CSS(装飾・レイアウト)の基本について
Webページでは基本的に「HTMLで要素を設置」し、「CSSで要素の装飾・レイアウトを行う」ことで、Webページが表示されています。
また近年では「アニメーションCSS」を使うことで、Javascriptを使わなくても要素に動きを付けることができるようになっていますが、ここでは「CSSの基本的な書き方」について解説していきます。
CSSを適用するための準備
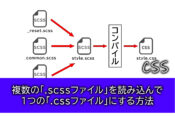
CSSをWebサイトに適用させるには、いくつか方法がありますが、CSS専用のファイル(style.css)を使って適用する方法を推奨しています。
以下の手順で適用させることができます。
1.テキストエディターで「style.css」というファイルを作成し、制作するWebサイトのフォルダに入れます。(フォルダ直下もしくは「css」フォルダを追加してその中に保存)
2.HTMLファイルの<head>~</head>内に以下のコードを記述し、「style.css」を読み込むようにします。
<link rel="stylesheet" href="style.cssのパス">
3.CSSのルールに従って、「style.css」にCSSのコードを書いていきます。
CSSのコードを追加した後は、必ずブラウザで確認してください。
CSSの基本的な書き方
CSSは基本的に「セレクタ」「プロパティ」「値」と呼ばれる3つの要素で構成されています。
- セレクタ:CSSを適用させる場所(HTMLタグ、id名、class名など)
- プロパティ:スタイルの種類(font-size=文字サイズ、width=横幅、margin=余白など)
- 値:具体的な指定(16pxなどのサイズ、centerなどの配置など)
それぞれがこのような役割となっており、以下のように言語化して覚えておくと仕組みが理解しやすくなるでしょう。

プロパティと値を「:(コロン)」で区切り、値の締めとして「;(セミコロン)」を付けるのですが、このセット(プロパティと値)を「スタイル」と呼びます。
Web制作において「1つのセレクタに対して複数のスタイルを適用させる」ことが非常に多いのですが、「;(セミコロン)」がスタイルとスタイルの区切りとなるため、必ず付けてください。
適用するスタイルは「{ }(波カッコ)」で囲んでグループ化しますが、閉じる「 } 」を忘れやすいので気を付けてください。
あと、「セレクタ」は指定先を間違えるとCSSが適用されませんので、よく確認して設定してください。
idとclassについて
HTMLの記述をする時に、要素に名前(id名もしくはclass名)を付けることで、
- 要素の判別や使い分けがしやすくなる
- ピンポイントでCSSの装飾・レイアウトが適用できる
といったメリットがありますが、id名とclass名にはこのようなルールがあります。
- id名はページ内で1回しか使用できない。
- class名はページ内で何度でも使用可能。
- id名をCSSに記述する時は、セレクタに「#(シャープ)id名」と記述する。
- class名をCSSに記述する時は、セレクタに「.(ドット)class名」と記述する。
ただ、idとclassは「使用回数の違い」以外は特にはっきりとした定義が無いため、
- 1度しか使わない部分(<header><main><footer>)は「id名」
- 何度も使いそうな部分(<articlre><aside><div>)は「class名」
といった感じで自分のルールを決めておくと良いでしょう。
また、CSSは「親要素で適用したものが子要素へ継承されるという」性質があるため、大まかな部分は「要素のセレクタにCSSを適用する」、細かい部分は「id名、class名のセレクタにCSSを適用する」といった感じで効率よくコードを記述していくことができるようになります。
例)文字の大きさは親要素、子要素共に20pxで、子要素の文字色だけ変える場合
親要素のテキスト
子要素1
子要素2
子要素3
HTML
<div> 親要素のテキスト <div class="div1">子要素1(赤色)</div> <div class="div2">子要素2(青色)</div> <div class="div3">子要素3(黄色)</div> </div>
CSS
div{
font-size:20px;
}
.div1{
color: #ff0000;
}
.div2{
color: #0000ff;
}
.div3{
color: #ffff00;
}
セレクタを複数設置する
セレクタは、「,(カンマ)」で区切ることで複数設置することができ、それぞれに同じCSSを適用することができます。
また、半角スペースで区切ることで、親子要素で対象を絞った部分にCSSを適用することができます。
見出し2のテキスト
子要素1
子要素2
子要素3
見出し2のテキスト
HTML
<article> <h2>見出し2のテキスト</h2> <div class="div1">子要素1(赤色)</div> <div class="div2">子要素2(青色)</div> <div class="div3">子要素3(赤色)</div> </article> <aside> <h2>見出し2のテキスト</h2> </aside>
CSS
/*articleのh2だけに適用*/
article h2{
font-size:24px;
font-weight: bold;
}
/*div1とdiv3に適用*/
.div1,.div3{
color: #ff0000;
}
.div2{
color: #0000ff;
}
クラス名を複数設定する
クラス名を複数設定することでも、個別の範囲にCSSを適用させることができるようになります。
見出し2のテキスト
子要素1
子要素2
子要素3
HTML
<article> <h2>見出し2のテキスト</h2> <div class="div1">子要素1</div> <div class="div2 red">子要素2(赤色)</div> <div class="div3">子要素3(赤色)</div> </article>
CSS
/*子要素に適用*/
div{
color: #555555;
}
/*クラス名「red」にだけ適用*/
.red{
color: #ff0000;
}
ここでは基本的なCSSの記述について解説しましたが、CSSは非常に奥が深く、等間隔に横並びをしたり動きを付けたり(アニメーション)と、知識が増えるにつれてかなり自由な表現ができるようになります。
この知識は、いずれは自分がWeb制作を行う上での「武器」となりますので、気になる表現があればいろいろ試してみてください。