グラフィック制作実習「A4チラシの制作」
この実習では、各々が設定したメインテーマに関するA4チラシを制作します。
そのメインテーマとして、例えば
- 飲食店
- 音楽
- 教育
- 企業
などを設定していただき、それぞれのサブテーマ
- 店舗のオープン
- セール
- イベント
- ライブ
- 新曲のリリース
など、メインテーマに関する内容で制作してください。
また、チラシに限らずDTP(印刷物)では「印刷工程」が入ります。
家庭用プリンターで印刷する場合は特に不要ですが、裁断工程が入る場合(印刷業者に発注する場合など)は下準備をしておくことで思わぬ事故を防ぐことができるようになるため、DTP関係を目指す場合は覚えておくと良いでしょう。
よって、この制作実習では「印刷業者に発注する想定」で取り組んでください。
チラシ制作で使用するツール
ここでは以下のツールを使って制作します。
- Adobe Iluustrator(チラシの作成)
- Adobe Photoshop(画像加工)
この2つのツールでファイルを連携することで、効率よく制作できるようになります。
(Illstratorで「ファイル」→「配置」で.psdを読み込む)
ツールの基本設定
DTP(印刷物)制作を想定した場合、各ツールは以下の基本設定となります。
- カラー設定:CMYK
- 単位:mm(ミリメートル)
- 解像度(ラスタライズ効果):300ppi
チラシ作りのポイント
チラシ制作は基本的に「集客すること」を目的としており、
- お店に来てもらうこと
- お問い合わせをいただくこと
- イベントに参加してもらうこと
などを目指した(意識した)チラシ制作をしていく必要があります。
以下のポイントを押さえたチラシを制作することで、目的である「集客」に効果的なチラシを作ることができると言われています。
もちろん、他の要因も複雑に絡んでくるため確実に効果的というわけではありませんが、これからお仕事としてデザインを行う上で基本的なポイントとなるので、しっかり押さえておきましょう。
ポイント1:「ターゲット層」を明確にする
チラシ制作だけではありませんが、「ターゲット層」を明確にすることは制作の「ブレない指針」を設定するのに欠かせません。
このターゲット層をしっかりと定めることで、全体的なデザインや文章の書き方、ターゲット層が取りやすい次の行動(コールトゥアクション)を含めたチラシデザインができるようになります。
また、「目的に合わないターゲット層(招かれざる客)」を遠ざける目的も兼ねているため、「来てほしいターゲット層」をしっかりと考え、それをチラシ制作に反映させることが重要です。
ポイント2:ファーストビューに全力
チラシに限らず集客をするには「まず見てもらい、興味を持ってもらうこと」が非常に重要となります。
その中で一番はじめに目に入る場所を「ファーストビュー(ヘッドライン)」と呼ばれており、
- 何のチラシか?
- どんなメリットがあるか?
- 誰がやっているか?
- いつ開催されるのか?
- 場所はどこか?
