Web制作実習「住宅関係・雑貨店」のWebサイト
この制作実習では、「住宅関係・雑貨店」のホームページを制作します。
注文住宅・土地などの不動産やインテリア・家具など一括りにして「住宅関係」としていますので、サブテーマの選択肢は多岐にわたるかと思います。
教科書を参考にした実習や、こちらで用意したレイアウトを使った実習とは異なり、ワイヤーフレームから制作していくのですが、ここでは自分でレイアウトを考えていくところから始めていきます。
※ワイヤーフレームの簡易的な作り方は後で解説しています。
また、HTMLサイト・WordPressどちらで作成してもOK、AIの使用もOKですので、上手く活用して効率よくサイト制作ができるようにしていただけたらと思います。
制作するページは、最低限以下の5ページ。あとは必要に応じて追加することも可能です。
- トップページ
- コンセプト(お店の理念、思いなどを表現するページ)
- プロダクト(商品の一覧)、施工事例
- アクセス(フッターに掲載も可)
- お問い合わせ
また、絶対ではありませんが、ページ制作時の参考として以下の幅で作成してください。
PC表示:全体の幅1366px以上、コンテンツ幅:1000px。
スマホ表示:全体の幅375px(検証ツールの「iPhoneSE」サイズ)で調整し、左右に15pxの余白。
メディアクエリのブレイクポイントは600pxとします。
制作実習の流れ
1.リサーチ
制作に入る前に、事前にリサーチを行います。
もちろんテーマに沿ったホームページを見るのも良いですが、他業種のホームページでも参考になることが多いので、できるだけたくさんのホームページを見ることが重要です。
また、このリサーチを行う時に注視するのは
- ページ内のレイアウト
- 色の使い方
- 余白の取り方
- Webサイト(お店)のコンセプト
- ターゲット層
これらを一定のレベルで完成されたWebサイトをたくさん見ることで「デザインセンス」や「マーケティングの感覚」、「ライティング(伝わる文章の書き方)」を磨くことができます。
この時に、実際に見たページはエクセルやGoogleスプレッドシートなどに記録しておくことで、後で見返したり自分のデザインに関するストックとして活用することができるのでリサーチと合わせてやってみてください。
このリサーチはやればやるほど自分の「デザインセンス」や「マーケティングの感覚」、「ライティング(伝わる文章の書き方)」が磨かれるため、最低でも50サイト以上リサーチし、時間がある時にはさらにリサーチを積み重ねていくことをおすすめします。
また、実際に参考にするホームページは自分の力量に応じて選び、はじめはシンプルな構成のWebサイトから参考にしていくと良いでしょう。
2.ワイヤーフレームを作成する。
ここでは、Photoshopにガイド線を引いてワイヤーフレームを作成していきます。(ワイヤーフレームは、IllustratorよりPhotoshopで作成することをおすすめします)
ガイド線が引けるツールであればAdobe xD、Figma等を使って作成することも可能です。
コツとしましては、ワイヤーフレームの作成時に「どのようにHTMLやCSSを組んでいくか?」というのを想像しながら組み立てていくことで後工程であるコーディングの負担を減らすことができるようになります。
ワイヤーフレームの準備
PC表示のワイヤーフレームを作る時は以下の流れでベースを作成します。
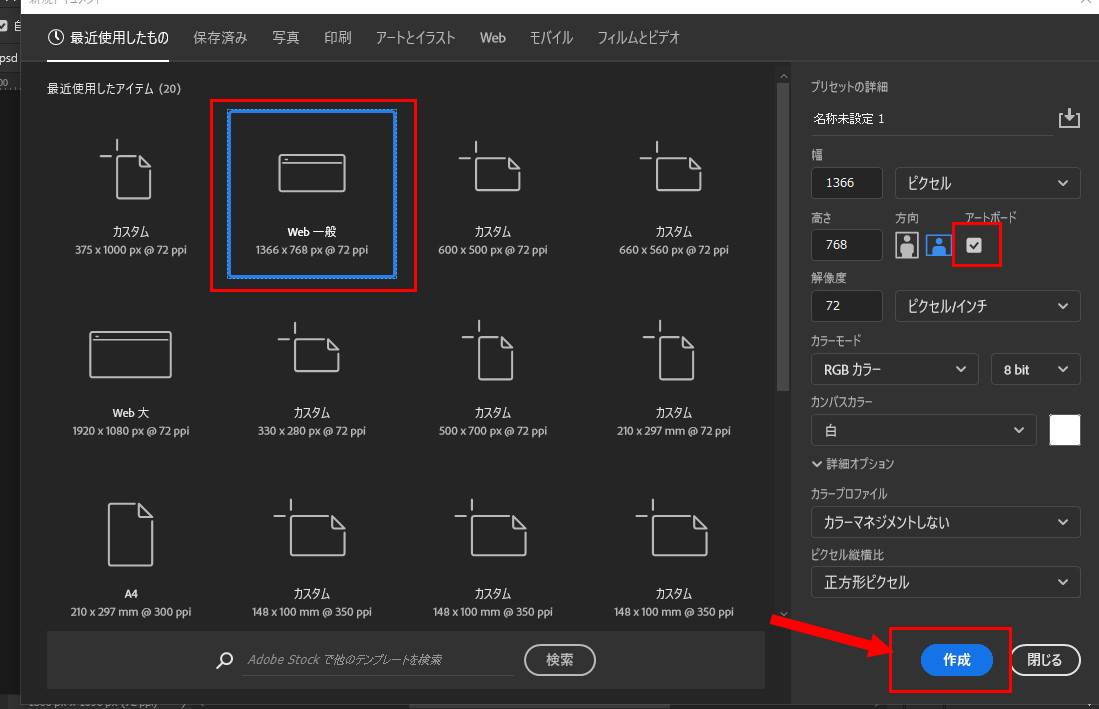
1.「新規作成」→「Web一般(1366×768)」を選択。複数ページを1つのファイル内に作成する場合はアートボードを使ってください。

