グラフィック制作実習「名刺の制作」
この実習では様々な場面で使用する「名刺」を制作します。
また、IllstratorとPhotoshopの利点を活かした名刺を制作してもらうため、
- Illustrator→ロゴを使った名刺制作
- Photoshop→写真・画像を使った名刺制作
を、それぞれ裏表(計4枚)を制作してください。
また、名刺に限らずDTP(印刷物)では「印刷工程」が入ります。
家庭用プリンターで印刷する場合は特に不要ですが、裁断工程が入る場合(印刷業者に発注する場合など)は下準備をしておくことで思わぬ事故を防ぐことができるようになるため、DTP関係を目指す場合は覚えておくと良いでしょう。
よって、この制作実習では「印刷業者に発注する想定」で取り組んでください。
名刺制作時の各ツールの設定
はじめに、名刺を制作するための設定を行います。
IllustratorとPhotoshopでは基本的な部分は同じですが、Photoshopには裁ち落としの概念が無かったり、ガイドの設置方法に違いがあります。
Illustratorの設定
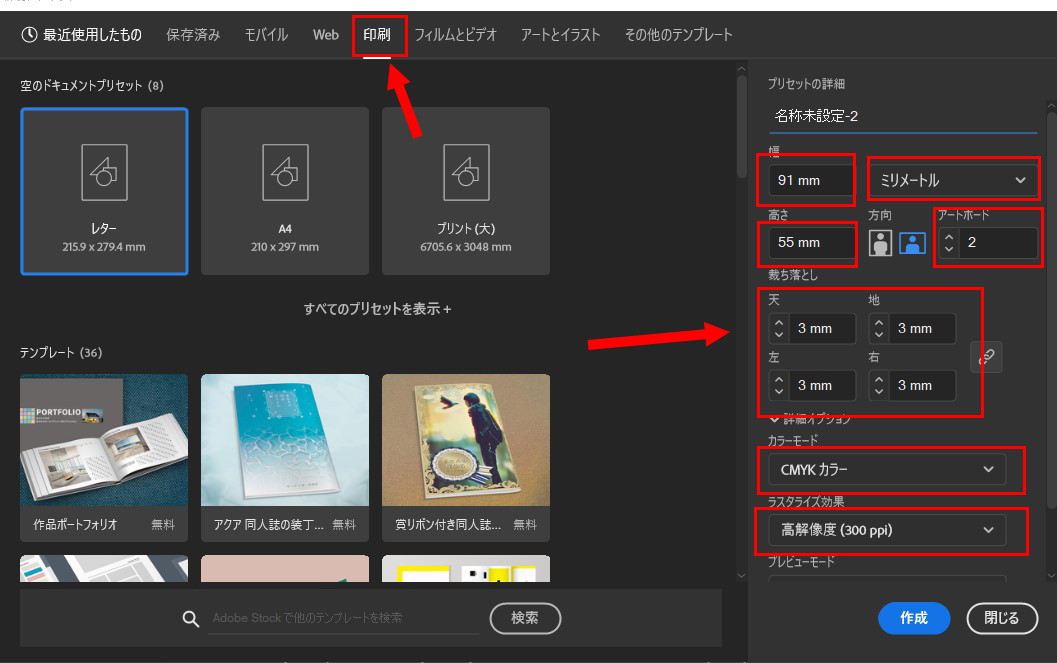
1.「新規ファイル」→「印刷」から添付画像のように名刺制作の設定を行います。

今回は裏表の制作を行うので、アートボードを「2」に設定します。
また、縦長で制作する場合は、幅と高さの数値を入れ替えてください。
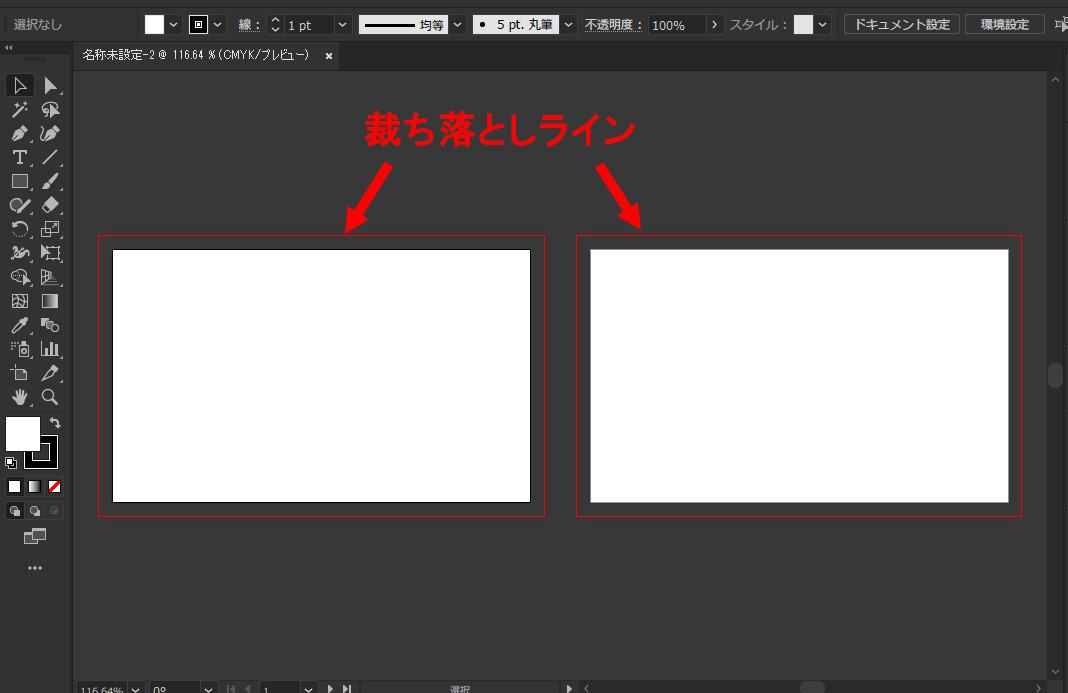
2.このようにアートボードが2つ並ぶ+裁ち落としライン(赤線)が入った状態で表示されます。

