JavascriptとjQueryの基本
HTMLとCSSを使ってWebページを作ることができるようになったら、次のステップとして「ページに動きを付ける」ということにチャレンジすると良いでしょう。
その場合、主に「Javascript(以下Js) / jQuey」と呼ばれるプラグラム言語を使用することになります。
ここではそんな「Js / jQuery」の基本について紹介していきます。
この記事の目次
Js / jQueryでできること
「Js / jQuery」を使うことで、以下のような要素をWebページに設置することができるようになります。
- 画像スライダー
- アクセス時のローディング画面
- ページトップへ滑らかに戻るボタン
- 画面スクロールに合わせてフェードイン
- スクロールに合わせて一部の背景がゆっくり流れたり、要素が動く(パララックス)
- クリックすると浮き出るウィンドウ(モーダルウィンドウ)
これはほんの一部ですが「Js / jQueryの本質とコード」を理解し、スキルの引き出しが増えてくることで、Webページにいろいろな表現を追加することができるようになります。
Js / jQueryの本質
「Webページに動きを付ける」と言われているJs / jQueryですが、CSSの多様化(アニメーションCSSなど)により、厳密には「要素を動かす」と言うより「動きのためのきっかけ」としてJs / jQueryが使われることが多いです。
Js / jQueryでよく使われる「動きのためのきっかけ」として、
- クリックする
- ページを読み込む
- ページをスクロールする
- 時間をカウントする
などがあるのですが、これらのきっかけを使って「HTML / CSSの要素や属性の操作を行うこと」が Js / jQueryの本質です。