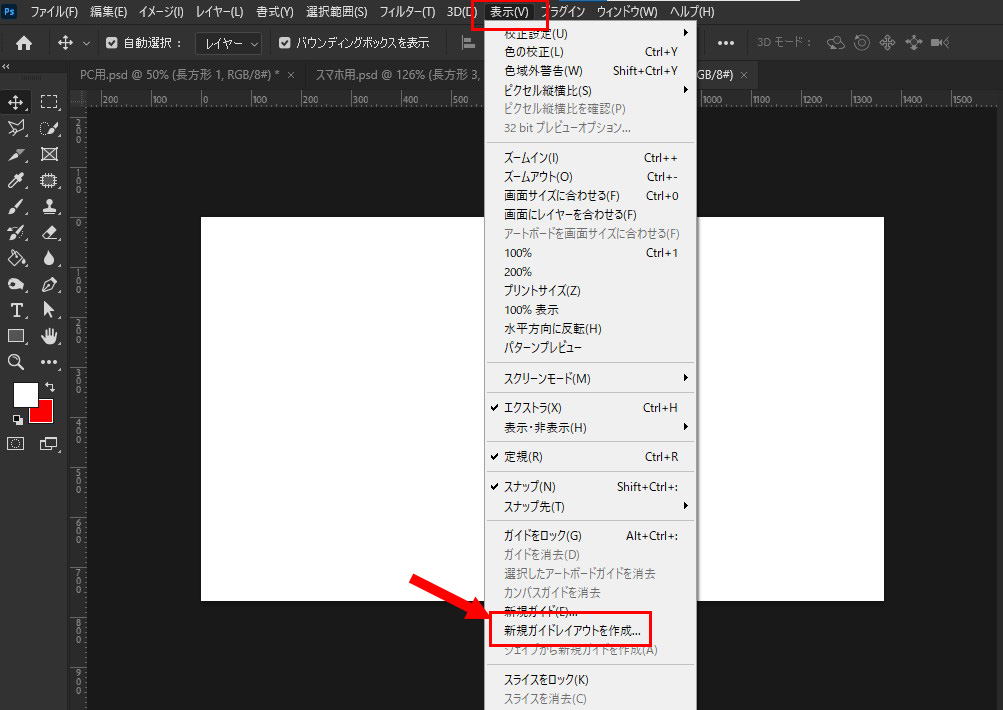
2.「表示」→「新規ガイドレイアウトを作成」を開く。

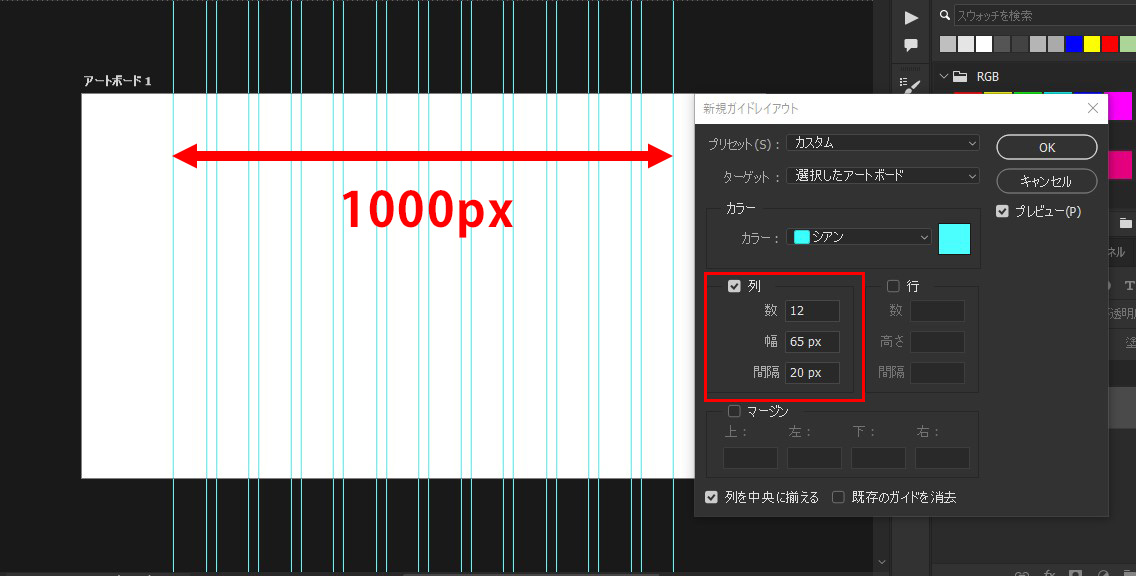
3.「列」にチェックを入れ、「数」を12、「幅」を65px、「間隔」を20pxに設定する。

