Web制作実習「飲食店のWebサイト」
ここでは、実際のホームページのレイアウトを参考にしながら、架空の「飲食店のWebサイト」を制作します。
飲食店であればジャンルは問いません。
制作するページは全部で4ページとします。
- トップページ
- コンセプトページ(お店の理念など)
- メニューページ(商品と価格)
- コンタクトページ(お問い合わせフォーム)
余裕があれば、ページを追加していただいてもかまいません。
制作実習の流れ
1.リサーチ
まずはレイアウトの参考にするWebサイトをリサーチします。
今回のテーマは「飲食店のホームページ」ですが、この段階ではレイアウトを決めることが目的のため、リサーチ対象のWebサイトは必ずしも飲食店である必要はありません。
このリサーチを行う時に注視するのは
- ページ内のレイアウト
- 色の使い方
- 余白の取り方
細かい内容はあまり気にせずWebデザインとしての構成(レイアウトや色の使い方)を、完成されたホームページをたくさん見ることで学んでいきます。
この時に、実際に見たページはエクセルやGoogleスプレッドシートなどに記録しておくことで、後で見返したり自分のデザインに関するストックとして活用することができるのでリサーチと合わせてやってみてください。
記録する項目としてはこの辺りです。
- サイト名
- サイトのURL
- 使用カラー(メイン、サブ、アクセント)
- 感想・備考
- 気になるページのチェック
- 可能であればスクリーンショット
このリサーチはやればやるほど自分のデザイン感覚が磨かれるため、最低でも50サイト以上リサーチし、時間がある時にはさらにリサーチを積み重ねていくことをおすすめします。
また、実際に参考にするホームページは自分の力量に応じて選び、はじめはシンプルな構成のWebサイトから参考にしていくと良いでしょう。
2.スクリーンショット
参考にするサイトが決まったら、ページ全体のスクリーンショットを撮ります。
Google Chromeを例として以下の方法でページ全体のスクリーンショットを撮ることができます。
- Chrome ウェブストア「Fire Shot」を使用する。(他にもたくさんあります)
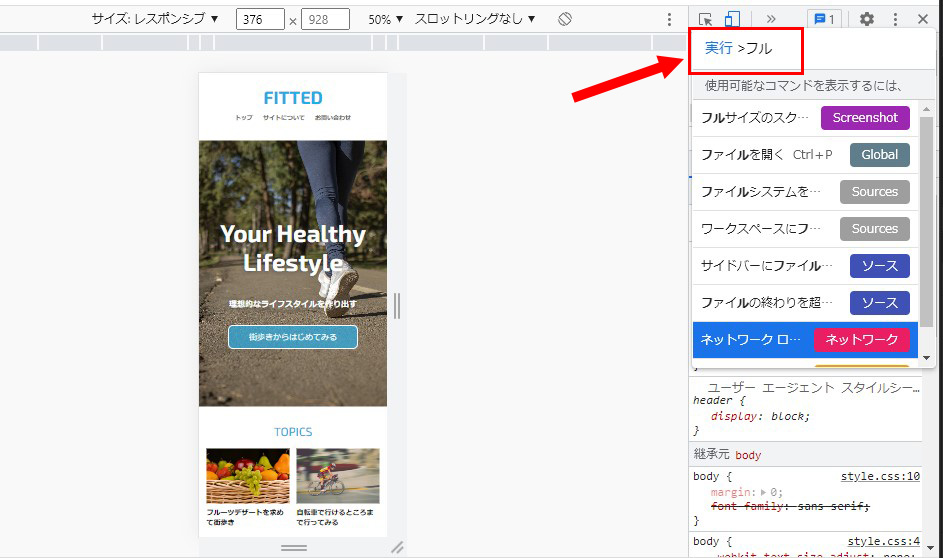
- Chromeの「検証ツール」にて「Ctrl(Command)+Shift+p」で実行コマンドを開く→「フル」で検索→「フルサイズのスクリーンショットをキャプチャ」を実行する。
他にも方法はありますが、この2つが使いやすくておすすめです。
レスポンシブデザインとしてスマホ表示のスクリーンショットを撮る場合、「検証ツール」のレスポンシブのモードに切り替えて、横幅を「iPhone SE」から上記の方法でスクリーンショットを撮ることができます。