3.次に「配置禁止エリア」を設定します。名刺エリアの余白に当たる部分で、「裁ち落とし」と同様に裁断時のトラブルを防ぐためのエリアとなりるため、この部分にテキストが来ないようにデザインしてください。
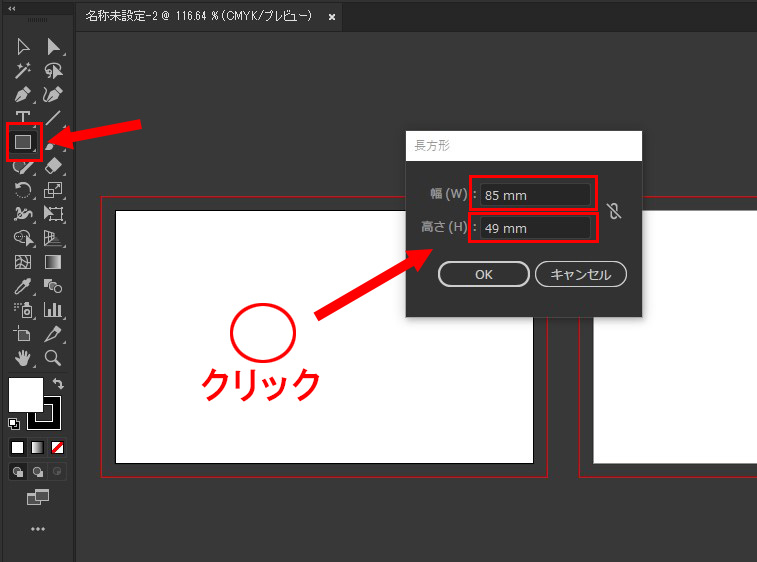
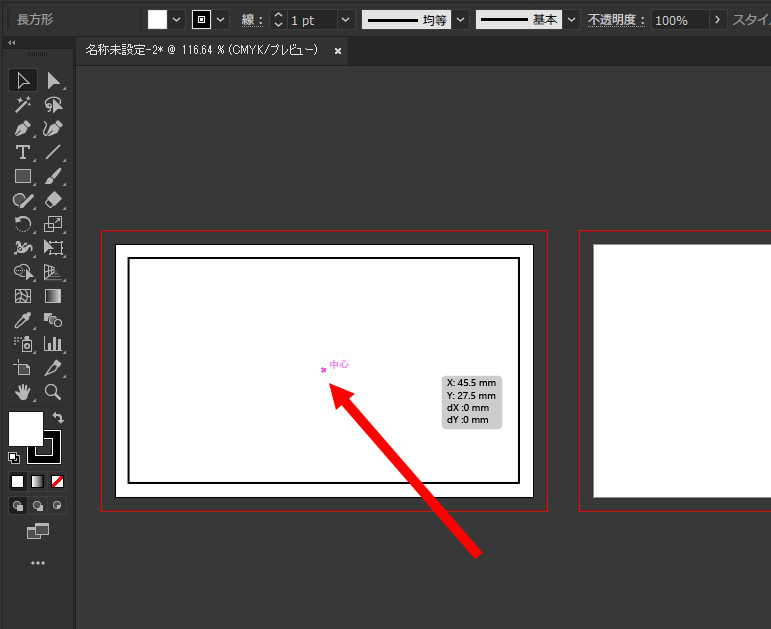
「長方形ツール」を選択し、アートボードの上でクリック→幅:85mm、高さ:49mmのオブジェクトを設置します。