この設定にするとガイドの範囲がちょうど1000pxとなります。
※「列を中央に揃える」にもチェック入れておきます。
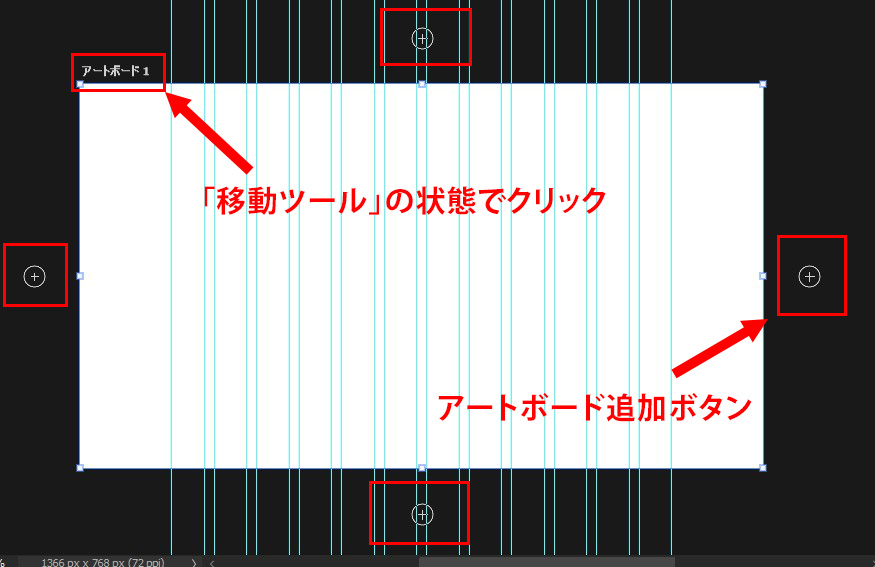
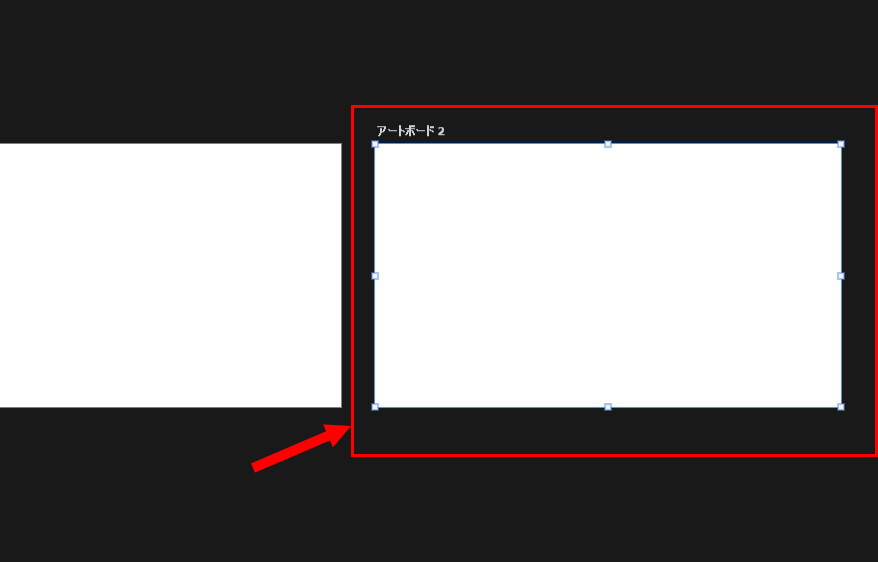
4.同じ作業スペースにアートボード(スマホ表示用)を追加するため、「移動ツール」の状態で「アートボード」をクリックします。

すると、四方に⊕(アートボード追加ボタン)が表示されるため、追加したい場所のボタンをクリックします。
5.同じサイズのアートボードが追加されます。

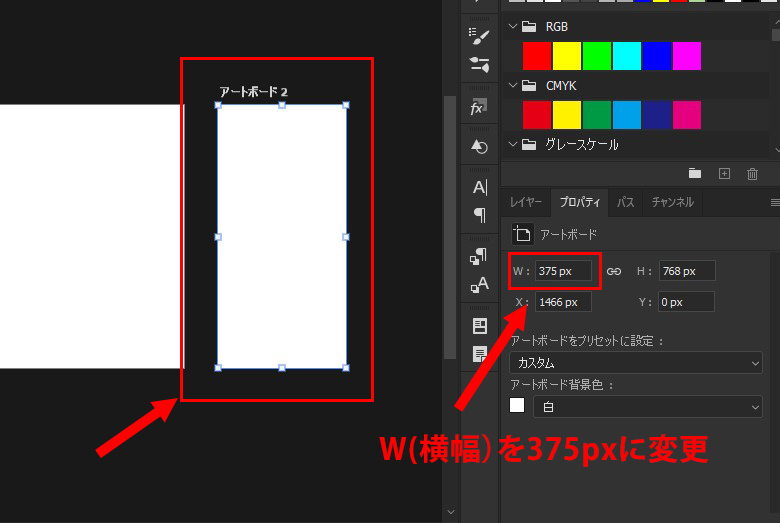
6.追加されたアートボードの「プロパティ」にてW(横幅)を375pxに変更します。