※検証ツールにて「Ctrl+Shift+p」からスクリーンショットを撮る場合。
「フル」と入力するとフルサイズのスクリーンショットを撮ることができますが、長すぎるページは途中で切れてしまう可能性があるため注意してください。
3.ワイヤーフレームを作成する(レイアウトのトレース)
参考にするサイトが決まったら、そのレイアウトをトレースしてワイヤーフレームを作成します。
ワイヤーフレームとは、Webページのレイアウトが書かれたもので、イラストでいうところの「ラフ」になります。
このワイヤーフレームを作成するツールはアプリやオンラインツールなどたくさんあるため、「ガイド線が引けるもの」「レイヤー(層)機能が使えるもの」であれば、お好みのツールや使い慣れたツールで作成していくと良いでしょう。
このあたりのツールが有名です。
- Photoshop
- Illustrator
- Xd
- Figma
ここではPhotoshopを使ったワイヤーフレームの作り方(トレース)について解説しますが、他のツールでも要領はだいたい同じですが、ガイド線を使うのはレイアウトの配置や要素の統一感、余白の使い方を覚えるためにしっかりとトレースをしたい場合は必ず引くようにしてください。
参考にするホームページのレイアウトをトレースする場合は以下の手順になります。
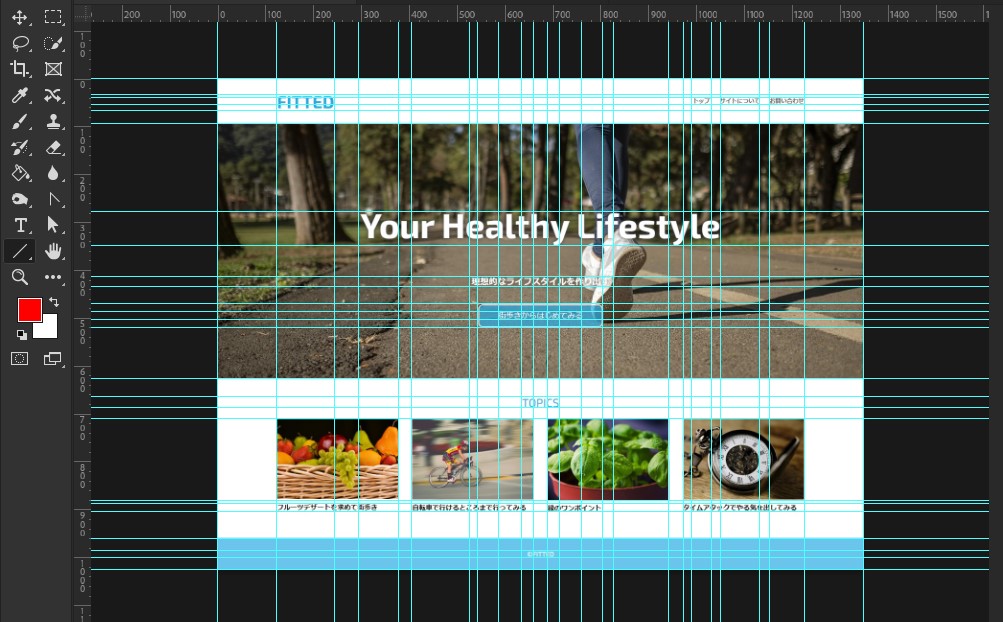
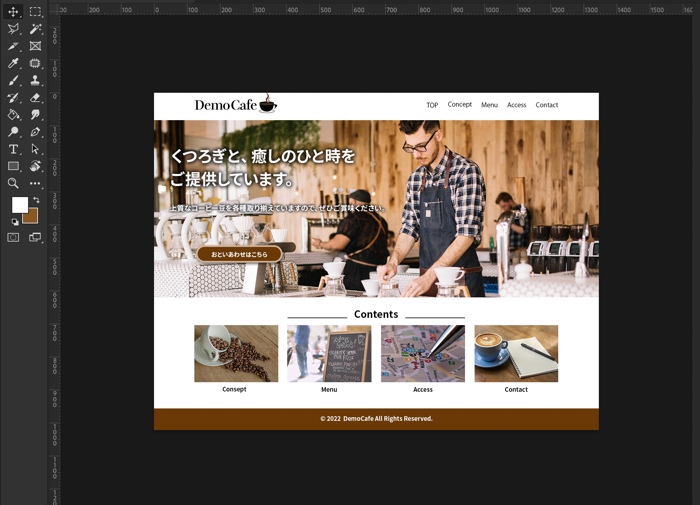
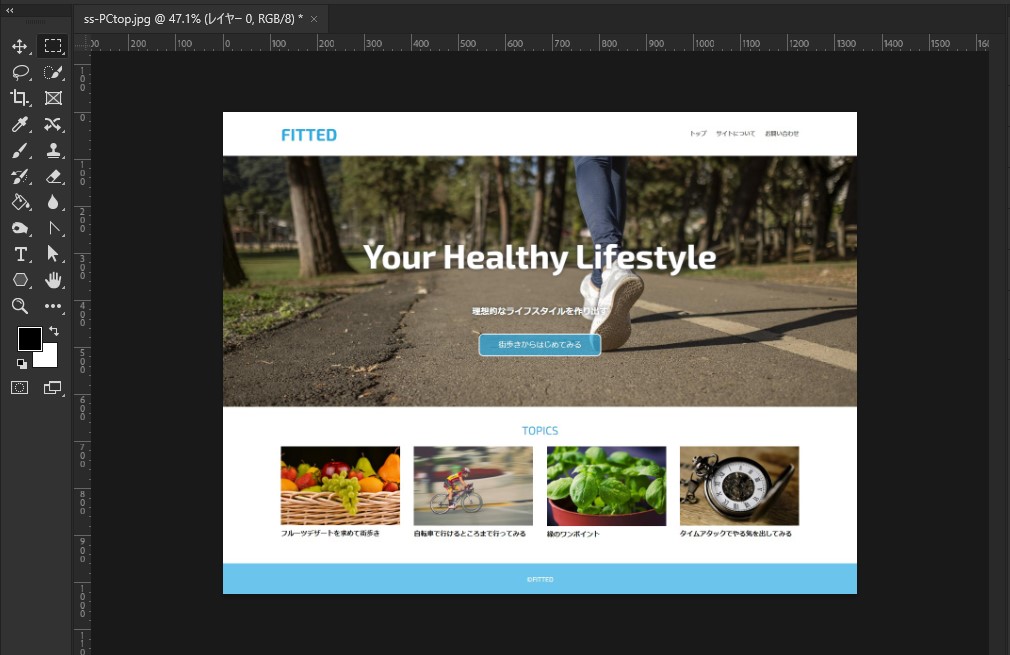
1.Photoshopで撮影したスクリーンショットを開きます。(テキストのサンプルサイトを使用)