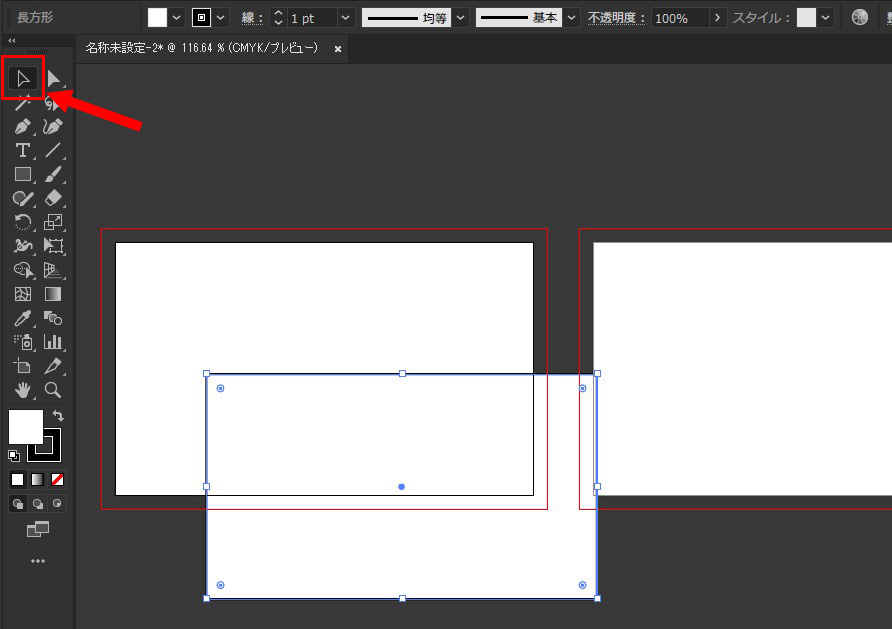
4.長方形のオブジェクトが設置されるので、「選択ツール」を選択します。

5.長方形のオブジェクトをアートボードの中心に移動します。

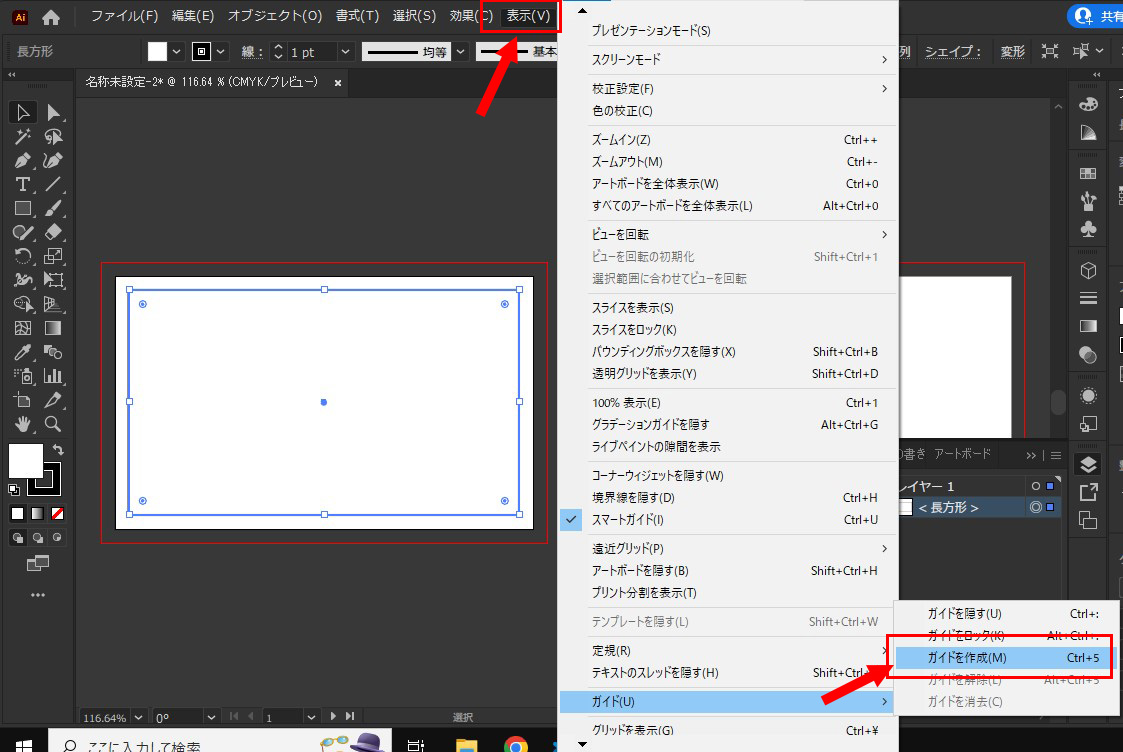
6.長方形のオブジェクトを選択した状態で、「表示」→「ガイド」→「ガイドの作成」をクリックします。