あとは、必要に応じて「アートボード」の名前を「トップPC表示」「トップスマホ表示」などに変更してお使いください。
※1つのPSDファイルにたくさんのアートボードを入れて作業をするとPCのスペックによっては非常に重くなることがありますので、その場合はページごとにPSDファイルを分けておくと良いでしょう。
アートボードの長さを調節する
初期状態では、コンテンツの量によって高さが変わるため、状況に応じて足したり引いたりすることがあります。
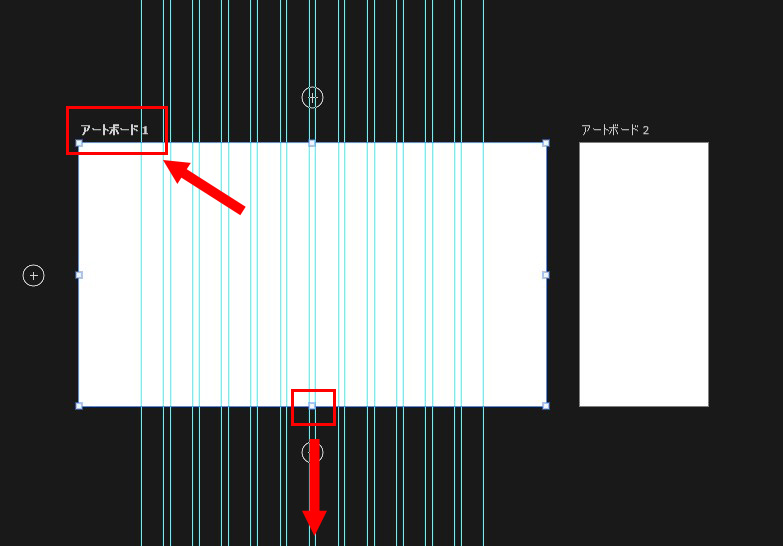
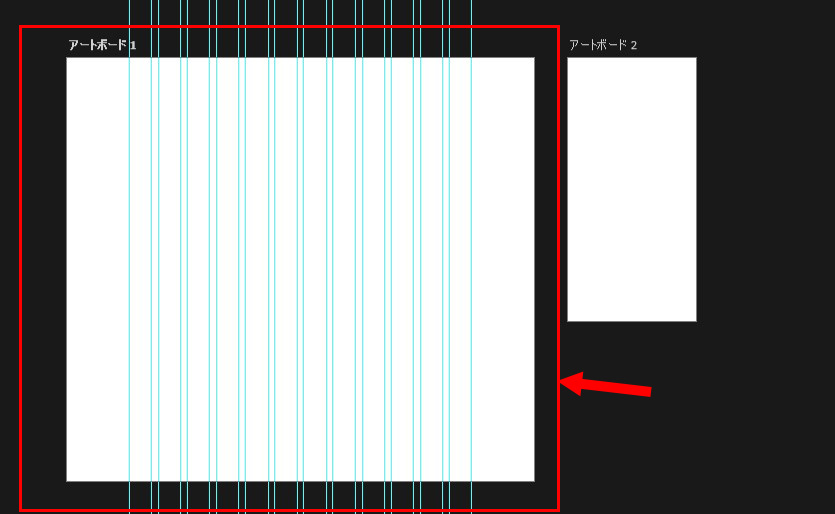
1.「移動ツール」の状態で「アートボード」をクリックし、下中央のバウンディングボックスをドラッグします。

