グラフィック制作実習「パンフレットの制作」
この実習では、店頭によく置かれている「パンフレット」の制作を行います。
形状は様々ですが、ここでは「二つ折りもしくは三つ折りのパンフレット」を制作していきます。(もちろんポートフォリオに掲載できます)
また、内容としては制作実習「コーポレートサイトの制作」にて制作している企業・団体について紹介するような内容で制作してください。
チラシに限らずDTP(印刷物)では「印刷工程」が入ります。
家庭用プリンターで印刷する場合は特に不要ですが、裁断工程が入る場合(印刷業者に発注する場合など)の思わぬ事故を防ぐため、「裁ち落とし線」および「配置禁止エリア」に注意して制作する必要があります。
よって、この制作実習では「印刷業者に発注する想定」で取り組んでください。
使用するツールについて
使用するツールは、チラシ制作同様
- レイアウトはIllustrator
- 画像加工はPhotoshop
を使用してください。
ただし、最終的にIllustratorで納品できる形であれば良いので、例えば「下書きをCanvaなど別のデザインツールで行って、それをIllustratorでトレース」という形でも良しとします。
ツールの基本設定
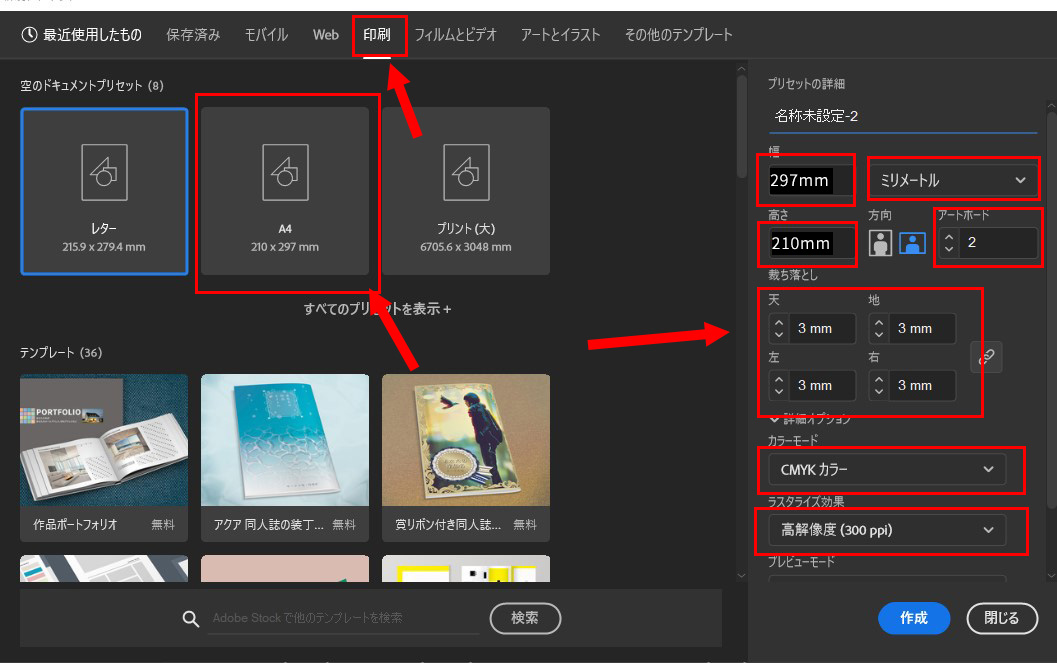
DTP(印刷物)制作を想定しているため、各ツールは以下の基本設定となります。
- カラー設定:CMYK
- 単位:mm(ミリメートル)
- 解像度(ラスタライズ効果):300ppi
用紙の設定について
今回の実習ではA4用紙(297mm×210mm)をベースに「2つ折りもしくは3つ折りパンフレット」を制作していくため、配置は以下のようになります。(最大6面)
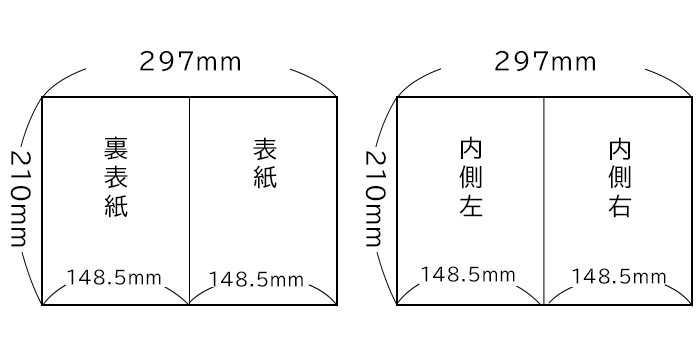
・二つ折りのエリア設定