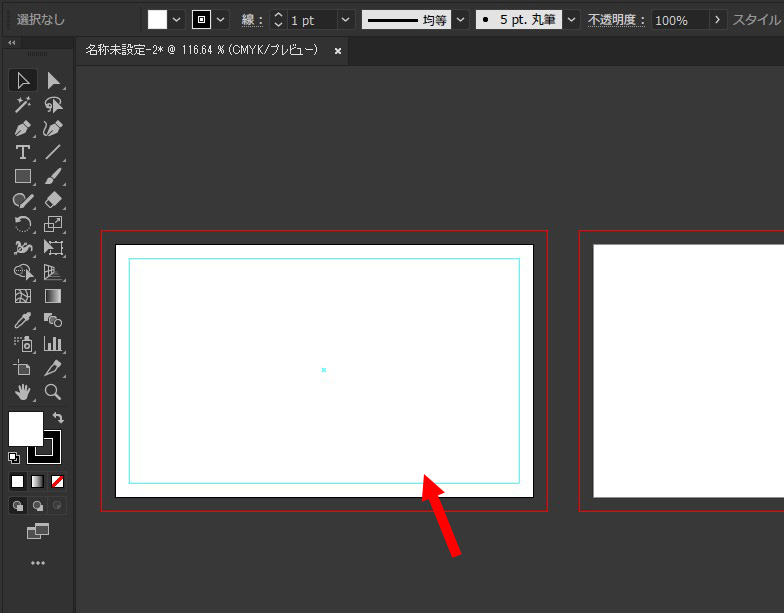
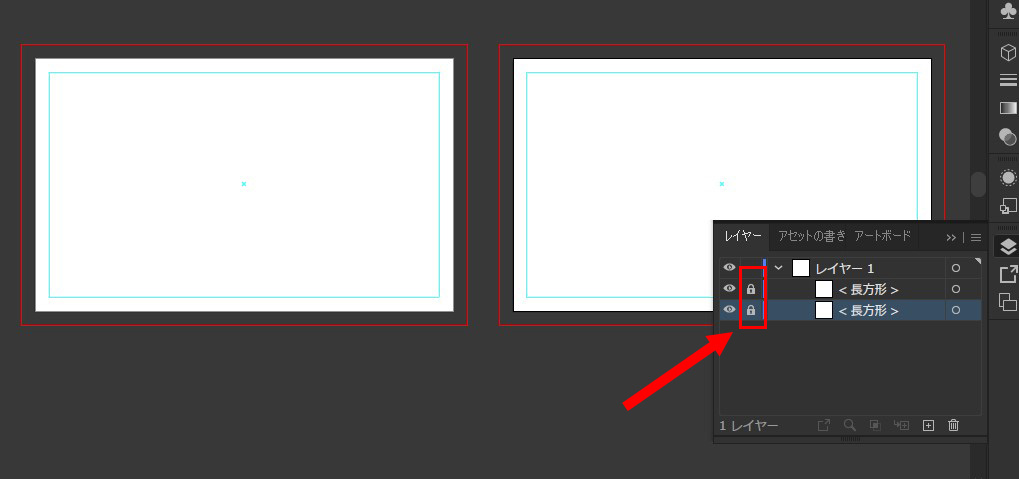
7.長方形のオブジェクトが「ガイド」になります。