このように、アートボードの高さを変更することができます。

ワイヤーフレームの作成
リサーチしたサイトを参考に、「長方形シェイプツール(推奨)」を使ってワイヤーフレームを作成していきます。
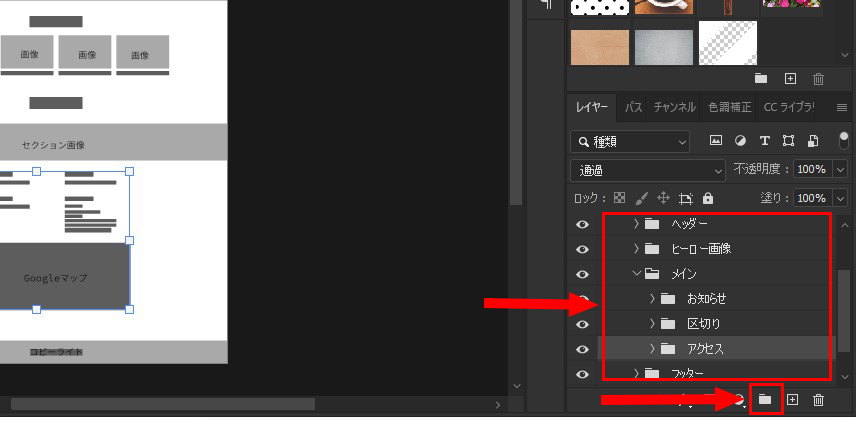
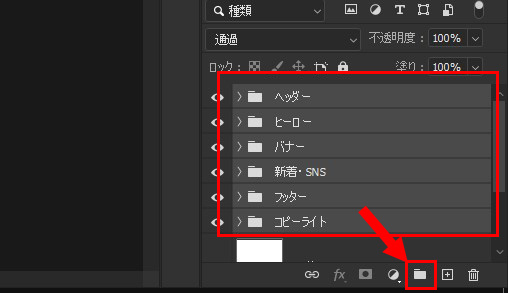
ワイヤーフレームを作っていると、たくさんのシェイプレイヤーやテキストレイヤーが混在するようになるため、事前に「ヘッダー」「メイン」「フッター」などのグループを作っておき、その中に該当するパーツを入れていきます。
※この時に作成するグループが、コーディングする時の<header>や<footer>、<div>タグとして利用することができるので、よく考えてグルーピングしていくことをおすすめします。

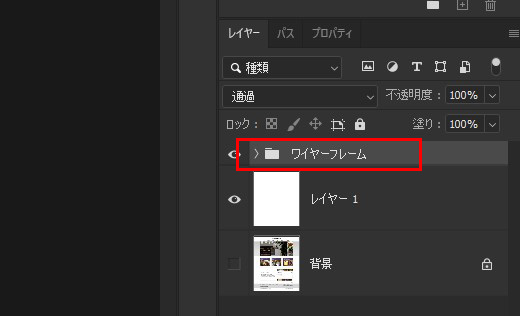
レイヤーパネルのフォルダの形をしたアイコンから追加→名前の変更をしていきます。
また、それぞれのパーツも名前を変更していくことで、後々の管理がしやすくなります。
ここでもヘッダーやフッターなど、全ページで共通する部分はコピーしながら作成していくと良いでしょう。
このワイヤーフレームを作る時は
- <header>や<footer>、<div>や<section>などを使い、どのように括る(グループ化)か?
- どんなCSSプロパティを使ってそのレイアウトにするのか?
- 画像をimgタグで設置するか?CSSで背景画像にするか?
など、コーディングを意識しながら作っていくことがポイントで、これをやっておくことでスムーズにコーディング作業を進めることができるようになります。
ワイヤーフレーム(PC表示)

ワイヤーフレーム(スマホ表示)

3.デザインカンプの作成
デザインカンプとは「ページの完成見本」という意味で使われています。
ここでは、作成したワイヤーフレームをもとに、画像やテキストを差し替えてページの完成見本を作っていきます。
今回はトレースと違ってワイヤーフレームの時点でレイアウトは決まりますが、ヒーロー(ヘッダー)画像に設置する場合、画像の構図に合わせて若干レイアウトを変更することもあります。
ただし、極端にワイヤーフレームから変わることがないように注意してください。
デザインカンプの準備
デザインカンプを作成する前に、この準備をしておくことで管理がしやすくなるのでおすすめです。
1.ワイヤーフレームのレイヤー、グループを全て選択し、1つのグループにする。

2.グループ名を「ワイヤーフレーム」に変更する。

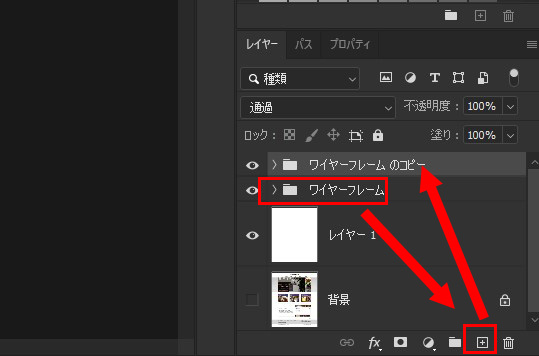
3.ワイヤーフレームのグループを複製する。

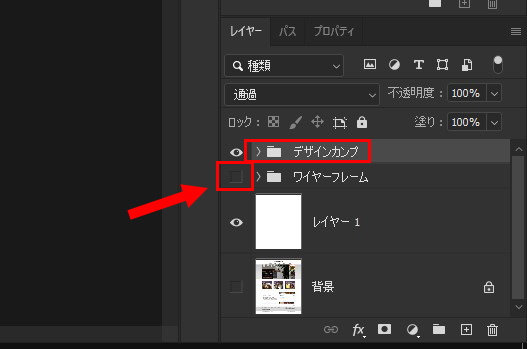
4.複製したグループ名を「デザインカンプ」に変更し、ワイヤーフレームのグループを非表示にする。
レイヤーをロックしておくのも有効です。