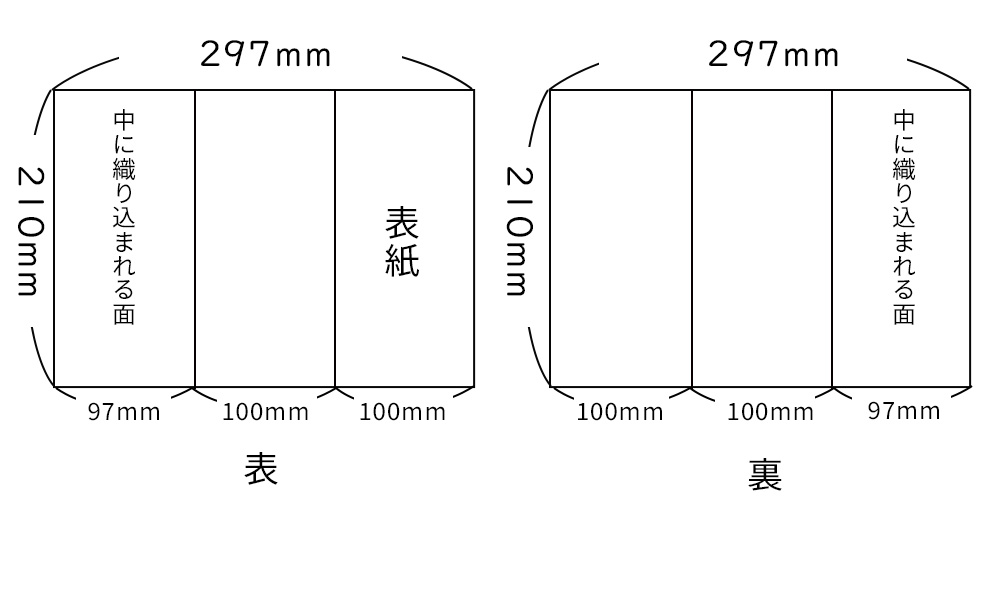
・三つ折りのエリア設定(参考)

※この場合、「中に織り込まれる面」だけ少し短く(97mm)することで、折り畳んだ時のゆとりを確保します。
Illustratorでの新規作成は、制作実習「名刺の制作」を参考に用紙のサイズを「幅:297mm、高さ210mm」に変更することでA4サイズのアートボードが2枚表示されます。