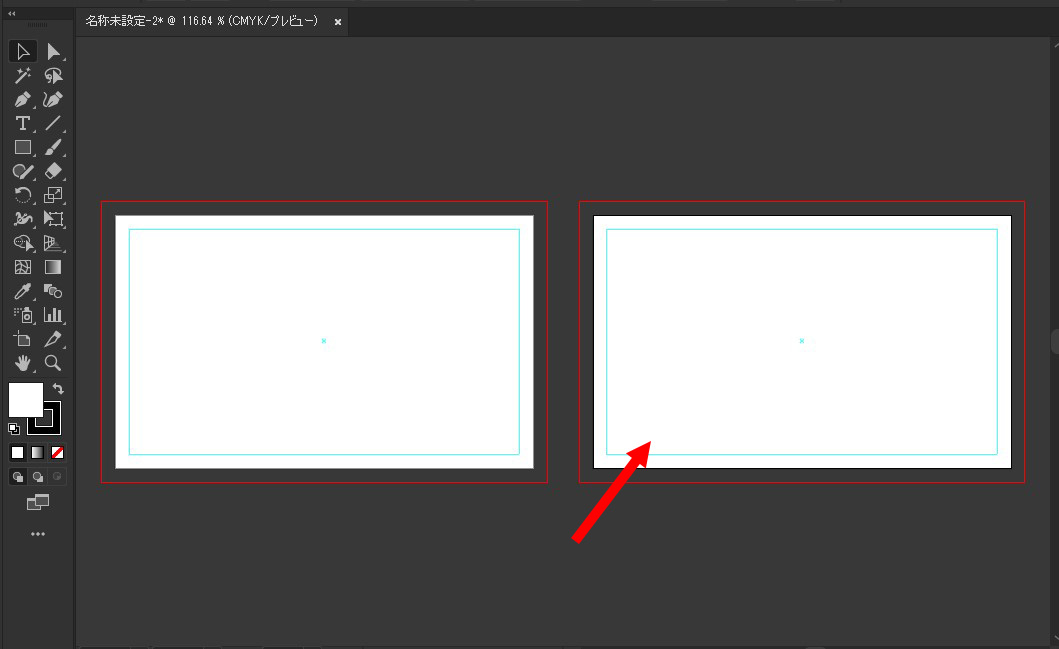
8.同じように、もう一つのアートボードにもガイドを設置します。

9.設置後は、ガイドが動かないようにロックしておくと良いでしょう。

Photoshopの設定
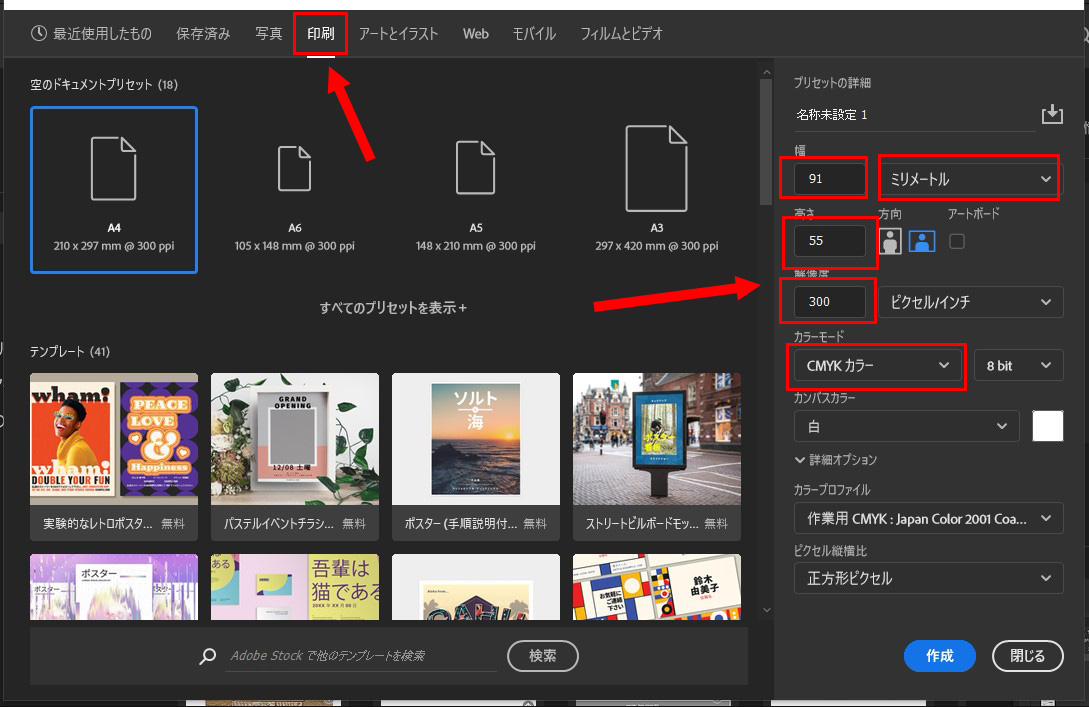
1.「新規ファイル」→「印刷」から添付画像のように名刺制作の設定を行います。

2.配置禁止エリアの設定は、2パターン紹介しますので、お好みの方法をお使いください。
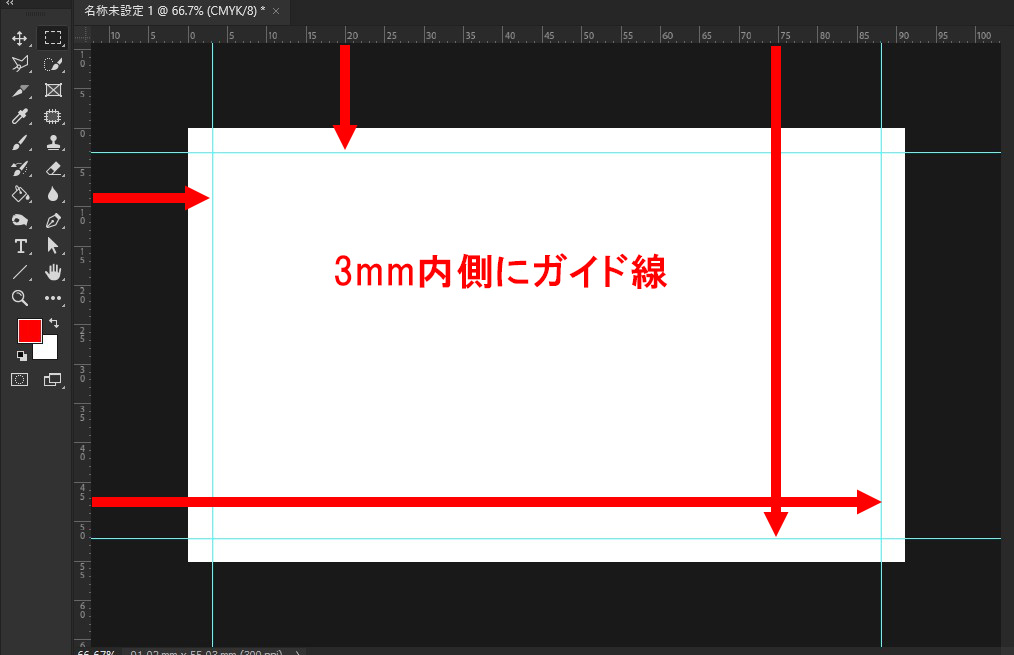
まずは、シンプルに3mm内側にガイド線を引く方法。