具体的には、Js / jQueryで設定したきっかけによってclass名やid名を付け外しを行います。
そして、追加されたclass名やid名をセレクタにしたCSSコードが適用(追加)されるため、そこにアニメーションCSSなどが書かれていれば、結果として動いたり画像が切り替わるようになります。
(もちろんJs / jQueryのコード内でCSSまで完結することはできます)
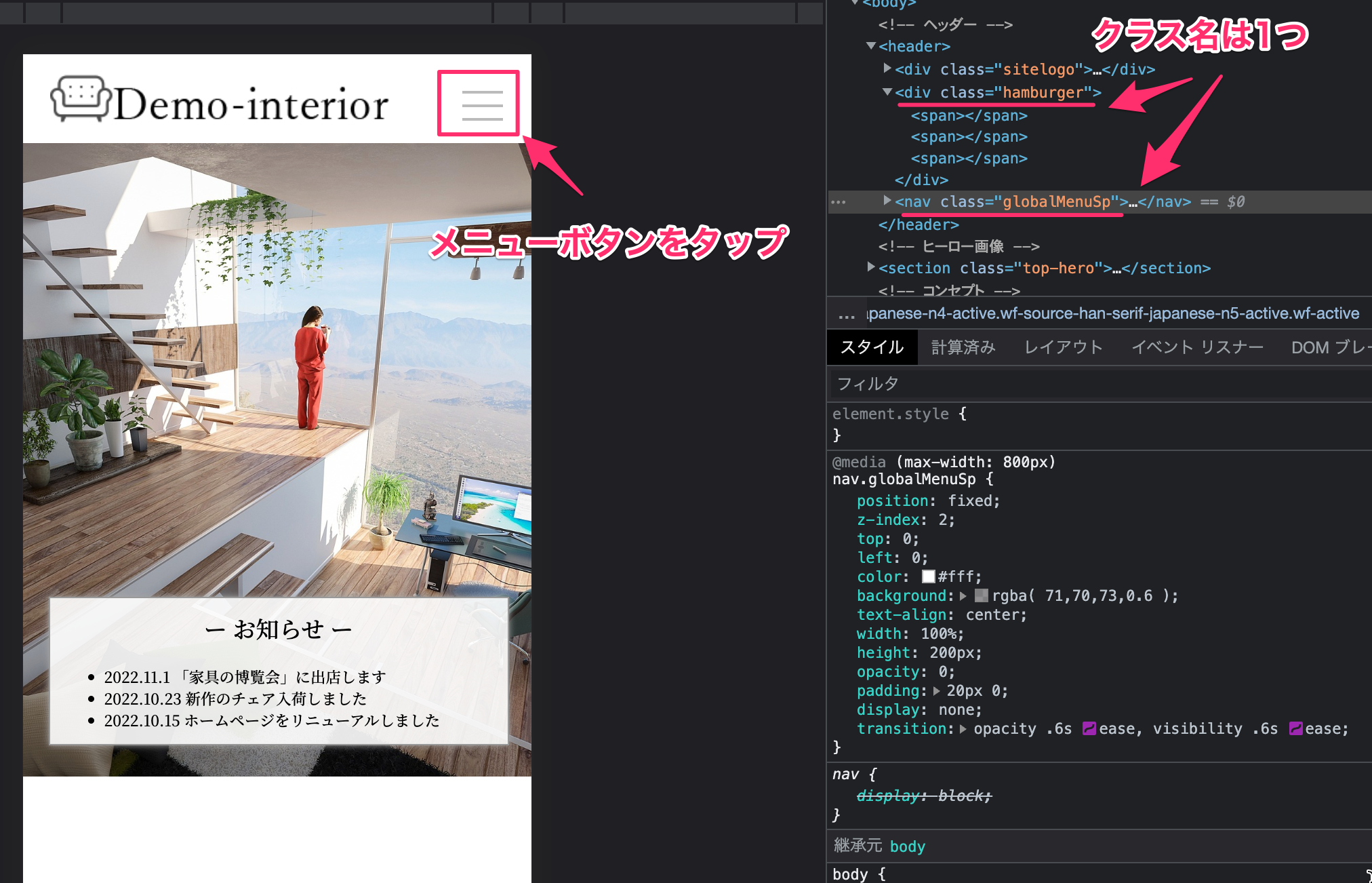
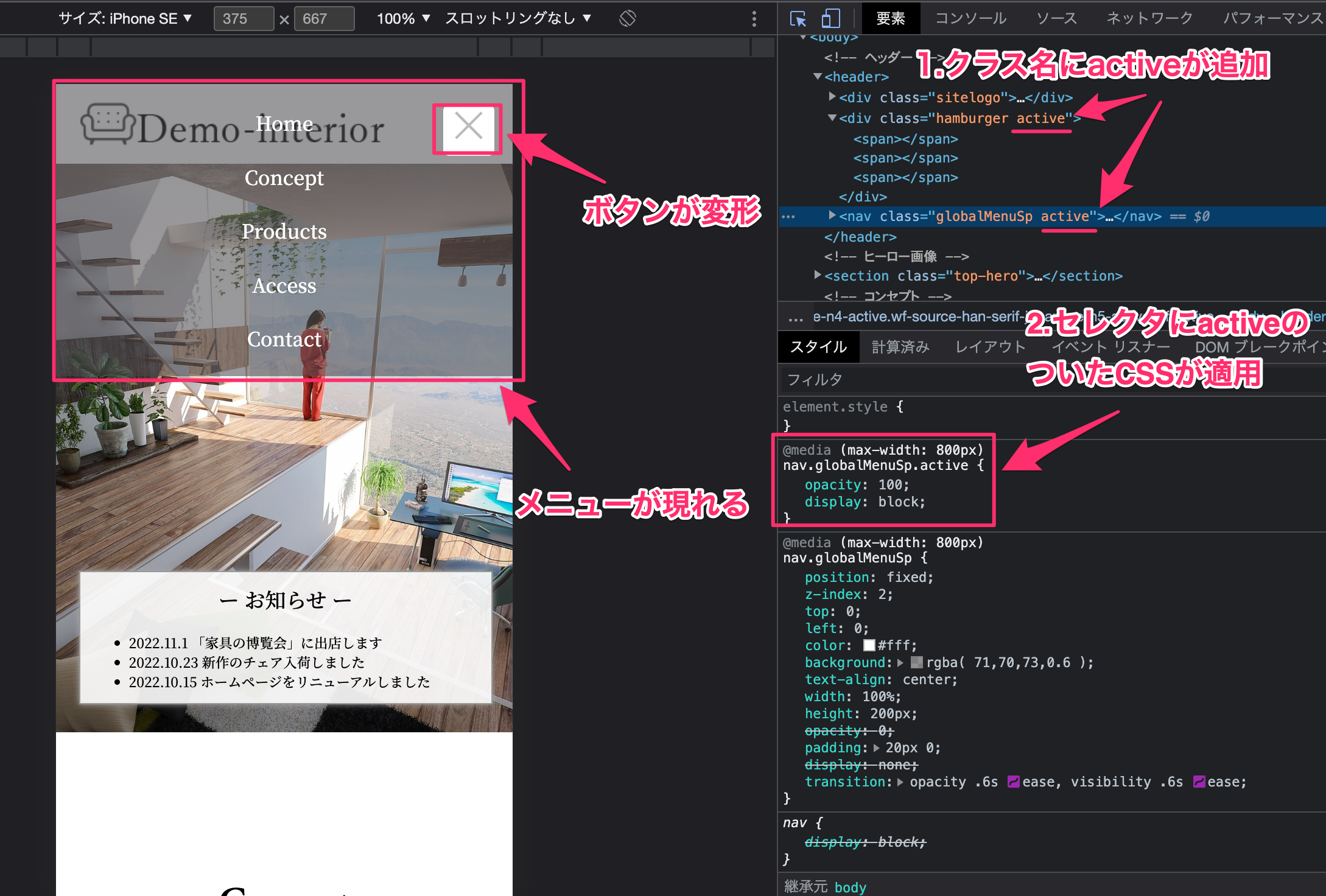
例)jQueryを使ったハンバーガーメニューが開く時の流れ
1.赤線の部分がjQueryで指定した要素(クラス名)で、メニューボタンをタップするとjQueryによってこの部分にクラス名が追加されます。

2.メニューをタップした後は、以下の流れで要素が変化します。
- jQueryによって指定したクラス名に「active」が追加される。
- セレクタ「.active」に書かれたCSSによって、メニューのボタンが「三→×」に変形し(transform: rotate)、ナビメニューが現れる。(opacity: 0→ opacitu: 100)

大まかな流れはこのような感じとなります。
JsとjQueryの違い
よくセットで紹介されるこの二つですが、このような違いがあります。
- Jsはプログラム言語
- jQueryは「ライブラリ」と呼ばれるプログラムの集まり(中身はJsです)
- jQueryはクロスブラウザ対応(CromeやEdge、Safariなど大半のブラウザに対応)
Jsは1~10までコードを書きこむ必要がありますが、jQueryは「ライブラリ(基本プログラム)」を一度読み込み、用途に合わせて必要なコードを追加するため、少ないコードで動きを付けることができ、保守や修正がしやすい仕組みとなっています。