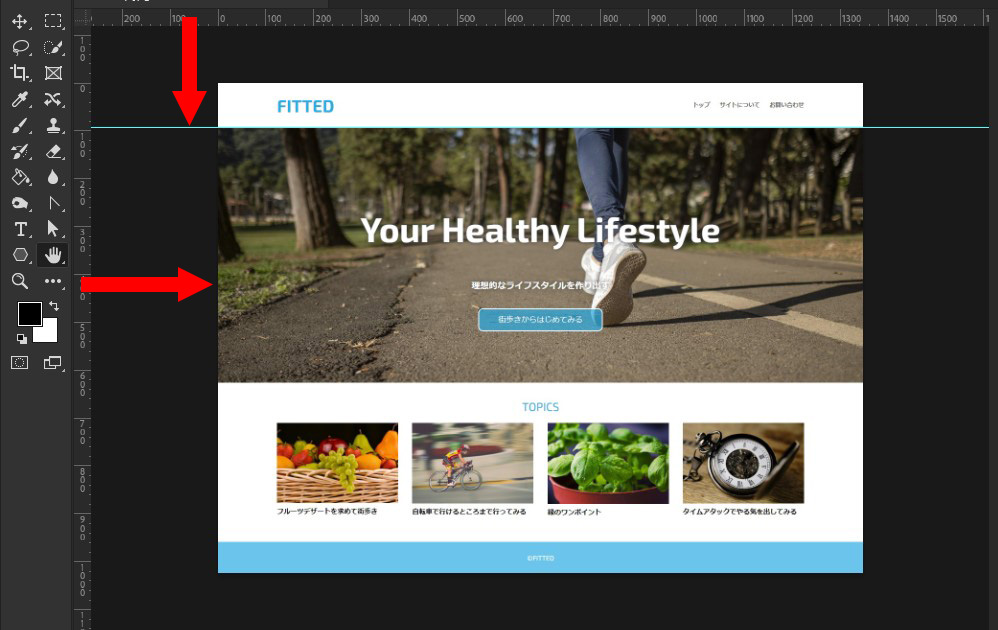
2.ガイド線を引いていきます。

※「表示」→「定規」を表示し、目盛りの部分からドラッグするとガイド線が出てきます。
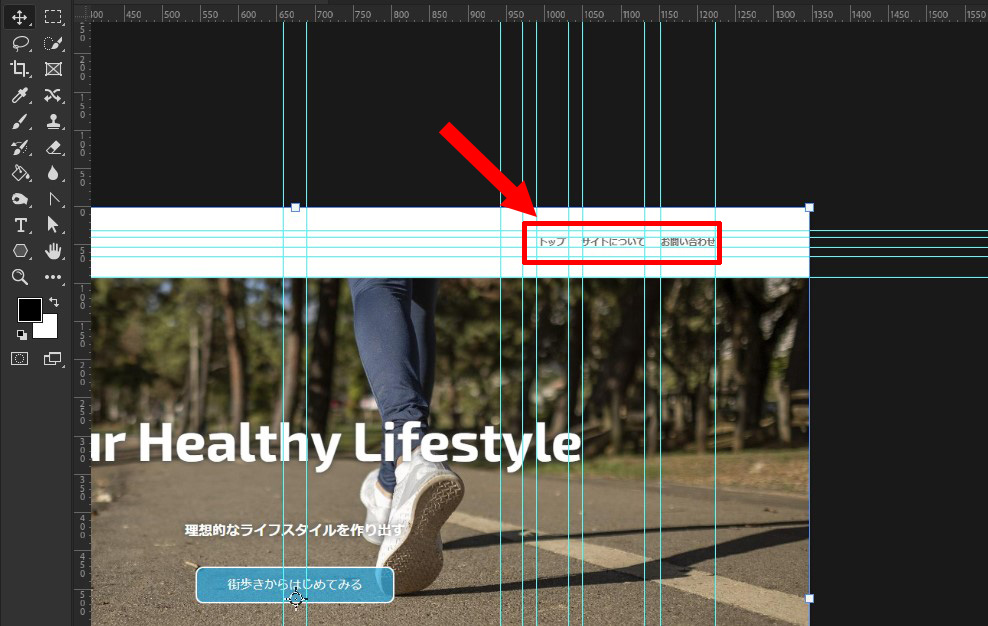
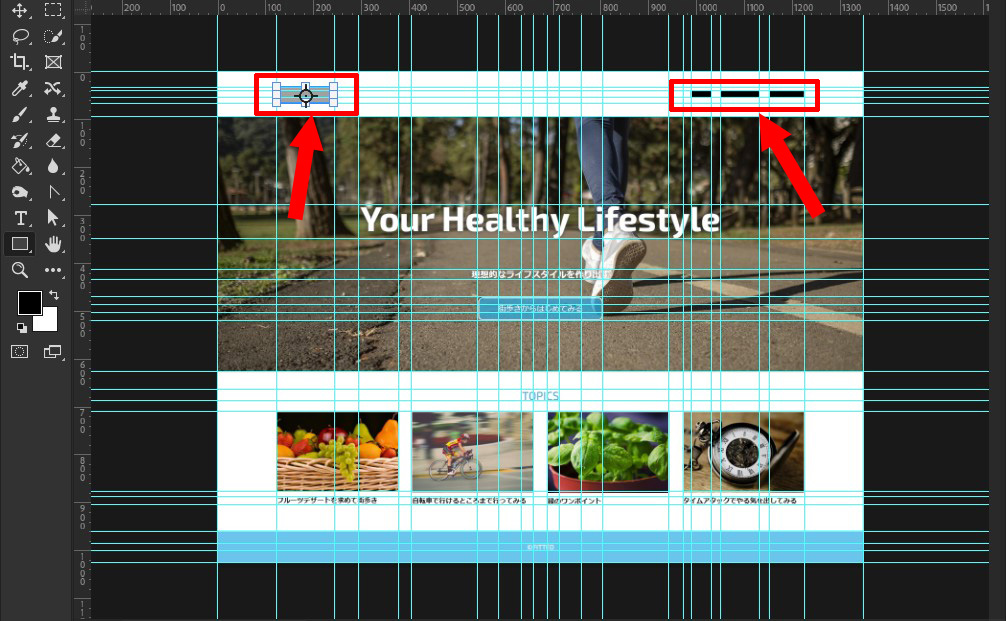
3.テキストの部分もサイズ感を確認しながらガイド線を引いていきます。