それぞれのアートボードに「長方形ツール」を使ってエリアの配置します。
・二つ折りの場合
- 148.5mm×210mm
- 148.5mm×210mm
・三つ折りの場合
- 100mm×210mm
- 100mm×210mm
- 97mm×210mm
配置した長方形ツールは、「表示」→「ガイド」→「ガイドを作成」を使ってガイド線に変換しておくと良いでしょう。
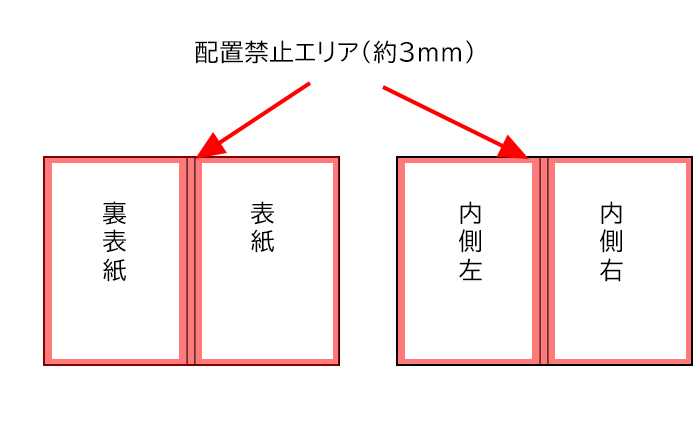
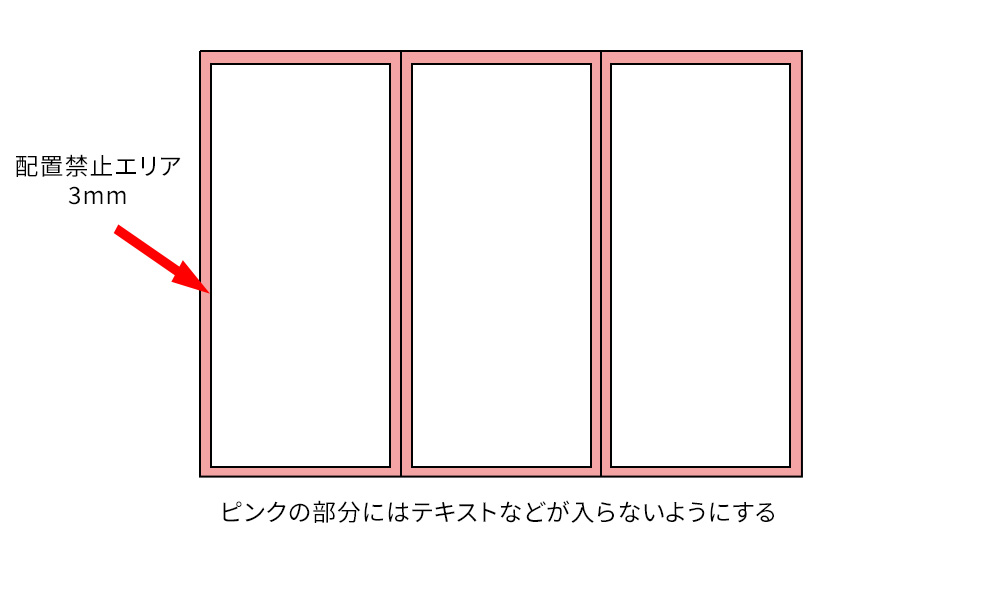
配置禁止エリアについて
印刷時の裁断やそれぞれの面ごとの余白として、「配置禁止エリア」として、内側にも3㎜程度の余白を事前に設定しておくことで「裁ち落とし線」と同様に裁断時のブレや折り目に被ることによる事故を防ぐことができます。
・二つ折りの場合