ただし、汎用的なコードがまとめられた「ライブラリ」の容量が大きいため、読み込みの時間が若干遅くなる傾向があります。
また、クロスブラウザ対応のjQueryに対し、Javascriptは各ブラウザでの動作チェックが必要となる場合が多い。
Jsの書き方
Jsには2通りの書き方があります。
・HTMLに直接書き込む方法(直接定義)
<!-- </body>タグの上に書き込む --> <script type="text/javascript"> ここにコードを書きこむ </script>
・外部ファイル(.jsファイル)として読み込む方法(外部定義)
<!-- <head>タグ内もしくは</body>タグの上に以下のコードを記入する--> <script type="text/javascript" src=".jsファイルのパス"></script>
jQueryの書き方
jQueryははじめに「ライブラリ」を読み込みます。
<!-- <head>タグ内もしくは</body>タグの上に以下のコードを記入する--> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
</body>の上に記述することでページの読み込み速度を改善することがありますが、jQueryは「ライブラリ」を一番先に(上に記述)読み込んでから追加コードを適用していく流れのため、記述する場所には注意が必要です。
また追加コードは、Jsと同様に「直接定義(HTML内に記述)」もしくは「外部定義(作成した.jsファイルを読み込む)」で読み込むことで動作するようになります。
Js / jQueryどちらを先に覚えるべきか?