3.次に、「選択範囲」→「境界線を描く」を使う方法。
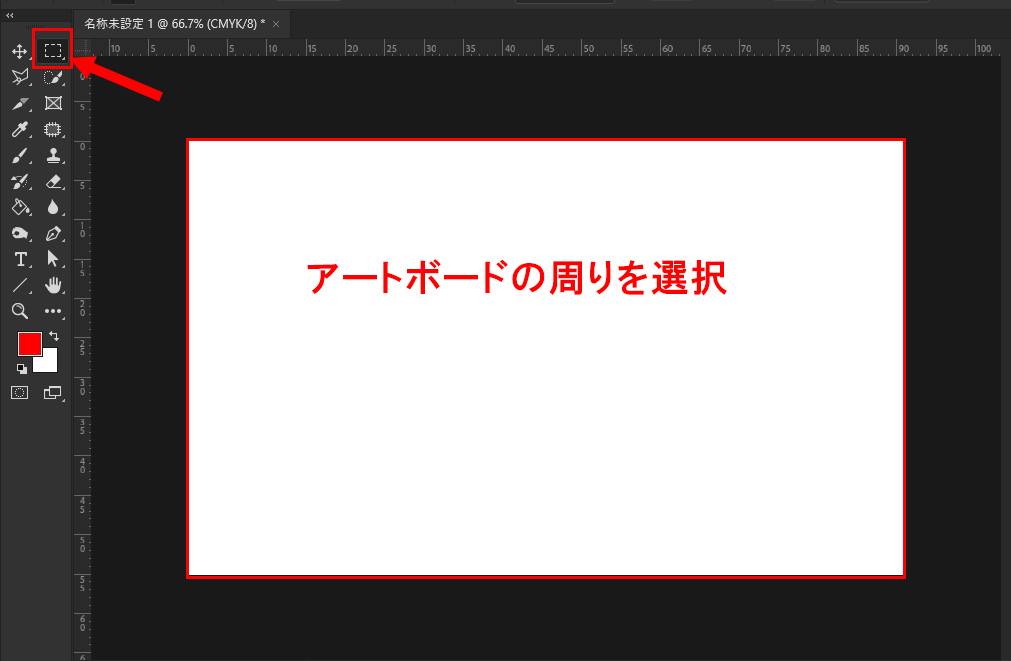
「長方形選択ツール」を選択し、アートボード全体を選択します。

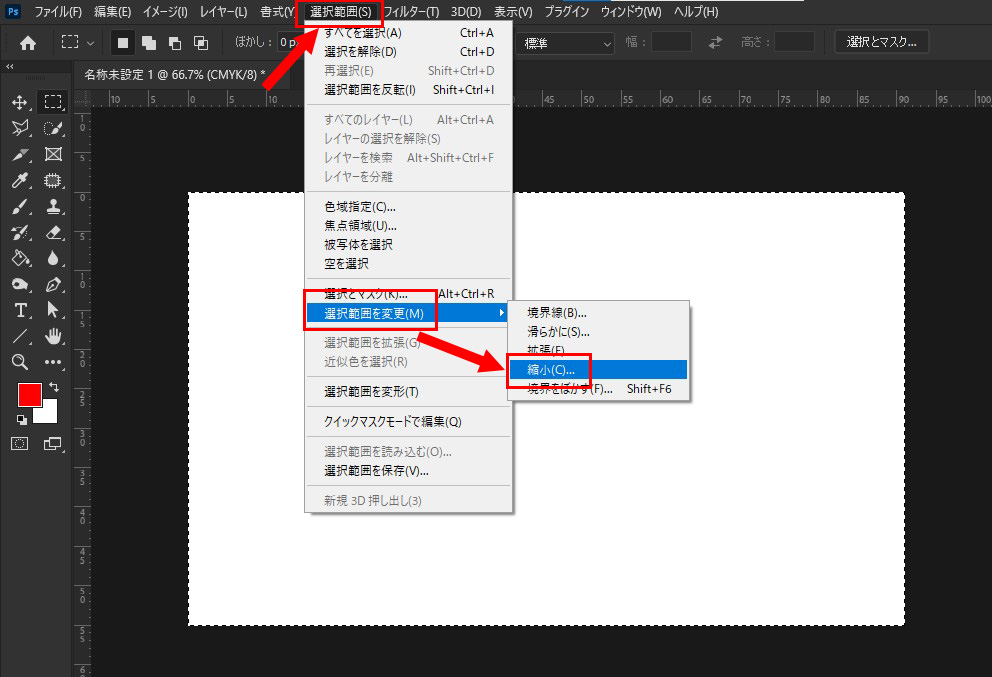
4.「選択範囲」→「選択範囲を変更」→「縮小」をクリックします。

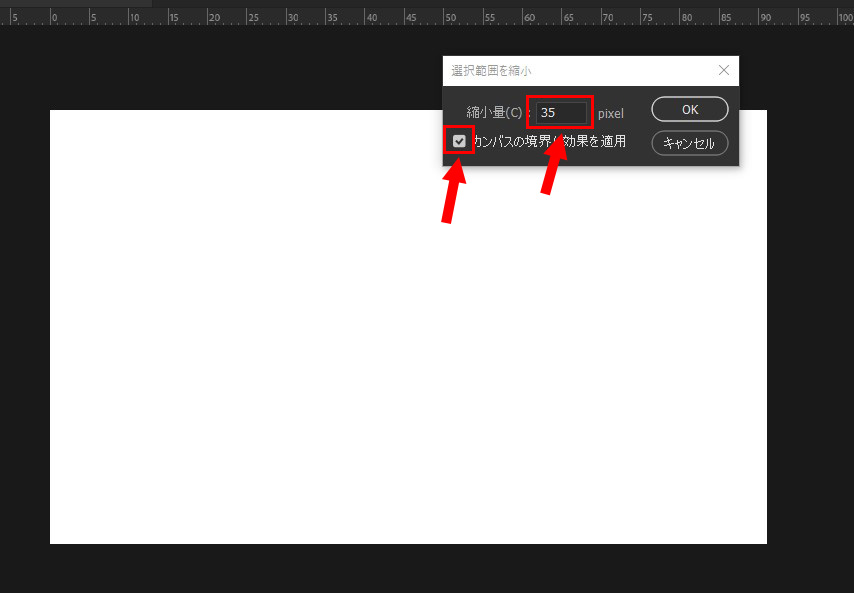
5.「カンバスの境界に効果を適用」にチェックを入れ、縮小量を「35pixel」に設定して「OK」をクリックします。