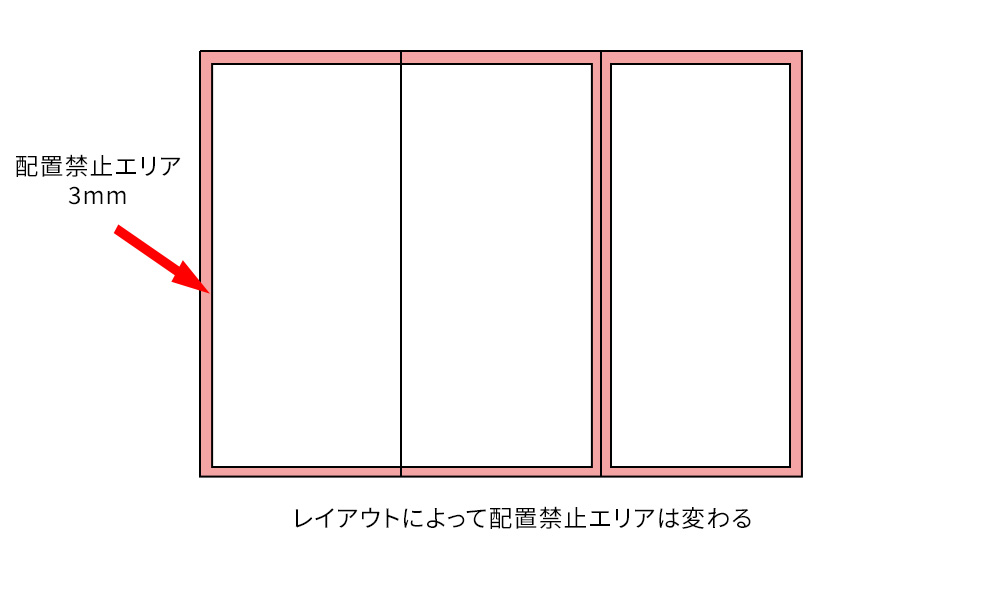
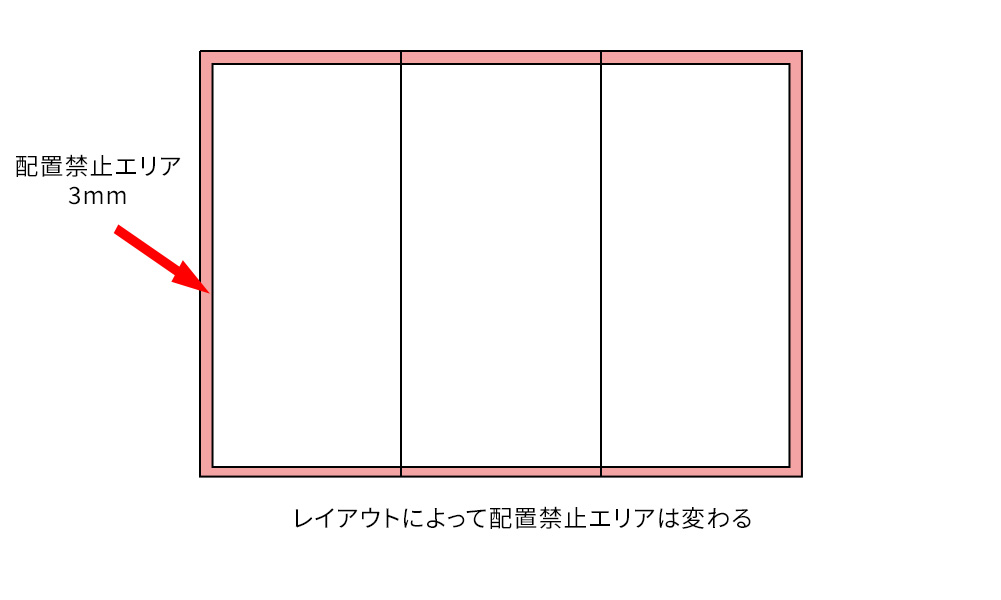
・三つ折りの場合