Js / jQueryは書き方は違えど、内容はほぼ同じです。
どちらを先に覚えたら良いのか?というのはその人の状況によって変わってきます。
Jsを先に覚えた方が良いケース
「コードの内容を理解したい人」はJsから覚えていくと良いでしょう。
Jsは1からコードを書いていくため、その流れを掴むことができれば自在に扱えるようになります。
ただしその情報量・選択肢は膨大にあるため、ポイントを押さえて学習しないとかなりの時間を費やすことになります。
jQueryを先に覚えた方が良いケース
「勉強する時間が限られている人」「とにかくWebページに動きを付けたい人」はjQueryから覚えていくと良いでしょう。
jQueryはライブラリ(基本コード)を読み込み、追加コードを入れていくだけでなく、「jQueryプラグイン」といったパッケージングされたものを使うこともできます。(Slick Sliderなど)
特に「jQueryプラグイン」の場合は配布サイトに使い方や設定が掲載されているため、基本的にコピペで動かすことができるようになります。
そのため「まずは動かして、後から内容を理解する」といった流れで学習することができるので、効率良く学習することができるようになります。
時間があってしっかりと覚えるのであればJsから覚えるのがおすすめですが、職業訓練など限られた期間内で覚えないといけない場合、「まずはjQueryで動きを確認すること」を優先し、時間があればJSを覚えていく」といったスタイルで学んでいきます。
Js / jQueryで注意すること
上記と重複する部分がありますが、Js / jQueryで注意する点として以下の項目があります。
(それだけミスが多いということでもあります)
外部ファイルのパスは正確に
Js / jQueryが動かない原因として、外部定義にした時の外部ファイルのパスが間違っていることがよくあります。
特にファイル名が全角(日本語)だったり、別のフォルダにjsファイルを入れている場合は気を付けてください。
<script>~</script>で囲む
HTMLファイルに直接記述(直接定義)する場合、必ず<script>~</script>でコードを囲んでください。
また、閉じタグ(</script>)が抜けてしまうこともやりがちなので気を付けましょう。
セレクタ(HTMLタグ、クラス名、id名)は正確に
Javascript/jQueryは、動きのきっかけとしてセレクタ(HTMLタグ、クラス名、id名)で判断し、クラス名やid名を付けたり外したりします。
特に参考にしたページからコピペした場合などは、自分で作成中のページとクラス名が異なる場合があるため、セレクタが合っているか確認する必要があります。
ライブラリより後に読み込んでいるか?
jQueryを使う時は最初にライブラリを読み込む必要があります。
</body>の直前に書く場合は、ライブラリを読み込むコードがスクリプトのコードより上に書かれているか確認する必要があります。(ライブラリの読み込みは<head>タグ内で行うと良いでしょう)
また、jQueryのライブラリにもバージョンがあり、バージョンによっては動かないものもあるため注意しながら設置する必要があります。
プログラムが競合(コンフリクト)していないか?
Js / jQueryは複数のプログラムを設置したとき、稀にプログラムの競合(コンフリクト)を起こして動かなくなる場合があります。
特にjQueryで起こることが多く、「$」を「jQuery」に修正する作業など、jQueryを動かすための修正が必要になる場合があります。
Js / jQueryは、魅力的なWebサイトに仕上げるには必要不可欠な反面、扱いに注意が必要な一面もありますが、昨今のWeb制作には欠かせないものです。
HTMLやCSSとはまた違うルールで書かれているコードですが、必要に応じて身に付けていきましょう。