などのたくさんの要素を「5W1H」などを用いて簡潔にまとめ、A4用紙の1/2程度のエリアに収めるのが効果的だと言われています。
※「5W1H」とは「Who(だれが)、When(いつ)、Where(どこで)、What(なにを)、Why(なぜ)、How(どのように)」の頭文字をとった言葉で、マーケティングやコミュニケーションの基本と言われています。
ポイント3:適度な余白を設ける
これはチラシ制作に限らず、デザイン全般に言えることですが、文字や画像が詰め込まれて窮屈なものはすぐに離脱(見るのをやめる)されることがよくあります。
(例外として、スーパーのチラシなど目立たせたいものが明確な場合、あえてそういうデザインをすることもあります)
読み手の立場に立って、それぞれの要素に適度な余白を設けることで「読みやすいデザイン」「心地よいデザイン」を意識しながら制作することで、「読んでもらえるチラシ」に近づけることができるようになります。
ポイント4:読みやすいフォント(字体)
デザインを少しでも意識したことがある人はわかると思いますが、フォント(字体)がデザインに与える影響は大きいです。
そのため、世界観に合わせるだけでなく「読みやすさ」も重要なポイントとなります。
また、フォント選びだけでなく「カーニング(字詰め・文字間の調整)」を行うことで、読みやすさやデザイン性を高めることができるため、チラシ制作に限らずグラフィックデザインを行う際は意識しておきたいポイントとなります。
ポイント5:コールトゥアクション
ファーストビューで興味を持ってもらうことができたら、チラシを読んでもらった後に取る行動を促す「コールトゥアクション(CTA)」も、集客が目的のチラシ制作には重要な要素です。
「CTA」は目的によって変わりますが、具体的には
- 来店する
