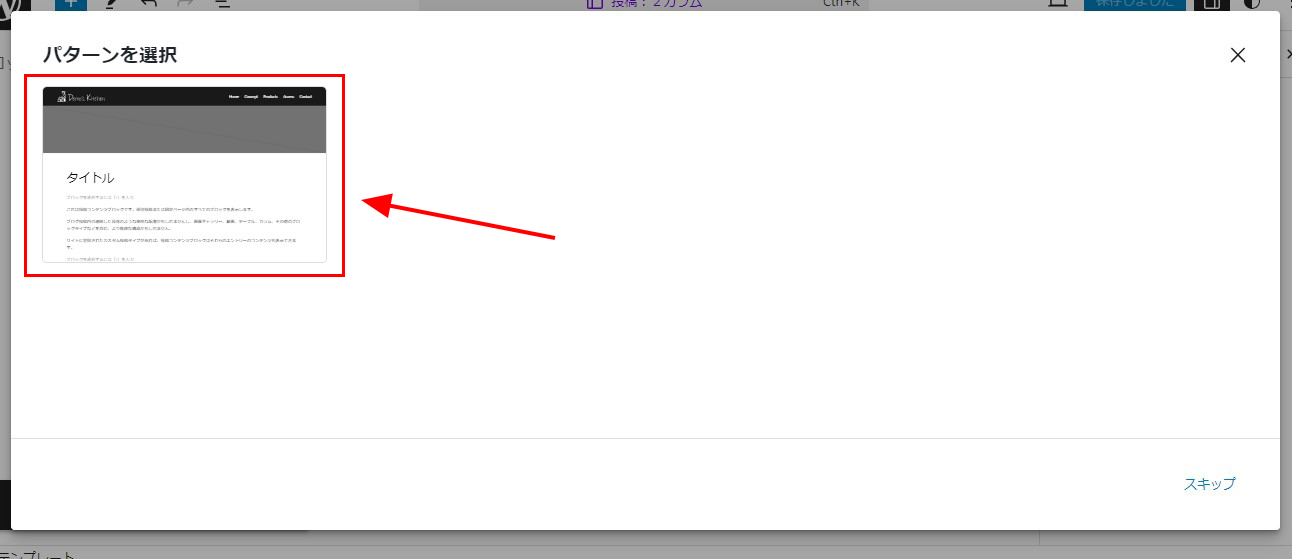
4.ベースとなるテンプレートを選択します。ここでは「投稿」のパターンを使って編集していきます。

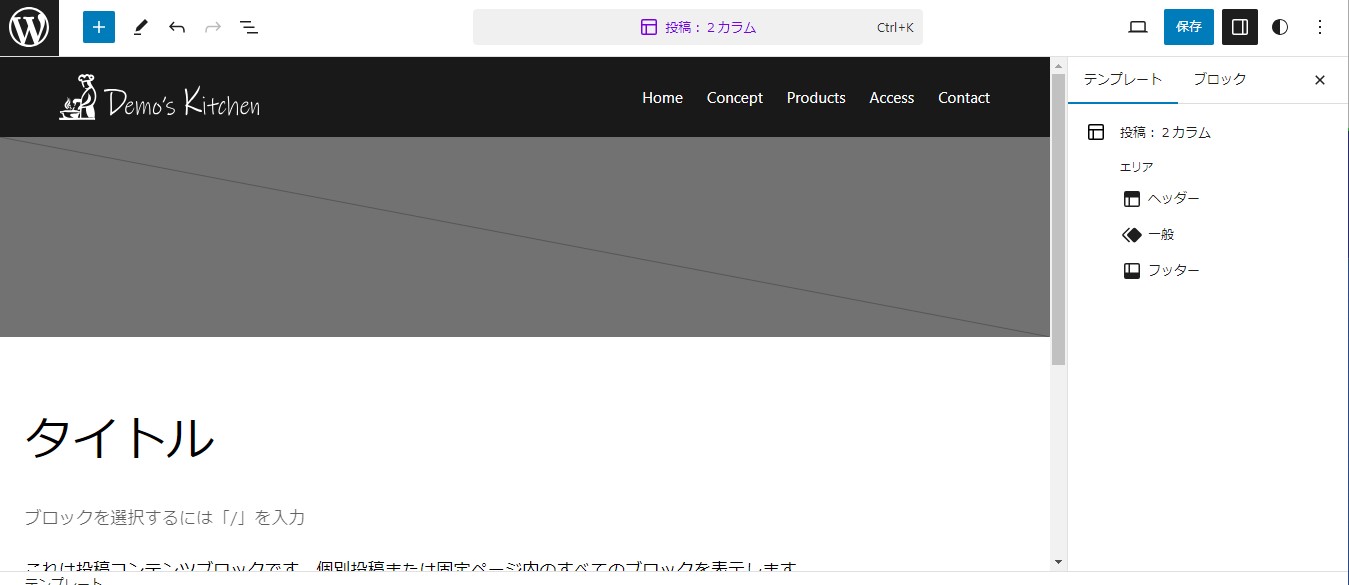
5.ここからフルサイト編集(FSE)を使って2カラムのテンプレートを作成していきます。

6.ヘッダー以外を削除し、フッターをパターンのものを置き換えます。
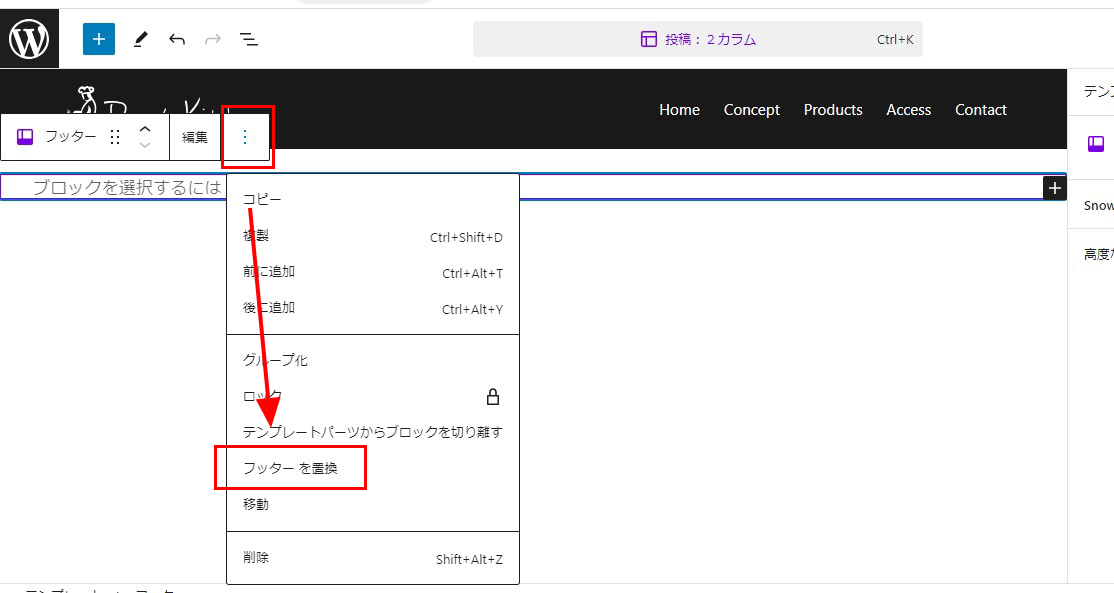
7.フッター部分を選択し、3点メニューから「フッターを置換」をクリックします。