裏面は開いて読むことを想定しているため、配置禁止エリアさえ設定していれば、レイアウトは自由とします。

2:1の分割レイアウト

全体を使ったレイアウト
配置禁止エリアの設定は「長方形ツール」でそれぞれの幅・高さから6mm引いた数値を入力したものをそれぞれの面の中心に配置し、ガイド線に変換すると良いでしょう。
- 100mm×210mmの面 → 94mm×204mm
- 97mm×210mmの面 → 91mm×204mm
実習の流れ
1.リサーチ
制作に入る前に、事前にリサーチを行います。
もちろんテーマに沿ったパンフレットの制作事例を見るのも良いですが、他業種のパンフレットでも参考になることが多いので、できるだけたくさんの制作事例を見ることが重要です。
また、このリサーチを行う時に注視するのは
- パンフレットのレイアウト
- 色の使い方
- 余白の取り方
細かい内容はあまり気にせずパンフレットの構成(レイアウトや色の使い方)を、完成されたチラシの制作事例をたくさん見ることで学んでいきます。
Web、DTP問わずこのリサーチはやればやるほど自分のデザイン感覚が磨かれるため、最低でも50件以上リサーチし、時間がある時にはさらにリサーチを積み重ねていくことをおすすめします。
また、DTPのレイアウトデザインを「Canva」などのテンプレートが充実したツールを参考にするのも効果的です。
2.ワイヤーフレームの作成
リサーチした内容をもとに、ワイヤーフレーム(レイアウトのラフ)を作成します。
この場合はツール(IllstratorやPhotoshop)を使っても良いですし、手書きでもかまいません。
最近では「Canva」などのデザインテンプレートが充実しているツールもあるので、そういったものを参考にするのも良いでしょう。