- 電話を掛ける
- メール(フォーム)を送信する
など、これらの行動を促すための要素を設定したターゲット層に合わせて設置していきます。
例えばイベントやセールでは、チラシをクーポンとして使えるようにすることが多いため、「チラシ持参で○○%オフ!」などの表記が必要です。
「予約」や「お問い合わせ」が目的であれば、「連絡先となる電話番号」や「お問い合わせ・お申込みフォームへのリンク」をQRコードに変換したものを設置し、チラシを読んだ人がそのままお問い合わせや申し込みができる流れを予め作っておくことが集客を目的としたチラシ制作では大事な要素となります。
「効果的なチラシ」を制作するには他にも大事なことがたくさんあります(ライティングや色使い、レイアウトなど)。
ですが、上記の5つのポイントを意識するだけでも「来てもらいたい人」に「来てもらうためのチラシ」として、最低限の機能を持つ集客チラシはできるようになると思いますので、ジャンルや切り口を変えながら何度でも制作したり、デザイナーの目線でたくさんのチラシを見たりして、自分のスキルを磨いてモノにできるよう頑張ってください。
制作実習の流れ
1.リサーチ
制作に入る前に、事前にリサーチを行います。
もちろんテーマに沿ったチラシの制作事例を見るのも良いですが、他業種のチラシでも参考になることが多いので、できるだけたくさんの制作事例を見ることが重要です。
また、このリサーチを行う時に注視するのは
- チラシのレイアウト
- 色の使い方
- 余白の取り方
細かい内容はあまり気にせずチラシの構成(レイアウトや色の使い方)を、完成されたチラシの制作事例をたくさん見ることで学んでいきます。
Web、DTP問わずこのリサーチはやればやるほど自分のデザイン感覚が磨かれるため、最低でも50件以上リサーチし、時間がある時にはさらにリサーチを積み重ねていくことをおすすめします。