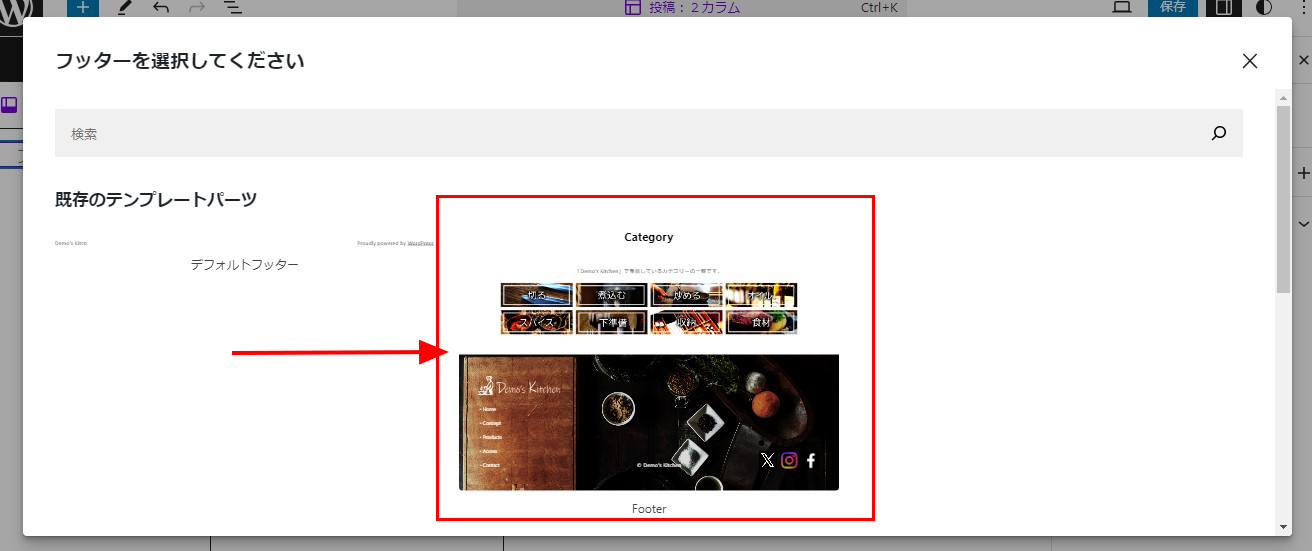
8.フッターのパターンから、登録しておいたものをクリックします。

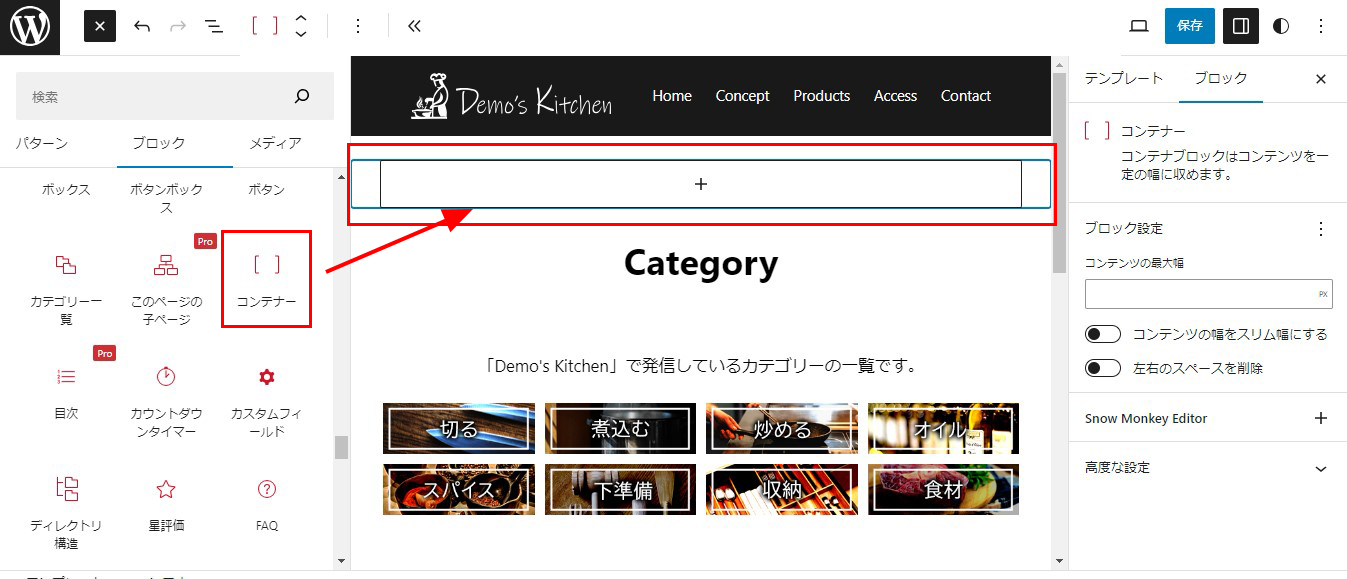
9.コンテンツの幅が広がりすぎないように、ヘッダーとフッターの間に「コンテナ」ブロックを設置します。(プラグイン「Snow Monkey Blocks」が必要です)

ブロックメニューの「コンテンツの最大幅」がCSSの「max-width」と「margin: 0 auto」となります。