4.このようにガイド線が大量に引かれることになるため、長いページをトレースするときは工夫が必要になります。

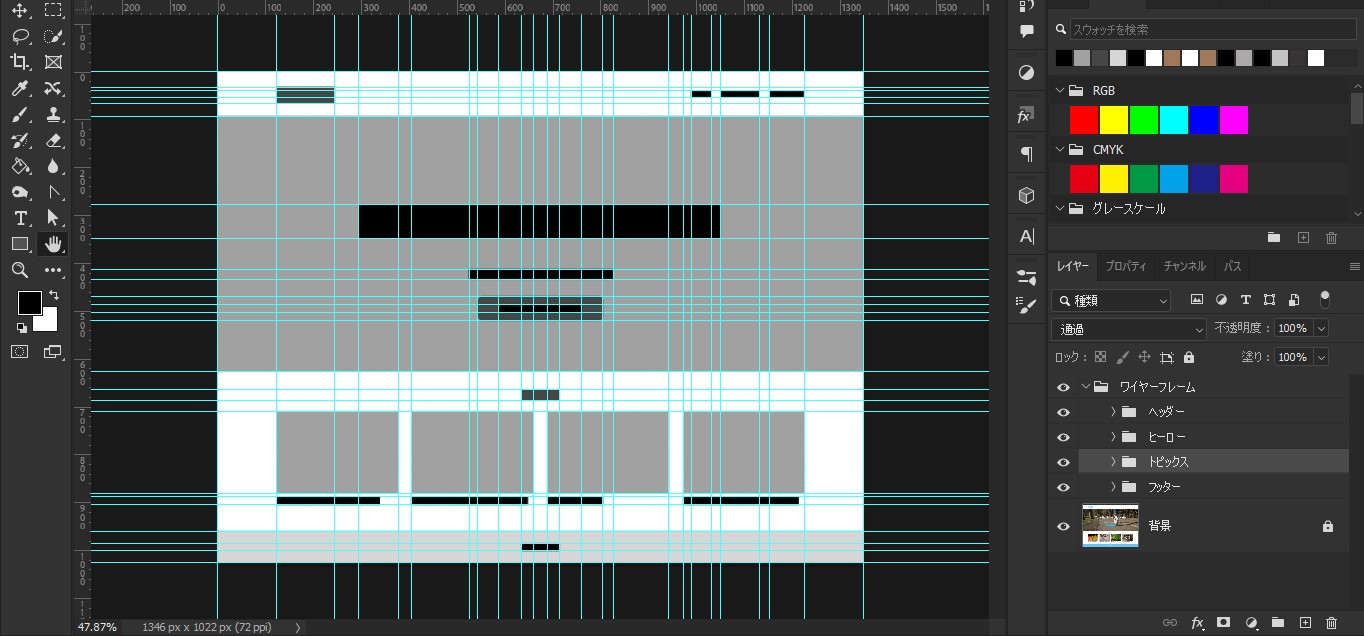
5.次に「長方形ツール」で、要素の部分(画像やテキストなど)にシェイプをペタペタ貼っていきます。
(ガイド線があると吸着してくれるので、便利です)

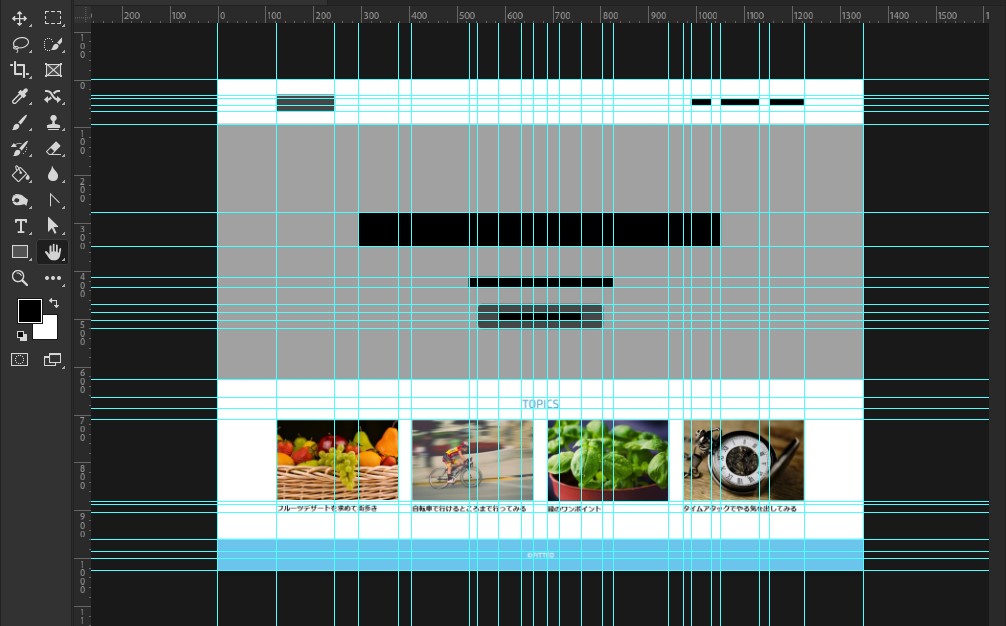
6.シェイプの色は何でも良いですが、基本的にグレースケール(白、黒、グレー)で貼っていくと良いでしょう。
またこの時に、
- 要素の種類で色を分ける(画像=グレー、テキスト=黒など)
- セクションごと(ヘッダーやフッター)にシェイプレイヤーをグループ化する
- 長いページの場合はセクションごとにガイド線を消して引き直す
などしておくことで、作業中の画面が見やすかったり、後で確認する時にわかりやすくなります。