2.ワイヤーフレームの作成
リサーチした内容をもとに、ワイヤーフレーム(レイアウトのラフ)を作成します。
この場合はツール(IllstratorやPhotoshop)を使っても良いですし、手書きでもかまいません。
また、時間がない場合はこの工程を飛ばしていきなり制作に入ってもかまいませんが、クライアントワーク(実務)を想定した時にデザインの修正が大変になるため、可能な限りワイヤーフレームは作るようにしてください。
3.チラシの制作
この制作実習ではA4サイズのチラシ制作となります。
Illstratorでチラシのデザインを作り、Photoshopで加工・編集した画像を取り込み、2つのツールを連携しながらチラシを作成してください。
(「ファイル」→「配置」でPhotoshopの.psdファイルを読み込むことで、Photoshopの編集がIllstratorに設置したものにも反映させることができます。)
4.仕上がりの確認
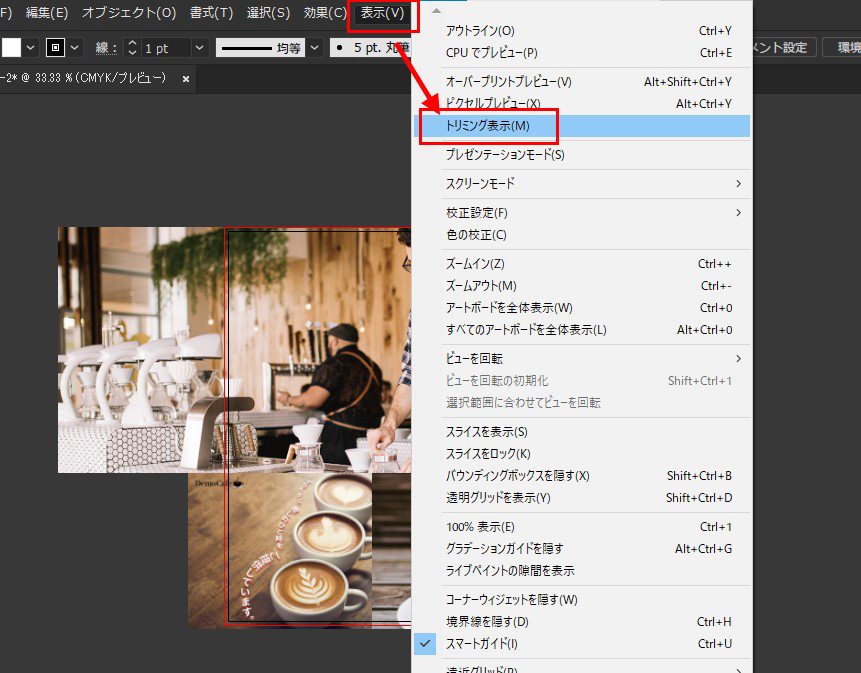
Illstratorには「トリミング表示」と呼ばれる機能があり、それを使うことでアートボードの範囲だけ表示され、仕上がりの確認を行うことができます。
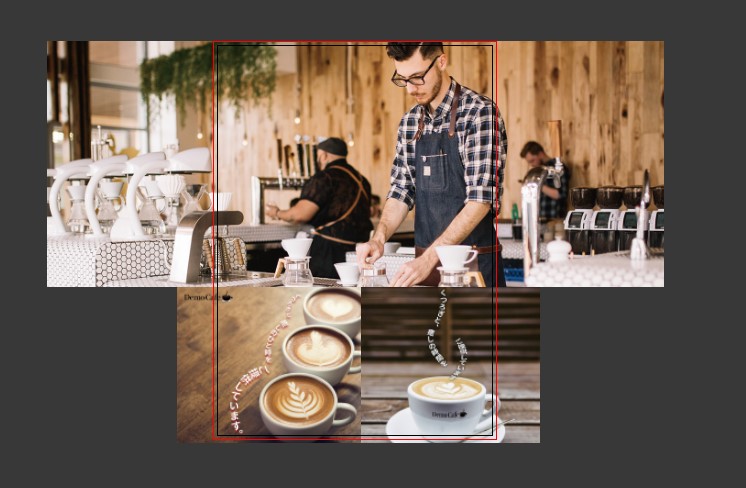
1.アートボードの端まで表示する場合は、必ず裁ち落としライン(赤いライン)よりもはみ出すように配置してください。(印刷時の事故を防ぐため)

2.上部メニューの「表示」にある「トリミング表示」にチェックを入れる。

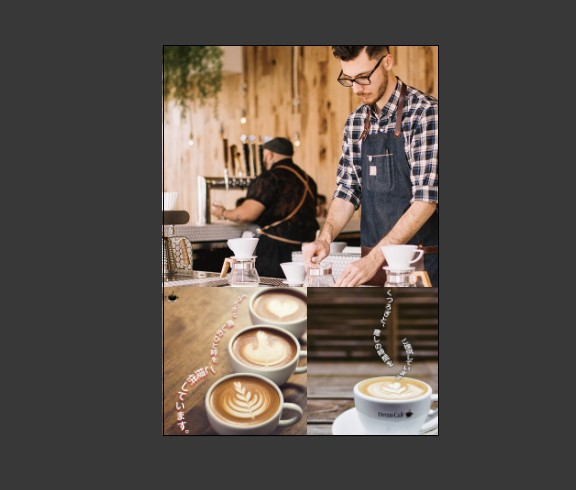
3.アートボードより外の部分が非表示になり、仕上がりを確認することができます。