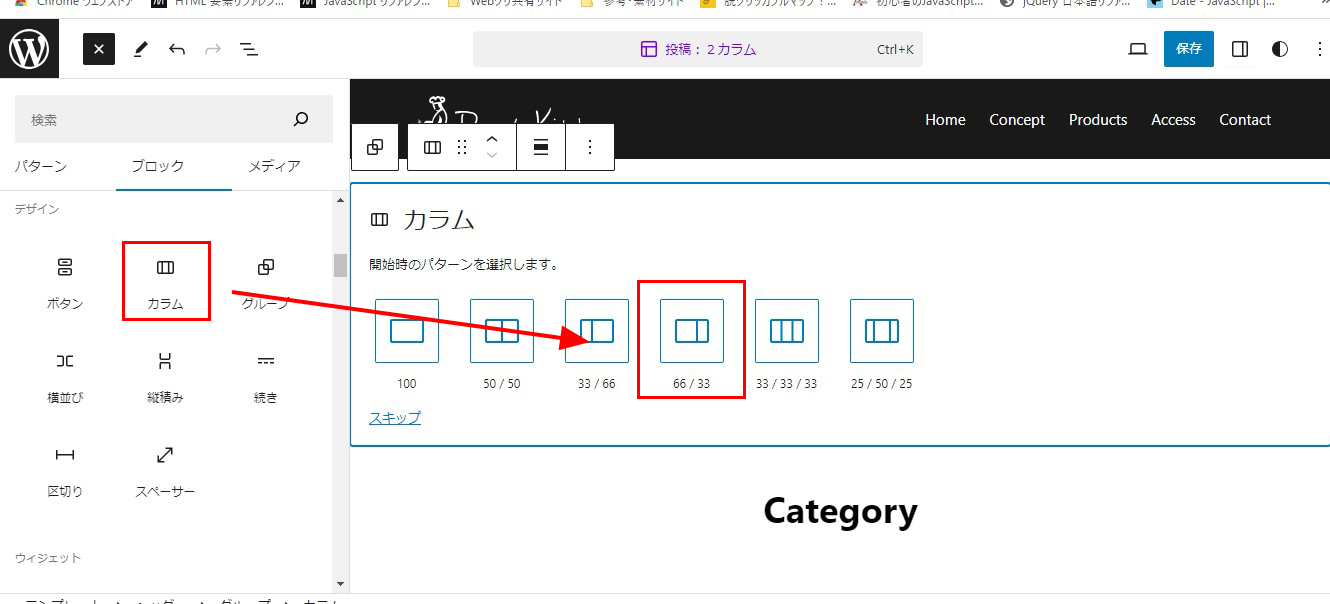
10.「コンテナー」の中に「カラム」ブロック「66/33(メイン/サイドバー)」を設置します。

コンテンツエリア・サイドバーの作成
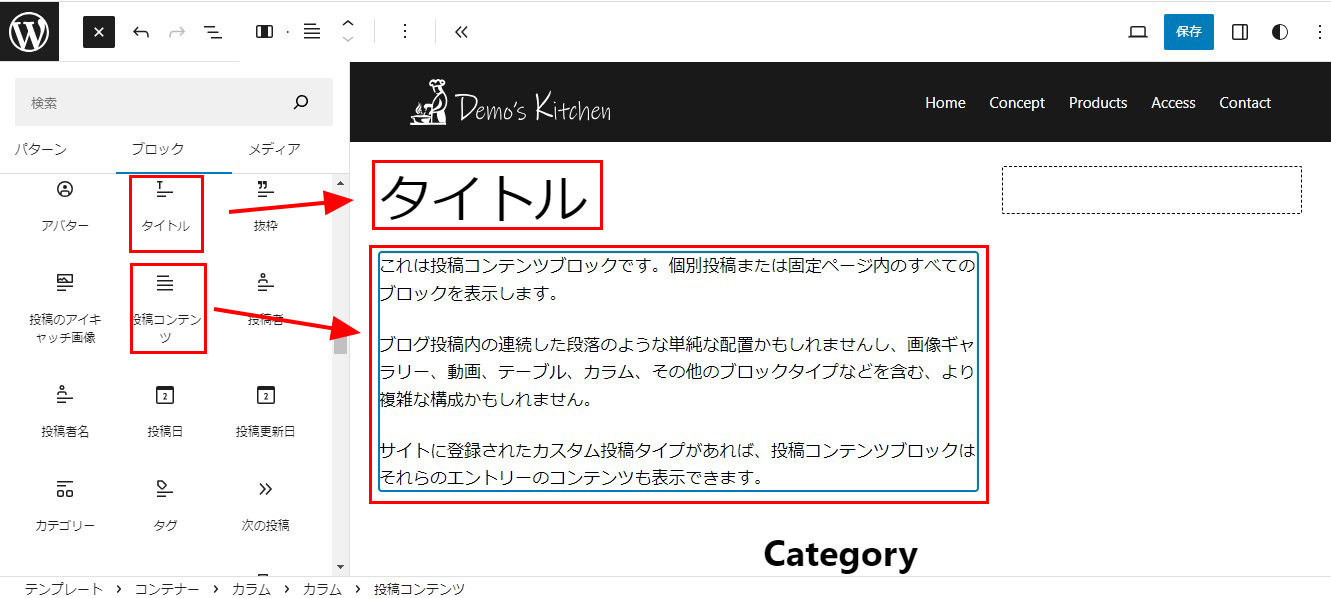
1.左のカラムに「タイトル」ブロックと「投稿コンテンツ」ブロックを設置します。

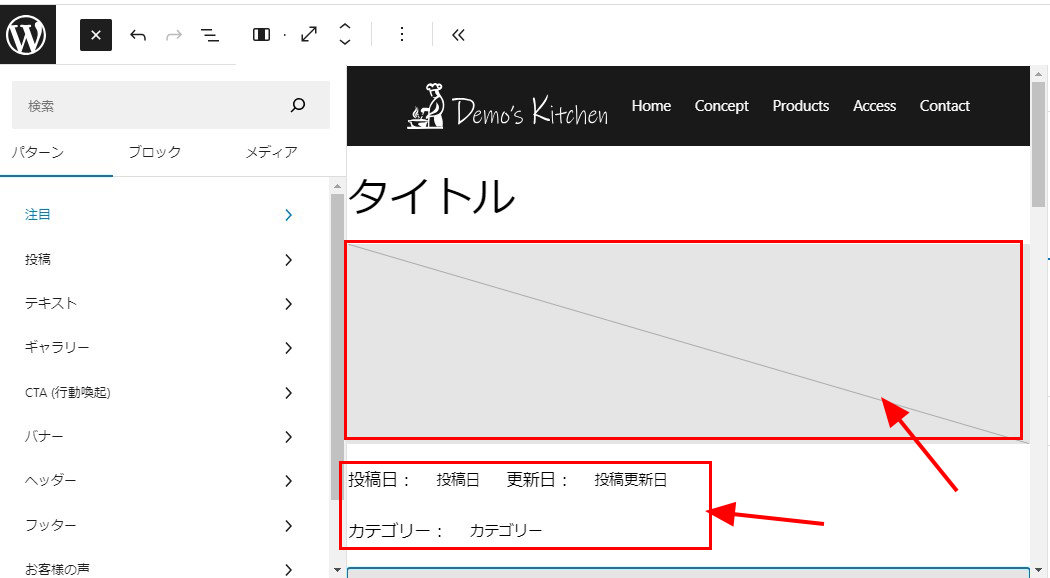
2.「投稿のアイキャッチ画像」や「投稿日」などのメタ情報を設置します。