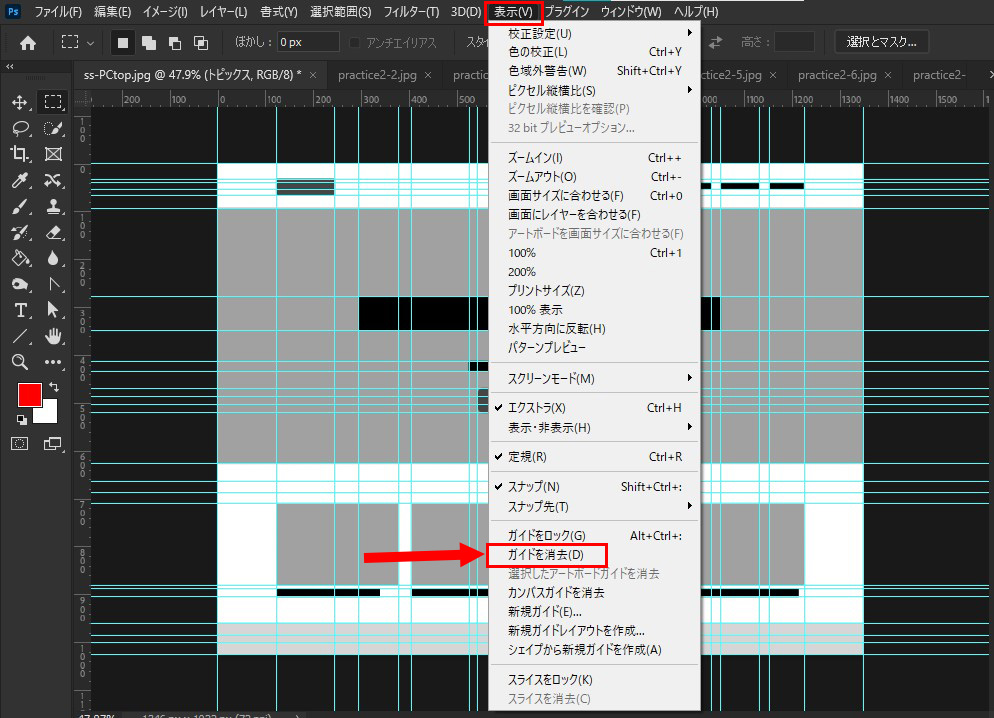
7.Photoshopのガイド線は「ctrl(command)+ :(コロン)」で一時的に表示・非表示ができ、消去する時は「表示」→「ガイドを消去」ですべてのガイド線を、不要なガイド線を目盛りのあるところまでドラッグすることで個別に消すことができます。

8.すべての要素にシェイプを設置するとこのようになり、この作業を必要なページすべてに行います。

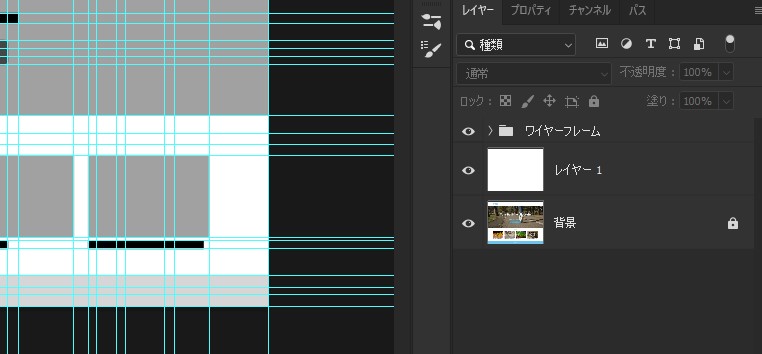
9.ワイヤーフレームのレイヤーをグループ化をして、背景(スクリーンショット)とワイヤーフレームの間に背景色に塗りつぶしたレイヤーを挟む。

塗りつぶしたレイヤーを挟むことで、デザインカンプだけを表示したい時に背景色の無い部分にスクリーンショットが混ざって表示されることがなくなります。
ここでは「長方形ツール」のシェイプを使ってワイヤーフレームを作成しましたが、テキスト部分はサイズを合わせて直接文字を入力することもできますので、それぞれ工夫してわかりやすいワイヤーフレームを作成してください。
4.デザインカンプを作成する
デザインカンプとは「ページの完成見本」という意味で使われています。
ここでは、作成したワイヤーフレームをもとに、画像やテキストを差し替えてページの完成見本を作っていきます。
この時に、必ずしもワイヤーフレームの通りに作る必要はなく、ページの内容に応じてレイアウトを調整してください。(ワイヤーフレームで設置したシェイプで調整するのも可)
デザインカンプを作る前に、事前準備を行います。
- ワイヤーフレームで使用しているレイヤーを全て選択して「グループ」にする。
(「shift+クリック」でレイヤー全体を選択) - グループの名前を「ワイヤーフレーム」に変更する。
- 「ワイヤーフレーム」のグループをコピーする。(レイヤーパネルの「+」にドラッグ)
- 「ワイヤーフレーム」のグループが2つになる。
- 上にある方のグループ名を「デザインカンプ」に変更する。
- 下にある「ワイヤーフレーム」を非表示にする。
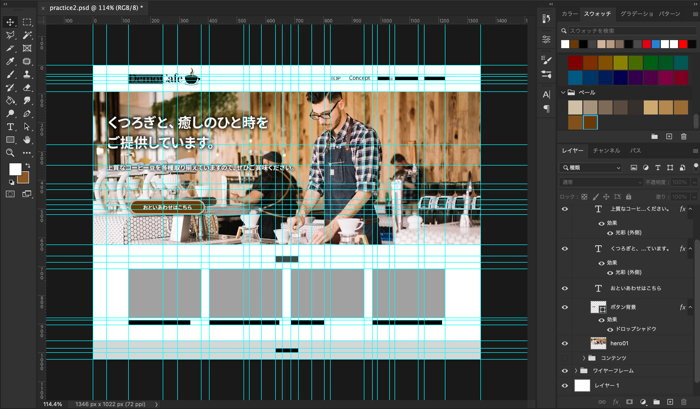
1.ワイヤーフレームで設置したシェイプを参考に、画像やテキストを設置していきます。