5.制作物の書き出し
Illustratorでは個別のオブジェクトを「アセット」として書き出すこともできますが、DTPではアートボード全体を書き出します。
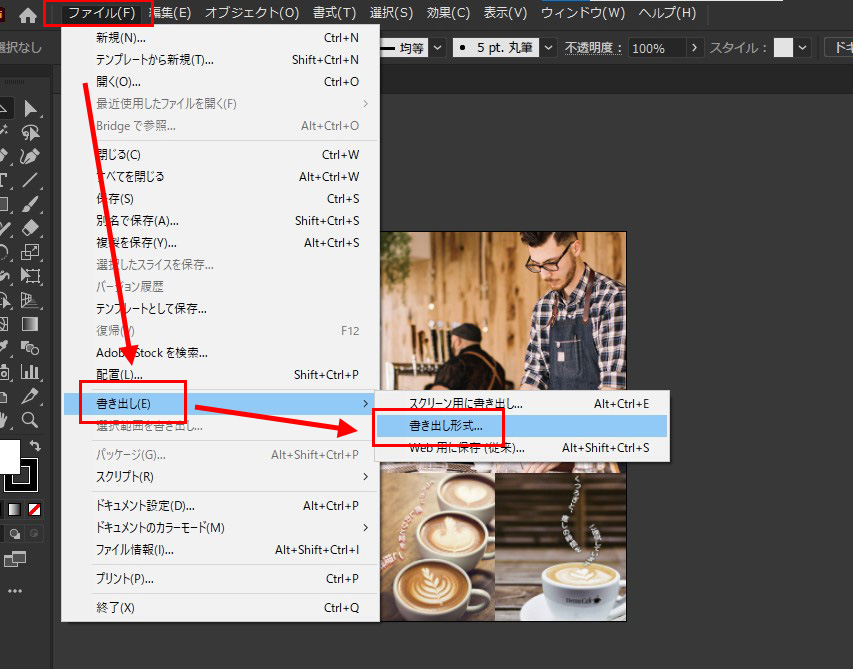
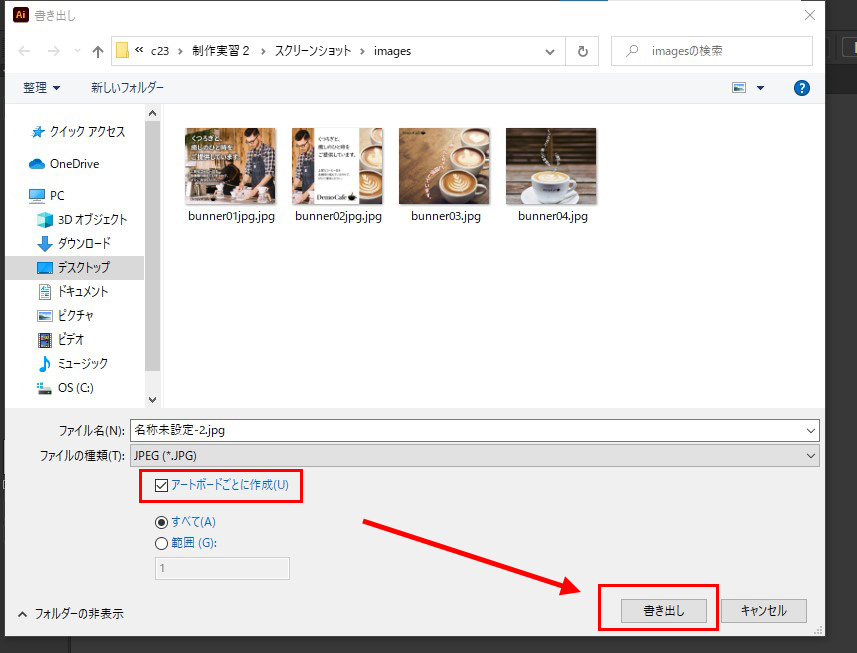
1.メニューの「ファイル」から「書き出し」→「書き出し形式」を開きます。

2.「アートボードごとに作成」にチェックを入れ、「書き出し」をクリックします。
(併せて、「書き出し先フォルダ」や「ファイル名」も指定しておくと良いでしょう)

複数のアートボードの中の1部だけ書き出す場合は「範囲」にチェックを入れて書き出すアートボードを指定してください。
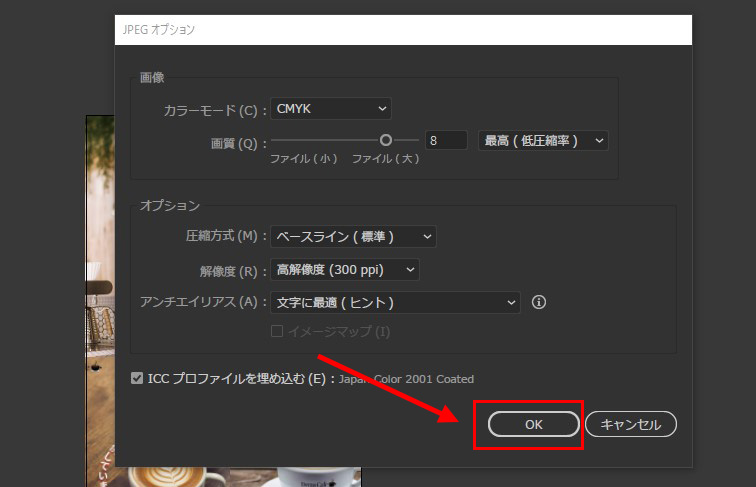
3.JPEGオプションでは画質の指定を行い、「OK」をクリックします。

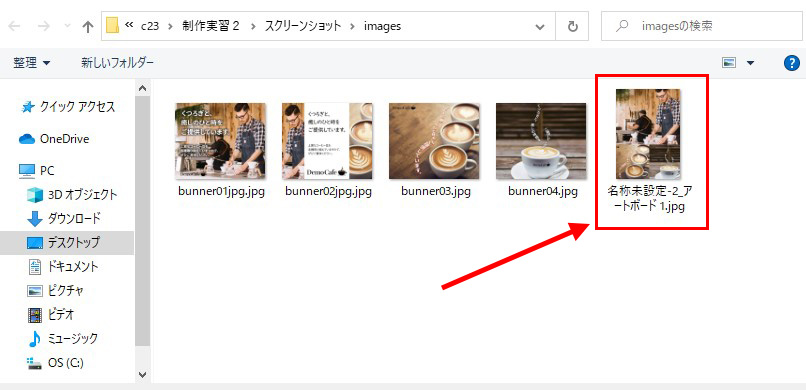
4.このように、アートボードの範囲内だけ画像として書き出されます。

制作実習としての課題は1つですが、1つ作って終わりではなく、レイアウト違いのものや色使いを変えたもの、タイポグラフィに気を付けたものなど複数のバージョンを作っておくことで、自分のスキルの引き出しが増え、クライアントへの提案につなげることができます。
他にも、関連するDTP(パンフレットやチケット、CDジャケットなど)のデザインも同時に行うことで、それぞれの制作物に応じた知識とスキルを身に付けることができるようになり、提案に重みを持たせることができるようになります。
こうした提案力は実務でも役に立ちますので、たくさん制作してみることを心掛けてください。