HTMLのWebページを作る時の準備
まずはじめに、「HTML」とは何かと言いますと、Webページを表示するためのプログラミング言語です。
その要素として「HTMLタグ」と呼ばれるものがあり、それぞれに意味を持った「HTMLタグ」を使い分けていくことで、ページ内に表示する要素を決めていきます。
例えば、
<p>は段落としてテキストを表示し、<img>は画像を表示する。
<header>や<footer>は役割を持ったグループとして使い、<div>は汎用的なグループとして使う。
といった感じでWebページの構成に沿って作り上げていきます。
また、後で出てくる「CSS」の登場により、
- Webページで表示する要素は「HTML」
- レイアウトや装飾の部分はこの「CSS」
- 動きを付けるときは「Javascript/jQuery」
といった感じで、昔はほとんどをHTMLで行っていましたが、今は役割分担をしながら1つのWebページを作成するのが主流となっています。
また、HTMLのWebページを作る場合、いくつか必要なルール(コード)が存在します。
そのコードがマークアップされていない(記述されていない)と表示が崩れたり、Googleのクローラーに読み取ってもらえず検索結果が正常に表示されなくなる可能性があります。
ここでは、テキストエディター(VSコード)を使って、Webページを作成する時に必要な最初の準備について解説していきます。
HTMLのWebページを作る時に必要なコード
HTMLのWebページでは最低限これらのコードが必要になります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
</body>
</html>
<!DOCTYPE HTML>~</html>
これは「この文書はHTML5です」ということを宣言するもので、「DOCTYPE宣言」と呼ばれており、主にHTMLのバージョンについて宣言するものですが、現在では「HTML5」が基準となっています。
この部分が一番大きな括りとなりますので、閉じタグ</html>を忘れないように気を付けてください。
<html lang=”ja”>
HTMLで使用する言語(lang属性)を表記するものです。
ここでは「ja(日本語)」を指定することで、「このページは日本語で書かれています」ということをブラウザに伝えています。
<head>~</head>
<head>要素はよく「ヘッドタグ」と呼ばれるタグで、この中にはページに関する情報が入ります。
- 文字コードの指定
- CSSファイル、Javascriptファイルの読み込み
- ページのタイトル
- レスポンシブのビューポート設定
- アクセス解析の解析コード
などが書かれており、実際のページには表示されません。
※ページタイトルはブラウザのタブやブックマークのタイトルとして表示されます
<meta charset=”UTF-8″>
ページで使われている「文字コード」を指定するmetaタグ。
日本の場合は「UTF-8」を指定しておくと良いでしょう。
(他にも「ASCIIコード」「Shift-JIS」などがあります)
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
このコードは「ビューポート」と呼ばれ、レスポンシブWebデザインを作るのに必要なコードです。
このコードを記述し、CSSで「メディアクエリ(@media screen and~)」を使うことで、端末の横幅に応じたデザインを行うことができます。
<title>Document</title>
<title>要素に書かれたテキストがページのタイトルになります。
ここで設定されたタイトルはGoogleの検索結果に表示されたり、ブラウザの「タブ」に表示されるテキストとなります。
<link rel=”stylesheet” href=”style.css”>
<link>要素は「リンク先の位置づけ」とされ、主に外部からファイルを読み込むときによく使われます。
この場合のrel属性ではファイルの種類(stylesheet、javascriptなど)が書かれることが多いです。
<body>~</body>
<body>タグの中に書かれた、内容が実際のページに表示される部分となります。
この中でよく使われる<header>要素は上記の<head>要素とは別のものになりますのでご注意ください。
VSコードのEmmet(ショートカット)を使って入力する
HTMLページを作成する時、上で紹介したコードをすべて打ち込むのは大変です。
そこで「Emmet」というショートカットキーのような機能を使うことでHTML5のテンプレートを一発で記述することができます。
Emmetを使ってWebページに必要なコードを記述する。
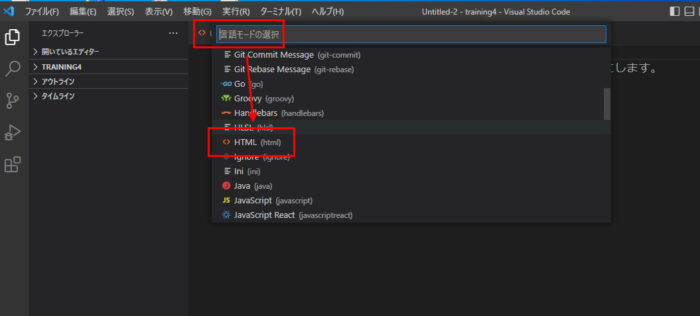
1.VSコードを起動し、「新しいテキストファイル」から「HTML」を選択。