他にも「前の投稿」「次の投稿」、「記事下CTA」など必要に応じてブロックを組み合わせて左のカラムに追加してください。
3.同様に右カラム(サイドバー)を作成していきます。

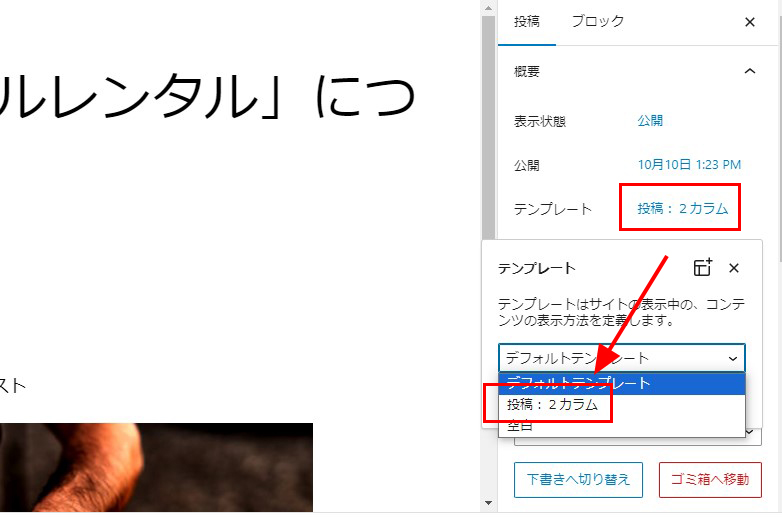
4.作成した2カラムのテンプレートは投稿(もしくは固定ページ)の「テンプレート」から設定することで使用できます。

7.その他、必要なページのテンプレートを作成する。
固定ページや投稿のテンプレートができたら、新着記事一覧やカテゴリー一覧などの「アーカイブページ」「サイト内検索結果のページ」「404ページ」など、必要に応じてテンプレートを作成してください。
8.Webサイトの確認・各部分の調整
テンプレートの作成ができたら、実際に投稿・固定ページを作成して「Webサイトの実際の表示」を確認します。
実際のページにリンクや見出しを入れたときに、思っていた状態と違うことになっている場合は修正してください。
フルサイト編集(FSE)を使いこなせれば、Webサイトのデザインが自由自在にできるようになります。
従来のWordPressテーマで込み入ったカスタマイズをする場合、CSSだけでなくPHPファイルの編集をしないとできないことがたくさんありました。
ですが、「フルサイト編集(FSE)」が出たことにより、コードの知識が少なくても直観的にWebサイトのデザインを作ることができます。
もちろんHTML/CSSの知識があれば、同じフルサイト編集(FSE)でもより自分(もしくはクライアント)の要望に沿った制作ができるようになりますので、HTMLサイトでWebサイトの制作ができるようになったら、次のステップアップとしてぜひ「フルサイト編集(FSE)」に挑戦してみてください!
ちなみにこちらのデモサイトはHTMLのサイトをWordPress化したサイトになります。