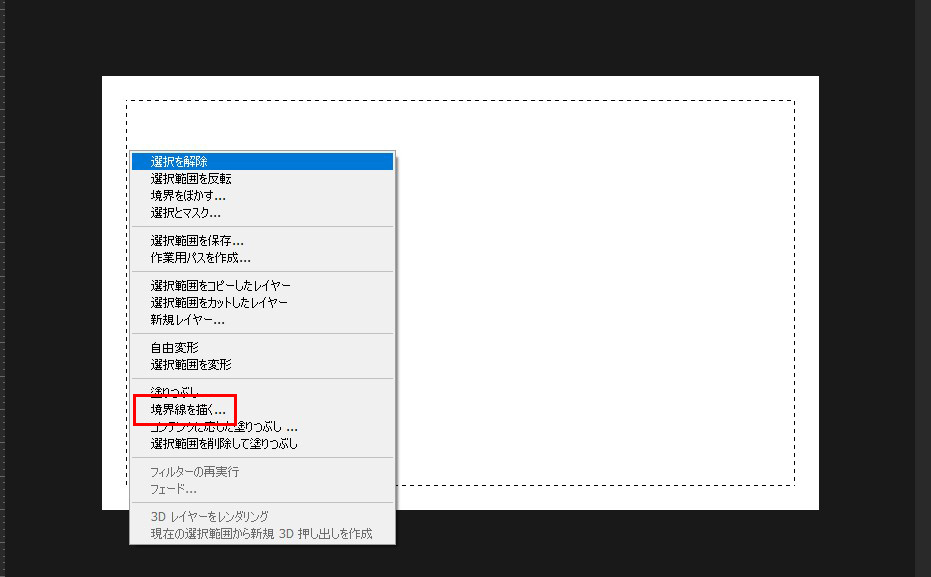
6.約3mm内側に選択範囲が表示されるので、「右クリック」→「境界線を描く」→「太さ:1px」とお好みの色で選択範囲に線を描きます。

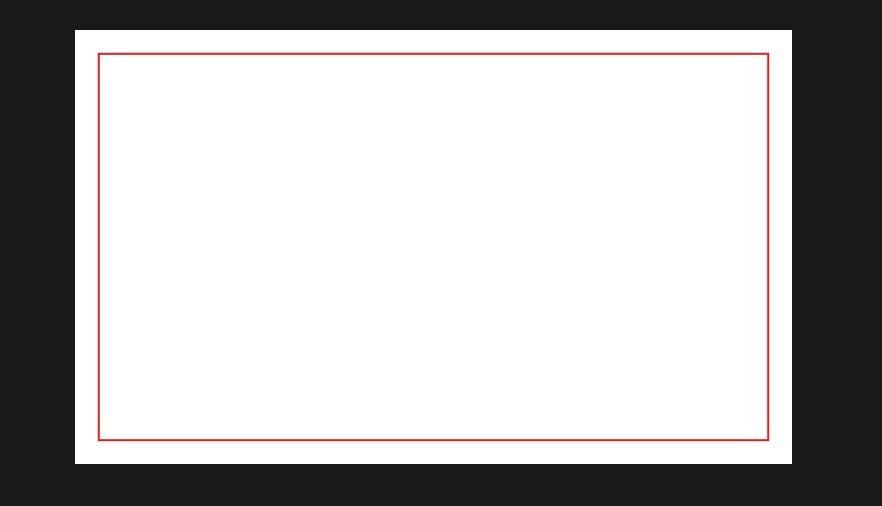
7.このように配置禁止エリアの設定ができましたので、この範囲より外にテキストが出ないようにデザインしてください。