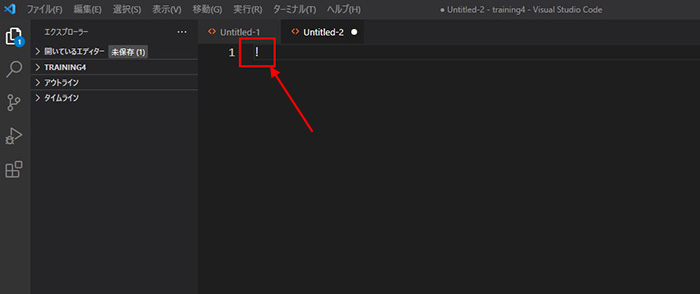
2.「!」を入力し、EnterキーもしくはTabキーを押します。

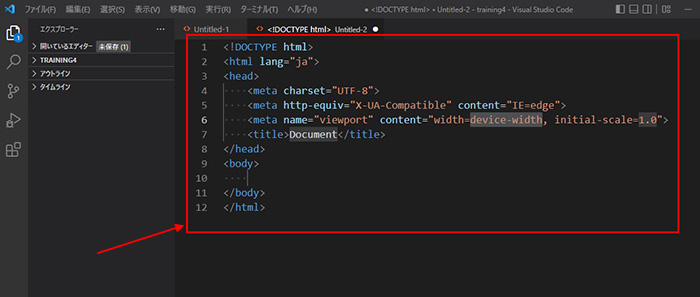
3.このようなコードが記述されるので、<head>要素の中を編集し(”en”→”ja”、スタイルシート読み込みのコードなど)、ページの作成を行っていきます。(画像では変更済み)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
Emmetの”en”を”ja”に修正する
日本人向けのページの場合は日本語で作成していくことになるのですが、Emmetの初期状態は”en(英語)”となっています。
その都度編集しても良いのですが、事前に設定しておくことで手間を1つ減らすことができます。
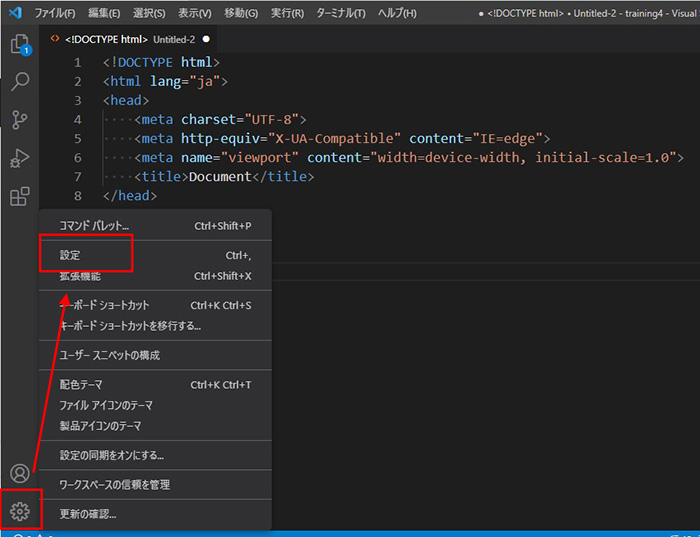
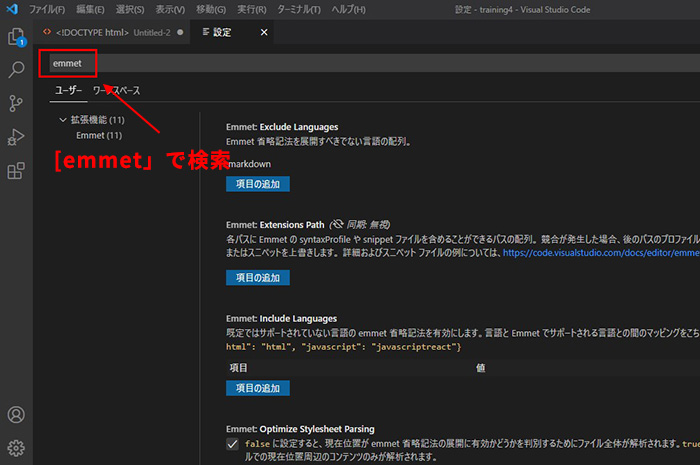
1.VSコードの「設定」を開きます。

2.「設定の検索」に「emmet」と入力します。

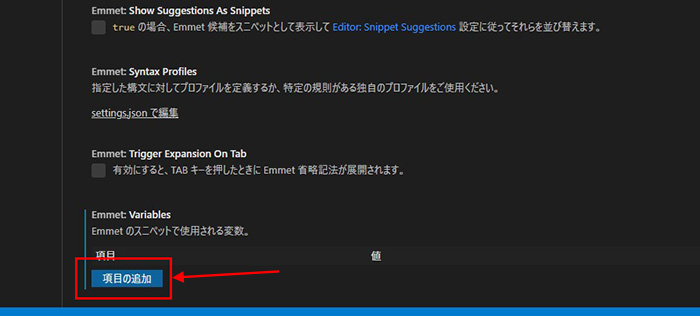
3.「Emmet: Variables」の項目で「項目を追加」をクリックします。

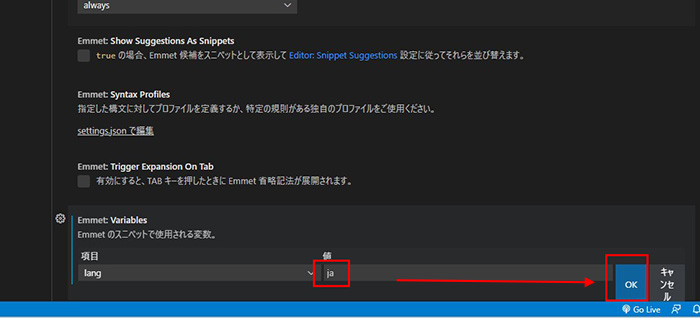
4.項目を”lang” に、値を”ja”にして「OK」をクリックします。

これで”en(英語)”となっている部分が”ja(日本語)”となります。
「Emmet」には他にもコード入力の効率が良くなるコマンドがたくさんありますので、一度検索してみてください。