デザインカンプの作成
いよいよワイヤーフレームをもとに画像やテキストを設置して「ページの完成見本」を作成していきます。
(クリッピングマスクを使って画像を設置していきますが、必要に応じて加工・リサイズを行い、できるだけワイヤーフレームに合わせた画像を使用する。)
デザインカンプが完成したら、一度jpgもしくはpngに画像として書き出しておきます。
書き出して画像にしておくことで、ポートフォリオに掲載したり、Webサイトで使うことができるようになります。
このワイヤーフレームとデザインカンプを各ページ分(PC表示とスマホ表示)作成してください。
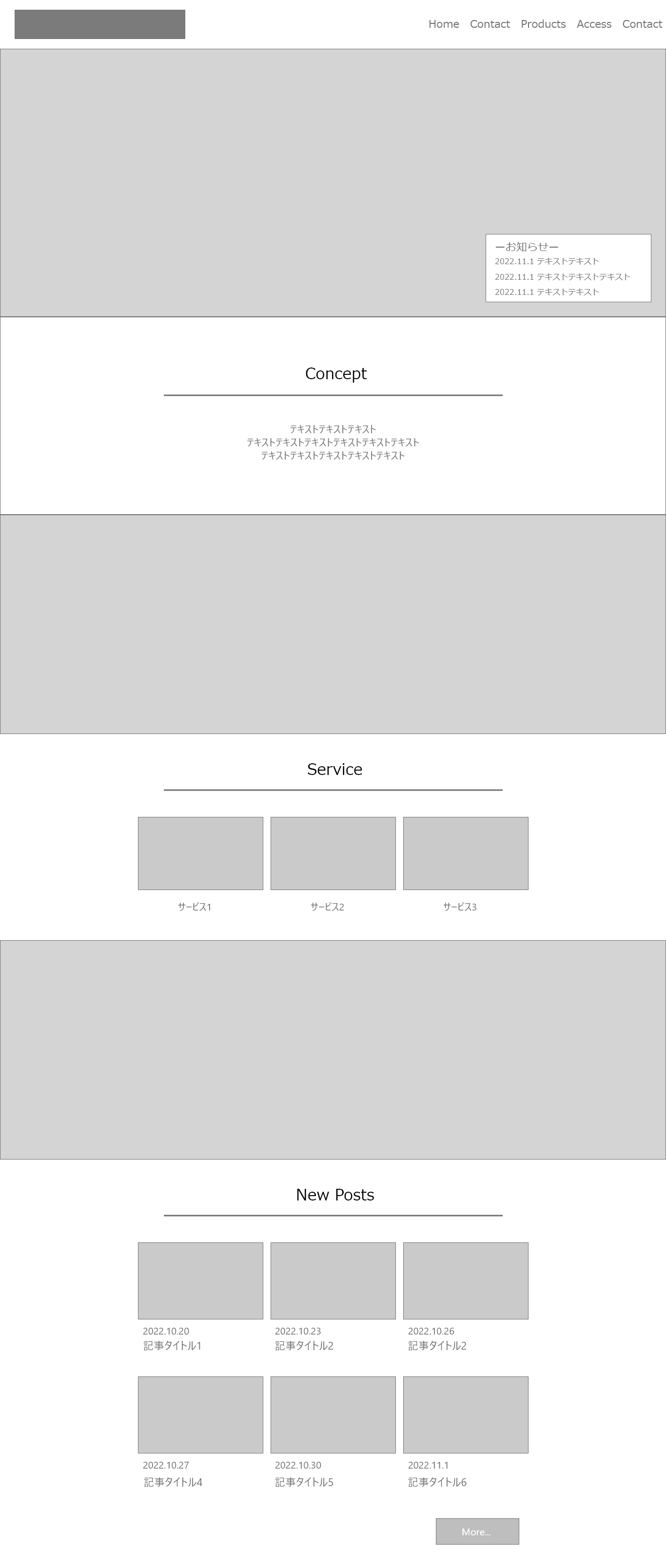
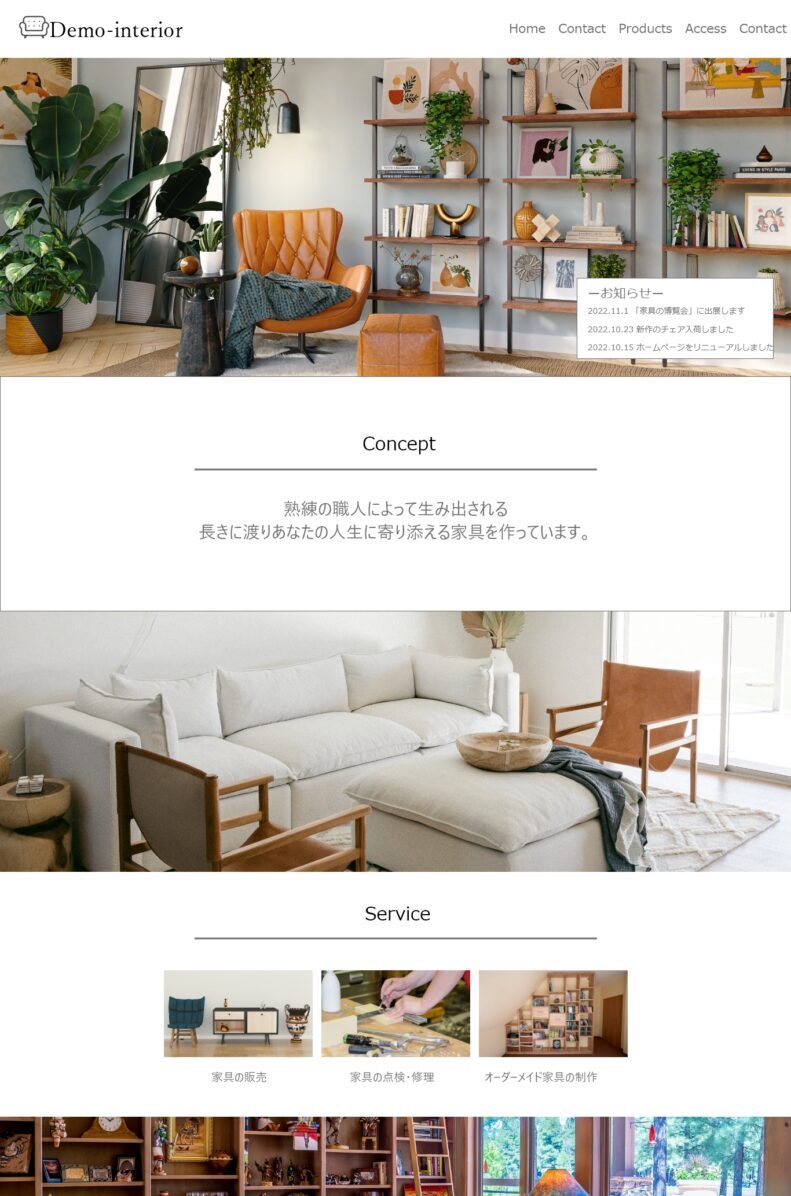
デザインカンプ(PC表示)