また、時間がない場合はこの工程を飛ばしていきなり制作に入ってもかまいませんが、クライアントワーク(実務)を想定した時にデザインの修正が大変になるため、可能な限りワイヤーフレームは作るようにしてください。
3.パンフレットの制作
この制作実習ではA4サイズをベースにしたパンフレットの制作となります。
Illstratorでパンフレットのレイアウトを作り、Photoshopで加工・編集した画像を取り込み、2つのツールを連携しながら制作していきます。
(「ファイル」→「配置」でPhotoshopの.psdファイルを読み込むことで、Photoshopの編集がIllstratorに設置したものにも反映させることができます。)
また、制作中は「.ai(illustrator)」「.psd(Photoshop)」の形式で作業ファイルをこまめに保存しておくことをおすすめします。
(ツールが固まったり、落ちたりすることが多々あるため)
4.仕上がりの確認
仕上がりの確認として、Illustratorでは「トリミング表示」と呼ばれるものがあります。
この「トリミング表示」をONにすることで、ガイド線や裁ち落とし(周りの赤い線)が非表示になった状態で表示することができるため、仕上がりの確認を行うことができます。
5.完成
パンフレットが完成したら以下の2つを行い、納品できる状態(想定)にしておきます。
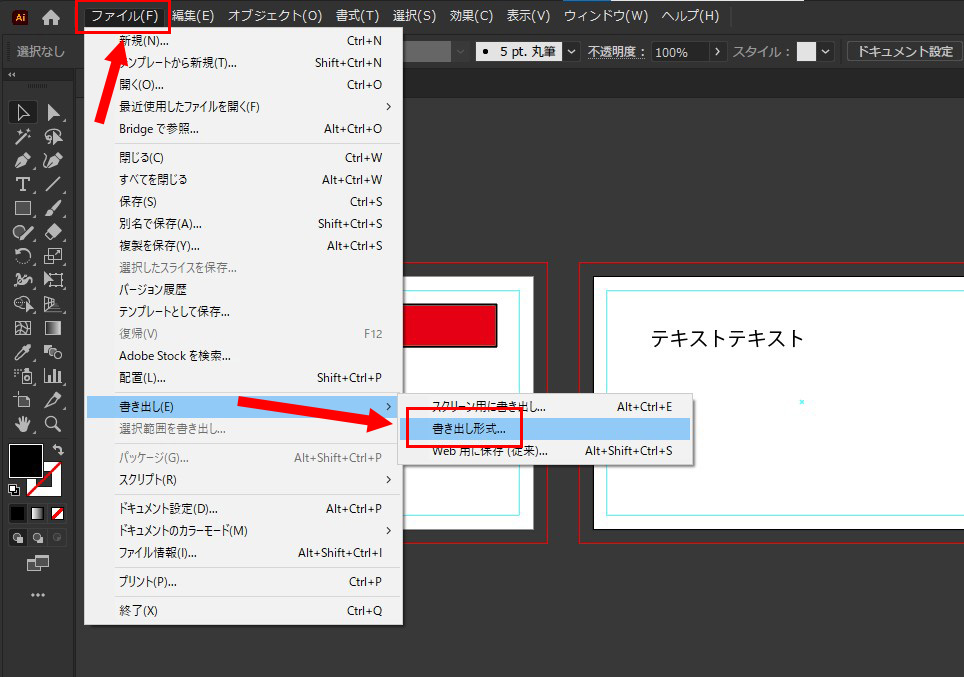
画像として書き出す
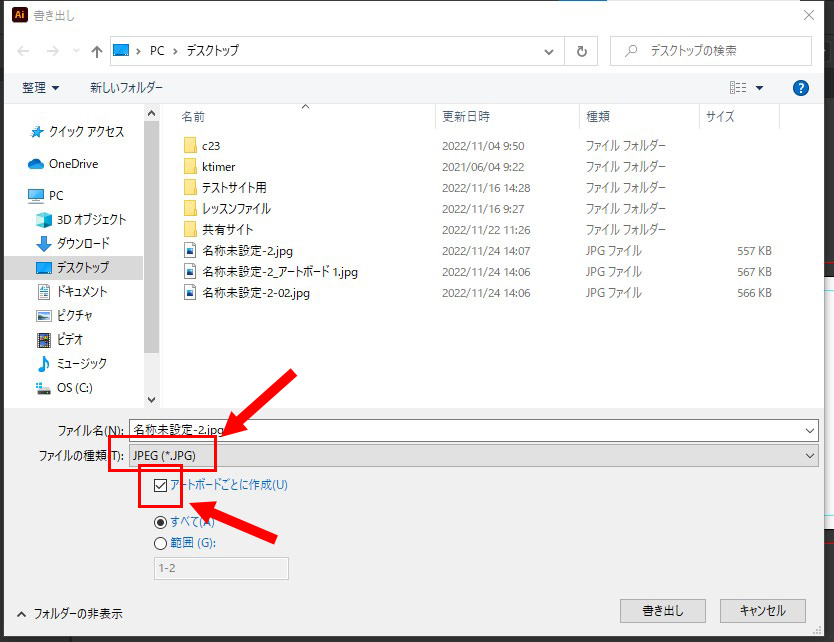
1.「ファイル」→「書き出し」→「書き出し形式」をクリックします。