名刺に記入する項目
上記の設定が完了したら名刺の制作に入ります。
今回はこれらの項目を配置してください。
名刺の表面
- 名前
- 住所
- 電話番号
- メールアドレス
- WebサイトのURL
- SNS(アイコン)
- QRコード
名刺の裏面
- スキル
- HTML5
- CSS3
- Illustrator
- Photoshop
- その他(Js、jQueryなど)
- コンセプトやキャッチコピーなど
保存・書き出しについて
名刺の制作が完成したら、以下の種類で保存・書き出しを行います。
編集用ファイル
- Illustrator:.ai
- Photoshop:.psd
画像ファイル
- .jpg
- .png(背景に注意)
編集用ファイルは今後の名刺制作用のテンプレートに、画像ファイルはそのままポートフォリオに掲載することができますので、忘れずに保存・書き出しを行ってください。
また、Illustratorで2つのアートボードを.jpgに書き出す時は以下の手順で書き出すと良いでしょう。
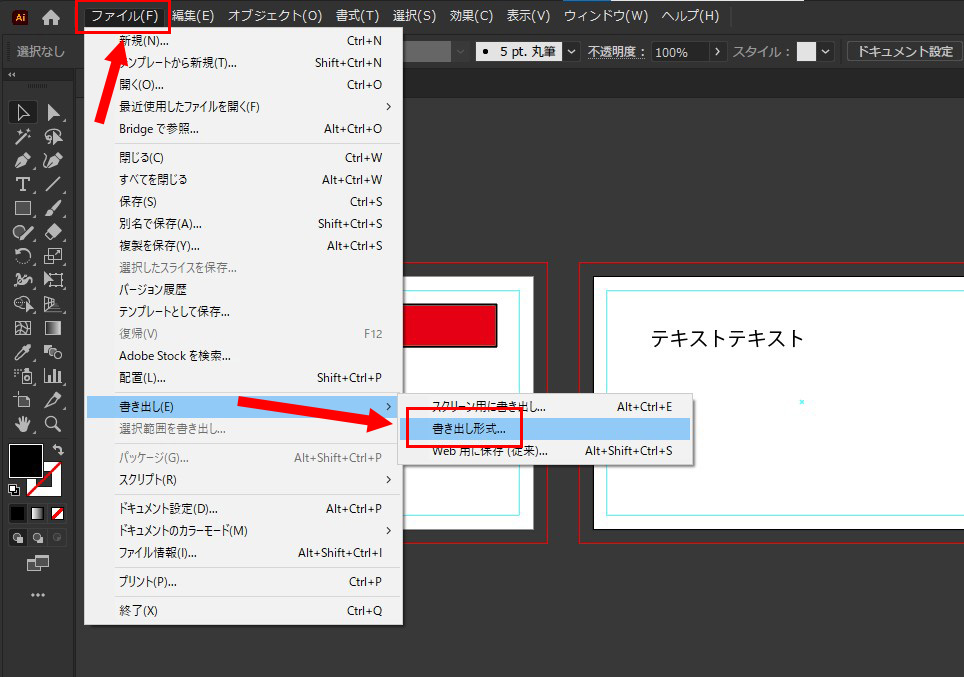
1.「ファイル」→「書き出し」→「書き出し形式」をクリックします。

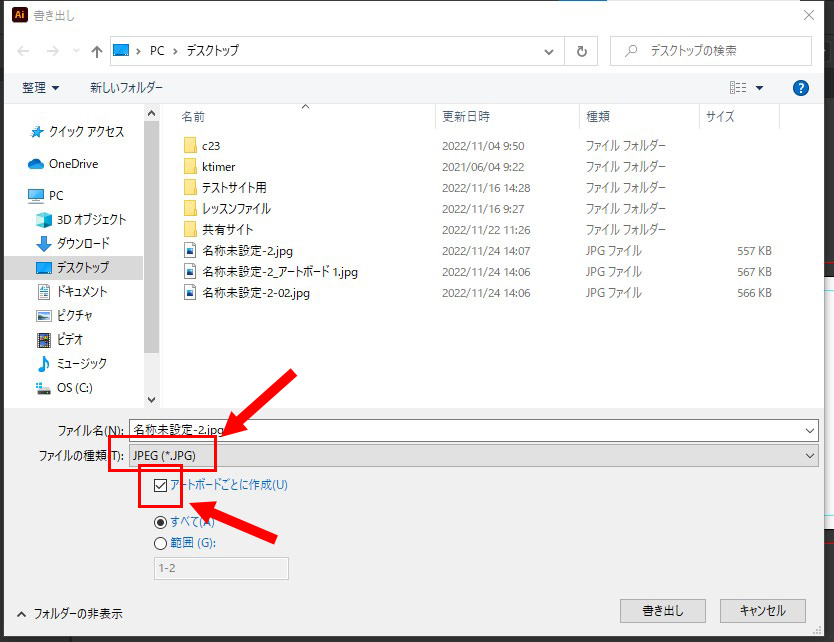
2.画像形式を選択し、「アートボードごとに作成」にチェックを入れ、「書き出し」をクリックします。

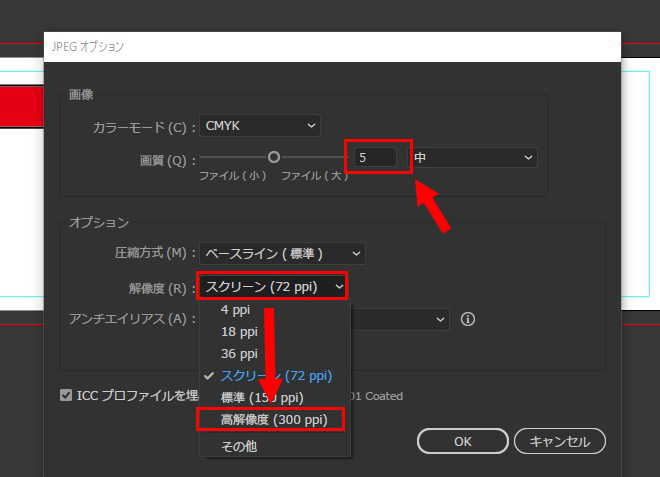
3.画質を設定し、解像度を「300ppi」に設定して「OK」をクリックします。

4.選択した場所に画像として書き出されます。

※.pngで書き出す場合、背景色の有無に気を付けてください。
制作実習としての課題は1つですが、1つ作って終わりではなく、レイアウト違いのものや色使いを変えたもの、タイポグラフィに気を付けたものなど複数のバージョンを作っておくことで、自分のスキルの引き出しが増え、クライアントへの提案につなげることができます。
こうした提案力は実務でも役に立ちますので、たくさん制作してみることを心掛けてください。