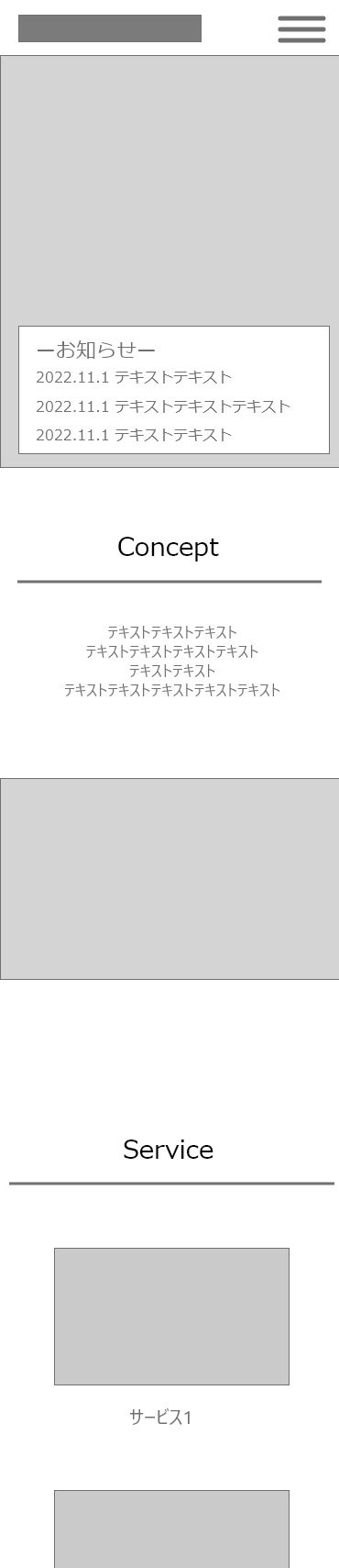
デザインカンプ(スマホ表示)

4.コーディング
完成したデザインカンプをもとに、テキストエディター(VSコードなど)を使ってコーディングしていきます。
コーディングの準備
はじめに、必要なファイルやフォルダを事前に用意します。
- 「web3」フォルダ(Webサイト全体のフォルダ)
- images(使用する画像を入れるフォルダ)
- .jpgもしくは.png(ホームページに使用する画像ファイル)
- css(フォルダ)
- style.css(CSSファイル)
- index.html(HTMLファイル。トップページ)
- concept.html(HTMLファイル。コンセプトページ)
- menu.html(HTMLファイル。メニューもしくはおすすめ商品ページ)
- access.html(HTMLファイル。アクセスページ)
- contact.html(HTMLファイル。お問い合わせページ)
- images(使用する画像を入れるフォルダ)
Js/jQueryを実装する場合は必要に応じてフォルダを追加してください。
コーディングを行うときは、「Emmet」を使うことでかなり効率よくコーディングを行うことができます。
積極的に活用して、期限内に完成できるよう頑張ってください。
コーディングを効率よく行うポイントとして、はじめに大枠の括り(グループ)を事前に考え、予めクラス名を含め、記述しておくと良いでしょう。
- <header class=”〇〇”>~</header>
- <nav class=”〇〇”>~</nav>
- <section class=”〇〇”>~</section>
- <article class=”〇〇”>~</article>(<div class=”〇〇”>~</div>)
- <aside class=”〇〇”>~</aside>
- <footer class=”〇〇”>~</footer>
などなど。
HTMLのコーディング
HTMLで要素をマークアップしながらCSSでレイアウトを整えていく流れとなりますが、HTMLのコーディングを完成させたあと、
- PC表示のCSS→スマホ表示CSS(今までの流れ)
- スマホ表示のCSS→PC表示のCSS(モバイルファースト)
の順番は問いませんので、進めやすいと思える流れでコーディングを進めてください。
1.HTMLのみコーディング