画像の構図やコンテンツの内容によってはレイアウトを変更することも多々あります。
- サイトロゴの大きさ
- ナビメニューの数
- ヒーローイメージ上のテキストとボタン
ここではこれらを変更しています。
クリッピングマスクを使って画像を設置する場合は以下の手順で行います。
- 「デザインカンプ」のグループから画像を設置する場所のシェイプを選択する。
- 「ファイル」→「開く」で使用する画像を開く。
- デザインカンプを編集しているタブにドラッグ&ドロップ。
- 設置するシェイプの上に画像を移動して、大きさを整える。
- 設置する長方形シェイプのレイヤーの上に、使用する画像レイヤーを移動する。
- 使用する画像レイヤーを選択して右クリック→「クリッピングマスクを作成」をクリックする。
画像に関してはこの作業を繰り返していきます。
画像の大きさを整える時に、幅もしくは高さを長方形シェイプに合わせておくと良いでしょう。
(CSSの「object-fit: cover;」で合わせやすくなるため)
2.この調子でデザインカンプを作成していきます。

画像の部分は「クリッピングパス」を使うとワイヤーフレームの配置に合わせた画像を設置・調整することができます。
ある程度のレイアウトはワイヤーフレームの段階で決まっているので、使用する画像の収集とテキスト部分を考えて、デザインカンプを作り上げていきます。
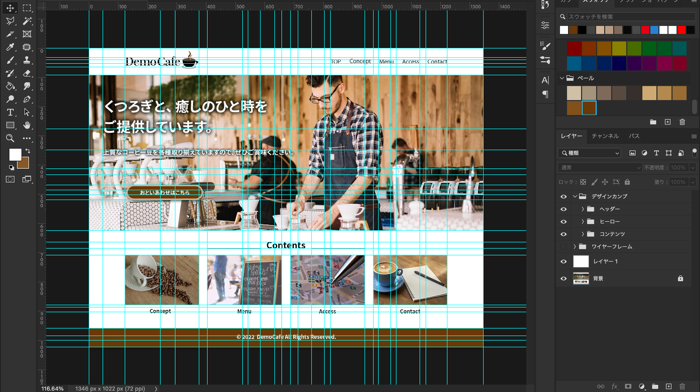
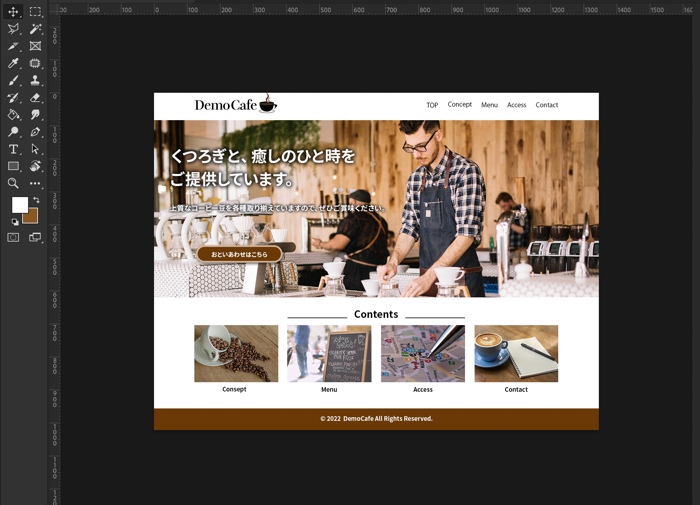
3.デザインカンプの完成。

