グラフィック制作実習「バナー・サムネイルの制作」
Webサイトには、リンク先の内容が一目である程度わかるようにサムネイル(バナー)画像を設定することが多々あります。
また、YouTubeやSNSではより多くの人に動画やページを読んでもらうために、様々な工夫をサムネイルに施すことがあるのですが、この1枚の画像で閲覧数や収益が大きく変わることもあるため、「たかが画像」と侮ることはできません。
この制作実習では、バナー・サムネイルでよく利用されているレイアウトを使って、制作実習「飲食店のWebサイト」に関するバナー・サムネイルを制作していきます。
※事前に、Web制作実習2『飲食店のWebサイト』を作成されていない場合はご自身でテーマを決めて作成してください。
バナー・サムネイル制作の注意点
バナー・サムネイルはの目的は「見ただけでリンク先の内容がある程度わかること」に加えて、「興味を持ってもらって、クリックしたくなること」という点もあります。
そのため、「自分が作りたいもの」を作るのではなく、あくまでも「ユーザー(利用者、バナーを見た人)の視点」を持って作る必要があります。
※詳しくは「デザインとアートの違い」をお読みください。
バナー・サムネイル制作の流れ
基本的な流れとして、
- リサーチ(事例を見る・知る)
- ワイヤーフレーム(レイアウトを決める)
- バナーの制作
このような感じで制作していきます。
1.リサーチ
まずはバナーの内容やレイアウトを決めるため、リサーチを行います。
このリサーチを行う時に注視しておきたいのが、
- バナーのレイアウト(画像やテキスト)
- 色使い
- テキストの使い方(キャッチコピーなど)
- 余白の使い方
です。
この時に、内容は気にせずレイアウトだけ意識しながらたくさんのバナー画像をリサーチしていくことで、「バナーレイアウトの型」を学ぶことができます。
こちらのサイトは掲載されているバナーの種類が多く、検索しやすい構成のため、バナーレイアウトのリサーチにおすすめです。
2.ワイヤーフレームを作る
ワイヤーフレームとは画像のラフのようなもので、テキストや画像の配置を設定するものになります。
その作成方法はさまざまで、PhotoshopやIllustratorなどのツールを使う場合もあれば、手書きで行う場合もよくあります。
また、このレイアウトにも型があり、効果的なバナー作りとして利用されることが多いです。
1.定番のレイアウト

- メインコピー
- テキスト
- 画像
- テキスト(ボタンやロゴ)
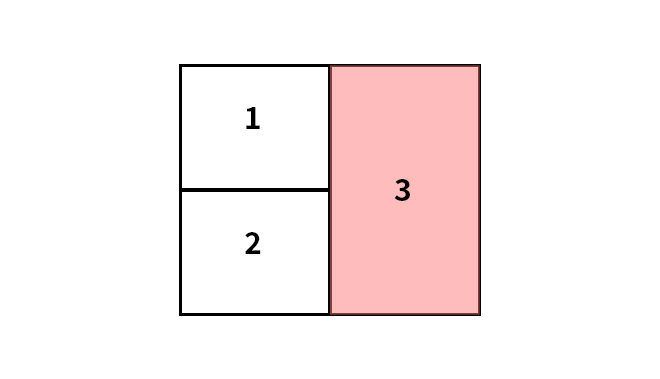
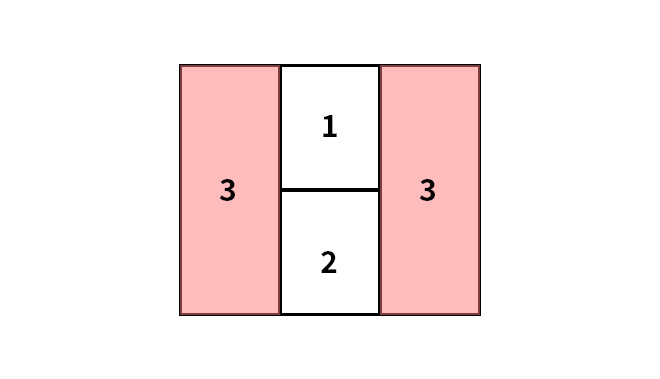
2.縦割りのレイアウト