2.HTML+CSS(スマホ表示)

3.HTML+CSS(PC表示)

HTMLとCSSのコーディングが完了したら、JavascriptやjQuery、アニメーションCSSなどを使って動きを付ける要素を追加するのも良い練習になると思います。
- 画像スライダー
- トップへ戻るボタン
- ハンバーガーメニュー
- フェードイン(フワッと表示されるもの) などなど
その場合、クラス名の追加・変更や要素の囲み直しが発生することが多いので、レイアウトが崩れないように気を付けて設置してみてください。
インテリア・雑貨店のサンプルサイト
インテリア・雑貨店のサンプルサイトを作成しています。
- レスポンシブデザイン(スマホ375pxとPC1366pxで調整)
- ハンバーガーメニュー
- トップへ戻るボタン
- 背景固定スクロール(PC・スマホ両対応)
このあたりをCSSやjQueryを使って実装していきます。
これらの設置方法は多数ありますが、デモサイトに使われているデータをダウンロードできるようにしていますので、制作の参考になればと思います。
デモサイト1(インテリア)

このサイトのレスポンシブデザインは「モバイルファースト(スマホ表示→PC表示)」で作成しているため、メディアクエリ「min-width(○○pxより広い場合)」の設定にお気をつけくださいm(_ _)m
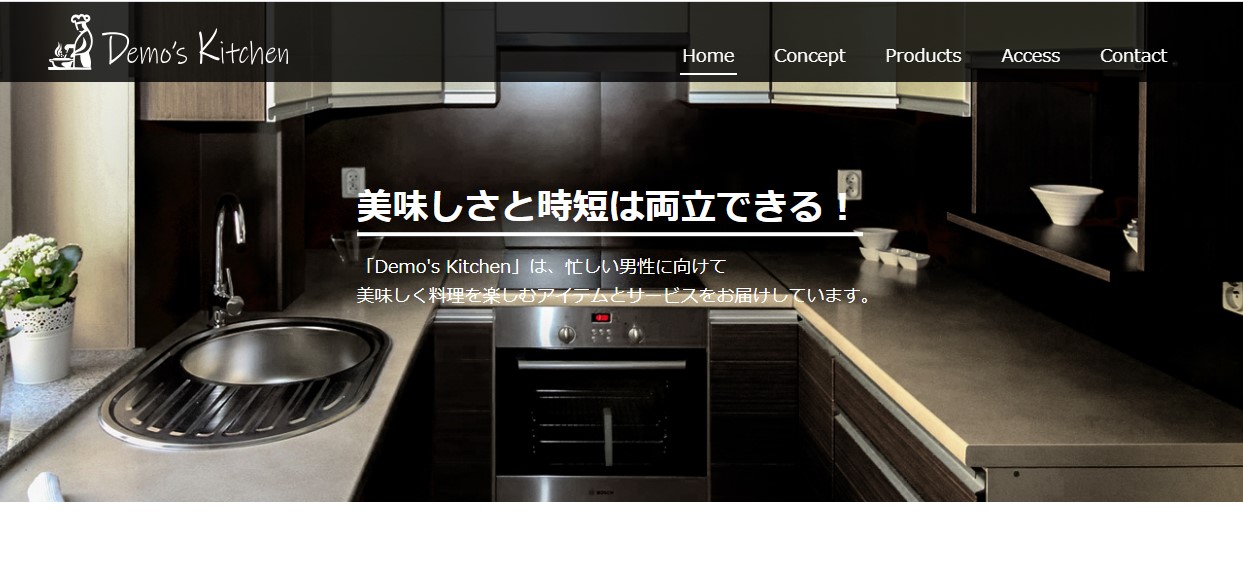
デモサイト2(男性向けキッチン雑貨。SCSSを使用)

このデモサイトのデザイン・レイアウトは、簡易的にSCSS(SASS)を使用してコーディングしています。
CSSを参考にされる場合は「style.scss」ではなく、「style.css」を見ると良いでしょう。
5.発表・サーバーへアップロード
完成したWebサイトをサーバーにアップロードしていただき、自分の作品について発表していただきます。
- サイト名(店名)、商品ジャンル(何を扱っているお店か?)
- お店のターゲット層(誰に向けた商品か?どんな人に来てもらいたいか?)
- お店のコンセプト(理念、方向性、どんな思いで運営しているか?)
- サイト全体の紹介
- Webサイトを作るうえで頑張ったところ、苦労したところ
- 次回に向けた抱負
発表していただくこれらの項目をまとめ、プレゼンのような形式で発表してください。