2.画像形式を選択(JPGもしくはPNG。場合によってはPDF)し、「アートボードごとに作成」にチェックを入れ、「書き出し」をクリックします。

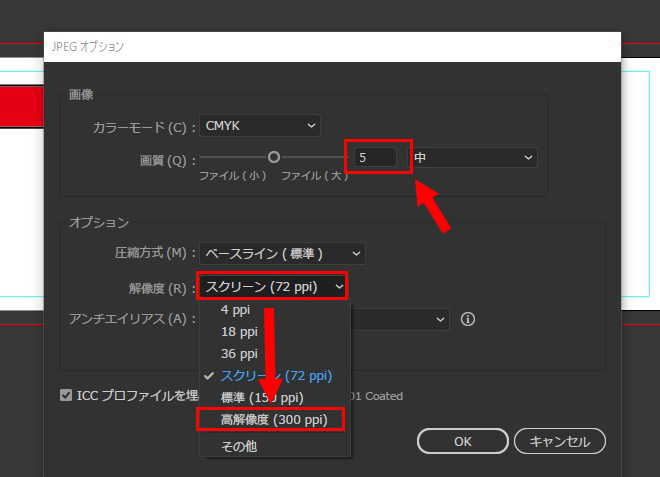
3.画質を設定し、解像度を「300ppi」に設定して「OK」をクリックします。

4.選択した場所に画像として書き出されます。

※.pngで書き出す場合、背景色の有無に気を付けてください。
テキストをアウトライン化する
テキストの字体(フォント)は基本的に使用しているPCに依存します。
いくたお洒落なフォントを使っても、それを見る他のPCに同じフォントがインストールされていないと、別のフォントで表示されてしまい、全体のバランスが悪くなってしまうからです。
そこで、テキストを「アウトライン化」することで「テキスト」が「パス」になり、インストールされているフォントに左右されなくなるため、印刷業者などに納品する場合は必須の作業となっています。
ただし、一度アウトライン化されたテキストは元に戻すことができないため、必ずバックアップを取ってからアウトライン化しましょう。
1.「ファイル」→「別名で保存」→保存先を選択し、ファイル名に「アウトライン済み」を追加して保存
2.コピーされたレイヤーの名前を変更してわかりやすくしておく。
3.編集中のファイル名が「ファイル名+アウトライン済み.ai」に変わるのを確認。
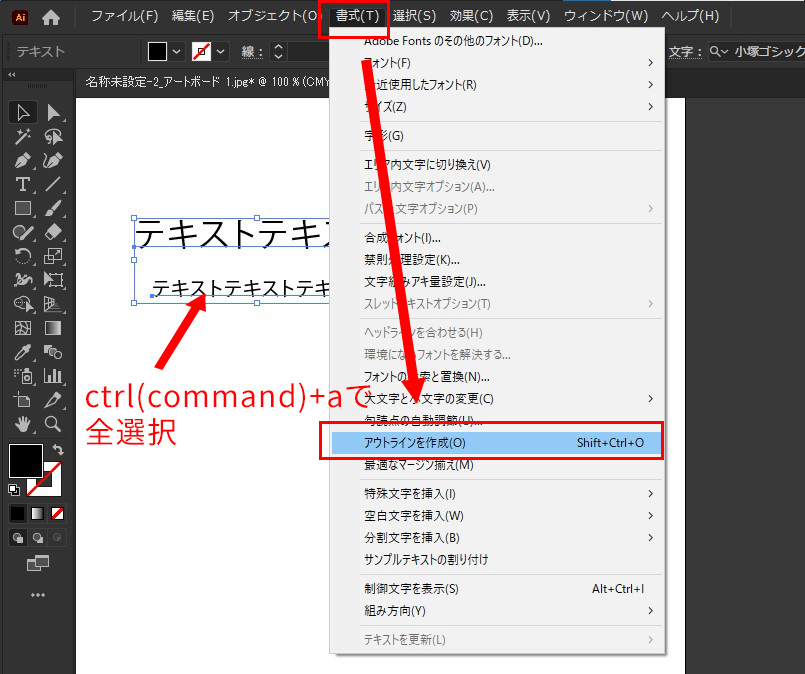
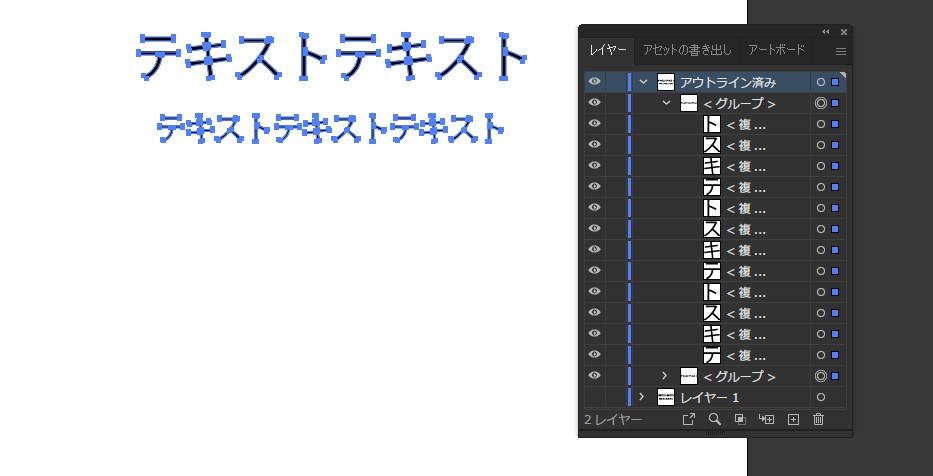
4.「ctrl(command)+a」ですべてのオブジェクトを選択し、「書式」→「アウトラインを作成」をクリックします。

5.テキストがパスに変換されましたので、フォントがインストールされていないPCでも見た目上は同じフォントになります。

6.「ctrl+s」で保存して完了です。
制作実習としての課題は1つですが、1つ作って終わりではなく、レイアウト違いのものや色使いを変えたもの、タイポグラフィに気を付けたものなど複数のバージョンを作っておくことで、自分のスキルの引き出しが増え、クライアントへの提案につなげることができます。
こうした提案力は実務でも役に立ちますので、たくさん制作してみることを心掛けてください。