完成したデザインカンプは「ファイル」→「書き出し」で画像(.jpgもしくは.png)にしておくとポートフォリオ等にもそのまま使えるようになります。
Before

After

そのまま必要なページ(スマホ表示含む)すべてのデザインカンプを作成していきます。
サイト構成にもよりますが、ここではPC表示とスマホ表示で同じ画像・同じテキストを使うようにしてください。
※動画中の「command」キーは、Windowsでは「ctrl」キーになります。
4.画像の保存
デザインカンプで画像を設置する際「クリッピングマスク」を使うため、特に切り出す必要はありません。
画像の大きさを整える時に、幅もしくは高さを長方形シェイプに合わせておくことで、CSSの「object-fit: cover;」を使って合わせやすくなります。
5.コーディング
作成したデザインカンプをもとに、テキストエディターを使ってコーディングをしていきます。
「モバイルファースト」で作成していくため、スマホ表示→PC表示の順に作成しますが、今回のブレイクポイントは600pxとしますが、コーディング時のページ確認は、Chrome検証ツールにて
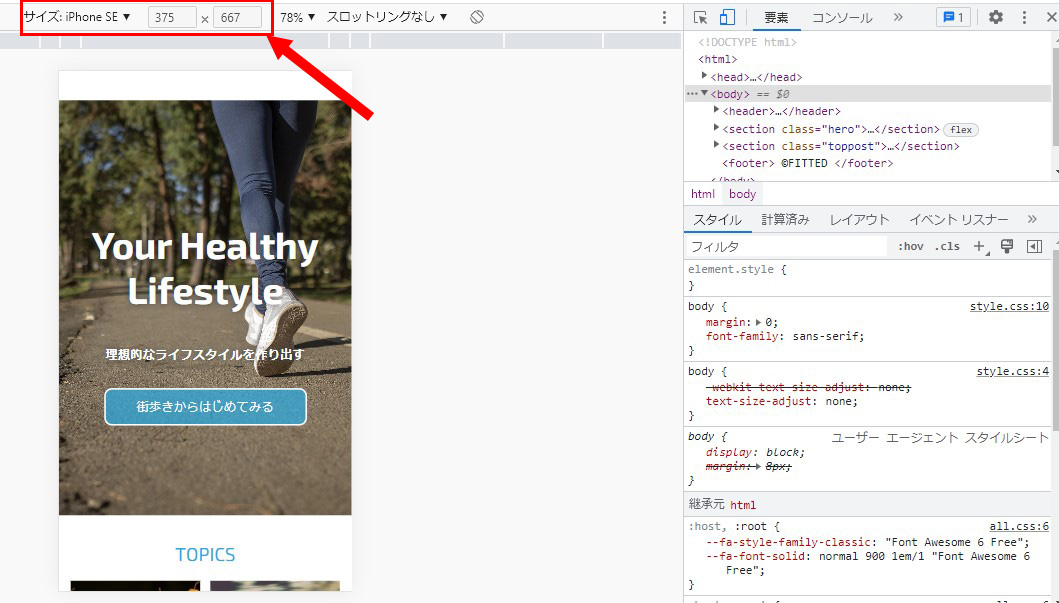
- スマホ:iPhone SE(375px)
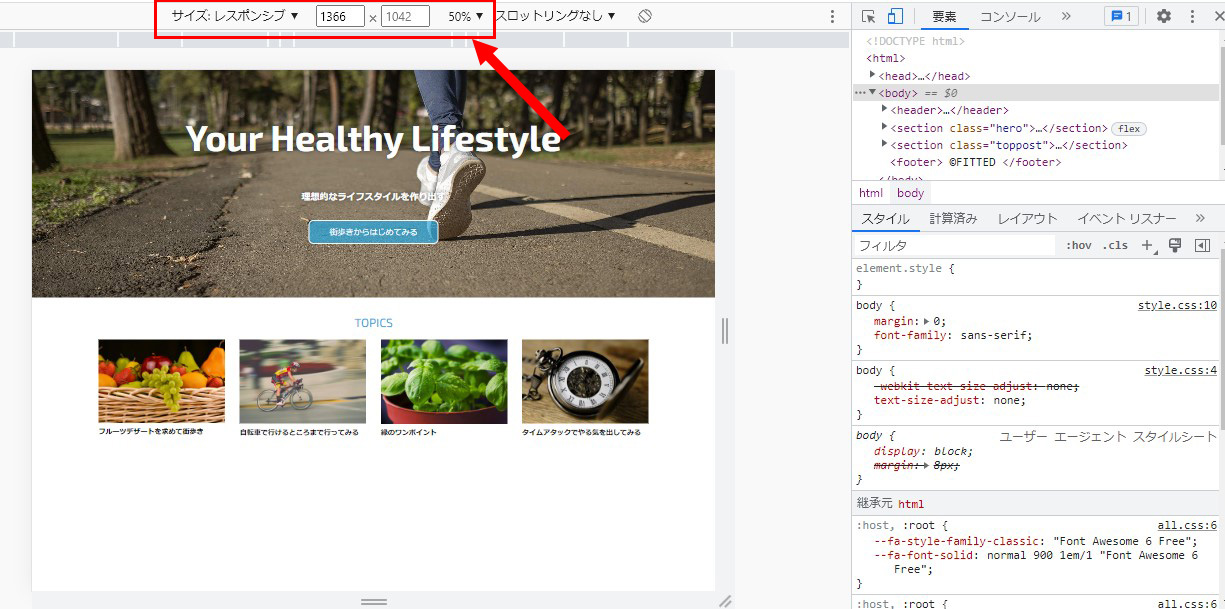
- PC表示:レスポンシブ(1,366px以上)
- タブレット(余裕があれば):iPad(768px)
で表示確認をしてください。
1.フォルダとファイルの作成
Webサイト用として新規フォルダ(フォルダ名「web2」)を作成し、その中に以下のフォルダ及びファイルを作成する
- 「web2」
- 「images」フォルダ
- .jpg、.png、.svgなどの画像ファイル(ファイル名は半角英数字で)
- 「css」フォルダ
- style.css
- index.html:トップページのHTMLファイル
- concept.html:コンセプトページ(理念や目的)のHTMLファイル
- menu.htm:お店のメニュー一覧が表示されるページのHTMLファイル
- contact.html:お問い合わせページのHTMLファイル
- 「images」フォルダ
後は、必要に応じて、Javascript / jQuery で使用するJsファイルやCSSファイルを「Web2」フォルダに同封してください。(パスの指定に注意)
2.HTMLファイルに必要事項を記述する。
- DOCTYPE宣言や言語設定(lang=”ja”)
- headタグ
- ビューポートの設定
- CSSファイルの読み込み(jQueryやWebフォントは必要に応じて)
- bodyタグ
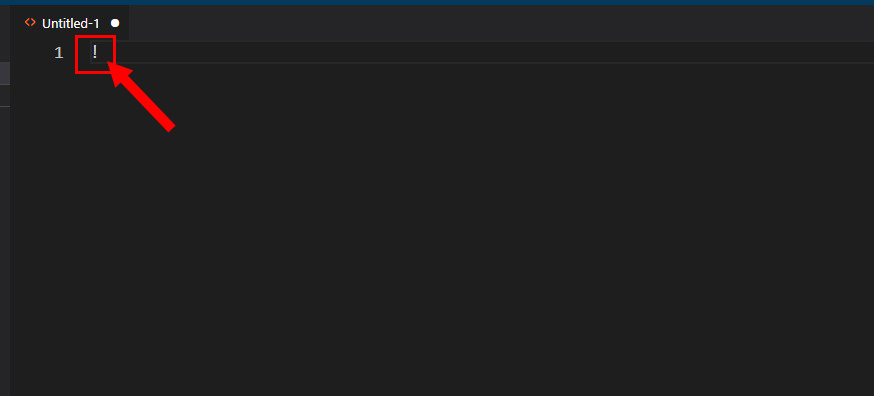
この部分はVSコードに備えられている「Emmet(コーディング補助機能)」を使うことで「!→Enter(Tabキー)」でひな型を挿入することができます。
2-1.「!」と入力する。