- メインコピー
- テキスト
- 画像
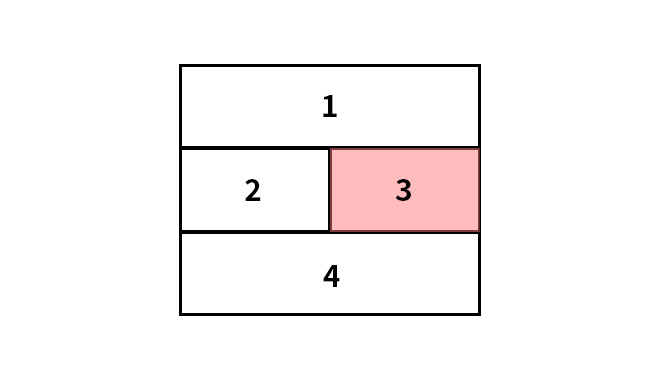
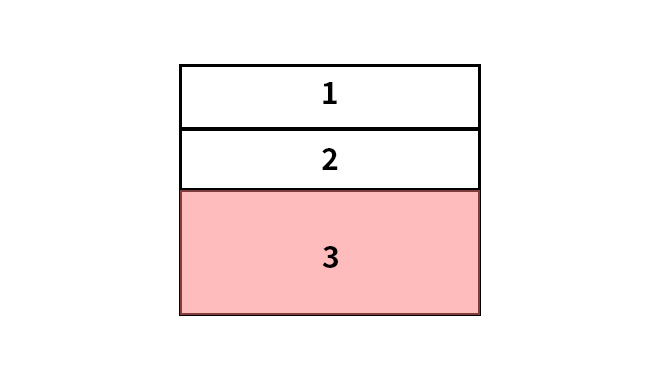
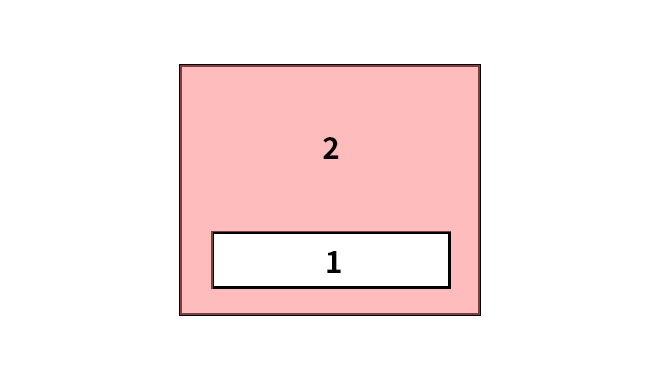
3.横割りのレイアウト

- メインコピー
- テキスト
- 画像
4.グリッドレイアウト

- メインコピー
- テキスト
- 画像
5.画像メインのレイアウト

- メインコピー、テキスト
- 画像
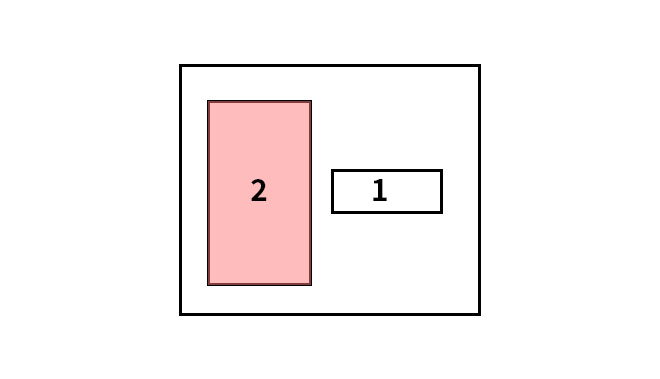
6.余白をたっぷりと取ったレイアウト

- メインコピー、テキスト
- 画像
バナーのレイアウトに悩んだ時は、これらのレイアウトに当てはめていくことで、それなりに整ったバナーになります。
※これらはあくまでも基本的なレイアウトのため、使用する画像やテキストによってサイズが変わることもあります。
3.バナーの制作



この制作実習では、バナーのサイズは「360×280px」で作成します。
1つ作って終わりではなく、レイアウト違いのものや色使いを変えたものなど、複数のバージョンを作っておくことで、クライアントへの提案につなげることができます。
こうした提案力は実務でも役に立ちますので、たくさん制作してみることを心掛けてください。
ここで使用するツールは
- Photoshop
- Illustrator
- Canva
など様々なツールがありますので、それぞれのツールもしくは組み合わせたりして作成していくと良いでしょう。
また、この応用として「ヒーロー画像(ヘッダー画像)」を作ってみるのも良いでしょう。
ただし、「バナー・サムネイル」とはサイズも目的も違いますので、以下の点に注意して作る必要があります。
- サイズ:2000px × 500px(横幅いっぱいに表示する)
- そのページの内容がわかるようなデザイン(使用する画像・テキスト)
- トップページに使う場合はWebサイトの内容(もしくは運営者)がわかるようなデザイン
こちらのヒーロー画像(ヘッダー画像)で、過去の訓練生が制作したものになります。