2-2.Emmetの機能によりHTMLのひな型が挿入される。

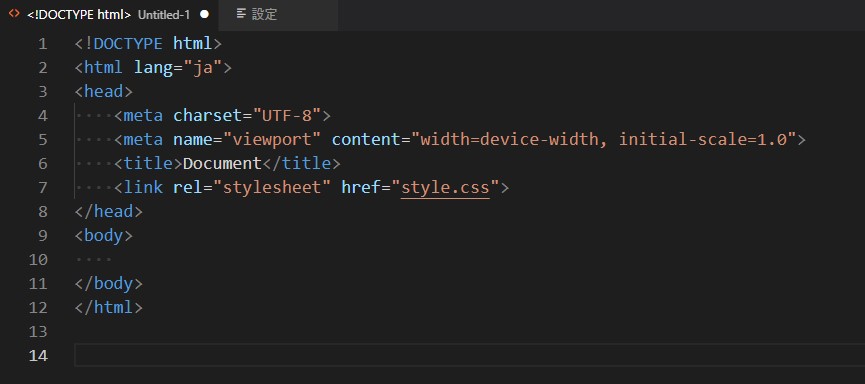
2-3.<head>タグ内を修正します。

※このHTMLのひな型はカスタマイズすることもできますが、ここでは割愛します
他にもたくさんEmmet(コーディング補助機能)の種類がありますので、公式のチートシート(カンニング)で色々お試しください。
3.予めHTMLタグでグループ化しておく
- <header>
- <main>
- <article>
- <div>
- <aside>
- <footer> などなど
などなど、デザインカンプを参考に、ID名やクラス名を付けながら大きな枠からグループ化しておくと良いでしょう。
デザインカンプがあればある程度レイアウトが決まっているので、ここでもEmmet(コーディング補助機能)を使うことで、効率よくコーディングを行うことができます。
4.要素(画像やテキスト)をHTMLに記述していく
画像やテキストをHTMLファイルに記述していきます。
この時もデザインカンプで確認しながら必要に応じて<div>などで括りながらコーディングしていきます。
併せてナビメニューなどにaタグを使ってページごとのリンクも設置します。
5-1.CSSでPC表示のレイアウトを設定する
PC表示での画面は、Chromeの「検証ツール」を使い、レスポンシブ表示モード「1366px」拡大率「50%」に設定し、PC表示を確認しながらCSSをコーディングしていきます。
(スマホ表示から作成する「モバイルファースト」の場合は5-2→5-1の順で進めていきます)

このコーディング作業をWebサイトに必要なだけ行っていき、Webサイトの全体を作っていきます。
(ここでは4ページ)
また、ヘッダーとフッター、サイドバー(あれば)は、ホームページ内における共通部分になるため、次のファイルを作成する時はHTMLファイルをコピーして作成していくと良いでしょう。
5-2.CSSでスマホ表示のレイアウトを調整する
CSSの「メディアクエリ」を使ってスマホ表示のレイアウトを調整していきます。
(スマホ表示から作成する「モバイルファースト」の場合は、こちらの工程から始めてください)
Chromeの「検証ツール」を使って、スマホ表示モード「iPhone SE(375px)」に設定することで、スマホ表示の確認をしながらCSSを設定することができるようになります。

※headタグ内にでCSSファイルの読み込みを忘れないように注意してください。
ここでスマホ表示用に調整したCSSは、メディアクエリ内にコードを追加していきます。
メディアクエリの設定は、
- PC表示から作成する場合は、「@media(max-width: 600px;)」でスマホ表示のレイアウトを設定
- スマホ表示から作成する場合は「@media(min-width: 601px;)」でPC表示のレイアウトを設定
で行ってください。
6.サーバーへアップロード
完成したファイルは1つのフォルダにまとめ、FTPツールを使ってサーバーへアップロードします。
- 「web2」
- 「images」フォルダ
- .jpg、.png、.svgなどの画像ファイル(ファイル名は半角英数字で)
- 「css」フォルダ
- style.css
- index.html:トップページのHTMLファイル
- concept.html:コンセプトページ(理念や目的)のHTMLファイル
- menu.htm:お店のメニュー一覧が表示されるページのHTMLファイル
- contact.html:お問い合わせページのHTMLファイル
- 「images」フォルダ
アップロードが完了すると、URLをブラウザのアドレスバーへ入力(http://ドメイン/web2/)することで、インターネット経由で表示することができるようになります。
※「index.html」があれば、それがトップページとして自動で読み込まれます。
簡易的ですが、サンプルとして作ったサイトはこちらから確認することができます。
また、こちらのボタンからサンプルサイトで使用しているファイル一式(web2)をZip形式でダウンロードすることができますので、制作の参考にしていただけたらと思います。
この制作実習での流れはWeb制作の基本的な流れになりますので、一度作って終わりではなく、テーマやレイアウトを変えたり、jQueryなどを実装してさまざまなWebサイトを作っていくと良いでしょう。
(そのままポートフォリオに掲載することもできるかと思います)